当项目开发完成之后,需要给客户使用时,总不能将发布后的文件全部放一起压缩后直接给客户吧,然后客户需要自行搭建环境修改配置等等,体验太差了,这时候我们就需要使用一种打包工具了,查了一些资料之后,我选择使用advanced_installer,废话不多说,直接开始使用吧:
1、下载advanced_installer,这里我使用的是破解版(advanced_installer_pjb.rar):
https://download.csdn.net/download/gallywang/10958569
2、解压之后打开,直接运行(AdvancedInstallerPortable.exe)

3、开始制作安装包:
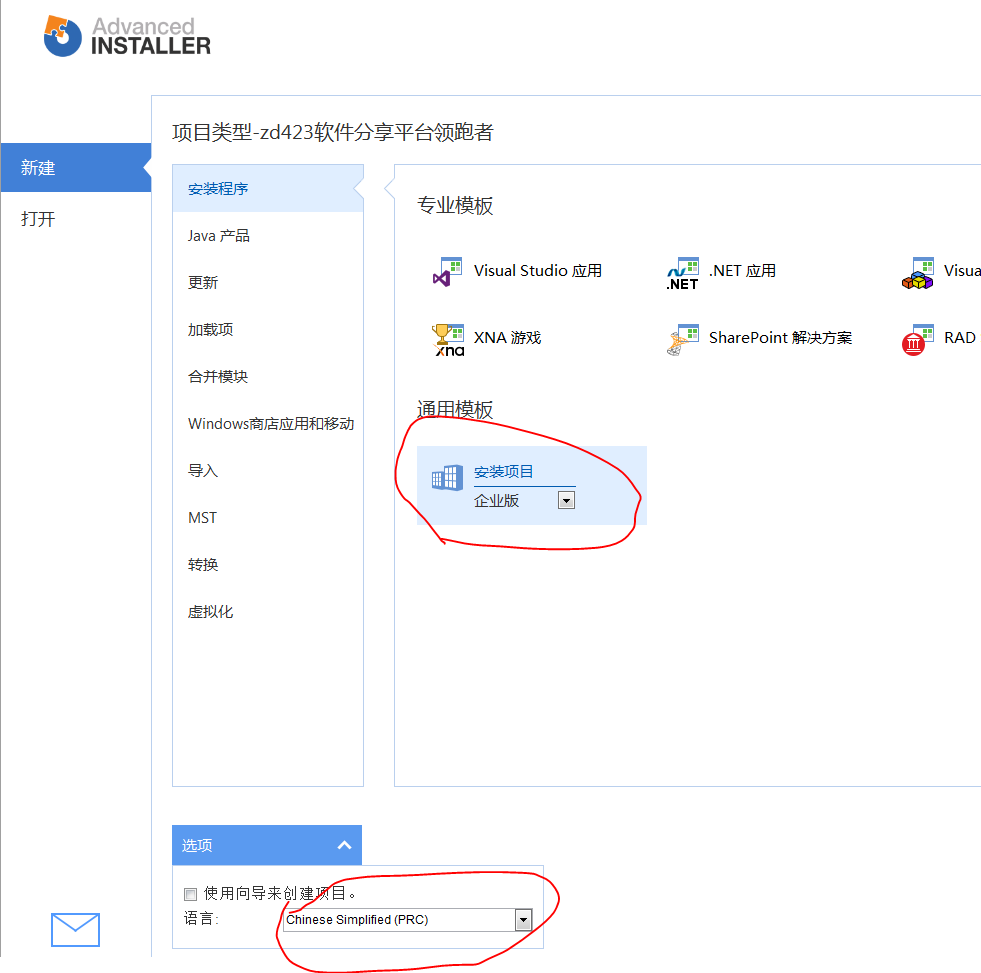
①选择:企业版、中文简体(选择企业版功能齐全:可以自动安装IIS、自动将程序部署在IIS)

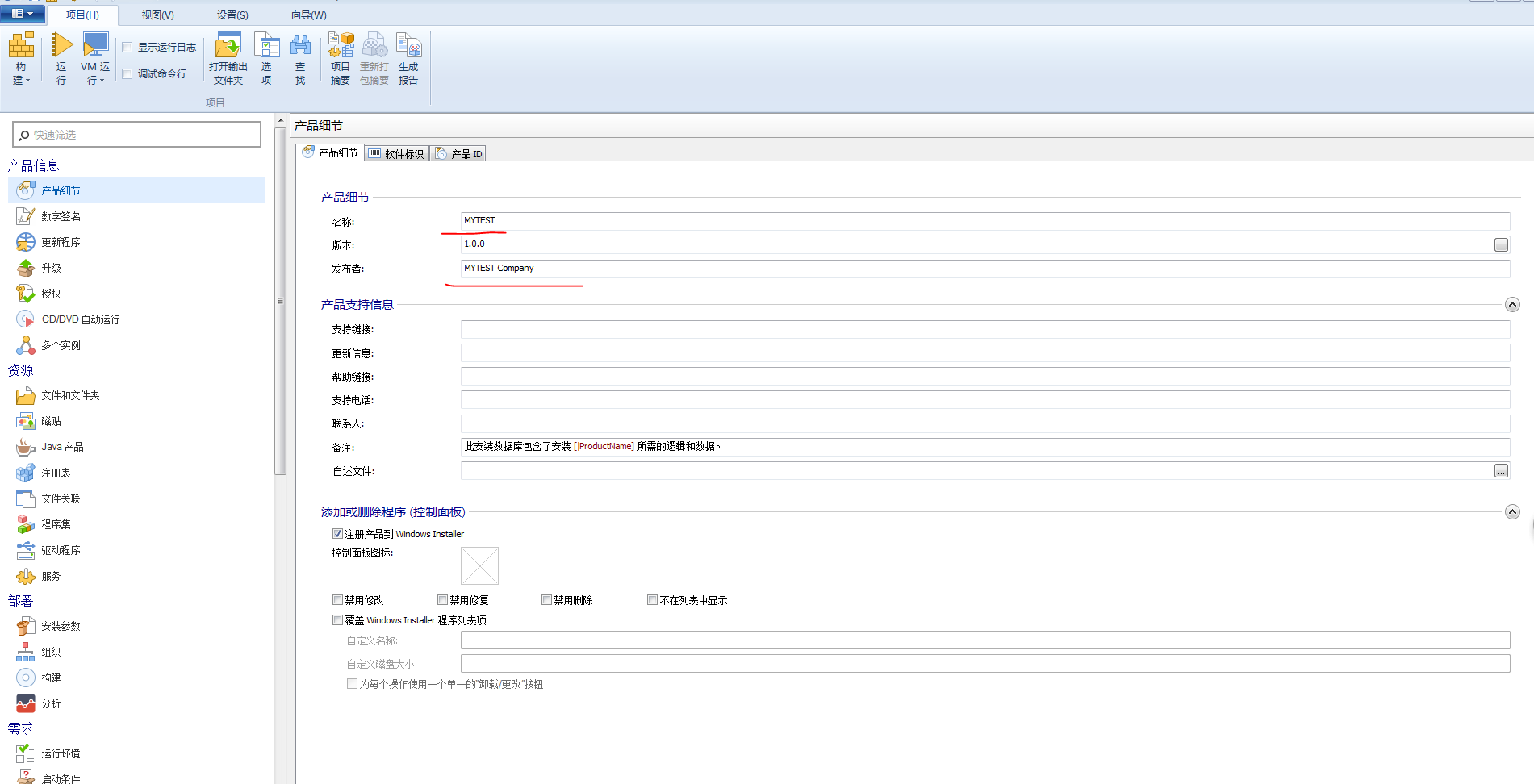
②点击创建项目,进入主页面:产品名称/版本/发布者

