视屏地址:
https://www.bilibili.com/video/av39709290/?p=5
博客地址:
https://jspang.com/post/flutterDemo.html#toc-246
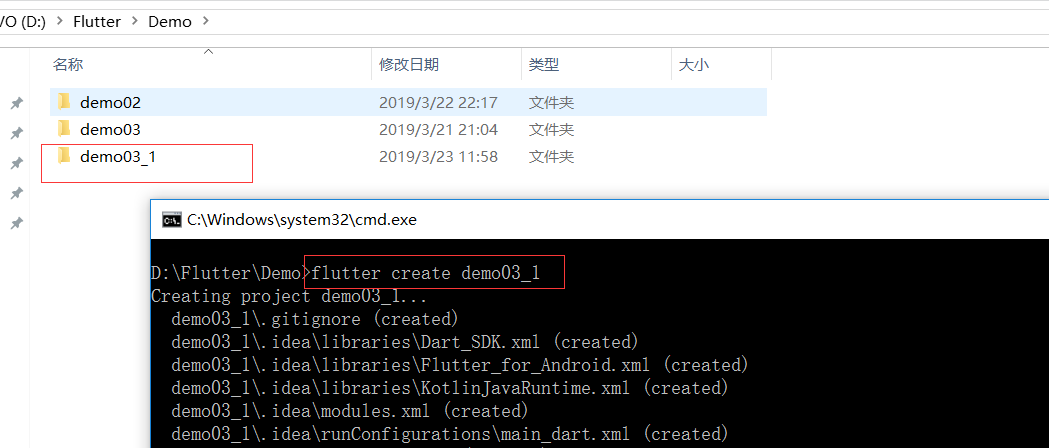
创建新项目:

