18.首页_火爆专区后台接口调试
博客地址:https://jspang.com/detailed?id=53#toc279
楼层结束之后有个火爆专区。到底部有个上拉加载的效果

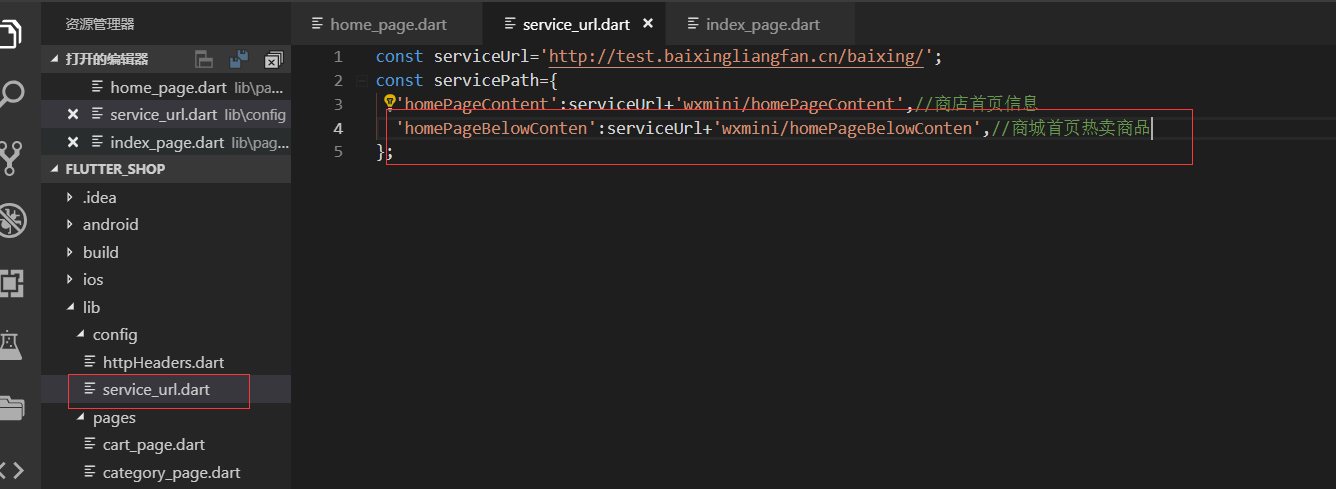
lib/config/service_url.dart
首先找到我们的接口配置文件,增加接口的配置

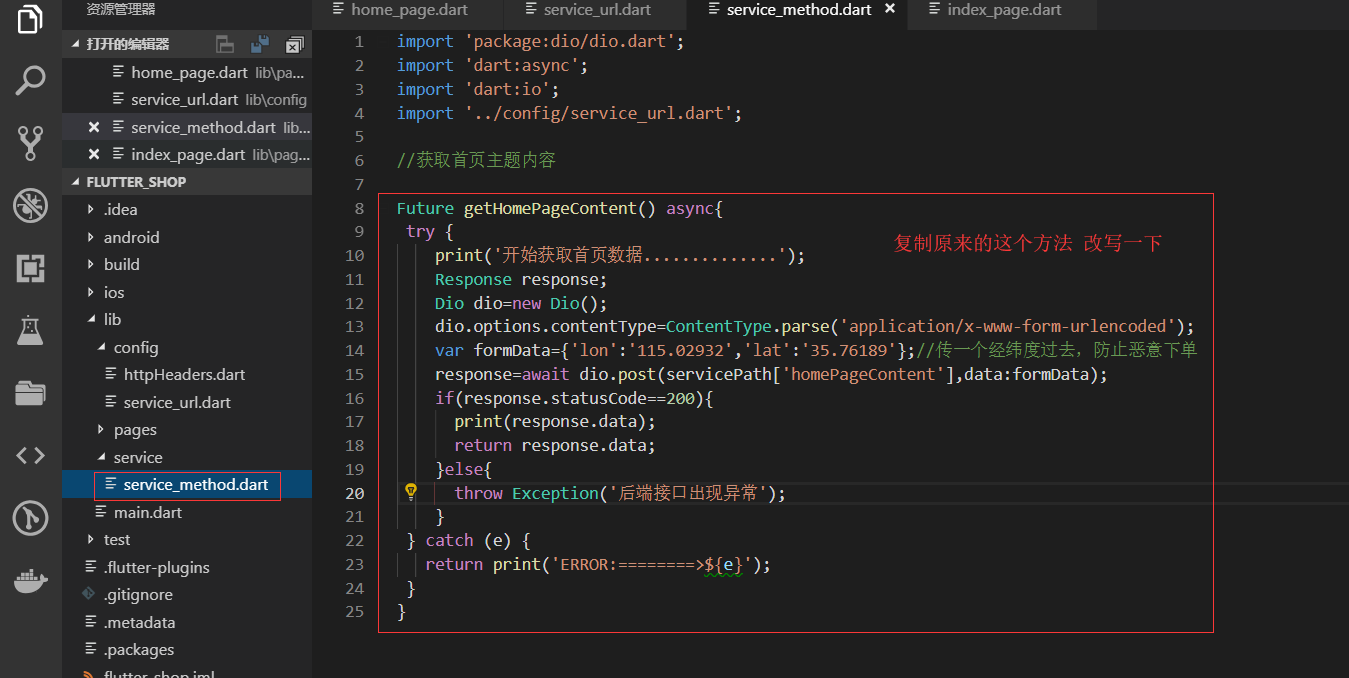
lib/service/service_method.dart
复制原来的放进行修改