注:以下是简单制作步骤,按以下步骤就可以打包成功,还可以自行尝试更多设置,例如可以在【用户界面-对话框】中,在首次安装下新建对话框(类似winform,拖动控件,设置属性),后续的输入框中,输入格式:[属性名],安装后将自动与之对应,这种方式在这里不再演示,自行摸索。简易步骤如下:
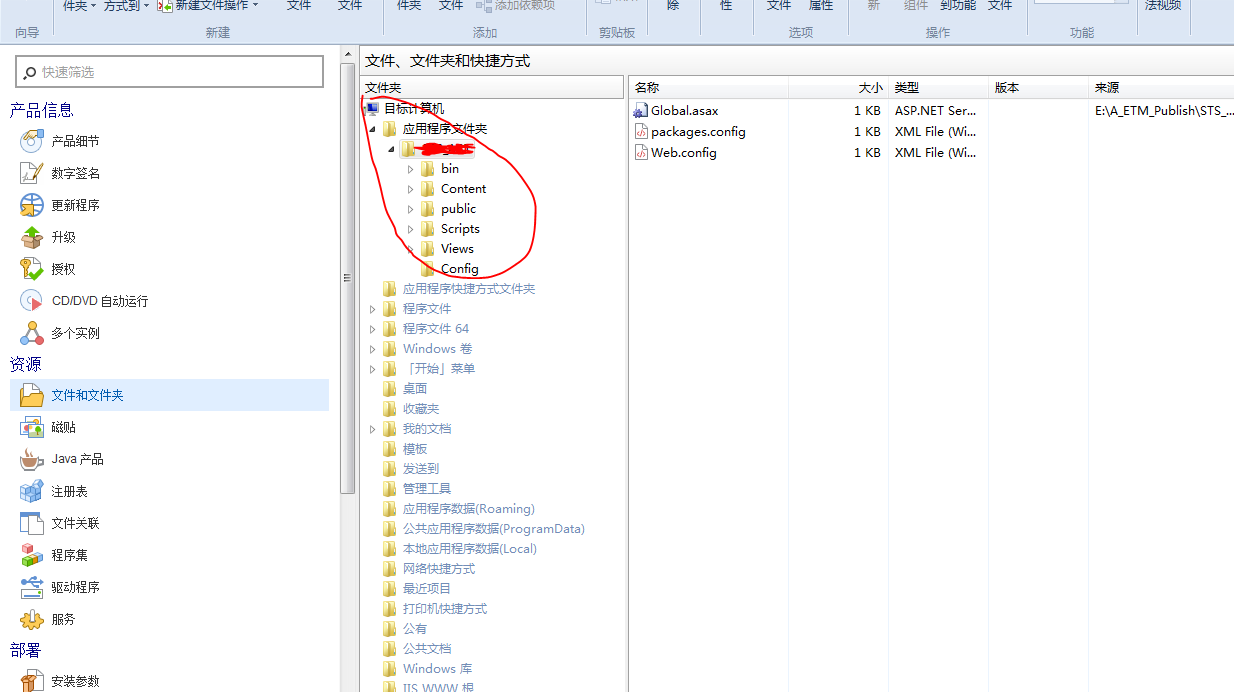
资源-文件和文件夹:添加发布出来的文件夹

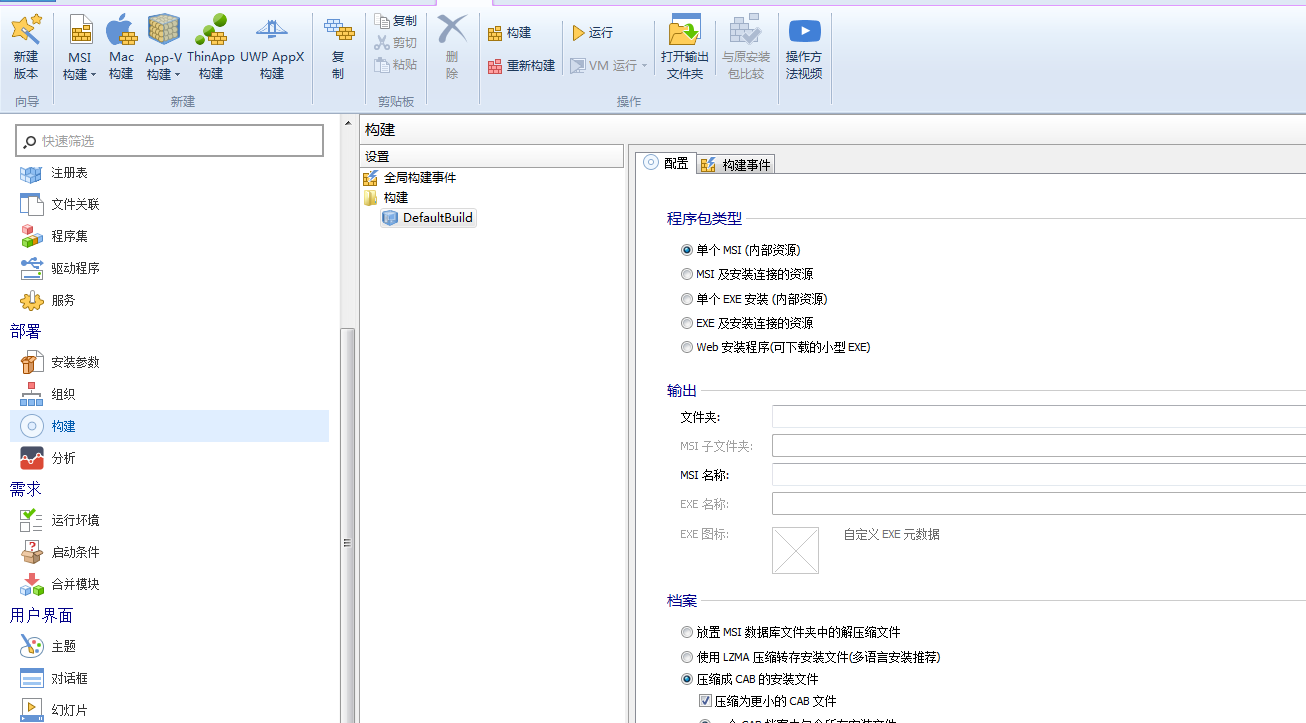
部署-构建:选择单个MSI文件(msi文件比exe文件小很多倍)

需求-运行环境:这里我选择的.net framework4.5(根据项目实际依赖的环境选择)