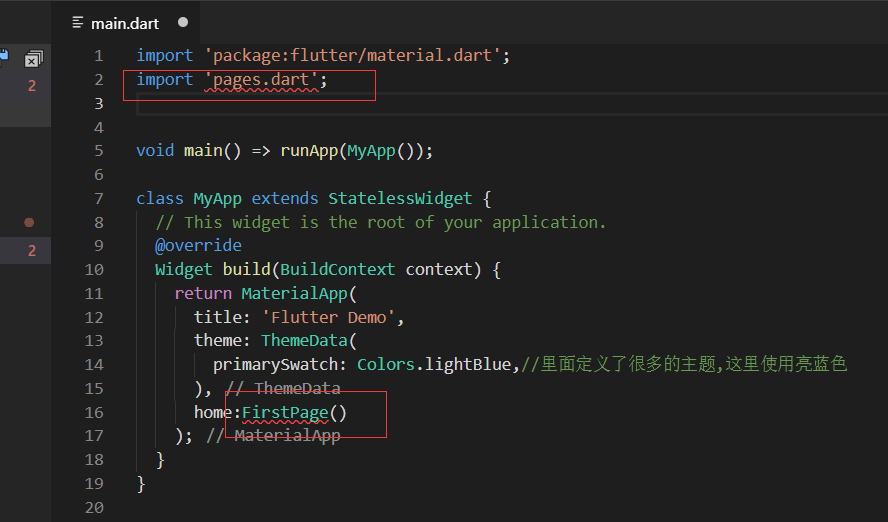
把上节课的Main.dart文件复制过来改改。

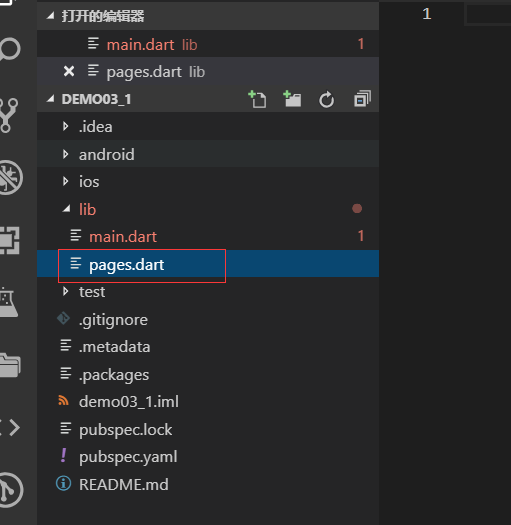
创建pages.dart

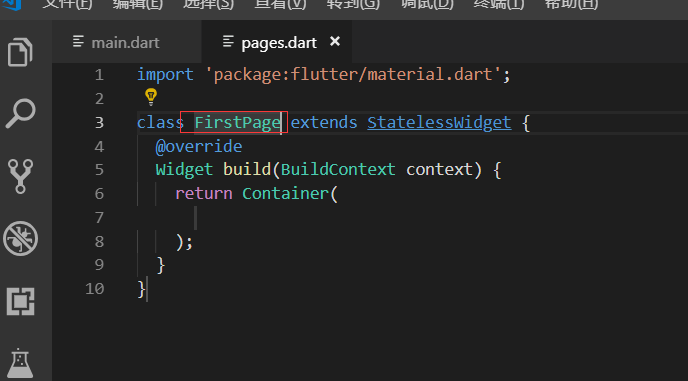
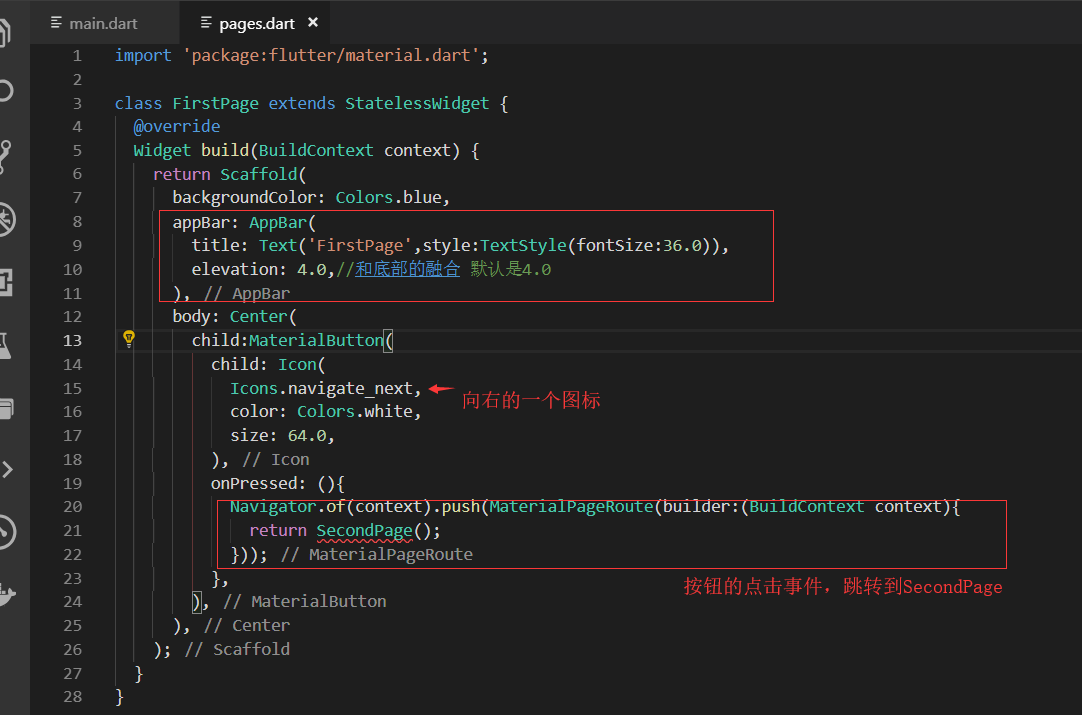
stless快速生成我们的FirstPage页面。静态的widget