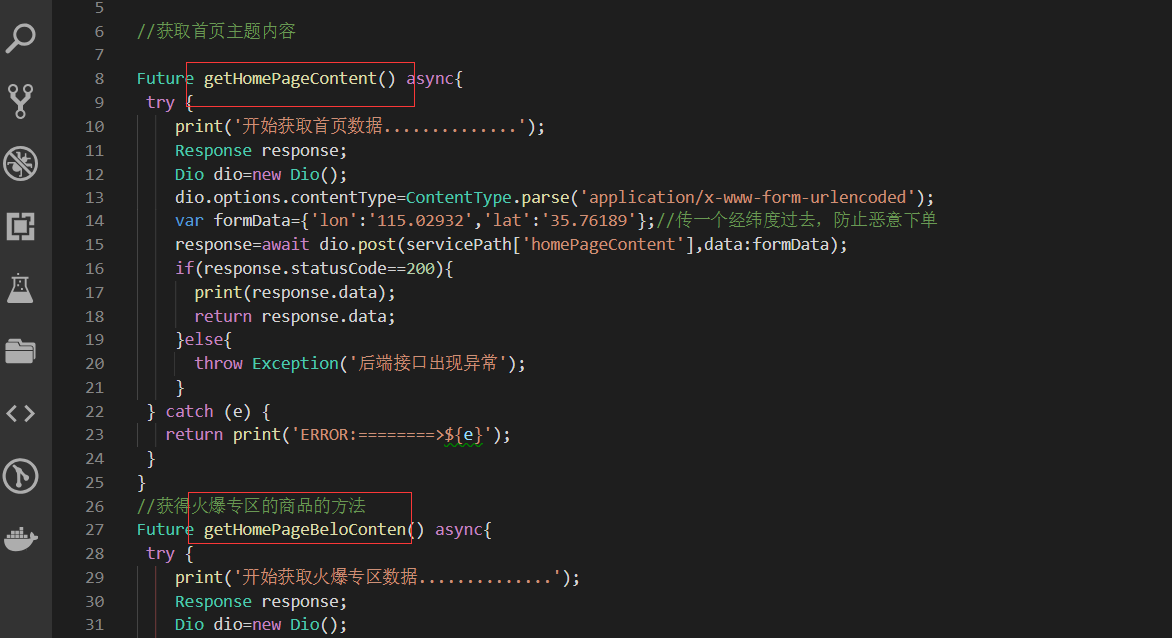
最终定义完的方法:

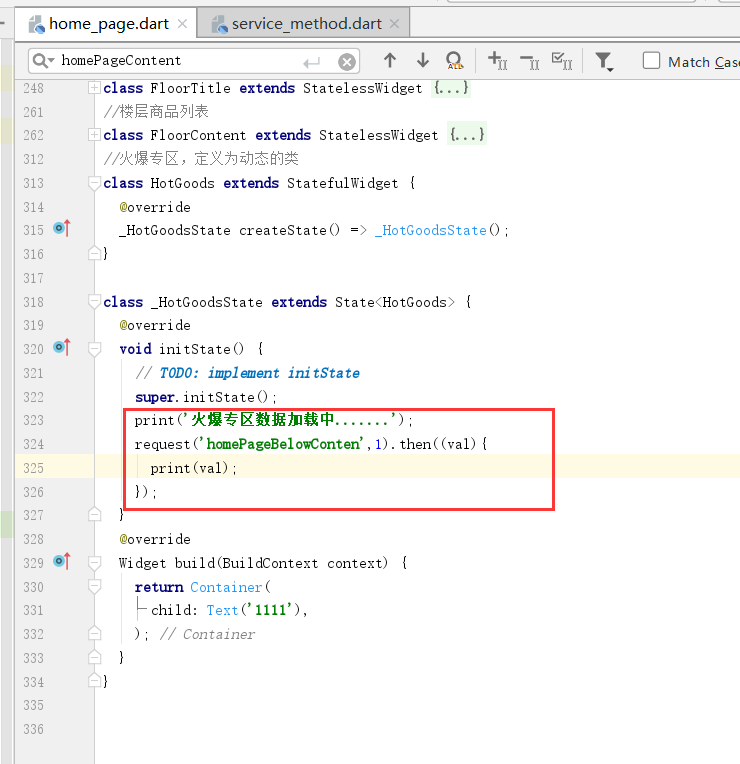
home_page.dart测试接口

我们在initState方法里面调用接口返回数据,并print打印出我们的数据

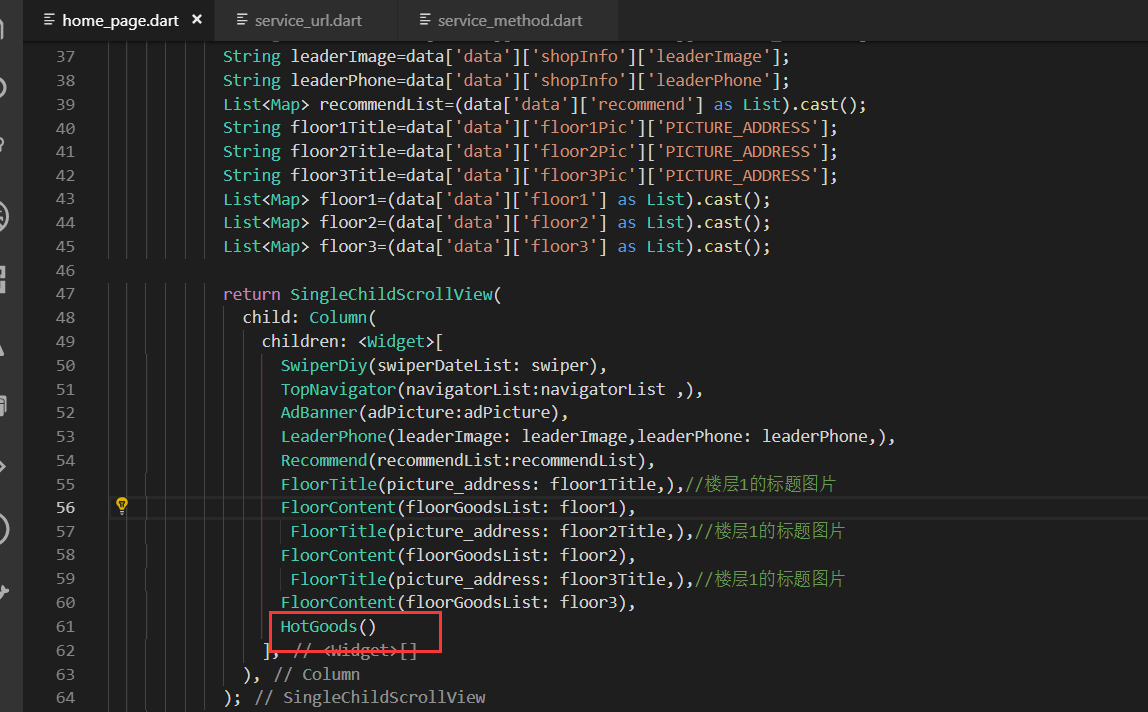
放在这里调用一下:

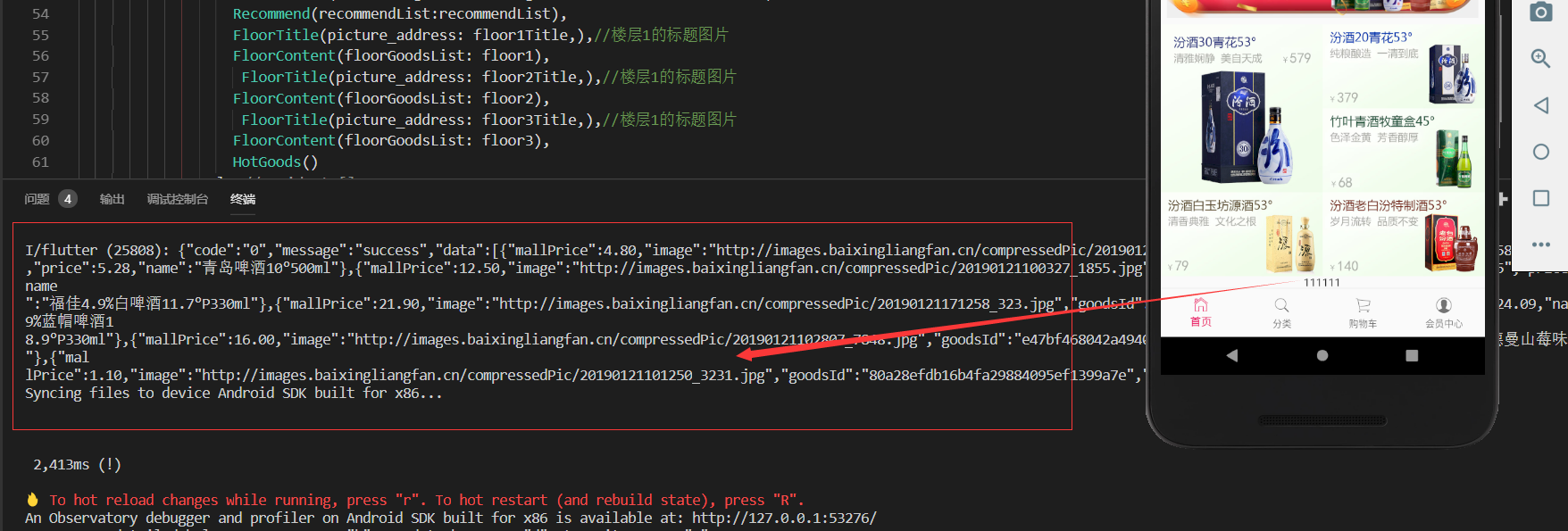
运行 查看测试效果

提取接口的方法
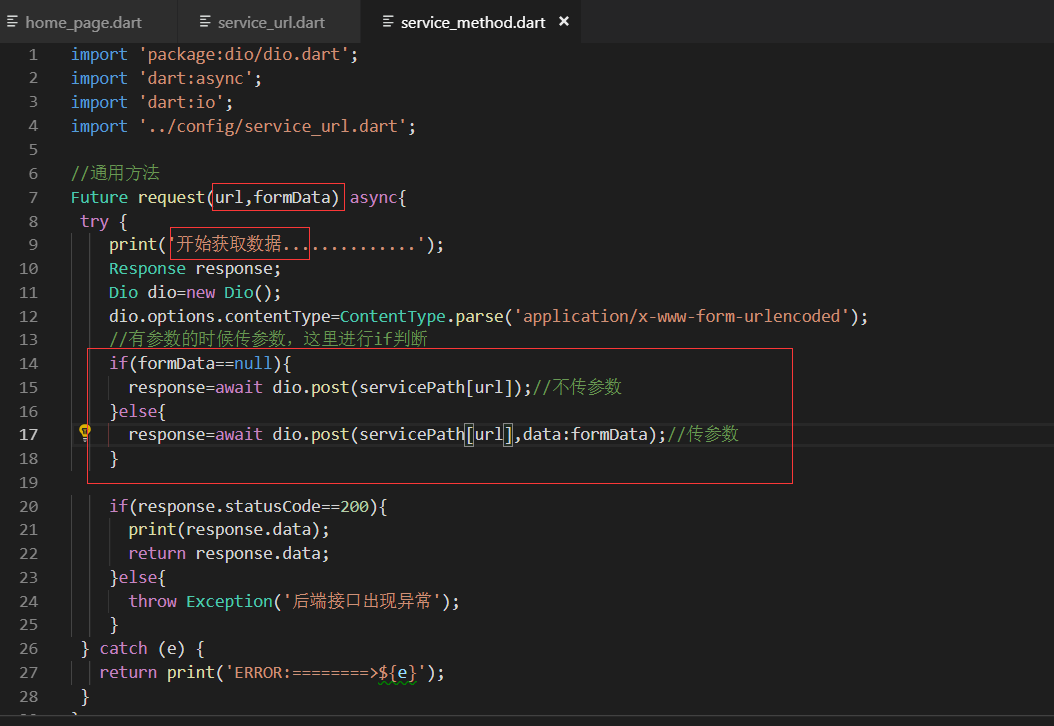
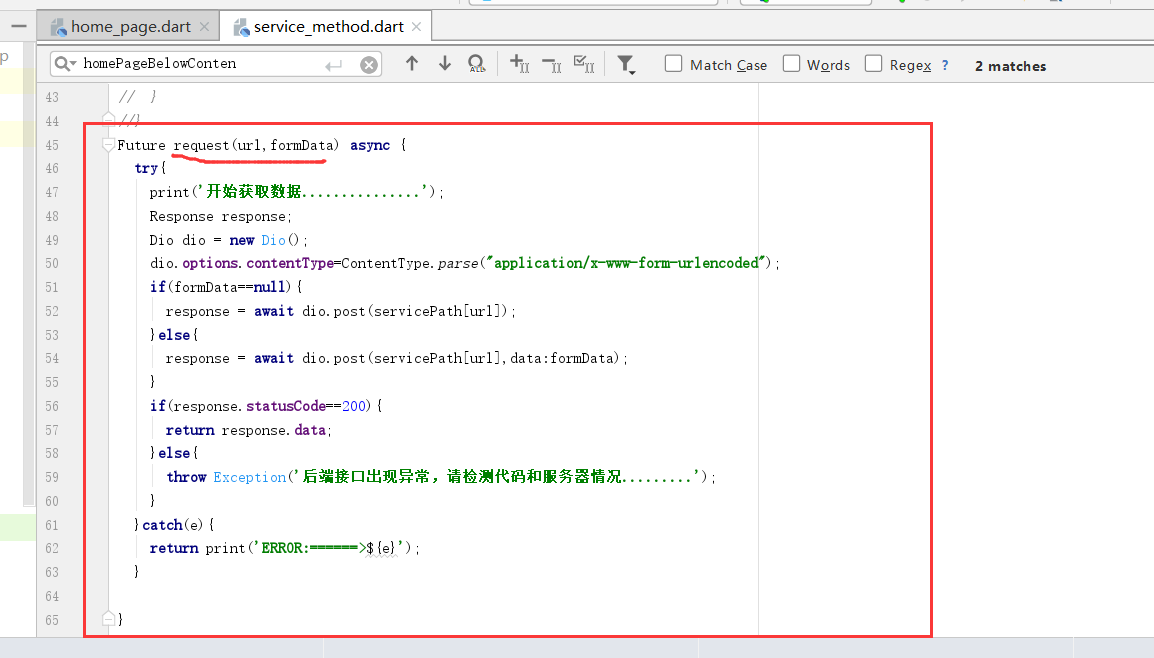
这两个方法几乎是一样的 ,所以我们单独做一个公共的方法