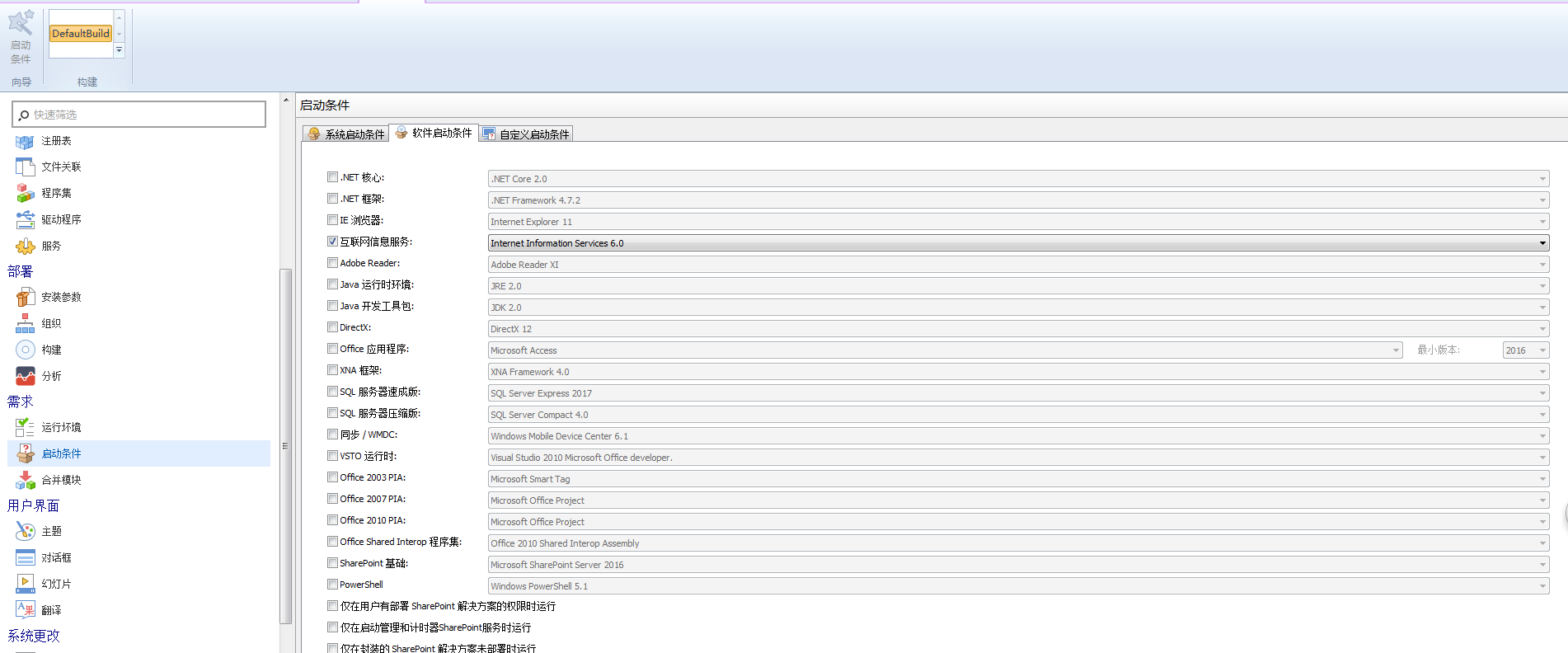
需求-启动条件:必须依赖于IIS

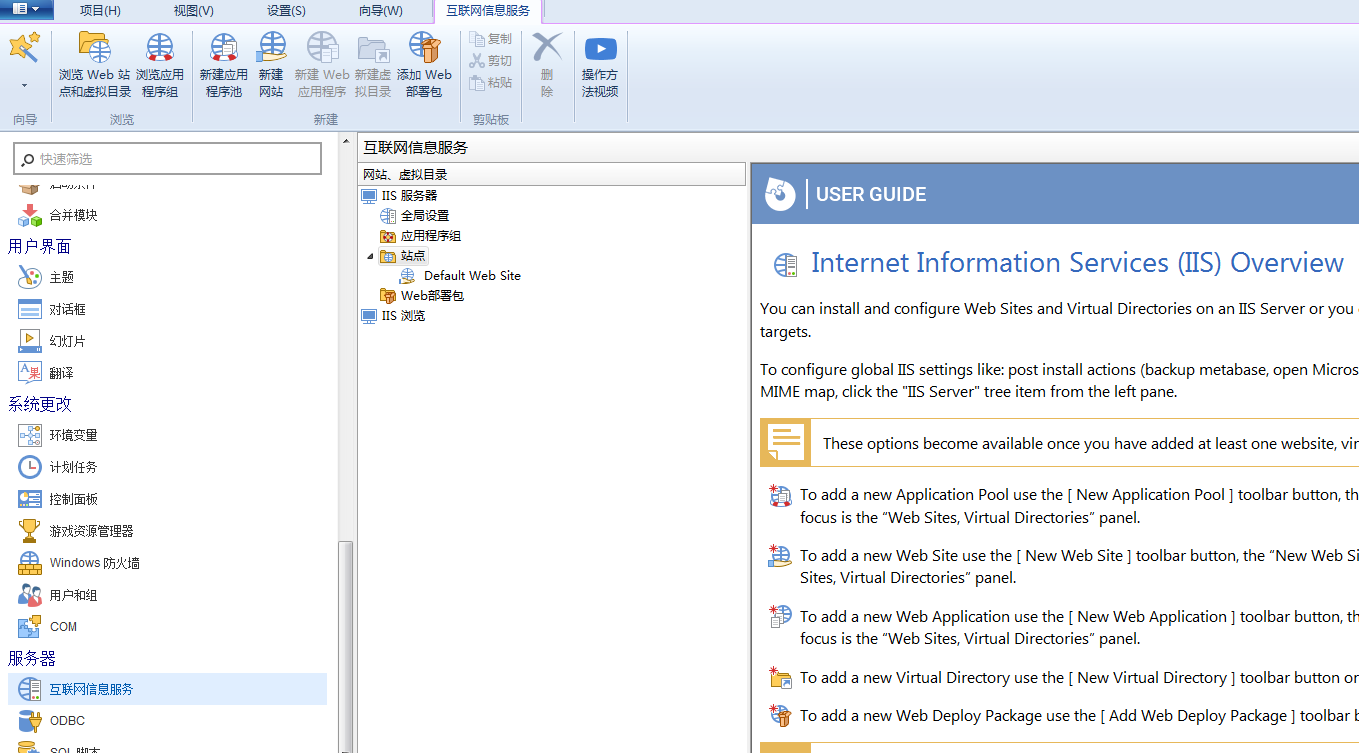
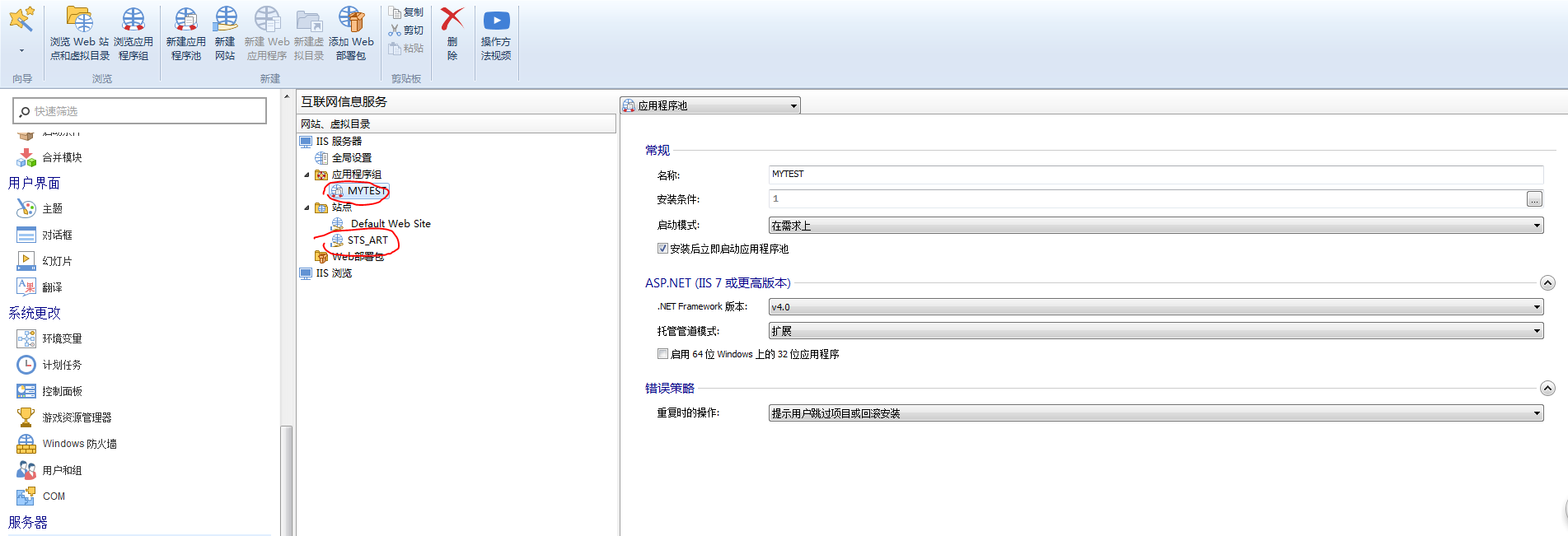