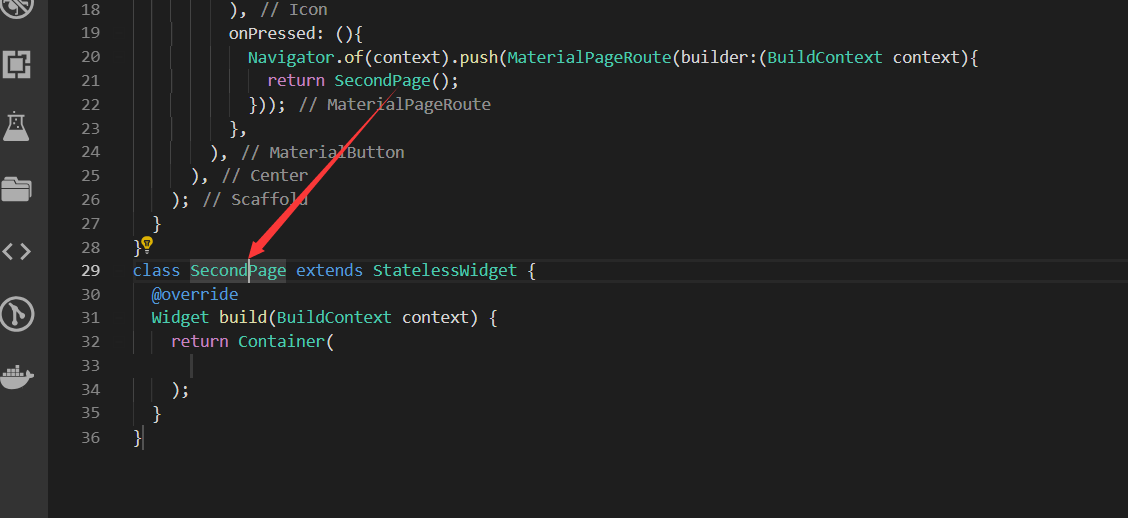
然后我们去创建的SecondPage页面
stlss快速生成:SecondPage

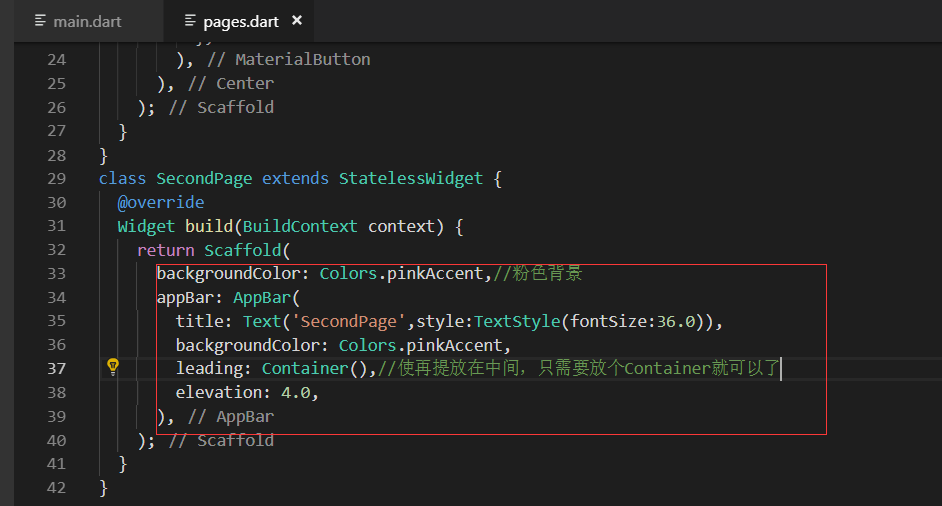
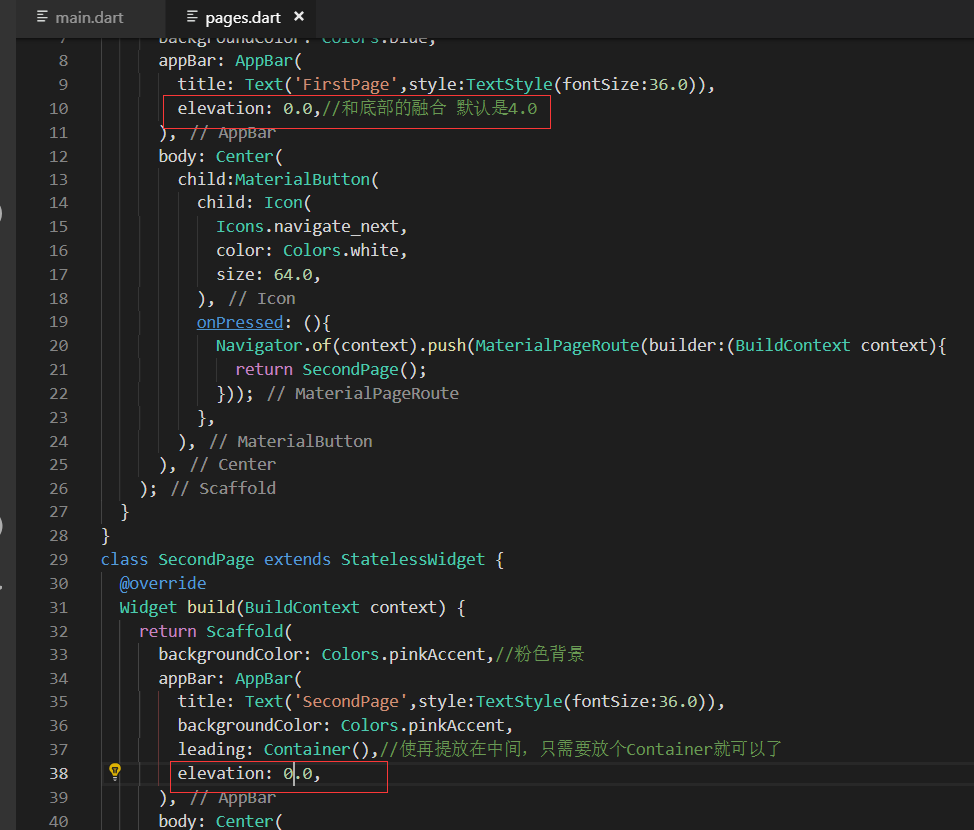
这样AppBar就设置完成了。

