24.Provide状态管理基础
Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsourcetag=s_pcqq_aiomsg
点击左侧的导航右侧的导航发生变化,这属于两个widget。这两个widget之间进行通讯。用setstate的形式,耦合性太强

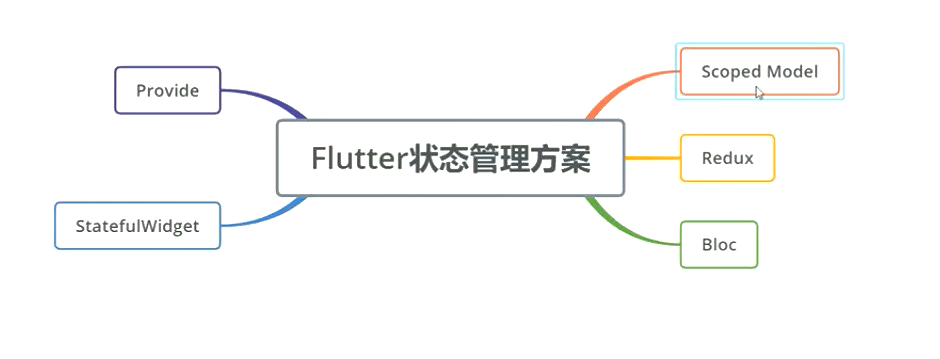
状态管理有这么几种方案

这里我们用Provide,谷歌自己退出的
https://github.com/google/flutter-provide
开始写测试例子
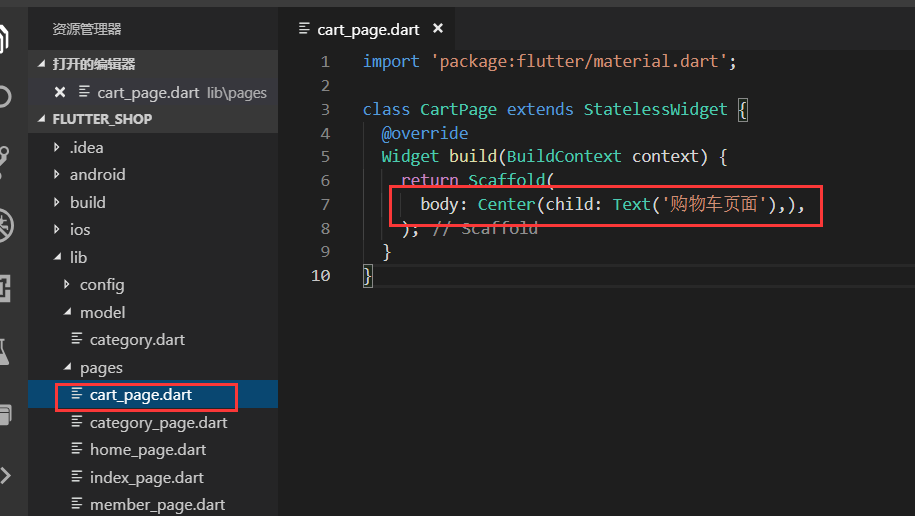
我们在购物车的页面
这是我们原来购物车的页面

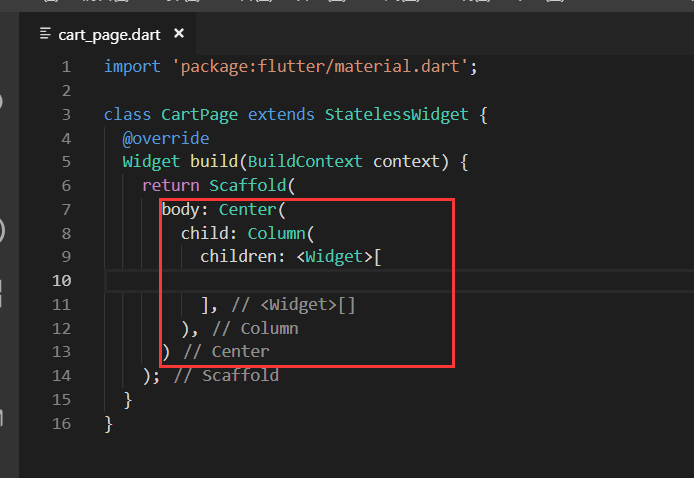
在里面写我们的组件,放个center在中间,里面用column进行上下布局。放两个widget