服务器-互联网信息服务:

新建站点/应用程序池:

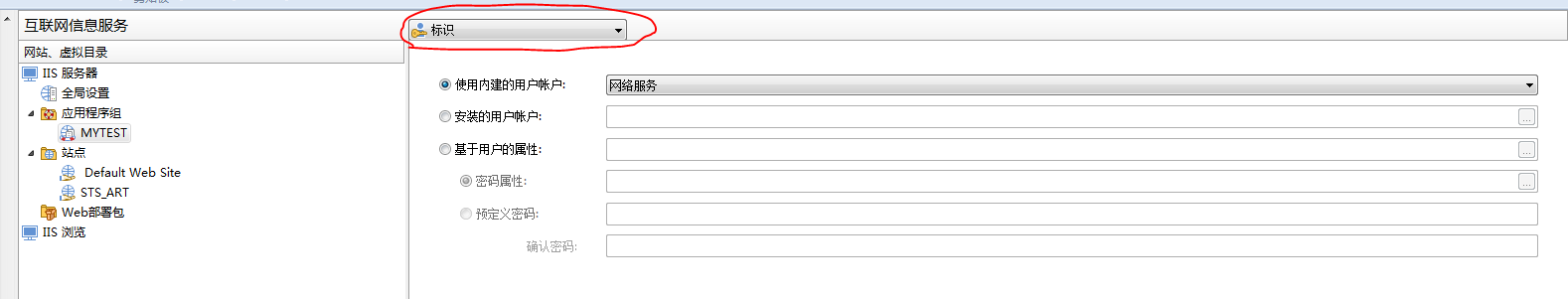
点击上方下拉选项,可以设置更多属性,例如设置应用程序池标识:

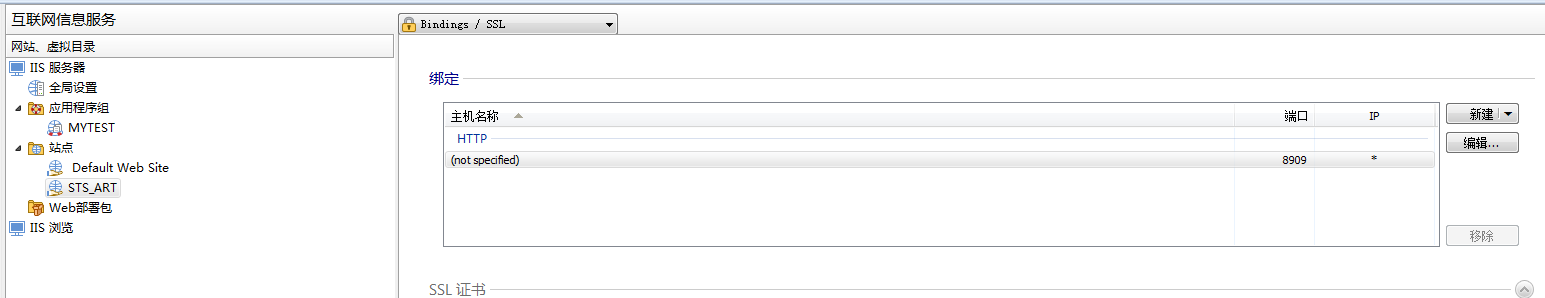
