-webkit-background-clip:padding-box | border-box | content-box | text,指定对象的背景图像向外裁剪的区域。对应的脚本特性为backgroundClip
|
padding-box |
从padding区域(不含padding)开始向外裁剪背景。 |
|
border-box |
从border区域(不含border)开始向外裁剪背景。 |
|
content-box |
从content区域开始向外裁剪背景。 |
|
text |
从前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩或实现文字渐变的效果。 |
|
|
示例:
div{ font-size:40px; width:500px; margin:30px auto; text-align:center; border:5px solid #999; padding:10px;} .bgTest{background:-webkit-linear-gradient(top,#F00,#000);-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
<div class="bgTest"> 背景测试 Background Test </div>
结果:Text

padding-box和border-box(不知为何两者感觉没区别)

content-box

-webkit-background-origin: padding-box | border-box | content-box
设置或检索对象的背景图像计算background-position时的参考原点(位置)。对应的脚本特性为backgroundOrigin
| padding-box | 从padding区域(含padding)开始显示背景图像。 |
|---|---|
| border-box | 从border区域(含border)开始显示背景图像。 |
| content-box | 从content区域开始显示背景图像。 |
示例:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/background-origin.html
background-position:设置背景图像的起始位置,详细http://www.w3school.com.cn/cssref/pr_background-position.asp
-webkit-background-size:设置对象的背景图像的尺寸大小。该属性提供2个参数值(特性值cover和contain除外)。如果提供两个,第一个用于定义背景图像的宽度,第二个用于定义背景图像的高度。如果只提供一个,该值将用于定义背景图像的宽度,第2个值默认为auto,即高度为auto,此时背景图以提供的宽度作为参照来进行等比缩放。对应的脚本特性为backgroundSize
| <length> | 用长度值指定背景图像大小。不允许负值。 |
|---|---|
| <percentage> | 用百分比指定背景图像大小。不允许负值。 |
| auto | 背景图像的真实大小。 |
| cover | 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain | 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
示例:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/background-size.html
文字相关:
-webkit-rtl-ordering:logical | visual
| logical | 默认。 |
|---|---|
| visual | 文本从右到左是倒序着编码,所以整个文本行可以从左到右呈现。 |
-webkit-text-fill-color:设置对象中的文字填充颜色。若同时设置text-fill-color和color,text-fill-color定义的颜色将覆盖color属性;通过text-fill-color属性,可以做出一些例如渐变文字和镂空文字的效果
-webkit-text-security:指定要使用的形状来代替文字的显示。
| none | 无。 |
|---|---|
| circle | 圆圈。 |
| disc | 圆形。 |
| square | 正方形。 |
-webkit-text-stroke :[ text-stroke-width ] | [ text-stroke-color ]。复合属性。设置或检索对象中的文字的描边。
-webkit-writing-mode:horizontal-tb | vertical-rl | vertical-lr | lr-tb | tb-rl
| horizontal-tb | 水平方向自上而下的书写方式。即 left-right-top-bottom(类似IE私有值lr-tb) |
|---|---|
| vertical-rl | 垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl) |
| vertical-lr | 垂直方向自左而右的书写方式。即 top-bottom-left-right |
| lr-tb | 左-右,上-下。对象中的内容在水平方向上从左向右流入,后一行在前一行的下面。 所有的字形都是竖直向上的。这种布局是罗马语系使用的(IE) |
| tb-rl | 上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE) |
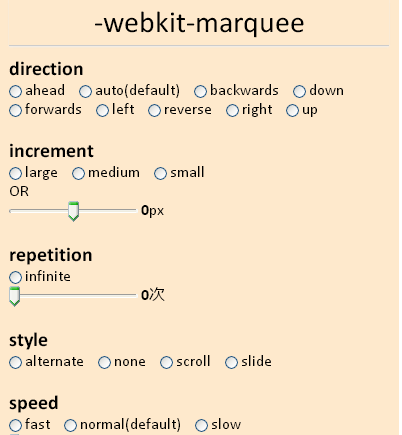
-webkit-marquee:<direction> <increment> <repetition> <style> <speed>,定义展示内容的属性
| <direction> | 文字滚动的方向 |
|---|---|
| <increment> | 每次移动的距离 |
| <repetition> | 文字滚动的重复次数 |
| <style> | 文字滚动的方式 |
| <speed> | 滚动或滑动的速度 |
各属性取值:

以上内容来自:http://ued.ctrip.com/blog/wp-content/webkitcss/quicksearch.html