下面来创建我们的widget
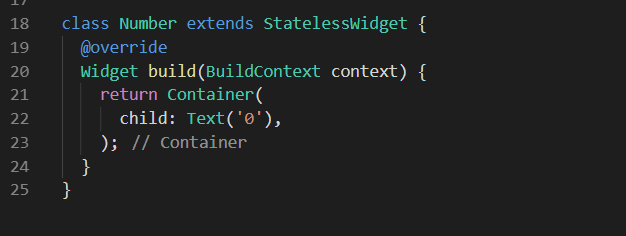
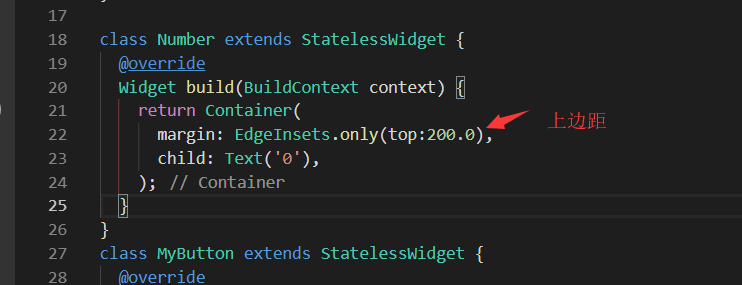
创建numberwidget
stless快速生成,中间就放一个Text


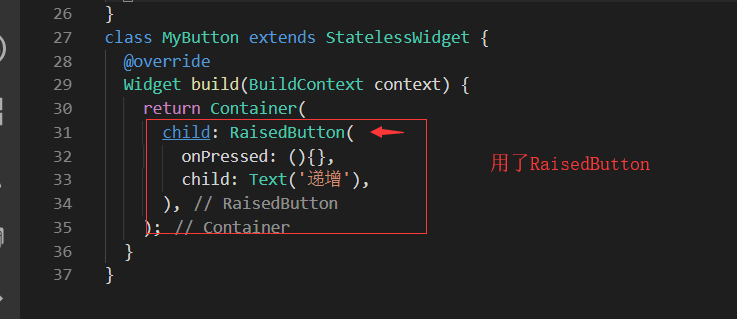
快速生成button的widget

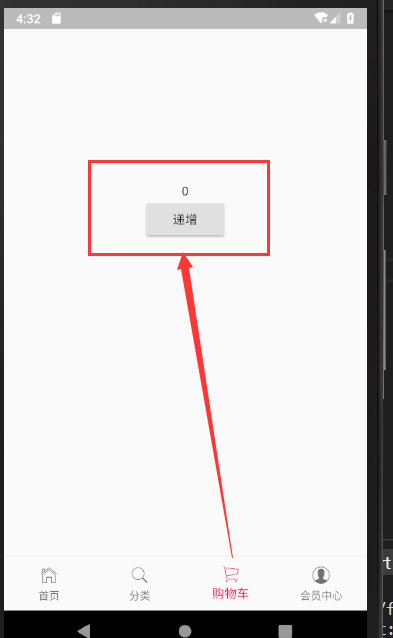
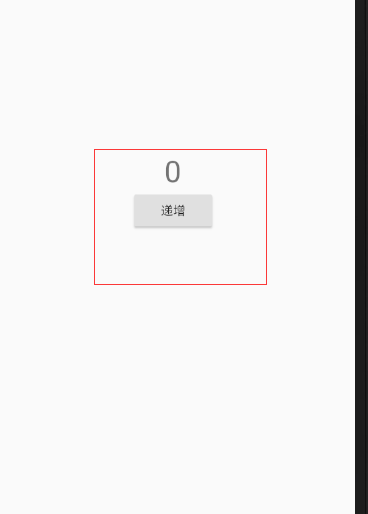
故意用了三个widget形成了我们的的页面。展示效果:

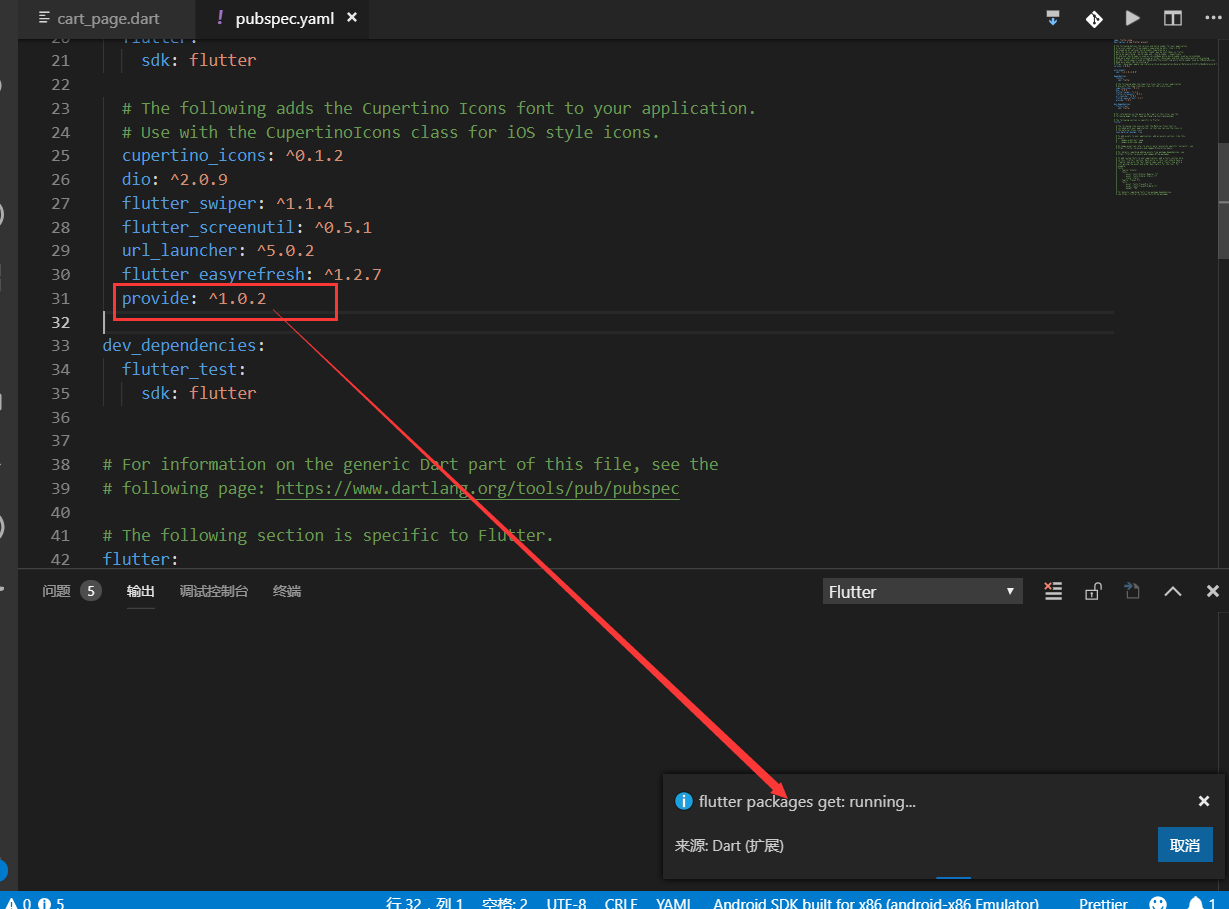
添加状态的引用
pubspec.yaml文件内添加引用


有了provide后,做数据库仓库
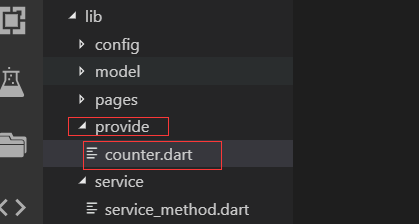
lib文件夹下创建provide的文件夹,然后创建counter.dart