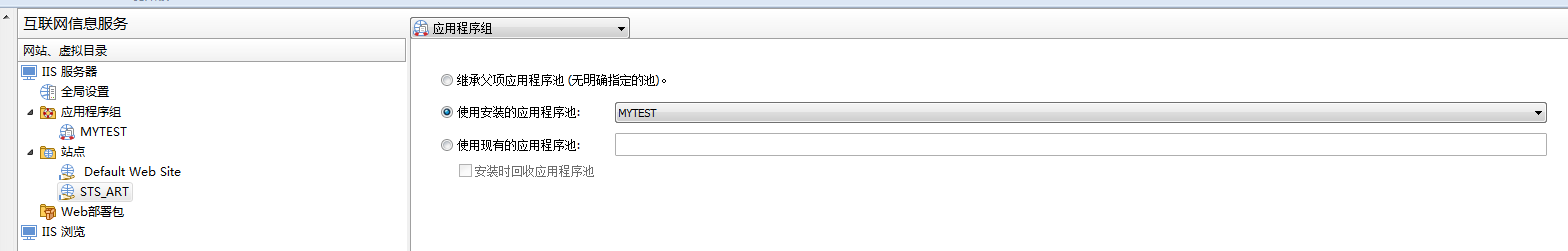
设置网站端口/应用程序池:


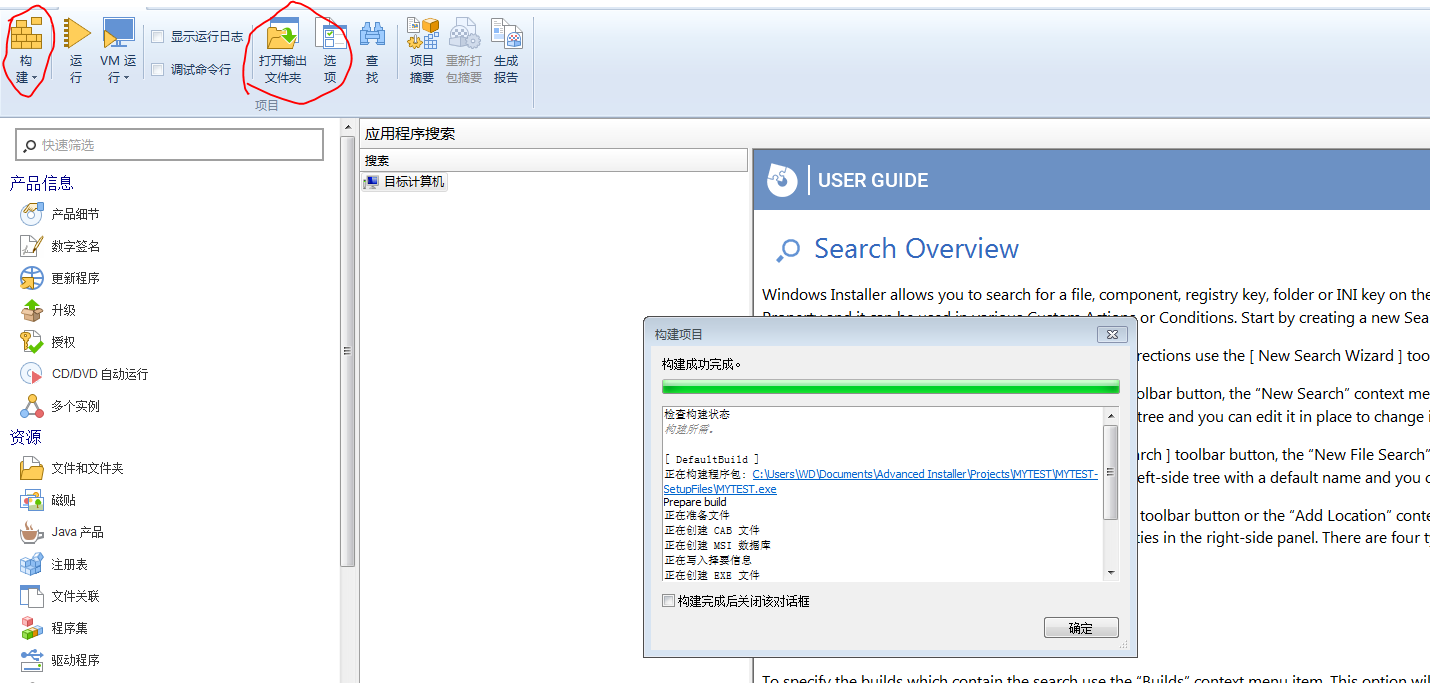
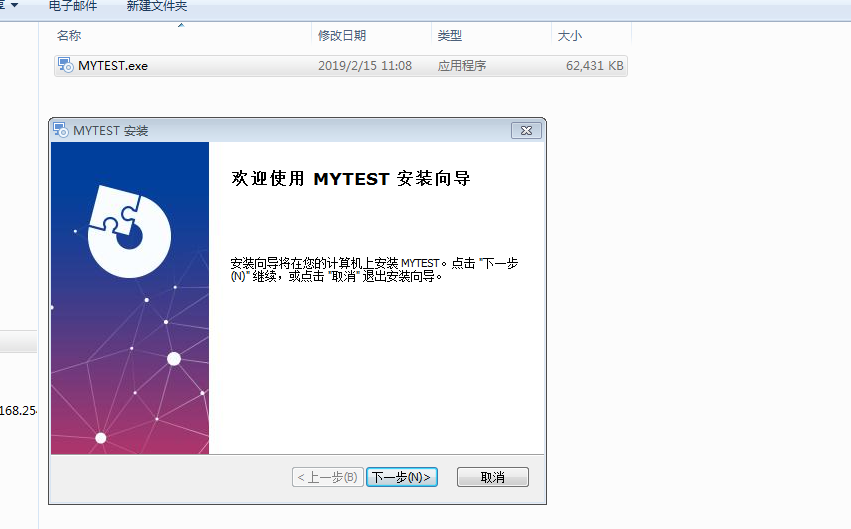
以上设置完成之后,可以构建了(点击上方构建按钮);构建完成之后打开输出目录: