52.购物车_数据模型建立和Provide修改
根据json数据生成模型类
{"goodsId":"2171c20d77c340729d5d7ebc2039c08d","goodsName":"五粮液52°500ml","count":1,"price":830.0,"images":"http://images.baixingliangfan.cn/shopGoodsImg/20181229/20181229211422_8507.jpg"}
https://javiercbk.github.io/json_to_dart/
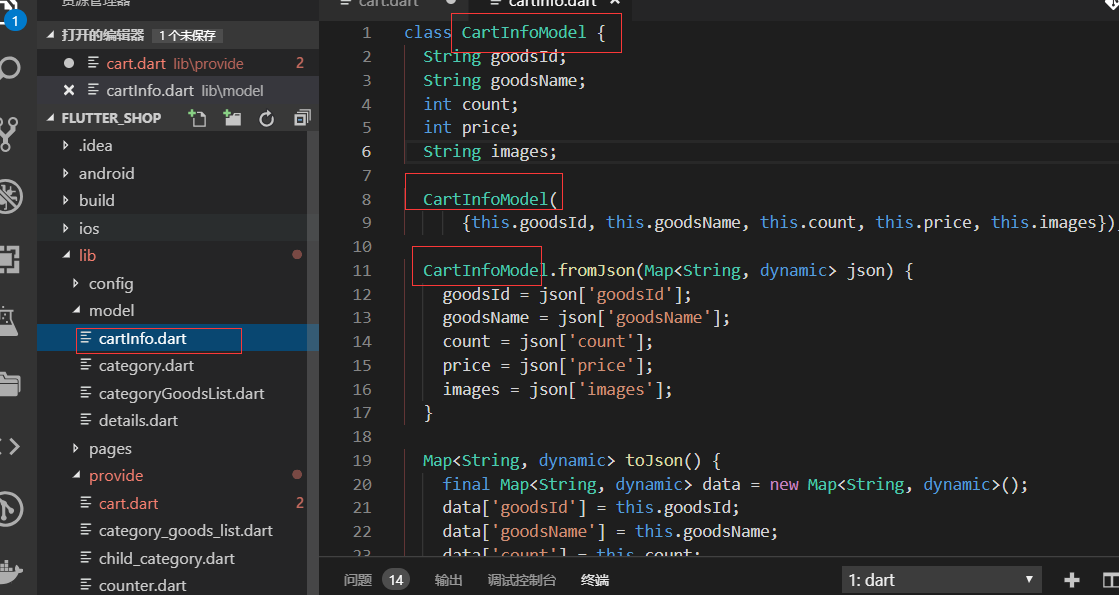
model文件夹下新建类cartInfo.dart
类名叫做CartInfoModel。

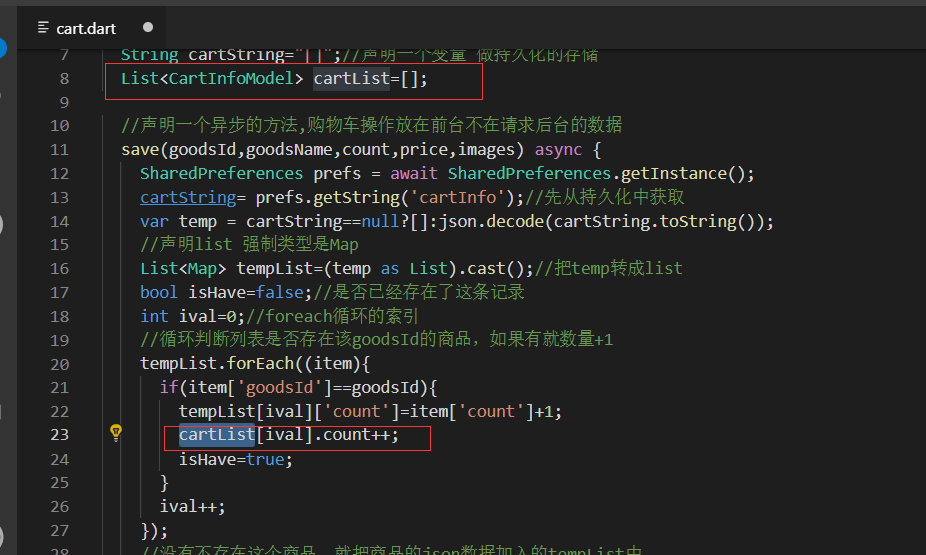
provide/cart.dart



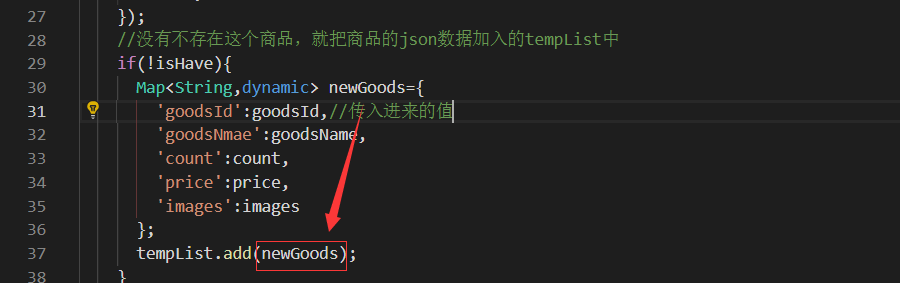
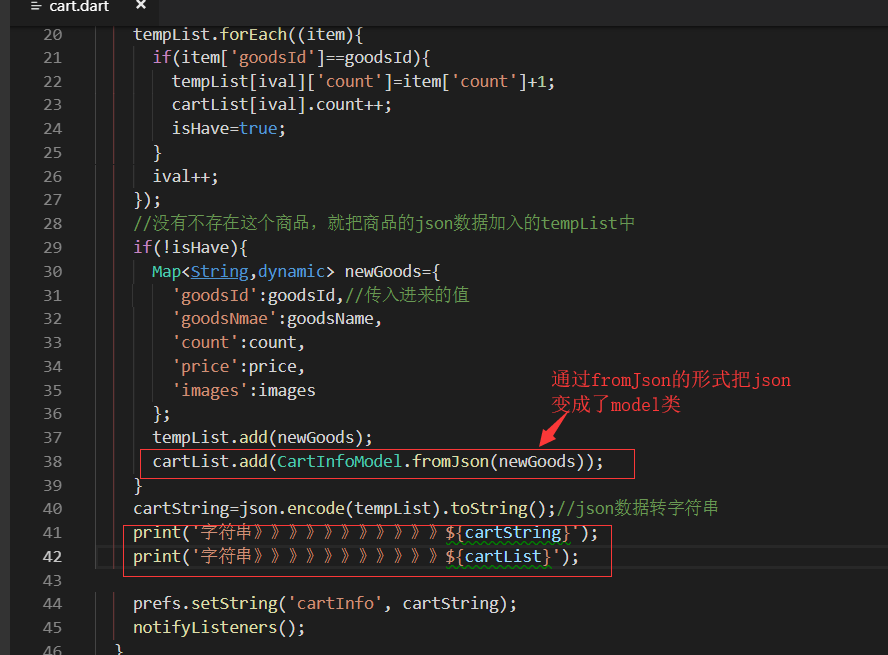
这样变量在add的时候,直接就可以用上面定义的map的变量了

