41.详细页_数据接口的调试
建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试
生成model类
json数据:

{ "code": "0", "message": "success", "data": { "goodInfo": { "image5": "", "amount": 10000, "image3": "", "image4": "", "goodsId": "ed675dda49e0445fa769f3d8020ab5e9", "isOnline": "yes", "image1": "http://images.baixingliangfan.cn/shopGoodsImg/20190116/20190116162618_2924.jpg", "image2": "", "goodsSerialNumber": "6928804011173", "oriPrice": 3.00, "presentPrice": 2.70, "comPic": "http://images.baixingliangfan.cn/compressedPic/20190116162618_2924.jpg", "state": 1, "shopId": "402880e860166f3c0160167897d60002", "goodsName": "可口可乐500ml/瓶", "goodsDetail": "<img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_5060.jpg" width="100%" height="auto" alt="" /><img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081109_1063.jpg" width="100%" height="auto" alt="" /><img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8029.jpg" width="100%" height="auto" alt="" /><img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_1074.jpg" width="100%" height="auto" alt="" /><img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_8439.jpg" width="100%" height="auto" alt="" /><img src="http://images.baixingliangfan.cn/shopGoodsDetailImg/20171224/20171224081110_6800.jpg" width="100%" height="auto" alt="" />" }, "goodComments": [ { "SCORE": 5, "comments": "果断卸载,2.5个小时才送到", "userName": "157******27", "discussTime": 1539491266336 } ], "advertesPicture": { "PICTURE_ADDRESS": "http://images.baixingliangfan.cn/advertesPicture/20190113/20190113134955_5825.jpg", "TO_PLACE": "1" } } }
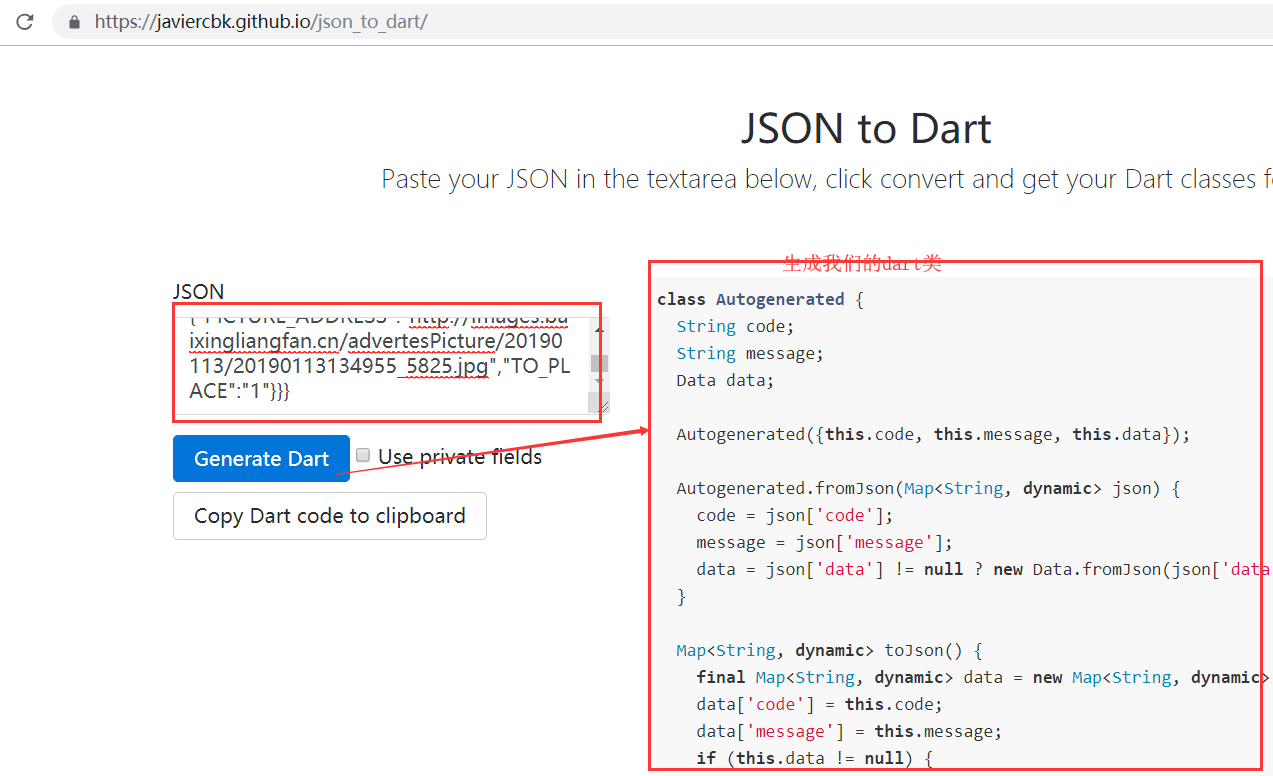
json生成dart类的网址:
https://javiercbk.github.io/json_to_dart/

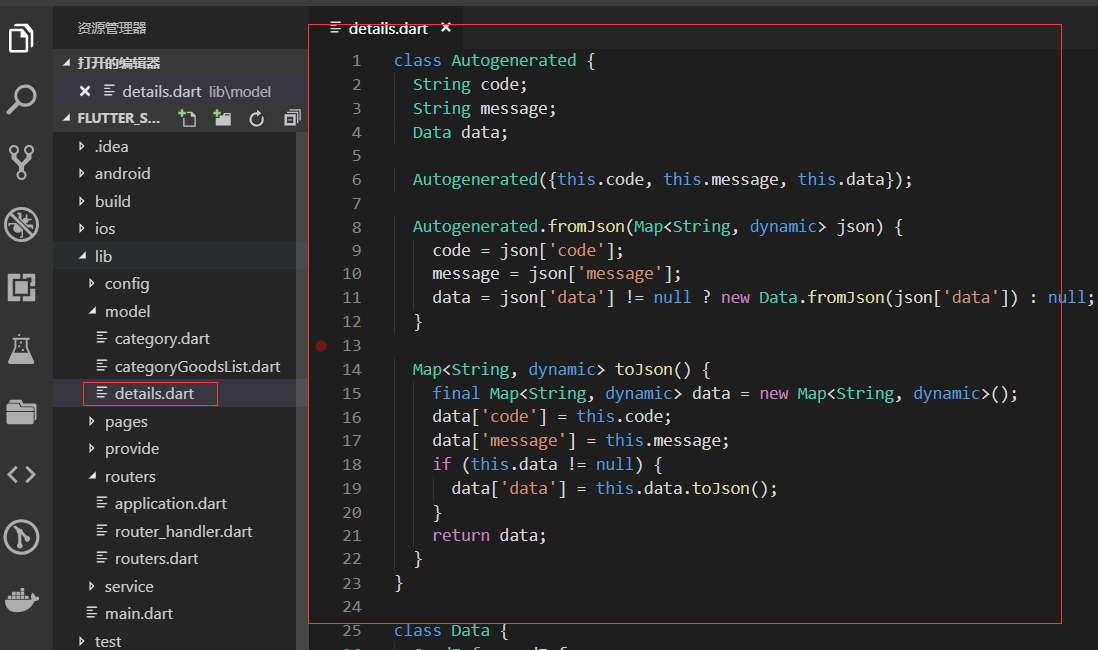
在models文件夹下面新建details.dart类,并把我们生成的类复制过来。

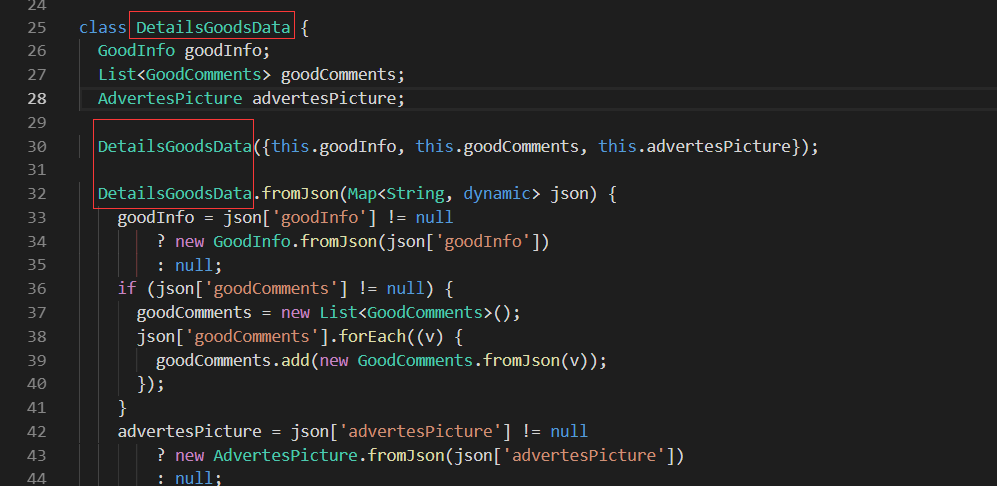
生成的类需要稍微修改一下,类名修改为DetailsGoodsModel
里面的Data数据修改为DatailsGoodsData


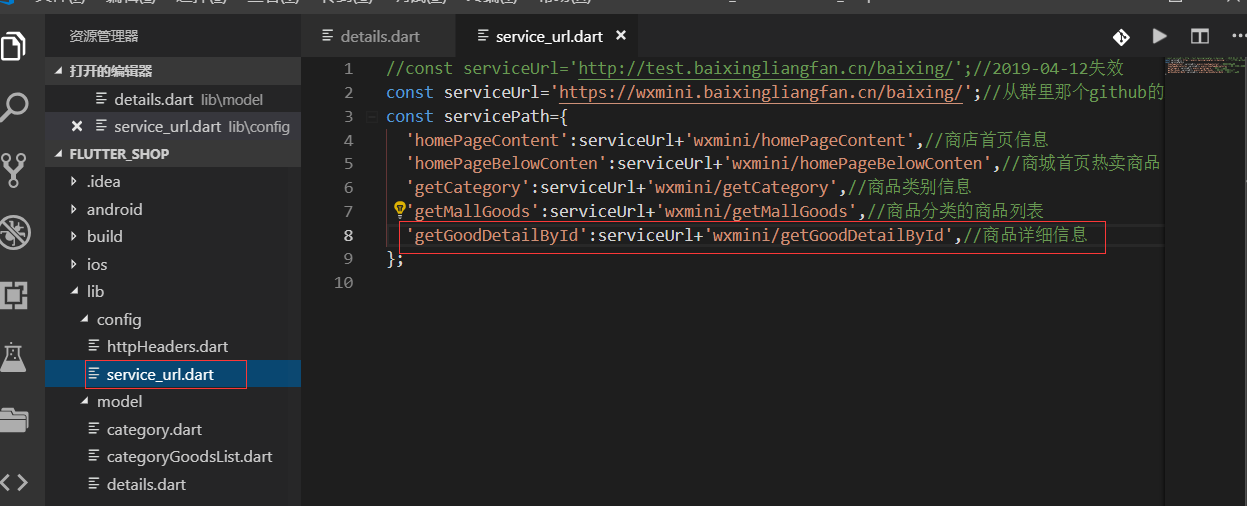
设置后台的URL

'getGoodDetailById':serviceUrl+'wxmini/getGoodDetailById',//商品详细信息
Provide
provide/新建details_info.dart