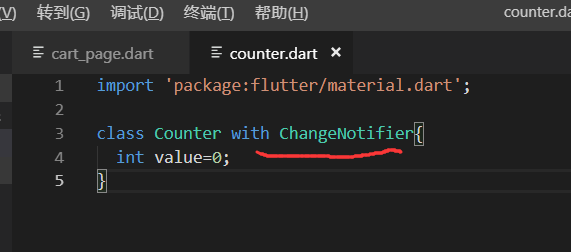
Counter类必须混入with ChangeNotifier

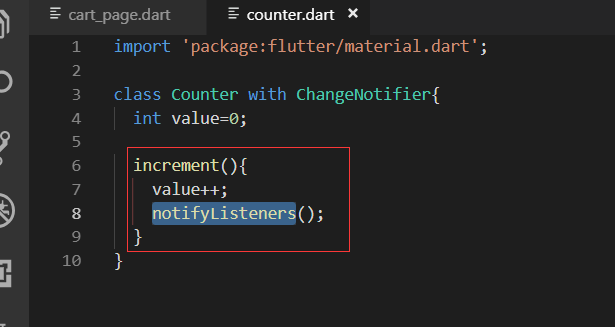
定义增加的方法:increment
然后把value的值++后,调用notifyListeners()方法通知听众,vlaue值发生了改变,局部刷新我们的widget

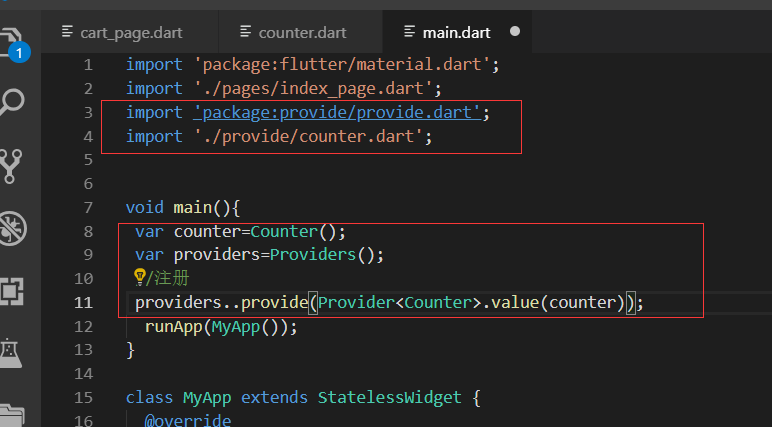
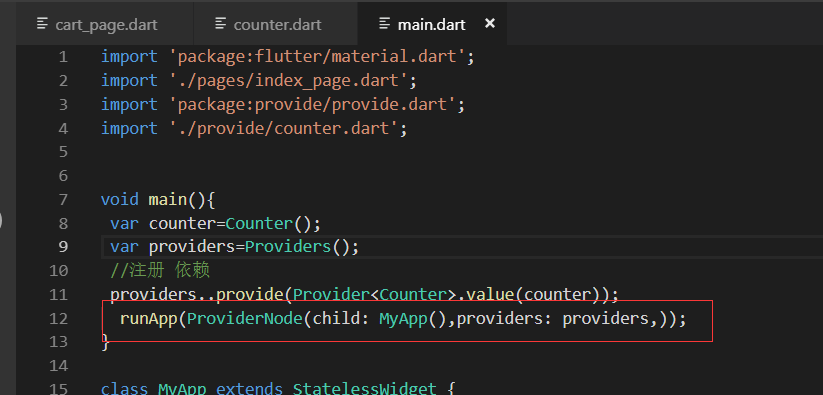
main.dart内

runApp(MyApp());也要进行修改

获取值
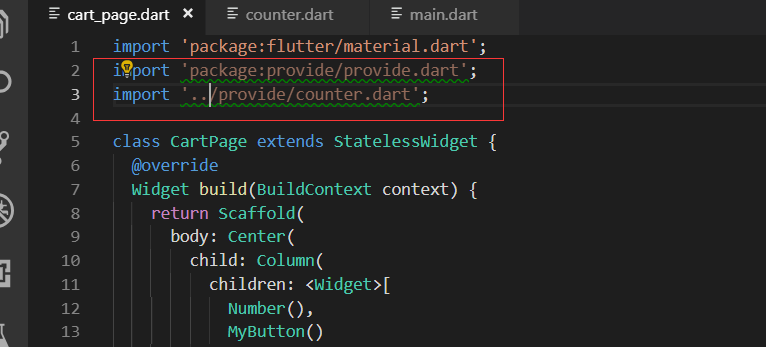
首先在购物车页面添加引用

import 'package:provide/provide.dart'; import '../provide/counter.dart';