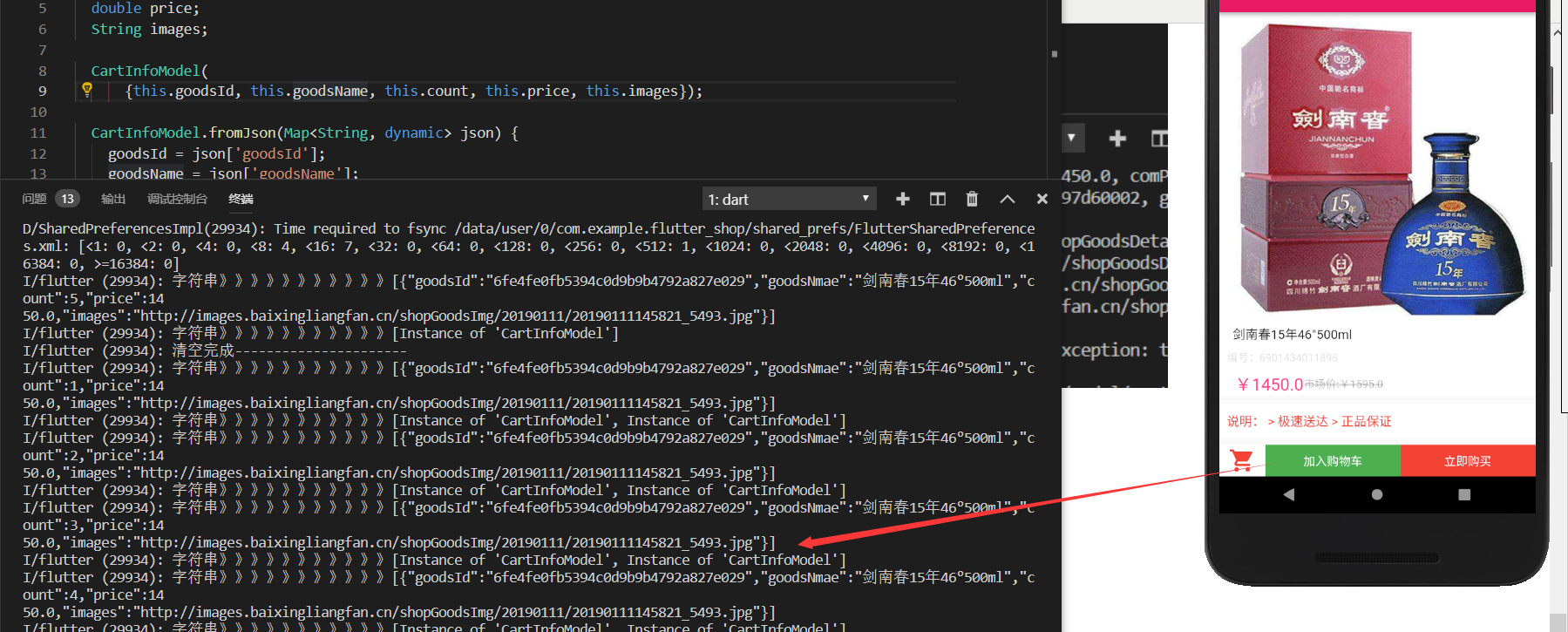
把我们的cartList打印在控制台。

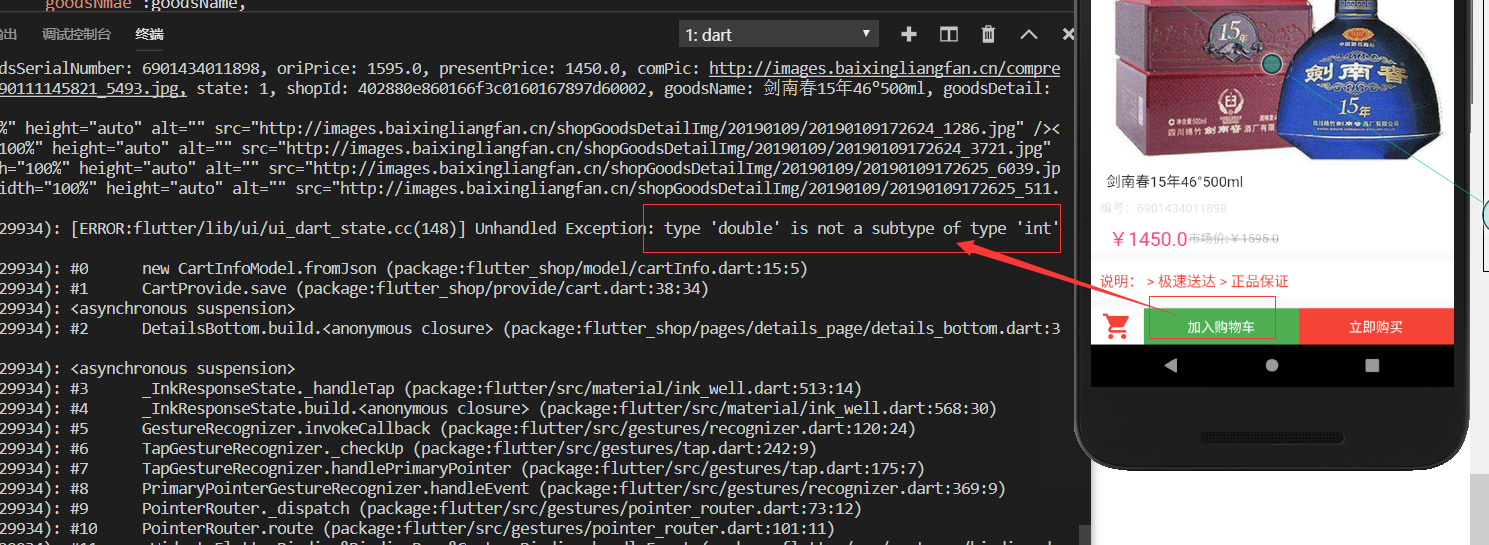
点击运行报错了

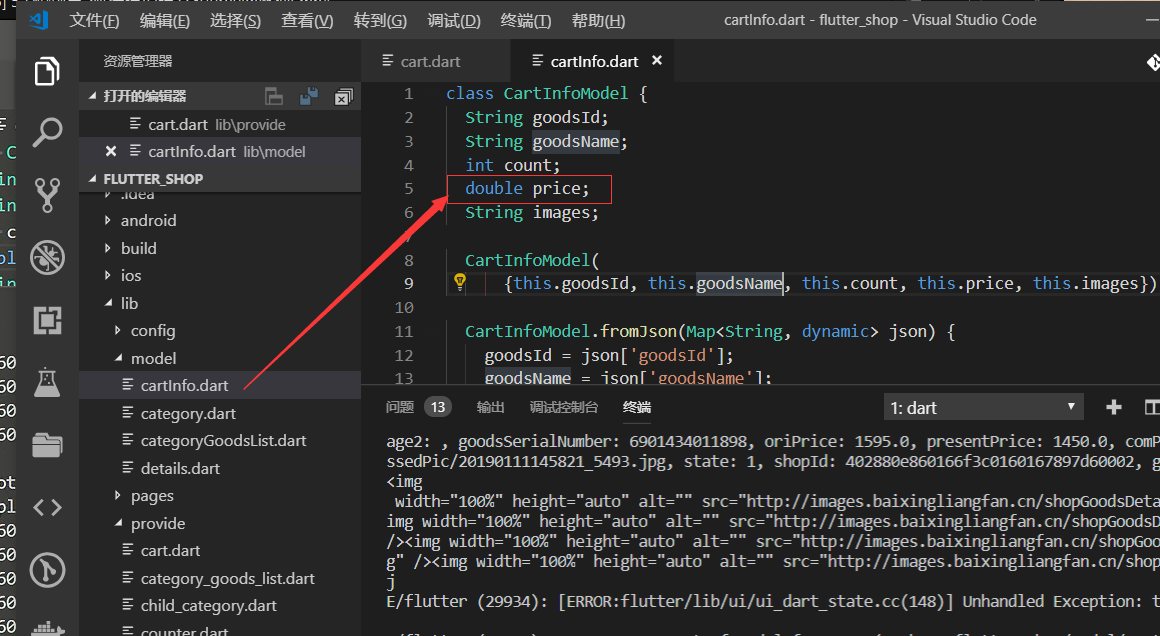