我们的业务逻辑要写在provide里面。
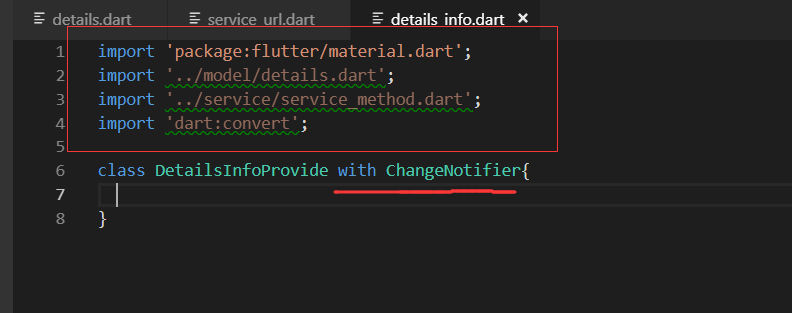
所以需要引入:../service/service_method.dart
引入四个必要的包,然后class类要混入,。ChangeNotifier

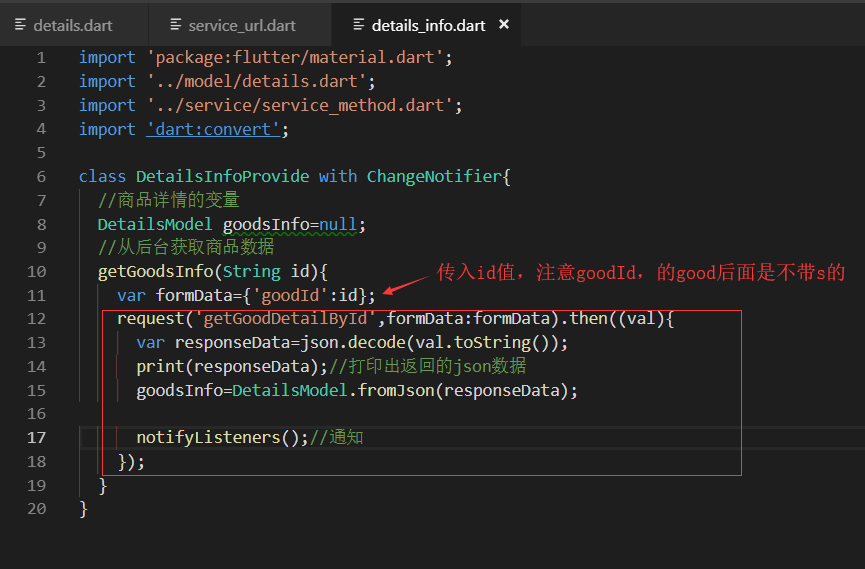
UI和业务逻辑分开,所以获取数据我们就写在Provide里面
后台获取数据的方法就写完了。

