53.购物车_商品列表UI框架布局
cart_page.dart
清空原来写的持久化的代码;

添加对应的引用,stless生成一个静态的类。建议始终静态的类,防止重复渲染

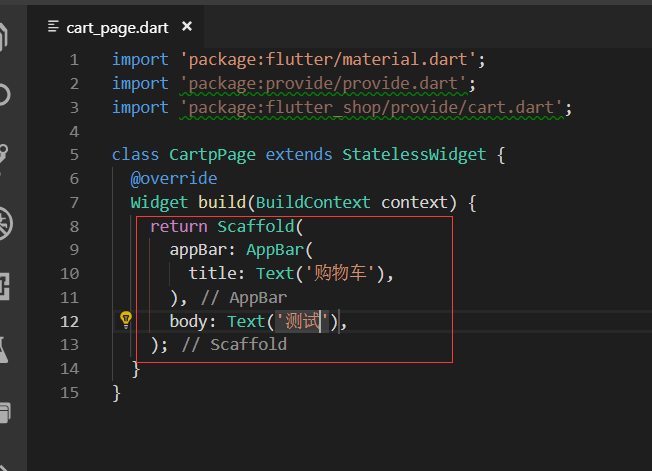
纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面,运行app的时候报错

build内我们使用scaffold脚手架

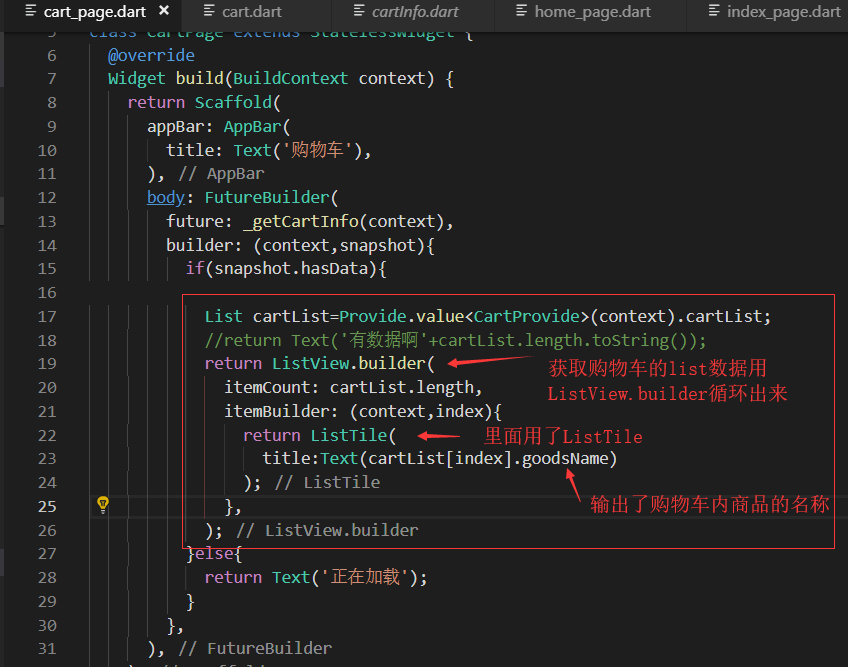
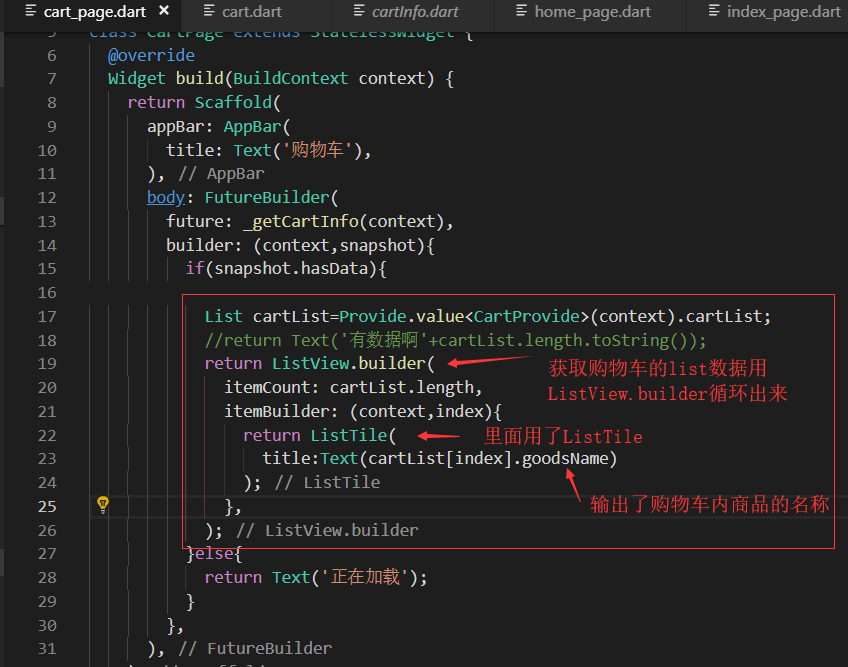
创建Future方法获取购物车持久化数据
取数据需要等待时间的,所以之类使用异步async,我们的provide需要context上下文,所以方法内我们要接收一个context对象的参数