model类的价格改成double类型的


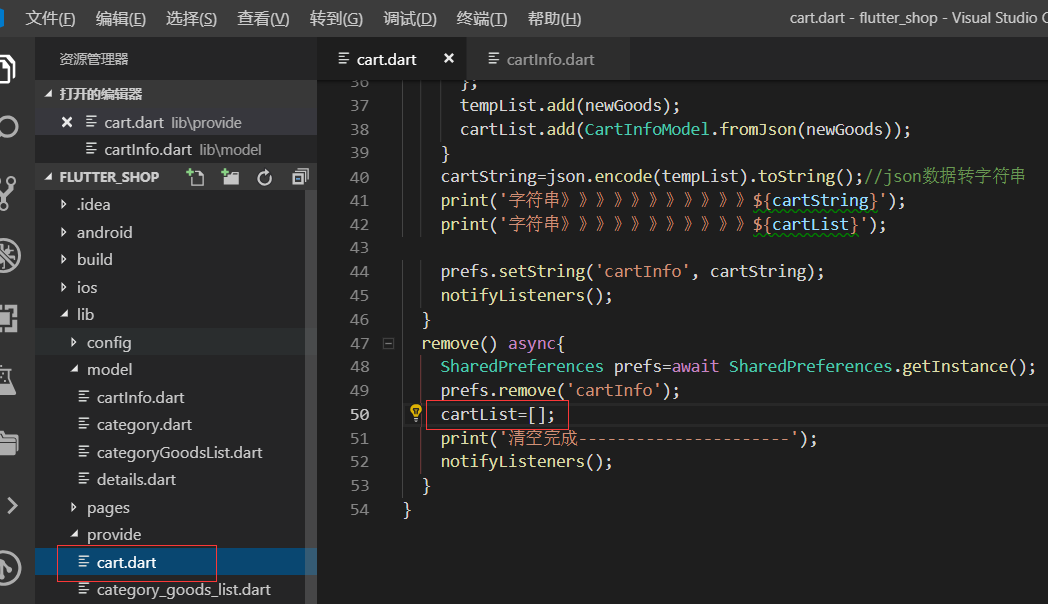
数据模型清空
清空持久化数据的时候,也要把cartList这个新定义的List数据也清空一下。

