36.FlutterToast插件使用
https://github.com/PonnamKarthik/FlutterToast
fluttertoast: ^3.0.1

category_page.dart页面添加引用
import 'package:fluttertoast/fluttertoast.dart';


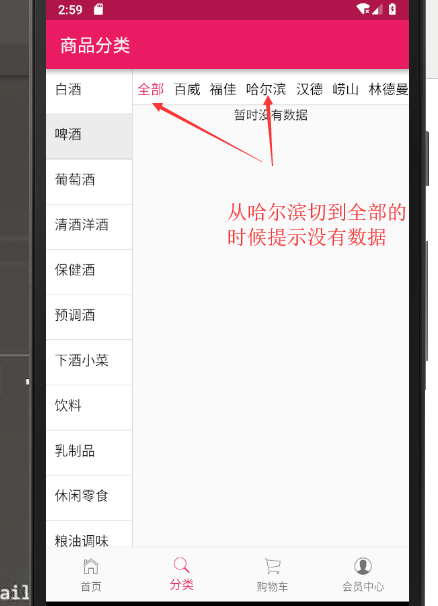
小类跳转到全部,没有数据的问题


本节课代码
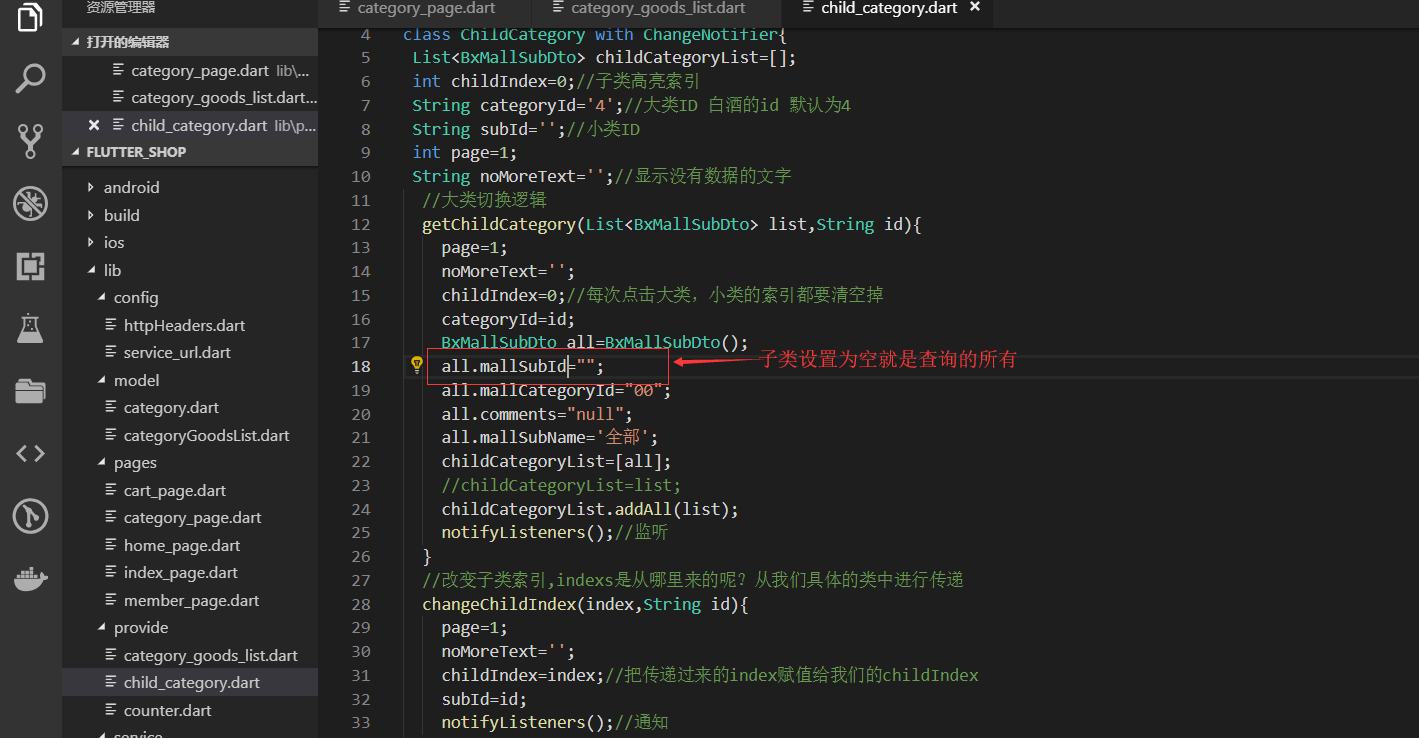
provide/child_category.dart
import 'package:flutter/material.dart'; import '../model/category.dart'; class ChildCategory with ChangeNotifier{ List<BxMallSubDto> childCategoryList=[]; int childIndex=0;//子类高亮索引 String categoryId='4';//大类ID 白酒的id 默认为4 String subId='';//小类ID int page=1; String noMoreText='';//显示没有数据的文字 //大类切换逻辑 getChildCategory(List<BxMallSubDto> list,String id){ page=1; noMoreText=''; childIndex=0;//每次点击大类,小类的索引都要清空掉 categoryId=id; BxMallSubDto all=BxMallSubDto(); all.mallSubId=""; all.mallCategoryId="00"; all.comments="null"; all.mallSubName='全部'; childCategoryList=[all]; //childCategoryList=list; childCategoryList.addAll(list); notifyListeners();//监听 } //改变子类索引,indexs是从哪里来的呢?