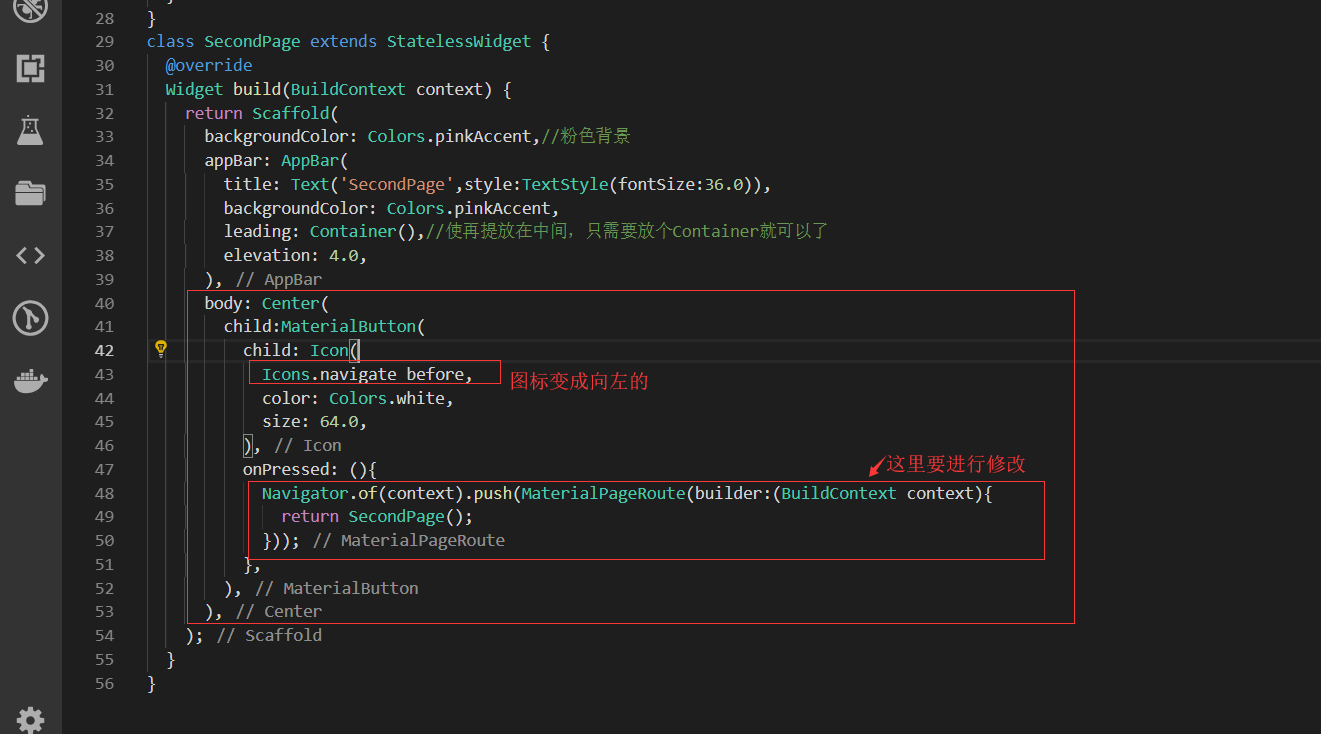
下面设置我们的Body,直接复制FirstPage的Center的代码过来进行修改即可。