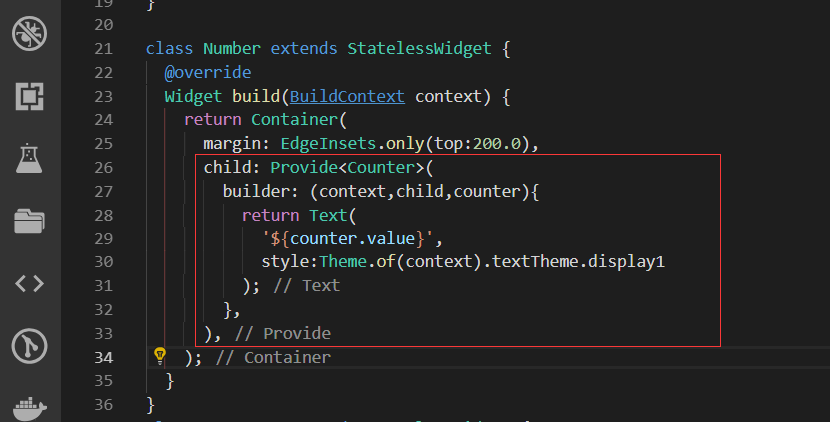
我们如何监听它 需要在外层包裹一个provider组件。
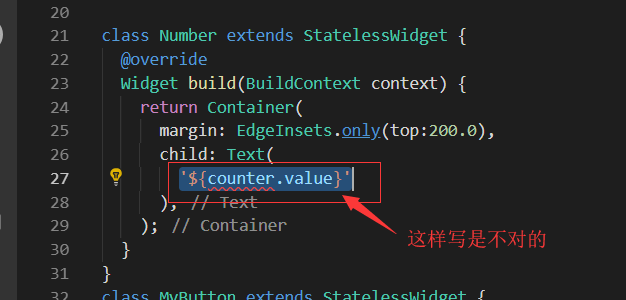
Provide<Counter>里面有构造器builder需要传三个参数,第一个是上下文,第二个是child,第三个就是我们的counter对象

这样就是已经获取我们的状态的值了。

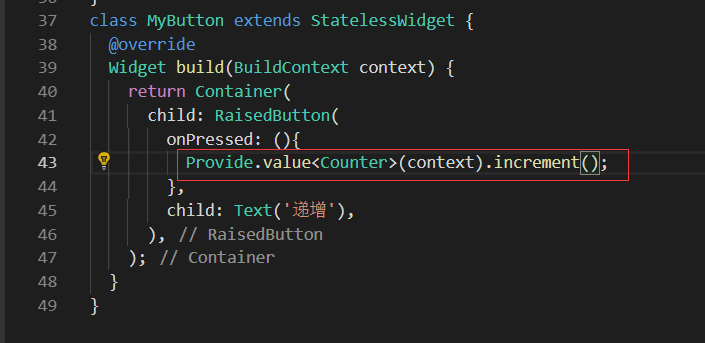
修改状态值
调用我们在Counter里面定义的增加的方法


在会员中心页面进行测试
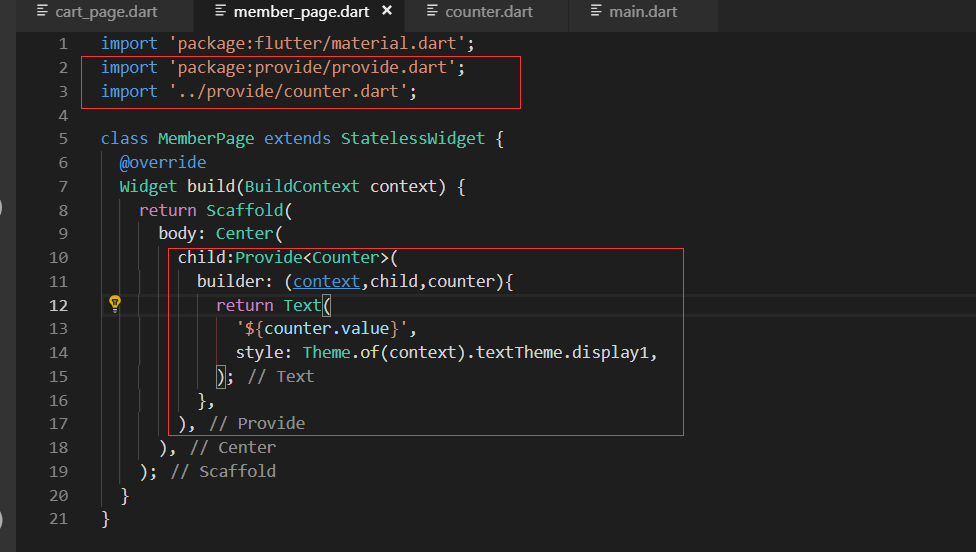
member_page.dart。如果在这个页面获取Counter的值,我们就是真正的实现了全局页面的状态管理
首先添加引用,外层用Provide包裹住,然后调用builder方法