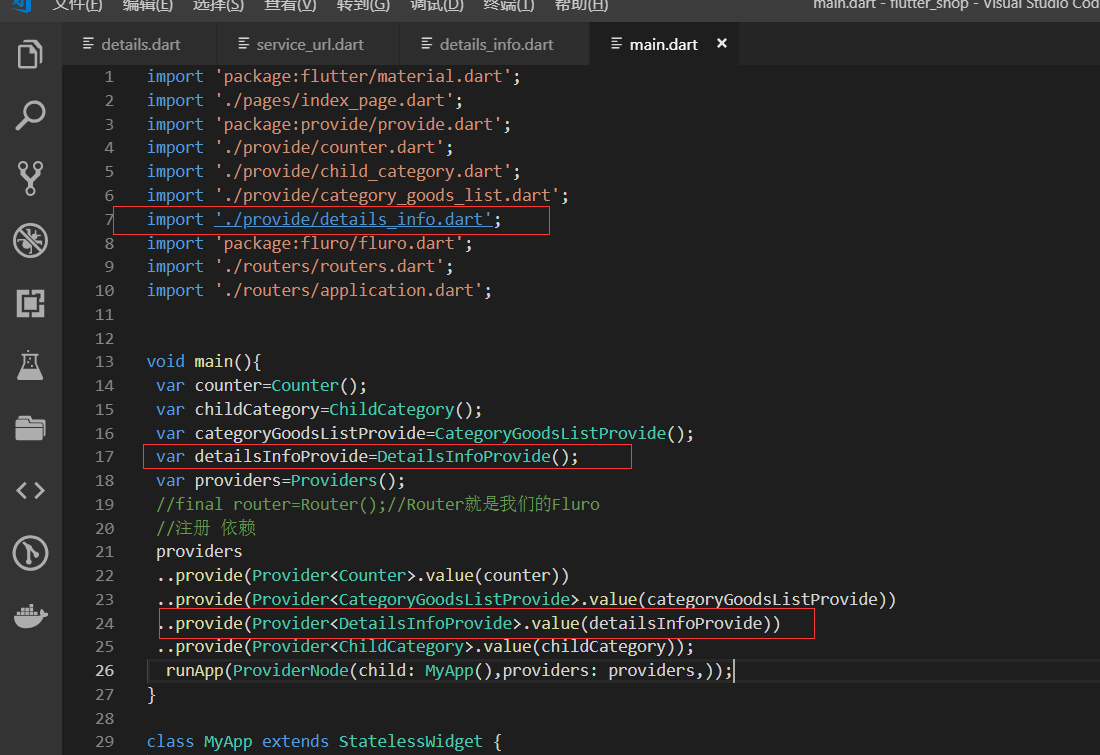
provide全局注入
在main.dart中注入

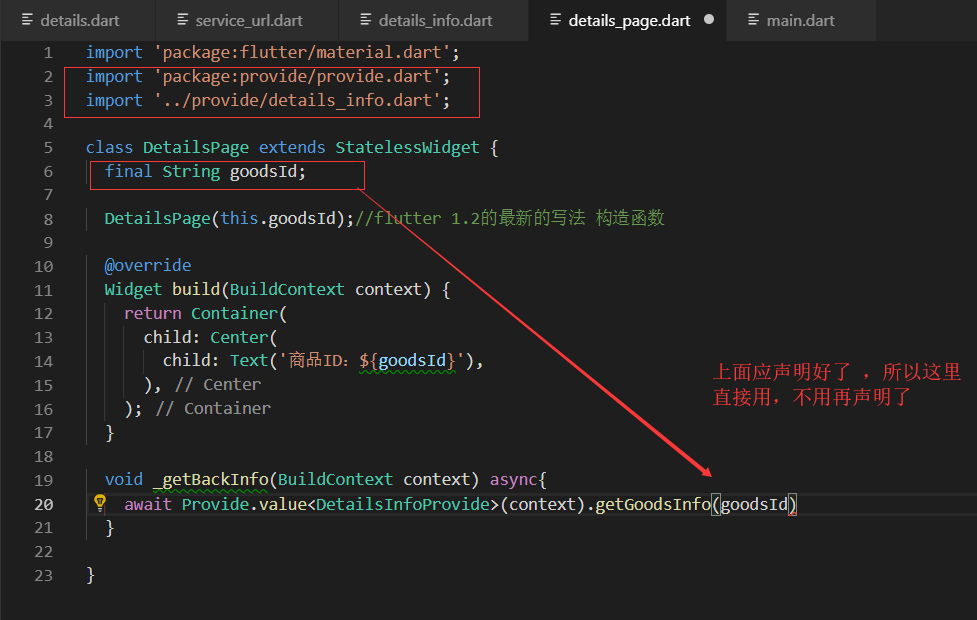
UI调用