Navigator.of(context).pop();//这里直接pop就是返回

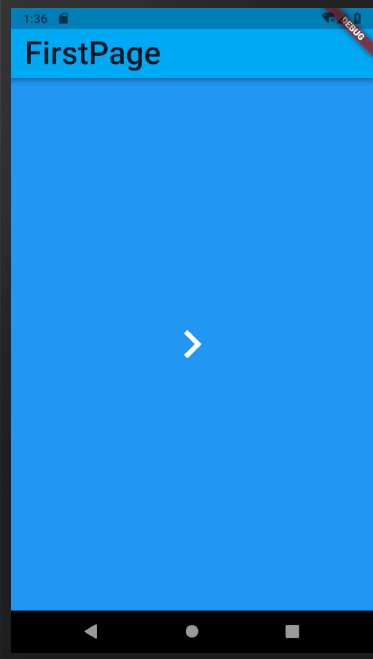
运行效果
 点击图标打开第二页
点击图标打开第二页
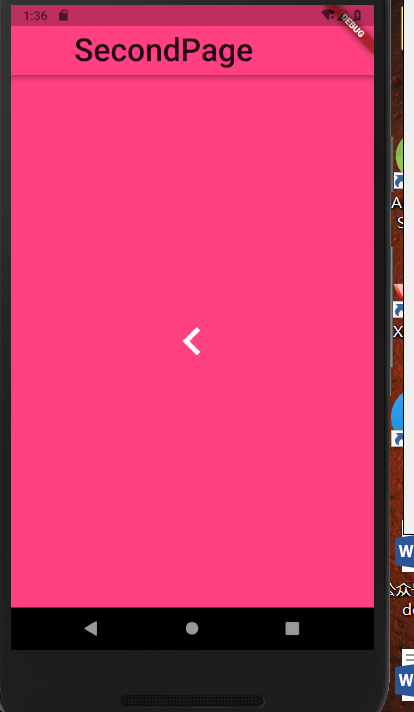
第二页的效果

