45.详细页_说明区域UI编写
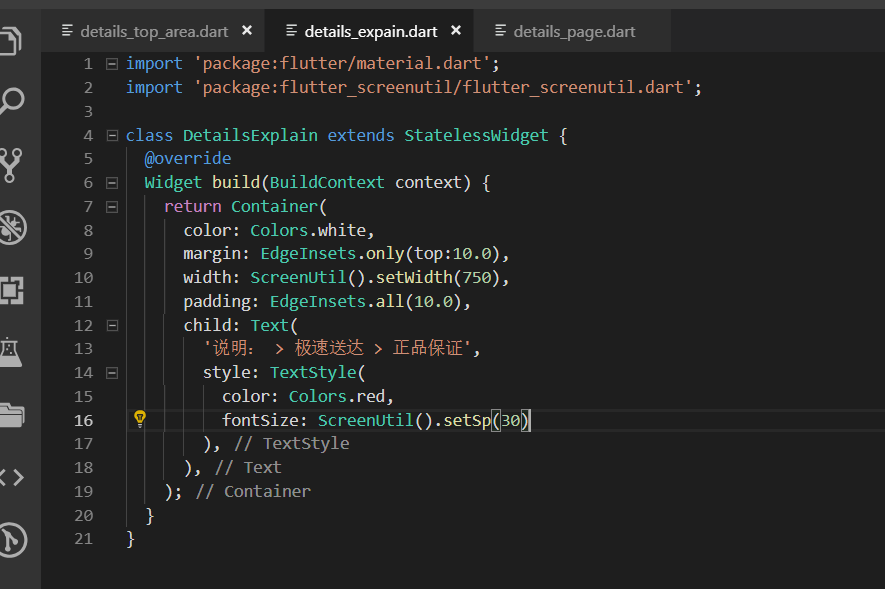
pages/details_page/details_expain.dart

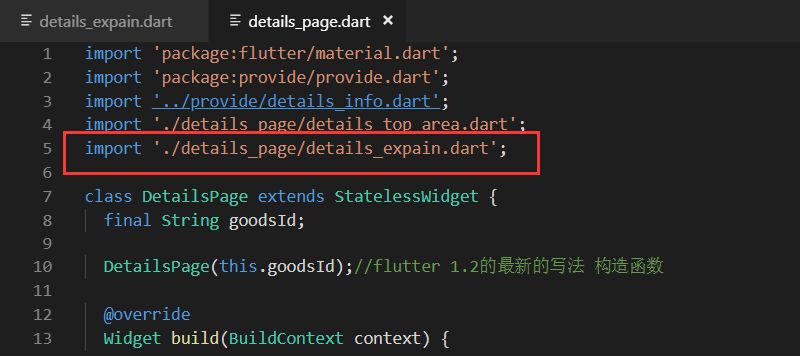
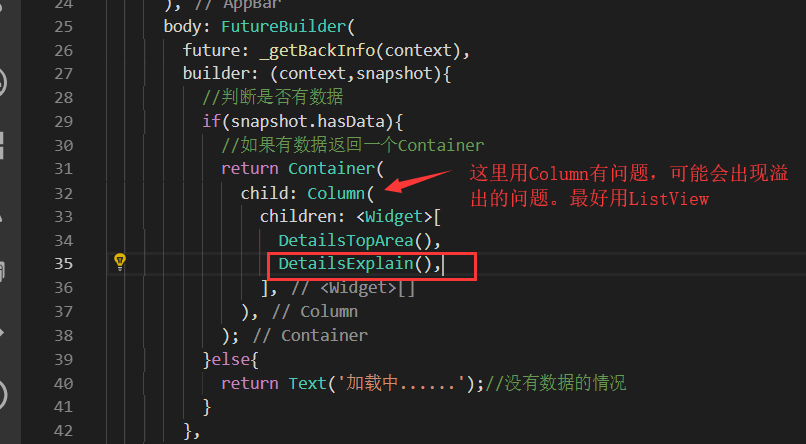
详情页面引用组件


效果展示:

最终代码:
import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsExplain extends StatelessWidget { @override Widget build(BuildContext context) { return Container( color: Colors.white, margin: EdgeInsets.only(top:10.0), ScreenUtil().setWidth(750), padding: EdgeInsets.all(10.0), child: Text( '说明: > 极速送达 > 正品保证', style: TextStyle( color: Colors.red, fontSize: ScreenUtil().setSp(30) ), ), ); } }

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/details_info.dart'; import './details_page/details_top_area.dart'; import './details_page/details_expain.dart'; class DetailsPage extends StatelessWidget { final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: (){ Navigator.pop(context);//返回上一个页面 }, ), title: Text('商品详细页'), ), body: FutureBuilder( future: _getBackInfo(context), builder: (context,snapshot){ //判断是否有数据 if(snapshot.hasData){ //如果有数据返回一个Container return Container( child: Column( children: <Widget>[ DetailsTopArea(), DetailsExplain(), ], ), ); }else{ return Text('加载中......');//没有数据的情况 } }, ), ); } Future _getBackInfo(BuildContext context) async{ await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId); //print('加载完成...........'); return '完成加载'; } }