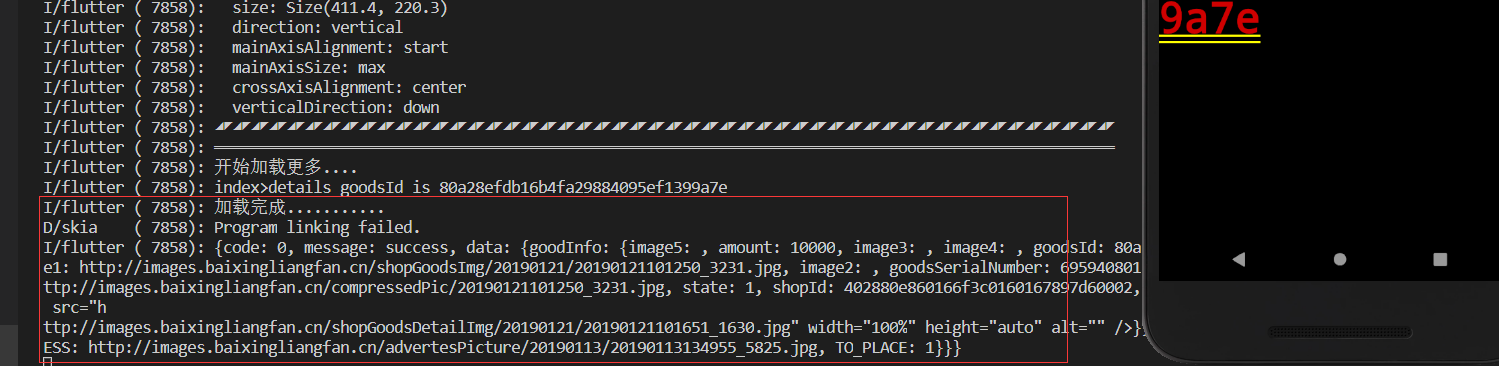
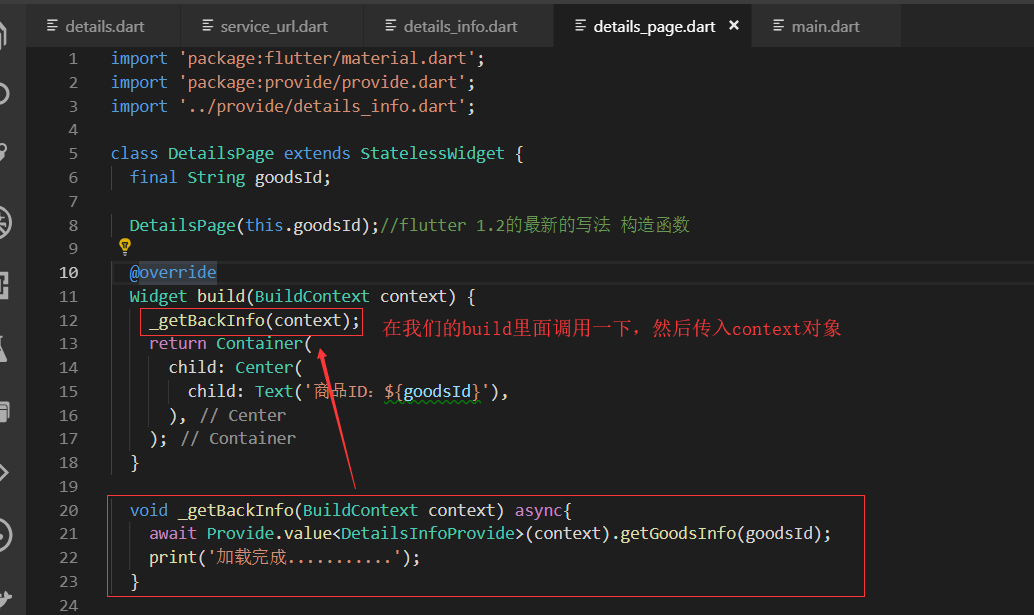
新写一个方法,看看后台有没有数据,打印到控制台就可以了。