在body里面我们要调用Future的方法就要用到FutureBuilder



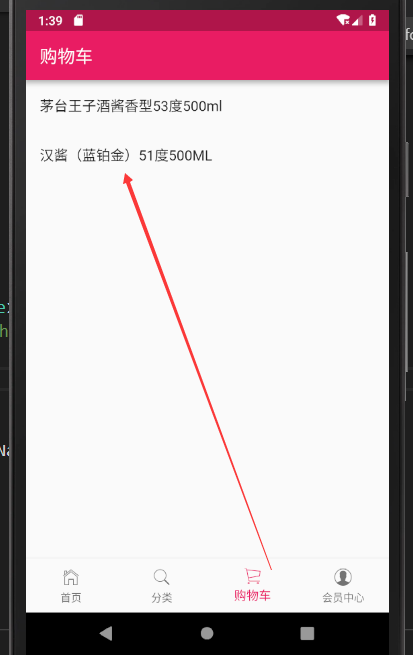
效果展示:

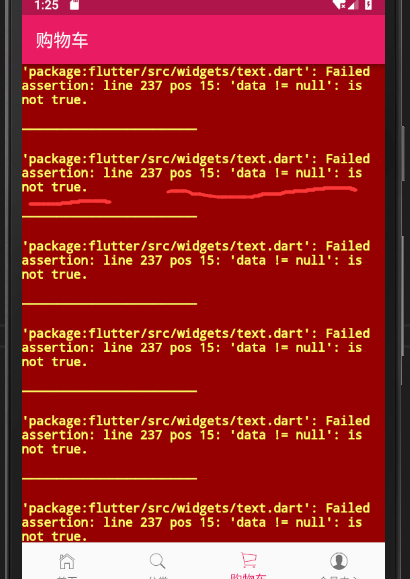
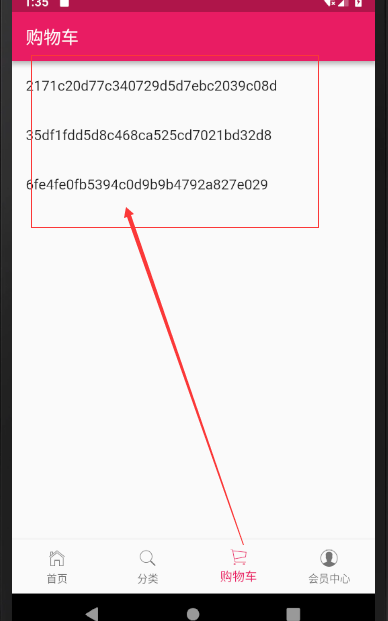
修改输出的内容是goodsId不是goodsName

输出了Name值

纠正错误:
provide/cart.dart文件,单词拼错了 修正为goodsName
在此运行时候需要清空下购物车,重新添加持久化的数据才行。!!!!!切记一定要清空购物车


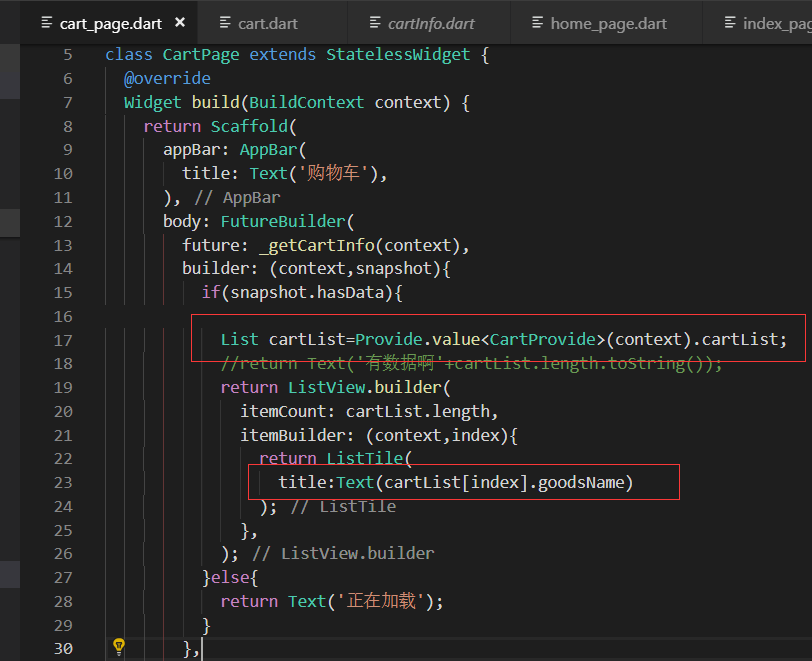
最终代码:
cart_page.dart
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import 'package:flutter_shop/provide/cart.dart'; class CartPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('购物车'), ), body: FutureBuilder( future: _getCartInfo(context), builder: (context,snapshot){ if(snapshot.hasData){ List cartList=Provide.value<CartProvide>(context).cartList; //return Text('有数据啊'+cartList.length.toString()); return ListView.builder( itemCount: cartList.length, itemBuilder: (context,index){ return ListTile( title:Text(cartList[index].goodsName) ); }, ); }else{ return Text('正在加载'); } }, ), ); } Future<String> _getCartInfo(BuildContext context) async{ await Provide.value<CartProvide>(context).getCartInfo(); //print('=========================获取购物车内数据'); return 'end'; } }