公共的方法

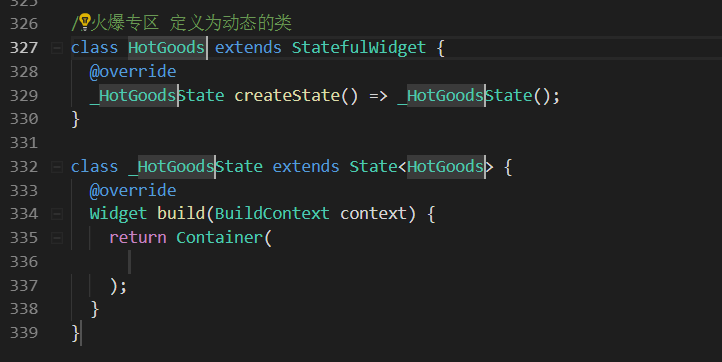
这样我们火爆专区的接口就可以使用通用的request的方法了。主要事项:这里一定要记住给Container里面加一个Text的widget。然后title随便给取个值,因为这如果不返回任何的widget的话控制台会输出一些错误。

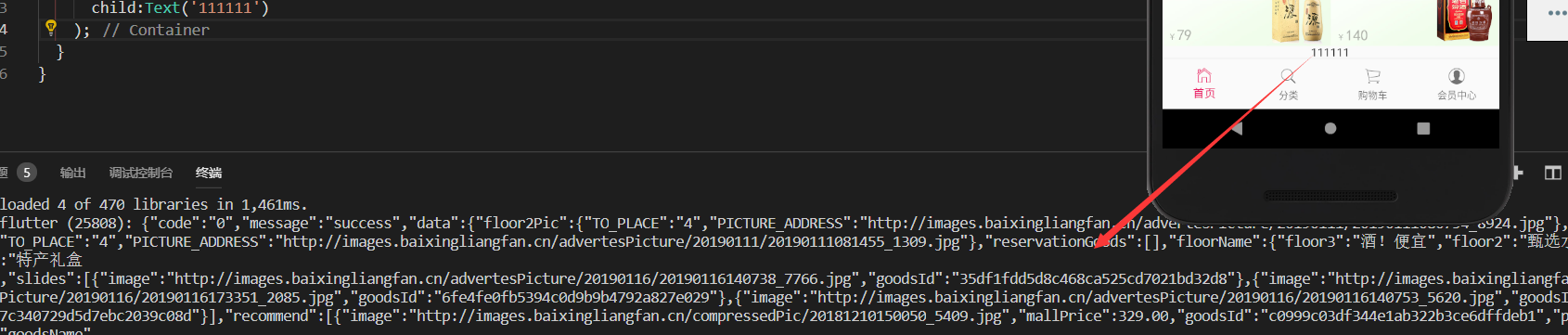
查看效果:
也是可以调通的