从我们具体的类中进行传递 changeChildIndex(index,String id){ page=1; noMoreText=''; childIndex=index;//把传递过来的index赋值给我们的childIndex subId=id; notifyListeners();//通知 } //增加Page的方法 addPage(){ page++; //notifyListeners();//这里不需要通知,因为我们只是page+1了并没有页面数据上的变化 } //改变noMore的方法 changeNoMore(String text){ noMoreText=text; notifyListeners();//通知 } }
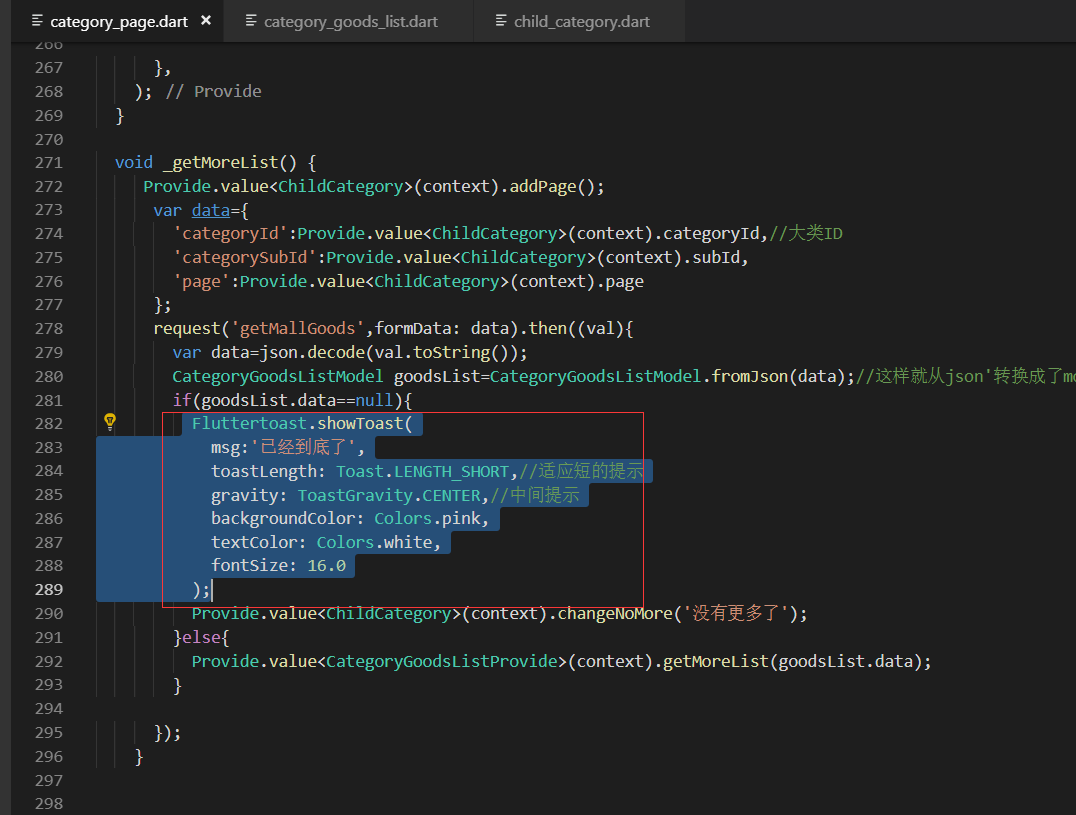
category_page.dart主要代码
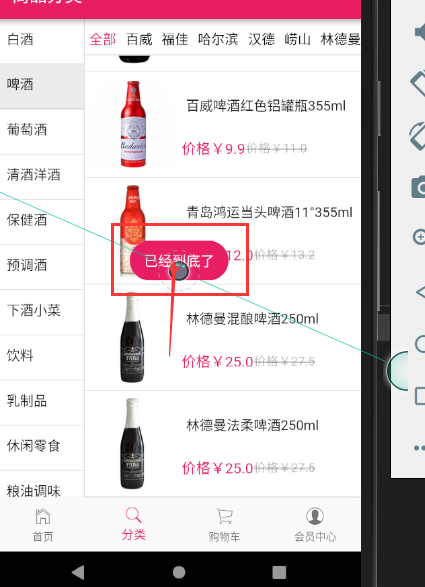
void _getMoreList() { Provide.value<ChildCategory>(context).addPage(); var data={ 'categoryId':Provide.value<ChildCategory>(context).categoryId,//大类ID 'categorySubId':Provide.value<ChildCategory>(context).subId, 'page':Provide.value<ChildCategory>(context).page }; request('getMallGoods',formData: data).then((val){ var data=json.decode(val.toString()); CategoryGoodsListModel goodsList=CategoryGoodsListModel.fromJson(data);//这样就从json'转换成了model类 if(goodsList.data==null){ Fluttertoast.showToast( msg:'已经到底了', toastLength: Toast.LENGTH_SHORT,//适应短的提示 gravity: ToastGravity.CENTER,//中间提示 backgroundColor: Colors.pink, textColor: Colors.white, fontSize: 16.0 ); Provide.value<ChildCategory>(context).changeNoMore('没有更多了'); }else{ Provide.value<CategoryGoodsListProvide>(context).getMoreList(goodsList.data); } }); }