高级选择器
•后代选择器
•子代选择器
•并集选择器
•交集选择器
后代选择器
使用空格表示后代选择器.父类的子代(孙子,重孙子...)
div ul li p{
color:red
}
子代选择器
使用>表示子代选择器.例: div>p,仅仅表示的是当前选中的子代元素P(只能是儿子)
并集选择器
多个选择器之间使用逗号隔开.表示选中页面中的多个标签.一些共性的元素,可以使用并集选择器
div,p,a,li,span{ font-size:14px }
交集选择器
使用交集选择器.第一个标签必须是标签选择器,第二个标签必须是类选择器 语法div.active
h4{ 100px; font-size: 14px; } .active{ color: red; text-decoration: underline; } /* 交集选择器 */ h4.active{ background: #00BFFF; }
表示两者选中之后元素公有的特性
属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> form input[type='text']{ background-color: red; } form input[type='password']{ background-color: yellow; } form #user{ background-color: green; } </style> </head> <body> <form action=""> <input type="text" id="user"> <input type="password"> </form> </body> </html>
伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,遵循"爱恨原则" LoVe HAte

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> /*a:hover{ color: #ff6700 }*/ /*爱恨准则 LoVe HAte*/ /*没有被访问的a标签的颜色*/ a:link{ color: green; } /*访问过后的a标签的颜色*/ a:visited{ color: yellow; } /*鼠标悬停的时候a标签的颜色*/ a:hover{ color: red; } a:active{ color: blue; } span:hover{ color: red; font-size: 24px; text-decoration: underline; } .child{ display: none; } .father:hover .child{ color: red; display: block; } </style> </head> <body> <a href="#">百度一下</a> <span>alex</span> <div class="father"> wusir <p class="child">alex</p> </div> </body> </html>
伪元素选择器
p:before 在...前面添加内容,一定要结合content
p:after 在...的后面添加内容,与后面布局有很大关系

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p:first-letter{ color: red; font-size: 26px; } /*用伪元素 属性一定是content*/ /*伪元素选择器与后面的布局有很大关系*/ p:before{ content: '$' } p:after{ content: '.' } .box2{ /*需求:这个盒子一定是块级标签 span==>块 并且不再页面中占位置。未来与布局有很大关系 */ /*隐藏元素 不占位置*/ /*display: none;*/ display: block; /*display: none;*/ /*隐藏元素 占位置*/ visibility: hidden; height: 0; } </style> </head> <body> <p class="box"> <span>alex</span> </p> <span class="box2">alex</span> <div>wusir</div> </body> </html>
CSS的继承性和层叠性
继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承父类的属性和方法.
继承:给父级设置一些属性,子级继承了父级的属性,
有一些属性是可以继承下来: color , font-* ,line-*, text-* ,主要是文本级的标签元素
像一些盒子元素属性,定位的元素不能继承

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*.box p span{ color: red; }*/ .box{ color: red; } .box a{ color: yellow; } .box p{ color: green; font-size: 30px; line-height: 30px; background-color: red; text-align: right; } span{ background-color: transparent; } </style> </head> <body> <div class="box"> 日天 <a href="#">百度</a> <p> wusir <span>alex</span> </p> </div> </body> </html>
层叠性
层叠性:权重的标签覆盖掉权重小的标签
权重:谁的权重大,浏览器就会显示谁的属性
1) 权重 : 行内 > id > class > 标签
2) 数数: 数id class 标签
3) 先选中标签,权重一样,以后设置为主
4) 继承来的属性 权重都为0,与选中的标签没有可比性.
5) 如果都是继承来的属性,保证就近原则,
6) 都是继承来的属性,选择的标签一样近,再去数权重
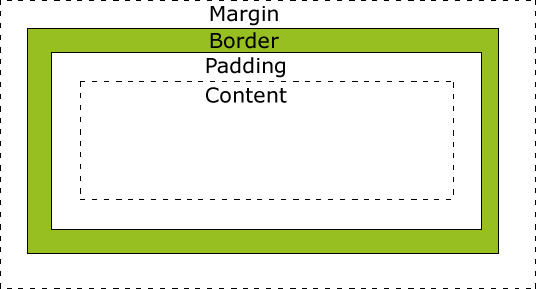
盒模型
在CSS中,"box model"这一术语是用来设计和布局使用,然后网页上会显示一些方方正正的盒子,
盒模型:标准型模型和IE模型.
盒模型示意图

盒模型的属性
内容的宽度
height:内容的高度
padding:内边距,边框到内容的距离
border:边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ 200px; height: 200px; background-color: red; padding: 50px; border: 10px solid green; /*margin-left: 50px;*/ } </style> </head> <body> <!-- 内容的宽度 height:内容的高度 padding:内边距 border:边框 margin:外边距 --> <div class="box"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ 180px; height: 180px; /*padding-left: 100px;*/ /*padding-left: 100px;*/ padding-left: 20px; padding-top: 20px; border: 1px solid red; } span{ background-color: green; } .ttt{ margin-left: 30px; } </style> </head> <body> <!-- 202*202 --> <div class="box"> <span>alex</span> <span class="ttt">alex</span> </div> <div class="box"> <span>alex</span> </div> </body> </html>