build方法内调用

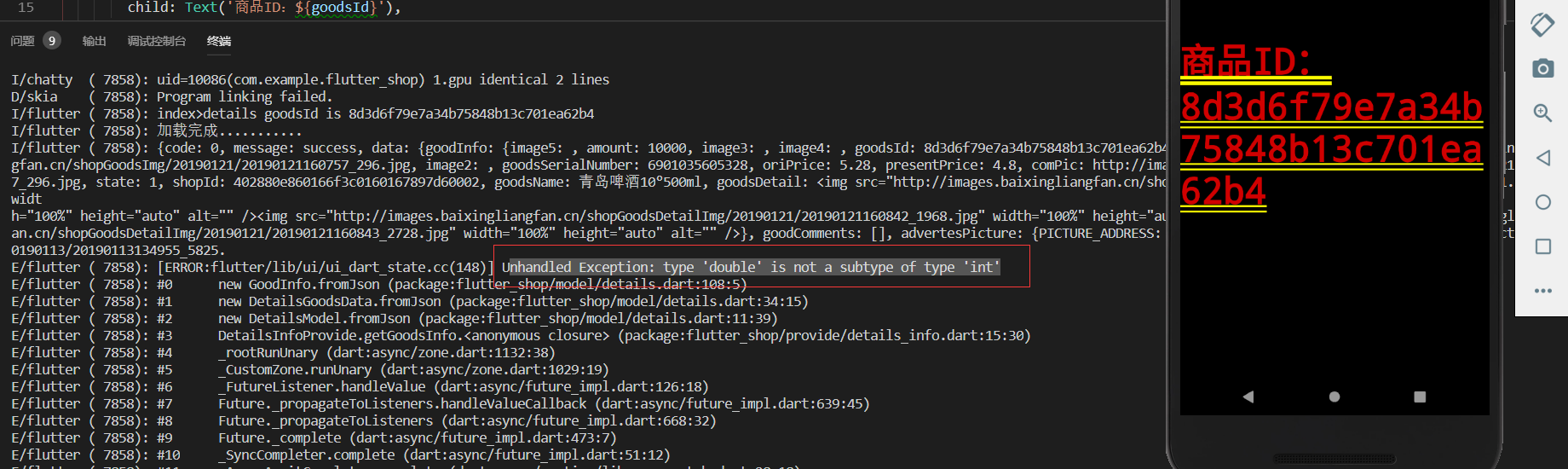
运行测试
点击后报了一个错误

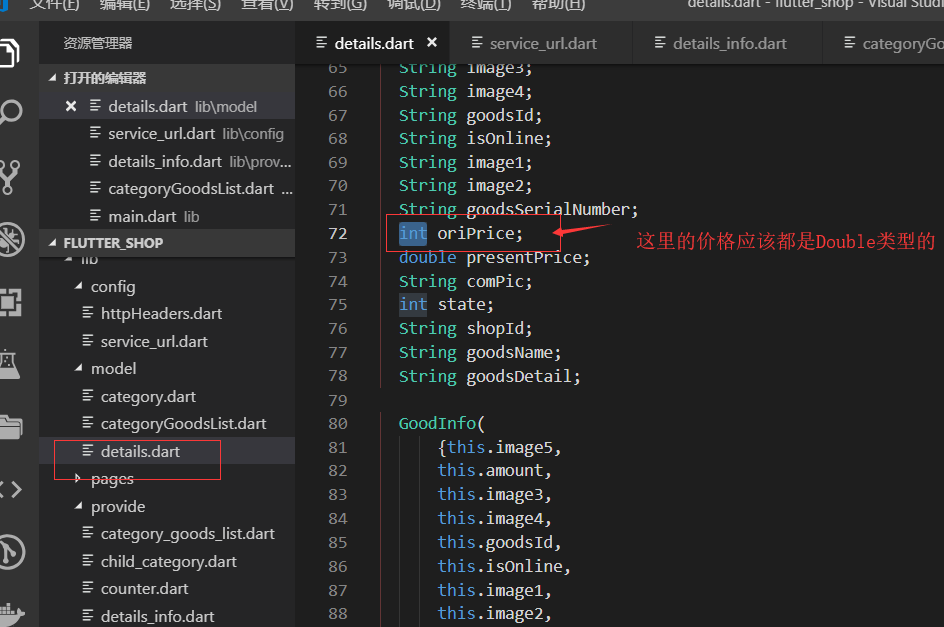
Unhandled Exception: type 'double' is not a subtype of type 'int'
修正错误

保存后,大R进行热加载,成功的返回了数据