iframe--require('iframe')
higher level api for creating and removing iframes in browsers
用于创建或移除浏览器中的iframe的更高层次的API
usage
use with browserify
与browserify结合使用,安装:
npm install iframe
var iframe = require('iframe') // creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi frame = iframe({ container: document.querySelector('#container') , body: "hi" }) // completely removes previous iframe from container and generates a new one frame.setHTML({ body: "bye" })
options
you can pass this into the constructor or setHTML
{ name: name of the iframe, src: if src url is passed in use that (this mode ignores body/head/html options), body: string contents for `<body>` head: string contents for `<head>` html: string contents for entire iframe container: (constructor only) dom element to append iframe to, default = document.body sandboxAttributes: array of capability flag strings, default = ['allow-scripts'] scrollingDisabled: (constructor only) boolean for the iframe scrolling attr }
you can also just pass in a string and it will be used as {html: 'yourstring'}
security
by default the sandbox attribute is set with 'allow-scripts' enabled. pass in an array of capability flag strings. Available flags:
allow-forms allows form submission. allow-popups allows (shock!) popups. allow-pointer-lock allows (surprise!) pointer lock. allow-same-origin allows the document to maintain its origin; pages loaded from https://example.com/ will retain access to that origin’s data. allow-scripts allows JavaScript execution, and also allows features to trigger automatically (as they’d be trivial to implement via JavaScript). allow-top-navigation allows the document to break out of the frame by navigating the top-level window.