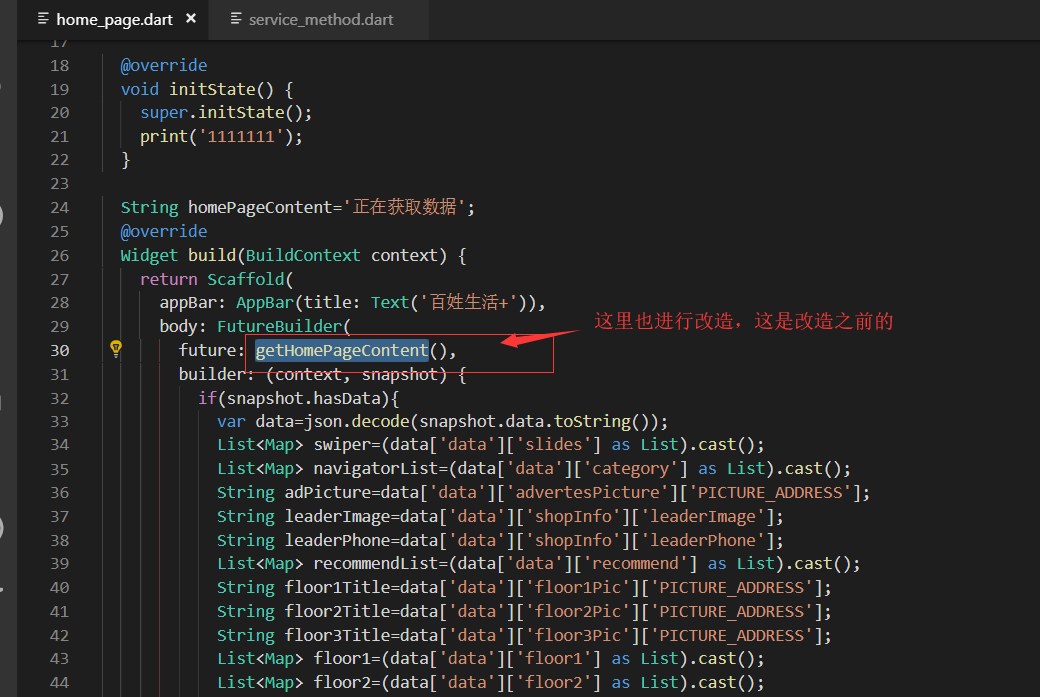
改造获取首页所有数据的方法

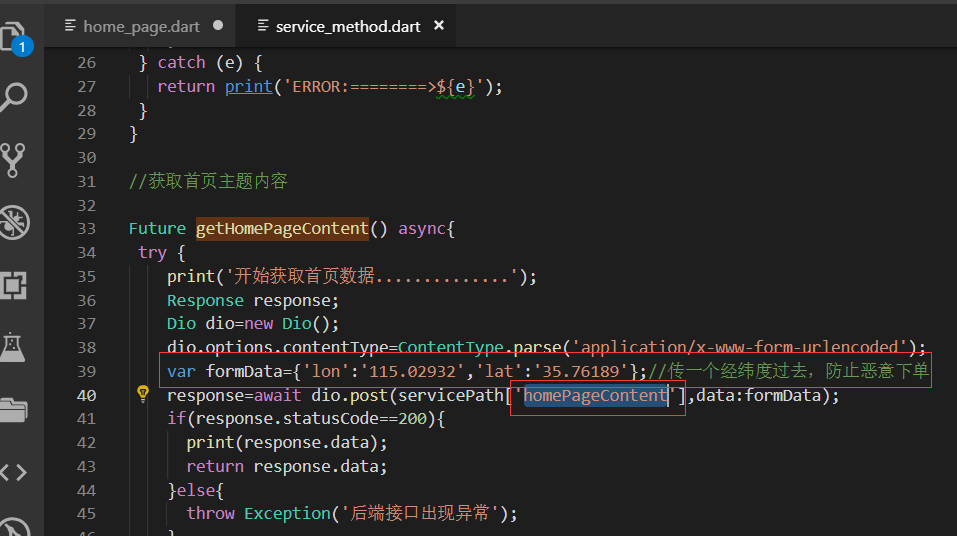
我们主要用到方法名和传递的参数

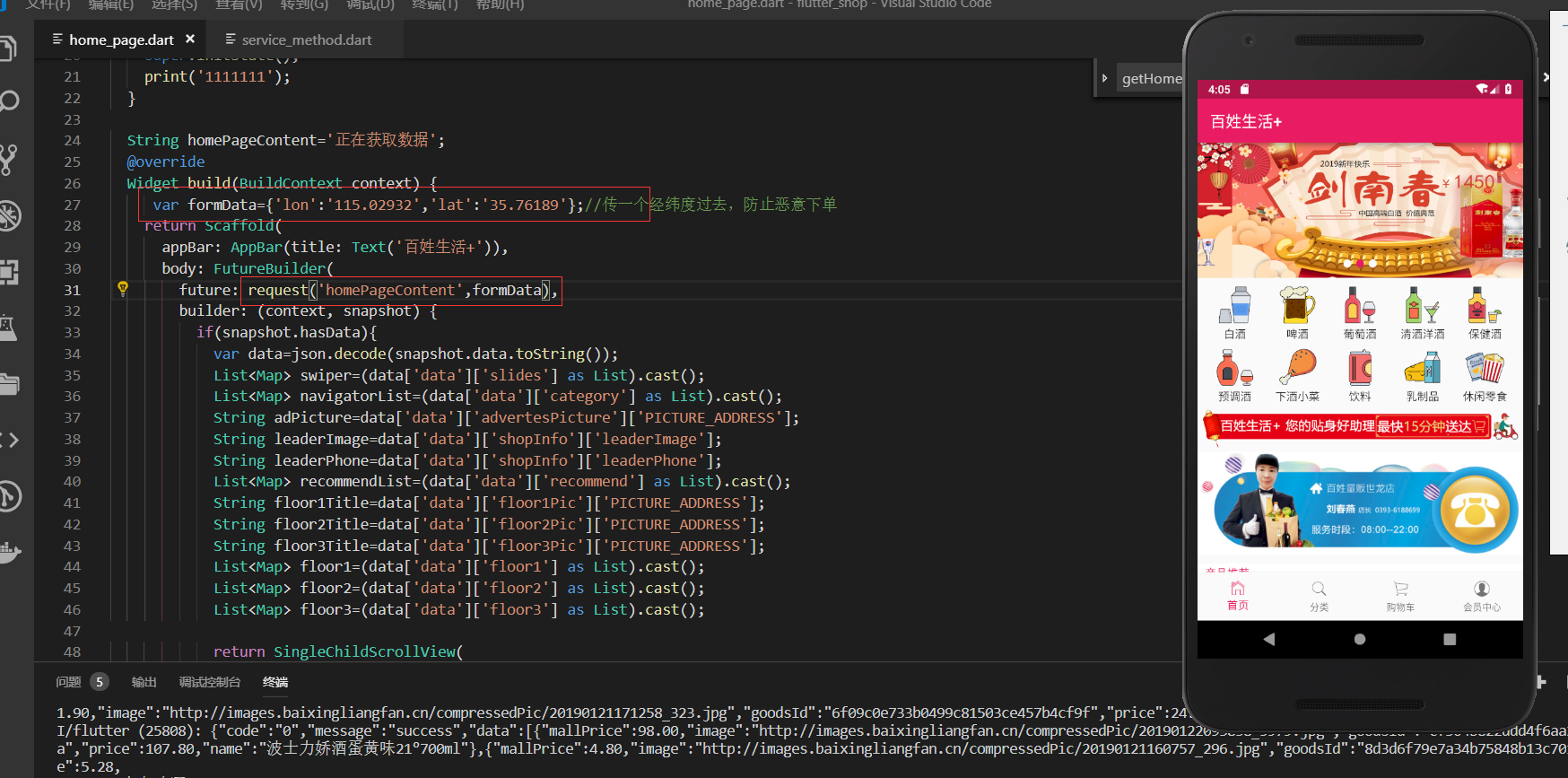
改造之后的请求。把请求的方法封装成request方法 传递两个参数,参数1是请求的接口名称,参数2是请求传递的参数。

改造之后的,数据正常加载出来了

火爆专区的请求

最终代码:

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; import 'dart:convert'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:url_launcher/url_launcher.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> with AutomaticKeepAliveClientMixin{ @override bool get wantKeepAlive => true; @override void initState() { super.initState(); print('1111111'); } String homePageContent='正在获取数据'; @override Widget build(BuildContext context) { var formData={'lon':'115.02932','lat':'35.76189'};//传一个经纬度过去,防止恶意下单 return Scaffold( appBar: AppBar(title: Text('百姓生活+')), body: FutureBuilder( future: request('homePageContent',formData:formData), builder: (context, snapshot) { if(snapshot.hasData){ var data=json.decode(snapshot.data.toString()); List<Map> swiper=(data['data']['slides'] as List).cast(); List<Map> navigatorList=(data['data']['category'] as List).cast(); String adPicture=data['data']['advertesPicture']['PICTURE_ADDRESS']; String leaderImage=data['data']['shopInfo']['leaderImage']; String leaderPhone=data['data']['shopInfo']['leaderPhone']; List<Map> recommendList=(data['data']['recommend'] as List).cast(); String floor1Title=data['data']['floor1Pic']['PICTURE_ADDRESS']; String floor2Title=data['data']['floor2Pic']['PICTURE_ADDRESS']; String floor3Title=data['data']['floor3Pic']['PICTURE_ADDRESS']; List<Map> floor1=(data['data']['floor1'] as List).cast(); List<Map> floor2=(data['data']['floor2'] as List).cast(); List<Map> floor3=(data['data']['floor3'] as List).cast(); return SingleChildScrollView( child: Column( children: <Widget>[ SwiperDiy(swiperDateList: swiper), TopNavigator(navigatorList:navigatorList ,), AdBanner(adPicture:adPicture), LeaderPhone(leaderImage: leaderImage,leaderPhone: leaderPhone,), Recommend(recommendList:recommendList), FloorTitle(picture_address: floor1Title,),//楼层1的标题图片 FloorContent(floorGoodsList: floor1), FloorTitle(picture_address: floor2Title,),//楼层1的标题图片 FloorContent(floorGoodsList: floor2), FloorTitle(picture_address: floor3Title,),//楼层1的标题图片 FloorContent(floorGoodsList: floor3), HotGoods() ], ), ); }else{ return Center(child: Text('加载中....')); } }, ), ); } } //首页轮播插件 class SwiperDiy extends StatelessWidget { final List swiperDateList; //构造函数 SwiperDiy({this.swiperDateList}); @override Widget build(BuildContext context) { // print('设备的像素密度:${ScreenUtil.pixelRatio}'); // print('设备的高:${ScreenUtil.screenWidth}'); // print('设备的宽:${ScreenUtil.screenHeight}'); return Container( height: ScreenUtil().setHeight(333),// ScreenUtil().setWidth(750), child: Swiper( itemBuilder: (BuildContext context,int index){ return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,); }, itemCount: swiperDateList.length, pagination: SwiperPagination(), autoplay: true, ), ); } } class TopNavigator extends StatelessWidget { final List navigatorList; TopNavigator({Key key, this.navigatorList}) : super(key: key); Widget _gridViewItemUI(BuildContext context,item){ return InkWell( onTap: (){print('点击了导航');}, child: Column( children: <Widget>[ Image.network(item['image'], ScreenUtil().setWidth(95)), Text(item['mallCategoryName']) ], ), ); } @override Widget build(BuildContext context) { if(this.navigatorList.length>10){ this.navigatorList.removeRange(10,this.navigatorList.length);//从第十个截取,后面都截取掉 } return Container( height: ScreenUtil().setHeight(320),//只是自己大概预估的一个高度,后续可以再调整 padding: EdgeInsets.all(3.0),//为了不让它切着屏幕的边缘,我们给它一个padding child: GridView.count( crossAxisCount: 5,//每行显示5个元素 padding: EdgeInsets.all(5.0),//每一项都设置一个padding,这样他就不挨着了。 children: navigatorList.map((item){ return _gridViewItemUI(context,item); }).toList(), ), ); } } class AdBanner extends StatelessWidget { final String adPicture; AdBanner({Key key, this.adPicture}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Image.network(adPicture), ); } } //店长电话模块 class LeaderPhone extends StatelessWidget { final String leaderImage;//店长图片 final String leaderPhone;//店长电话 LeaderPhone({Key key, this.leaderImage,this.leaderPhone}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: InkWell( onTap: _launchURL, child: Image.network(leaderImage), ), ); } void _launchURL() async { String url = 'tel:'+leaderPhone; //String url = 'http://jspang.com'; if(await canLaunch(url)){ await launch(url); }else{ throw 'url不能进行访问,异常'; } } } //商品推荐 class Recommend extends StatelessWidget { final List recommendList; Recommend({Key key, this.recommendList}) : super(key: key); //商品标题 Widget _titleWidget(){ return Container( alignment: Alignment.centerLeft,//局长靠左对齐 padding: EdgeInsets.fromLTRB(10.0, 2.0, 0, 5.0),//左上右下 decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide( 0.5,color: Colors.black12) //设置底部的bottom的边框,Black12是浅灰色 ), ), child: Text( '商品推荐', style:TextStyle(color: Colors.pink) ), ); } //商品单独项方法 Widget _item(index){ return InkWell( onTap: (){},//点击事件先留空 child: Container( height: ScreenUtil().setHeight(380),//兼容性的高度 用了ScreenUtil ScreenUtil().setWidth(250),//750除以3所以是250 padding: EdgeInsets.all(8.0), decoration: BoxDecoration( color: Colors.white, border: Border( left: BorderSide( 1,color: Colors.black12)//右侧的 边线的样式 宽度和 颜色 ) ), child: Column( children: <Widget>[ Image.network(recommendList[index]['image']), Text('¥${recommendList[index]['mallPrice']}'), Text( '¥${recommendList[index]['price']}', style: TextStyle( decoration: TextDecoration.lineThrough,//删除线的样式 color: Colors.grey//浅灰色 ), ), ], ), ), ); } //横向列表方法 Widget _recommendList(){ return Container( height: ScreenUtil().setHeight(380), child: ListView.builder( scrollDirection: Axis.horizontal,//横向的 itemCount: recommendList.length, itemBuilder: (context,index){ return _item(index); }, ), ); } @override Widget build(BuildContext context) { return Container( height: ScreenUtil().setHeight(430),//列表已经设置为330了因为还有上面标题,所以要比330高,这里先设置为380 margin: EdgeInsets.only(top: 10.0), child: Column( children: <Widget>[ _titleWidget(), _recommendList() ], ), ); } } //楼层标题 class FloorTitle extends StatelessWidget { final String picture_address; FloorTitle({Key key, this.picture_address}) : super(key: key); @override Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(8.0), child: Image.network(picture_address), ); } } //楼层商品列表 class FloorContent extends StatelessWidget { final List floorGoodsList; FloorContent({Key key, this.floorGoodsList}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Column( children: <Widget>[ _firstRow(), _otherGoods() ], ), ); } Widget _firstRow(){ return Row( children: <Widget>[ _goodsItem(floorGoodsList[0]), Column( children: <Widget>[ _goodsItem(floorGoodsList[1]), _goodsItem(floorGoodsList[2]) ], ) ], ); } Widget _otherGoods(){ return Row( children: <Widget>[ _goodsItem(floorGoodsList[3]), _goodsItem(floorGoodsList[4]) ], ); } Widget _goodsItem(Map goods){ return Container( ScreenUtil().setWidth(375), child: InkWell( onTap: (){print('点击了楼层商品');}, child: Image.network(goods['image']), ), ); } } //火爆专区 定义为动态的类 class HotGoods extends StatefulWidget { @override _HotGoodsState createState() => _HotGoodsState(); } class _HotGoodsState extends State<HotGoods> { void initState() { super.initState(); request('homePageBelowConten',formData:1).then((val){ print(val); }); } @override Widget build(BuildContext context) { return Container( child:Text('111111') ); } }

import 'package:dio/dio.dart'; import 'dart:async'; import 'dart:io'; import '../config/service_url.dart'; //通用方法 Future request(url,{formData}) async{ try { print('开始获取数据..............'); Response response; Dio dio=new Dio(); dio.options.contentType=ContentType.parse('application/x-www-form-urlencoded'); //有参数的时候传参数,这里进行if判断 if(formData==null){ response=await dio.post(servicePath[url]);//不传参数 }else{ response=await dio.post(servicePath[url],data:formData);//传参数 } if(response.statusCode==200){ print(response.data); return response.data; }else{ throw Exception('后端接口出现异常'); } } catch (e) { return print('ERROR:========>${e}'); } } //获取首页主题内容 Future getHomePageContent() async{ try { print('开始获取首页数据..............'); Response response; Dio dio=new Dio(); dio.options.contentType=ContentType.parse('application/x-www-form-urlencoded'); var formData={'lon':'115.02932','lat':'35.76189'};//传一个经纬度过去,防止恶意下单 response=await dio.post(servicePath['homePageContent'],data:formData); if(response.statusCode==200){ print(response.data); return response.data; }else{ throw Exception('后端接口出现异常'); } } catch (e) { return print('ERROR:========>${e}'); } } //获得火爆专区的商品的方法 Future getHomePageBeloConten() async{ try { print('开始获取火爆专区数据..............'); Response response; Dio dio=new Dio(); dio.options.contentType=ContentType.parse('application/x-www-form-urlencoded'); int page=1;//上拉加载数据 这里定义变量 页码 response=await dio.post(servicePath['homePageBelowConten'],data:page); if(response.statusCode==200){ print(response.data); return response.data; }else{ throw Exception('后端接口出现异常'); } } catch (e) { return print('ERROR:========>${e}'); } }
service_url.dart
const serviceUrl='http://test.baixingliangfan.cn/baixing/'; const servicePath={ 'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息 'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品 };