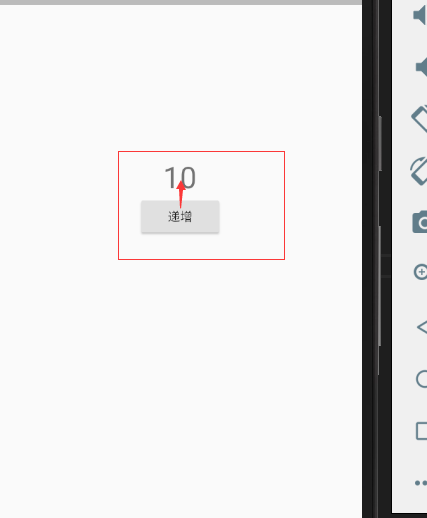
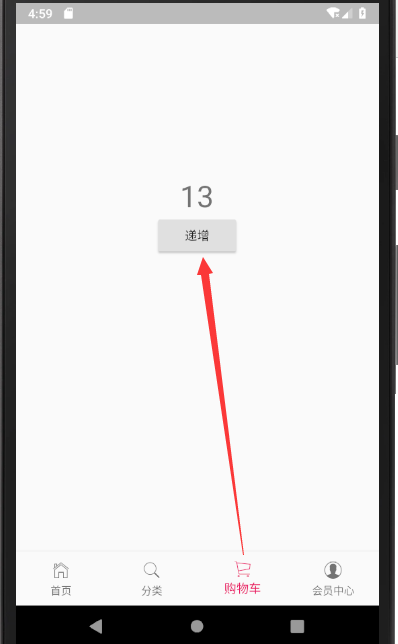
我们在购物车页面把数字加到13.

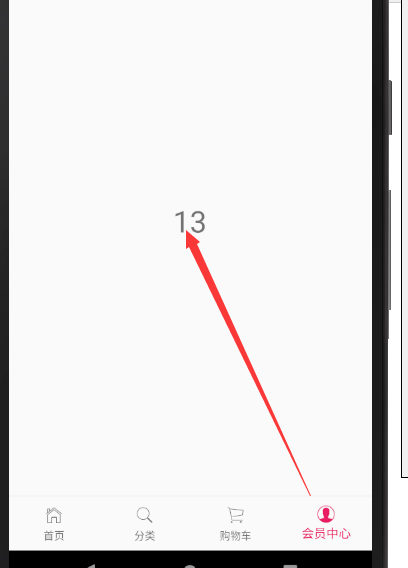
在到会员中心查看我们的counter的值,也是13.两个页面的值是相同的。这样就实现了全局的值状态管理

最终代码:

import 'package:flutter/material.dart'; class Counter with ChangeNotifier{ int value=0; increment(){ value++; notifyListeners(); } }

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/counter.dart'; class CartPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( children: <Widget>[ Number(), MyButton() ], ), ) ); } } class Number extends StatelessWidget { @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(top:200.0), child: Provide<Counter>( builder: (context,child,counter){ return Text( '${counter.value}', style:Theme.of(context).textTheme.display1 ); }, ), ); } } class MyButton extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child: RaisedButton( onPressed: (){ Provide.value<Counter>(context).increment(); }, child: Text('递增'), ), ); } }

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/counter.dart'; class MemberPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Center( child:Provide<Counter>( builder: (context,child,counter){ return Text( '${counter.value}', style: Theme.of(context).textTheme.display1, ); }, ), ), ); } }