gotchas
iframes are weird. here are some things I use to fix weirdness:
loading javascript into iframes
// setTimeout is because iframes report inaccurate window.innerWidth/innerHeight, even after DOMContentLoaded! var body = '<script type="text/javascript"> setTimeout(function(){' + javascriptCodeHere + '}, 0)</script>'
getting rid of dumb iframe default styles
var head = "<style type='text/css'> html, body { margin: 0; padding: 0; border: 0; } </style>"
实例实现:
iframe.js为:
var iframe = require('iframe')
// creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi
frame = iframe({ container: document.querySelector('#container') , body: "hi" })
然后使用browserify转换iframe.js为浏览器可用版本iframe-bundle.js,然后在html中调用
browserify iframe.js > iframe-bundle.js
index1.html为:
<!doctype html>
<html>
<head>
<title>Iframe Test</title>
</head>
<body>
<div id = "container">
</div>
</body>
<script src="../iframe-bundle.js"></script>
</html>
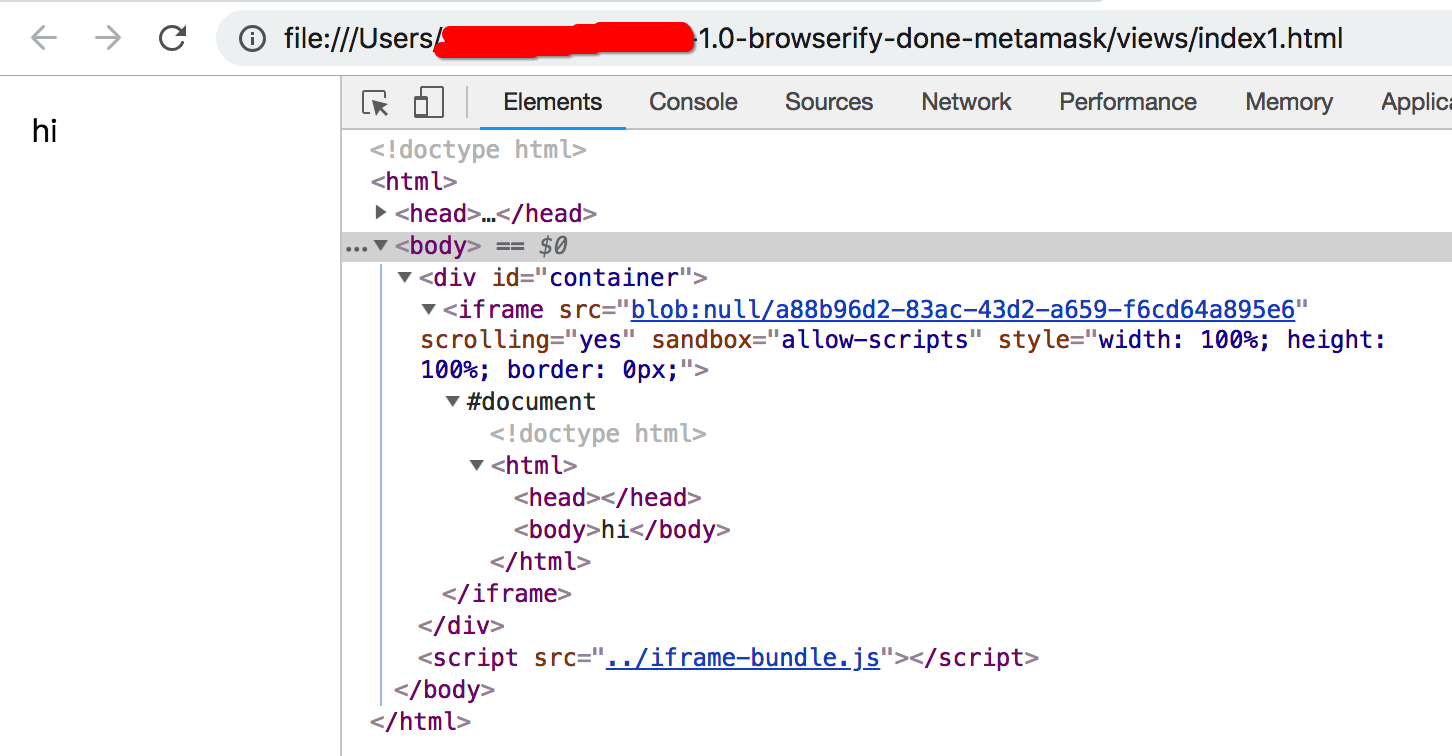
然后直接在浏览器中打开html文件
返回结果为,可以看见在页面端把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi:

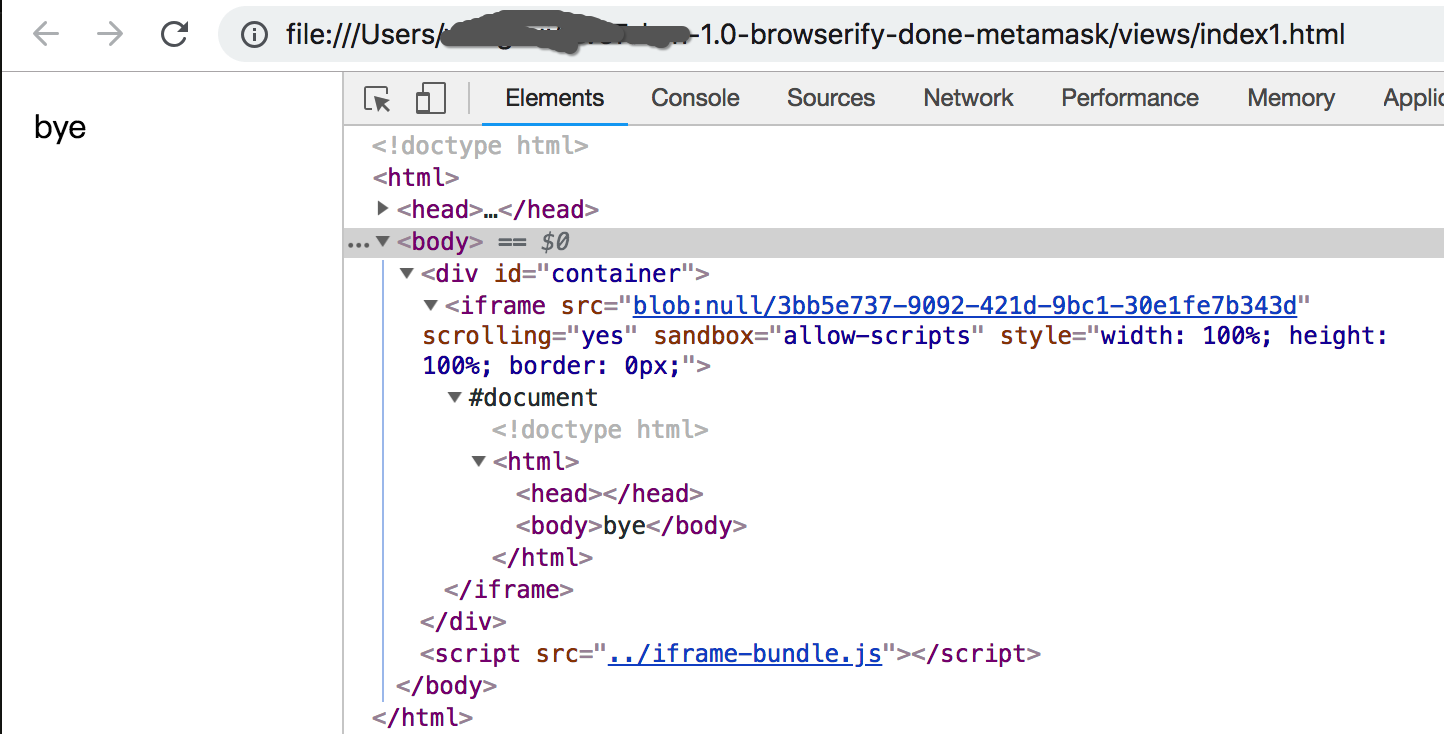
如果添加frame.setHTML({ body: "bye" })
iframe.js为:
var iframe = require('iframe')
// creates a new iframe and appends it to the container,就是把一个<iframe></iframe>添加到id=container的容器中,并在<body></body>中输出hi
frame = iframe({ container: document.querySelector('#container') , body: "hi" })
// completely removes previous iframe from container and generates a new one
// 这个会将上面设置的iframe移除,重新设置一个,可以从输出看见,现在的输出是bye,而不是hi
frame.setHTML({ body: "bye" })
返回结果为: