1. 前言
wangEditor富文本编辑器(www.wangEditor.com)从去年11月份发布,至今已经有将近10各月了。它就像一个襁褓中的小婴儿,在我的努力以及众多使用者的支持下不断摸索、成长。就像这么大的小孩一样,它的下一个目标是要自己站起来、自己走下去。
而这一版本的更新,已经可以让它有足够的力量站起来,勇敢的走下去。( wangEditorQQ群:164999061 ,欢迎加入交流)
2. 产品观的转变
在此前的一段时间,通过用户的反馈以及自己的一些比较、思考,觉得wangEditor还是有很多不完善的地方。于是,我不断的思考改进,完善产品的同时,也在转变着自己做产品的观念。
例如,一些很简单的功能,用户不去看文档,而是跑QQ群问我,然后我再把文档链接发给他。一开始我抱怨用户不认真看文档。后来,我越来越觉得是自己做的不够好。用户不去看文档,大部分原因肯定在于自己的文档页面没有做好。
再例如,配置上传图片时,后台的代码我是用C#写的,就会有好多人跑来问我:php的怎么写?java的怎么写?……我也不知道怎么写,我现在搞前端搞的C#都快不会写了。为何用户要这么问我——因为我的产品涉及到了领域,如果涉及不到这个领域,用户肯定不会问我的。
再例如,网站首页虽然没有人提出过意见,但是我总是觉得有些问题。难看说不上,但是如果我是用户,我已进入网站首页,我应该首先看到什么?于是这一版本我就改了首页,分享给一些用户看,他们都说比之前的好一些。
通过修改以上问题,我逐步改变了自己做产品的观念,主要集中在以下几点:
- 把用户当傻子,谁的产品能应对更傻的人,谁的产品就更易用;
- 做好产品定位,不擅长或者没必要的领域,千万不要涉及。要用,就搞一个集成方案;
- 学会主动,主动给用户带来惊喜,哪怕是很小的;
3. 修改官网首页
再美的人,也需要漂亮衣服的衬托,有一个漂亮的主页,能多吸引用户几秒钟的时间。相比于之前的首页,改版之后的首页(www.wangEditor.com),更加突出了内容和重点,这也是现在扁平化设计的一个核心思想。
用户进入首页之后,首先看到的就是主标题和副标题,知道这是个什么东西(要不然心里肯定暗骂“什么鬼”了)。然后接着看到的就是那么大的一个demo演示,看到这里,用户就能彻底明白这个东西的作用了。另外,如果想继续了解,可以翻看下面的介绍,也可以点击上面的链接。
互联网速食时代,内容才是王道!

4. 修改文档页面
之前,wangEditor的文档页面一直是一个很大的诟病,才导致了用户不看文档而是跑QQ群问我问题。而现在,一个文档页面(www.wangeditor.com/wangEditor/docs/),可以解决你所有的使用问题,左侧导航、右侧内容的方式,也是目前文档页面的常用风格。
而且,文档导航中,对功能进行了分类:基本应用、基本配置、图片上传、其他,把同类的功能,组合在一起。
最后,对图片上传(跨域、非跨域)这个比较复杂的配置,录制了视频进行演示,并提供视频中演示代码的下载。(够意思吧!!)

5. 修改图片上传方式
图片上传之前一直是wangEditor的诟病,此前用户提出的问题中,大约有1/3到1/2跟图片上传有关。所以,我从很早就开始憋着要好好捣鼓捣鼓图片上传。
5.1 非跨域上传
在目前的使用者中,用到跨域的还不是特别多。
本次修改中,非跨域上传讲采用plupload这个伟大的插件,站在巨人的肩膀上吗,哈哈。plupload插件的功能非常强大,什么多文件上传、拖拽、限制类型大小、预览这些都能搞定,这样就不用我自己开发啦。
而且,是需要用户自己开发一个plupload上传组件,然后集成到wangEditor中。这样就把wangEditor和上传组件分离开了,上传图片的功能、页面样式,完全用户自己控制。(不要一定说“组件”、“集成”就想象的很复杂,其实很简单的,看看文档就知道了)
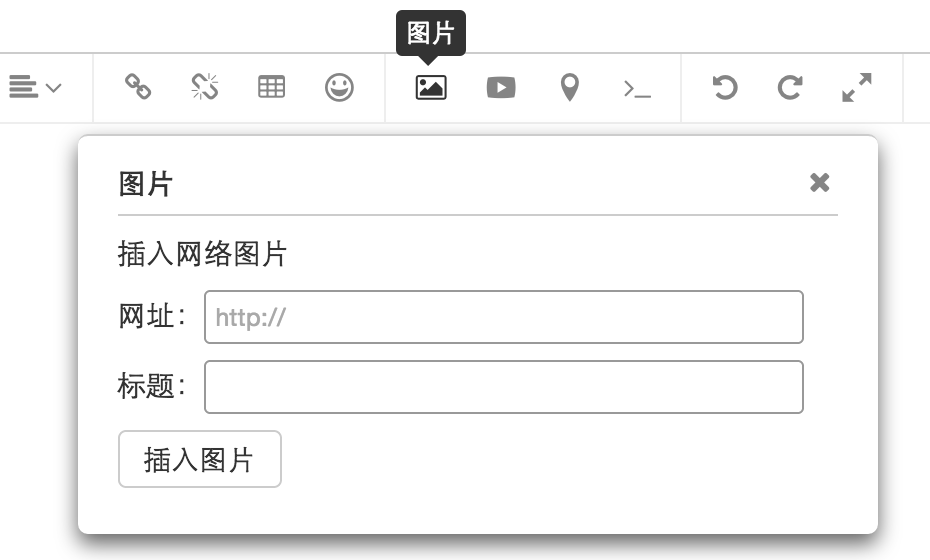
当用户没做任何配置的时候,点击“菜单”按钮这样显示(只能插入网络图片):

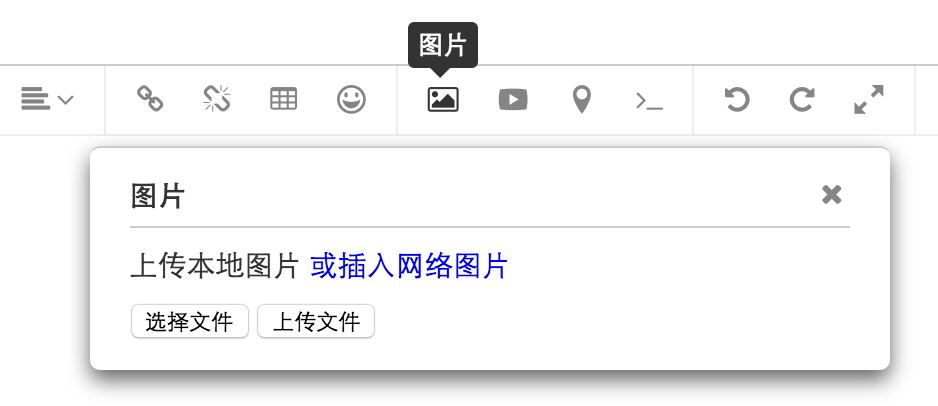
配置了上传组件之后,点击“菜单”按钮,就这样显示(能上传本地图片,也能插入网络图片):

这个变化,是由系统自动处理的。怎么样,是不是很神奇?
另外,我专门为配置图片上传录制了视频演示,以及下载视频中的代码,在文档中链接。
5.2 跨域上传
首先,这里恭喜先前使用wangEditor上传图片的用户(先前wangEditor只有跨域上传),本次更新的跨域上传向下兼容,你们之前的配置现在同样有效!同时,本版本做的更加易用。之前插入网络图片和上传图片是两个菜单,现在合并成了一个。
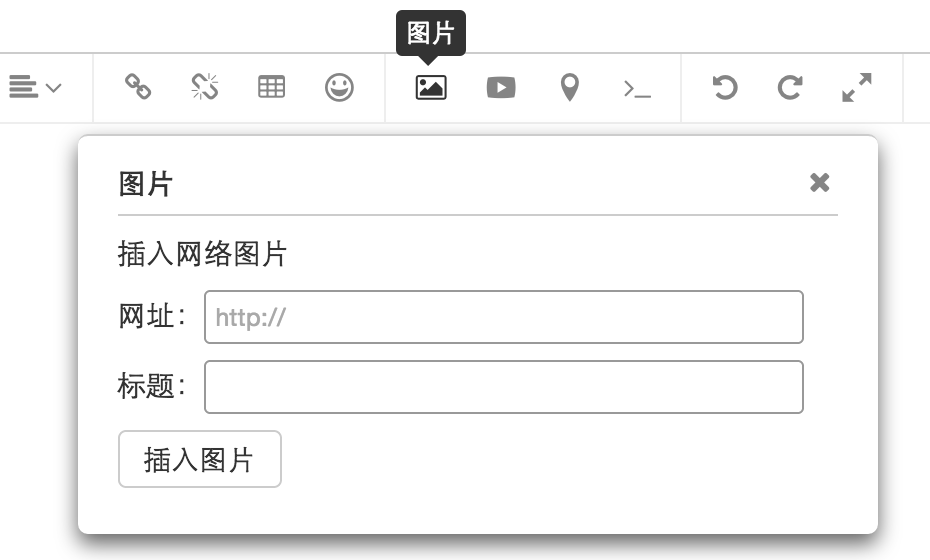
没有配置该功能时,点击“菜单”按钮这样显示(只能插入网络图片):

配置了url地址之后,点击“菜单”按钮,就这样显示(能上传本地图片,也能插入网络图片):

另外,我专门为配置图片跨域上传录制了视频演示,以及下载视频中的代码,在文档中链接。
6. 合并同类菜单
我一直觉得,之前wangEditor的菜单太多,这样就导致如果width太窄,菜单就会换行,换行就不好看。再者,菜单太多了,导致界面混乱,应用性差。
因此,我把同类的菜单合并起来,这样既能让界面更加简洁,又不失用户体验。

7. 总结
以上就是本次更新的主要内容,希望大家能多多支持这款产品。
也欢迎给我捐赠,为开源软件加注你的一份能量!

-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:
《使用grunt搭建全自动web前端开发环境》《从设计到模式》《json2.js源码解读视频》
《深入理解javascript原型和闭包系列》《css知多少》《微软petshop4.0源码解读视频》
------------------------------------------------------------------------------------------------------------
也欢迎关注我的开源项目——wangEditor,轻量化web富文本编辑器
-------------------------------------------------------------------------------------------------------------