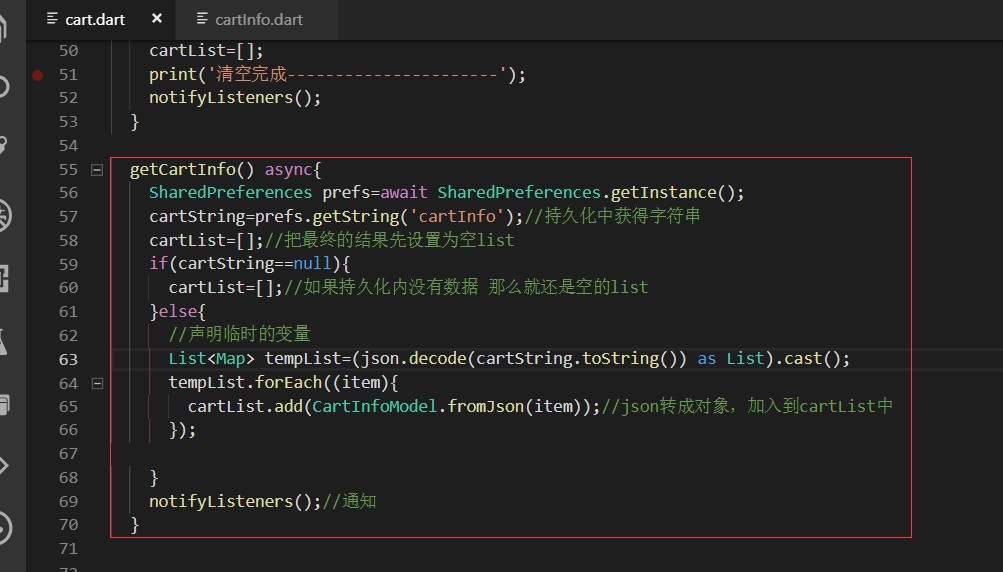
新增得到购物车数据的方法

最终代码:
model/cartInfo.dart
class CartInfoModel { String goodsId; String goodsName; int count; double price; String images; CartInfoModel( {this.goodsId, this.goodsName, this.count, this.price, this.images}); CartInfoModel.fromJson(Map<String, dynamic> json) { goodsId = json['goodsId']; goodsName = json['goodsName']; count = json['count']; price = json['price']; images = json['images']; } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['goodsId'] = this.goodsId; data['goodsName'] = this.goodsName; data['count'] = this.count; data['price'] = this.price; data['images'] = this.images; return data; } }
provide/cart.dart

import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'dart:convert'; import '../model/cartInfo.dart'; class CartProvide with ChangeNotifier{ String cartString="[]";//声明一个变量 做持久化的存储 List<CartInfoModel> cartList=[]; //声明一个异步的方法,购物车操作放在前台不在请求后台的数据 save(goodsId,goodsName,count,price,images) async { SharedPreferences prefs = await SharedPreferences.getInstance(); cartString= prefs.getString('cartInfo');//先从持久化中获取 var temp = cartString==null?[]:json.decode(cartString.toString()); //声明list 强制类型是Map List<Map> tempList=(temp as List).cast();//把temp转成list bool isHave=false;//是否已经存在了这条记录 int ival=0;//foreach循环的索引 //循环判断列表是否存在该goodsId的商品,如果有就数量+1 tempList.forEach((item){ if(item['goodsId']==goodsId){ tempList[ival]['count']=item['count']+1; cartList[ival].count++; isHave=true; } ival++; }); //没有不存在这个商品,就把商品的json数据加入的tempList中 if(!isHave){ Map<String,dynamic> newGoods={ 'goodsId':goodsId,//传入进来的值 'goodsNmae':goodsName, 'count':count, 'price':price, 'images':images }; tempList.add(newGoods); cartList.add(CartInfoModel.fromJson(newGoods)); } cartString=json.encode(tempList).toString();//json数据转字符串 print('字符串》》》》》》》》》》》${cartString}'); print('字符串》》》》》》》》》》》${cartList}'); prefs.setString('cartInfo', cartString); notifyListeners(); } remove() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); prefs.remove('cartInfo'); cartList=[]; print('清空完成----------------------'); notifyListeners(); } getCartInfo() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo');//持久化中获得字符串 cartList=[];//把最终的结果先设置为空list if(cartString==null){ cartList=[];//如果持久化内没有数据 那么就还是空的list }else{ //声明临时的变量 List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); tempList.forEach((item){ cartList.add(CartInfoModel.fromJson(item));//json转成对象,加入到cartList中 }); } notifyListeners();//通知 } }