我们看到AppBar有个凸起的效果:就是因为我们设置的 elevation: 4.0,

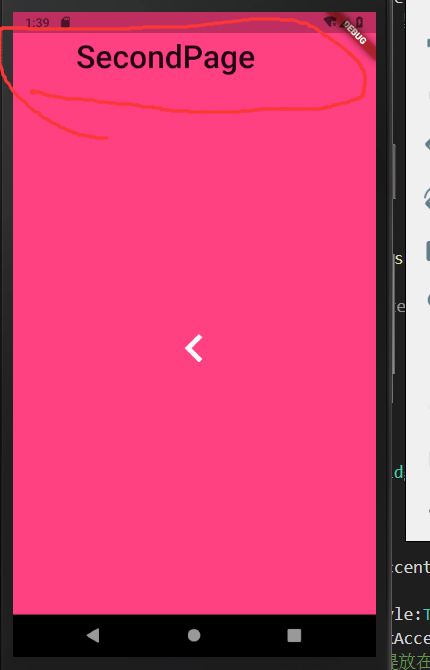
我们把elevation: 都设置为0.0

appBar就完全的融合了

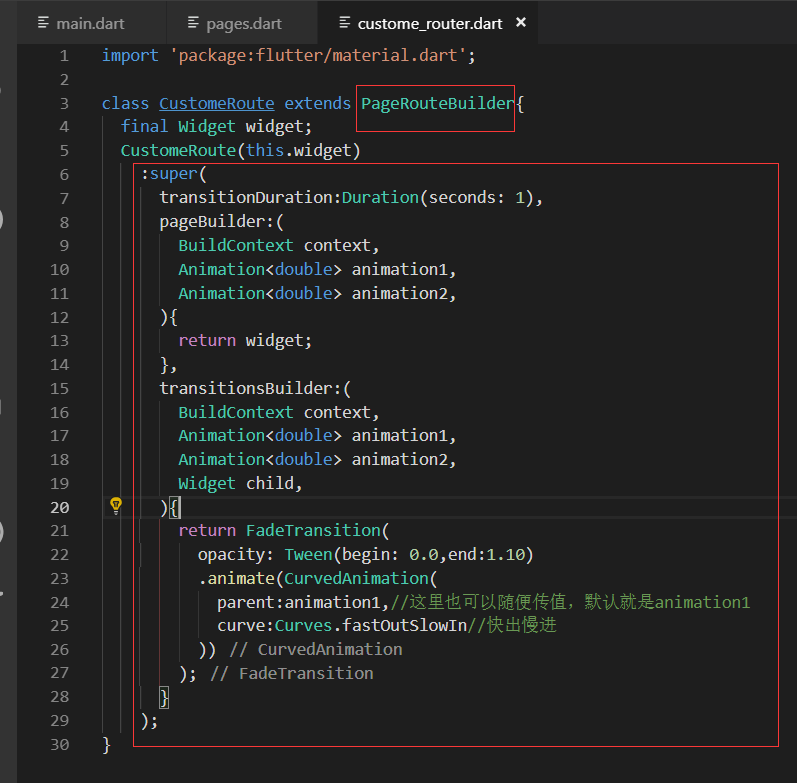
新建
继承页面构造器。重写方法
transitionDuration是过渡时间
然后重写页面的构造器pageBuilder
动画的关键都在transitionBuilder实现
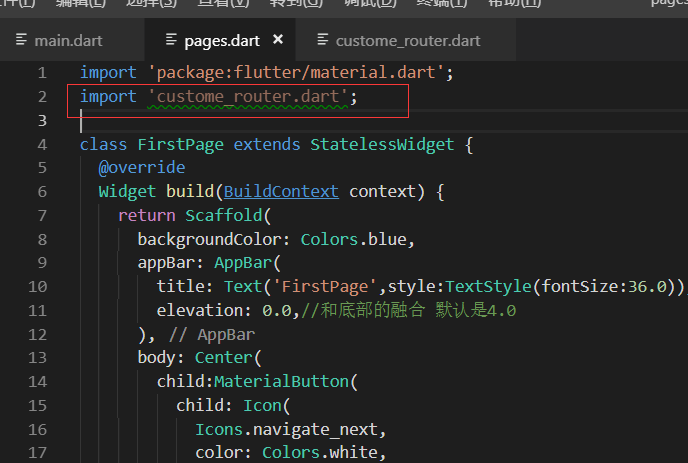
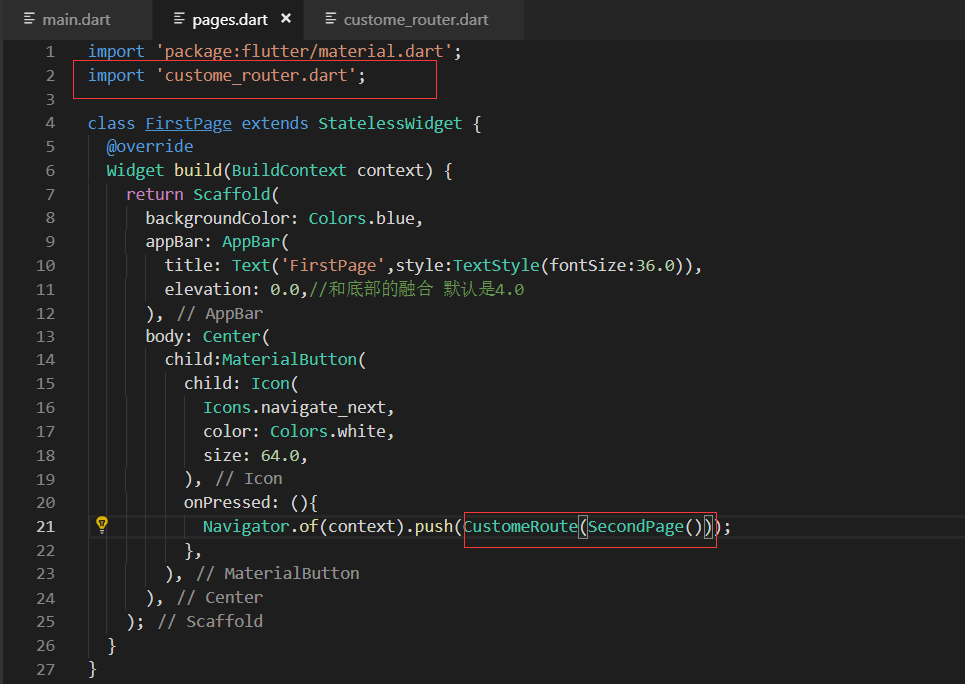
在pages里面引入custome_router.dart

这样我们在挑战的时候调用:CustomeRoute并传入SecondPage

页面预览:
效果没有实现。一般出现这种问题就是在过渡方法里面没有写child

这样就有了过渡的动画效果

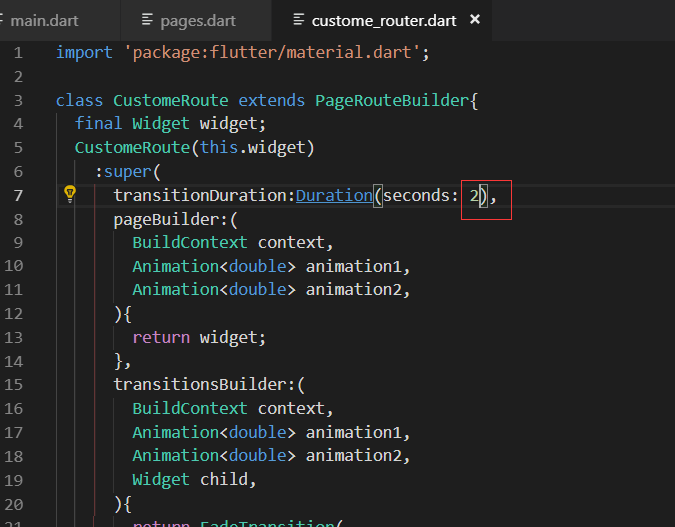
这里可以修改过渡时间为2秒。这样能看的更明显一些。

代码:

import 'package:flutter/material.dart'; import 'pages.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.lightBlue,//里面定义了很多的主题,这里使用亮蓝色 ), home:FirstPage() ); } }

import 'package:flutter/material.dart'; import 'custome_router.dart'; class FirstPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.blue, appBar: AppBar( title: Text('FirstPage',style:TextStyle(fontSize:36.0)), elevation: 0.0,//和底部的融合 默认是4.0 ), body: Center( child:MaterialButton( child: Icon( Icons.navigate_next, color: Colors.white, size: 64.0, ), onPressed: (){ Navigator.of(context).push(CustomeRoute(SecondPage())); }, ), ), ); } } class SecondPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.pinkAccent,//粉色背景 appBar: AppBar( title: Text('SecondPage',style:TextStyle(fontSize:36.0)), backgroundColor: Colors.pinkAccent, leading: Container(),//使再提放在中间,只需要放个Container就可以了 elevation: 0.0, ), body: Center( child:MaterialButton( child: Icon( Icons.navigate_before, color: Colors.white, size: 64.0, ), onPressed: (){ Navigator.of(context).pop();//这里直接pop就是返回 }, ), ), ); } }

import 'package:flutter/material.dart'; class CustomeRoute extends PageRouteBuilder{ final Widget widget; CustomeRoute(this.widget) :super( transitionDuration:Duration(seconds: 1), pageBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, ){ return widget; }, transitionsBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, Widget child, ){ //渐隐渐现的路由动画效果 // return FadeTransition( // opacity: Tween(begin: 0.0,end:1.10) // .animate(CurvedAnimation( // parent:animation1,//这里也可以随便传值,默认就是animation1 // curve:Curves.fastOutSlowIn//快出慢进 // )), // child: child, // ); //缩放动画效果 return ScaleTransition( scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation( parent:animation1, curve:Curves.fastOutSlowIn )), child: child, ); } ); }
