59.购物车_计算商品价格和数量

本节课主要是加上自动计算的功能
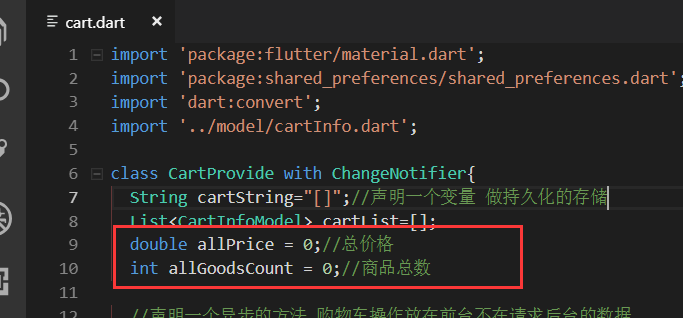
provide/cart.dart
在provide的类里面增加两个变量


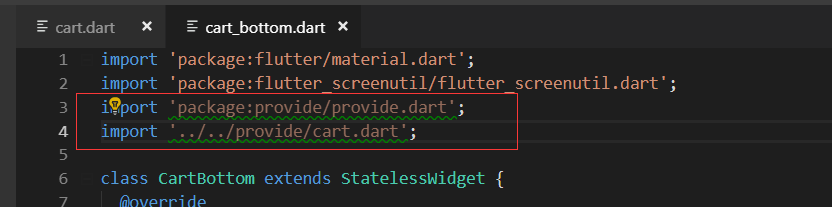
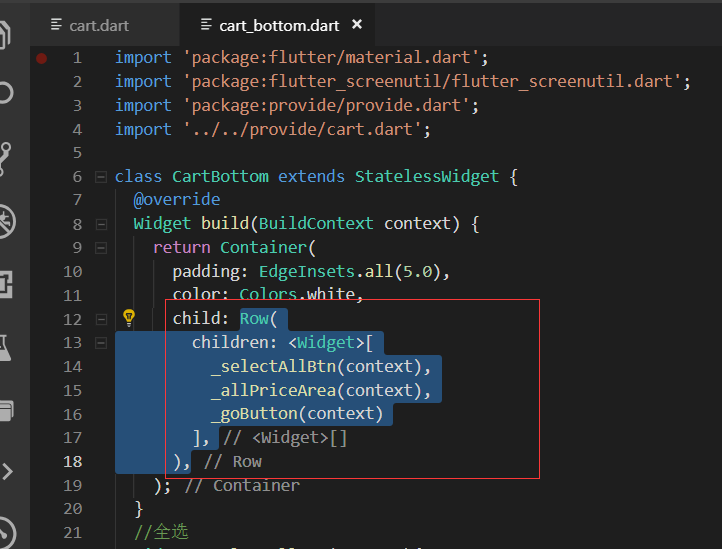
cart_bottom.dart
三个组件因为我们都需要套一层provide所以这里都传入context对象
把三个组件方法,分别都加上context

引入provide和cart.dart

import 'package:provide/provide.dart'; import '../../provide/cart.dart';
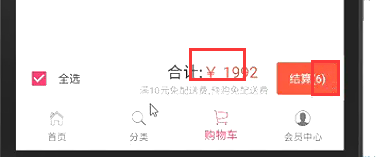
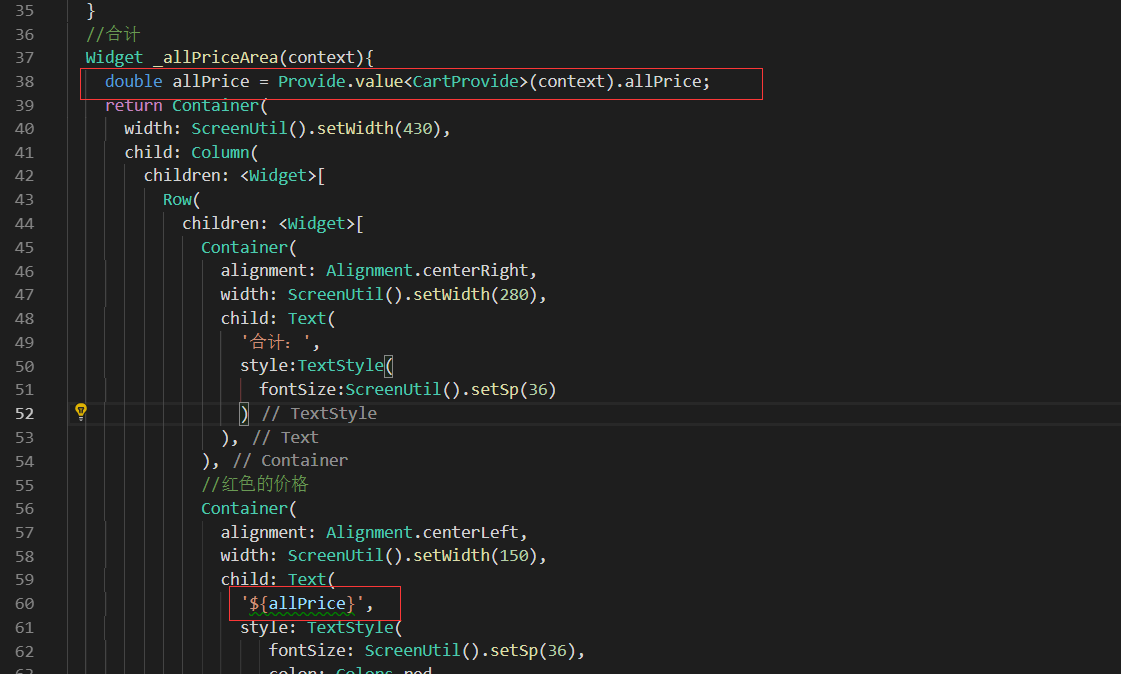
总价
从provide中获取总价,然后赋值

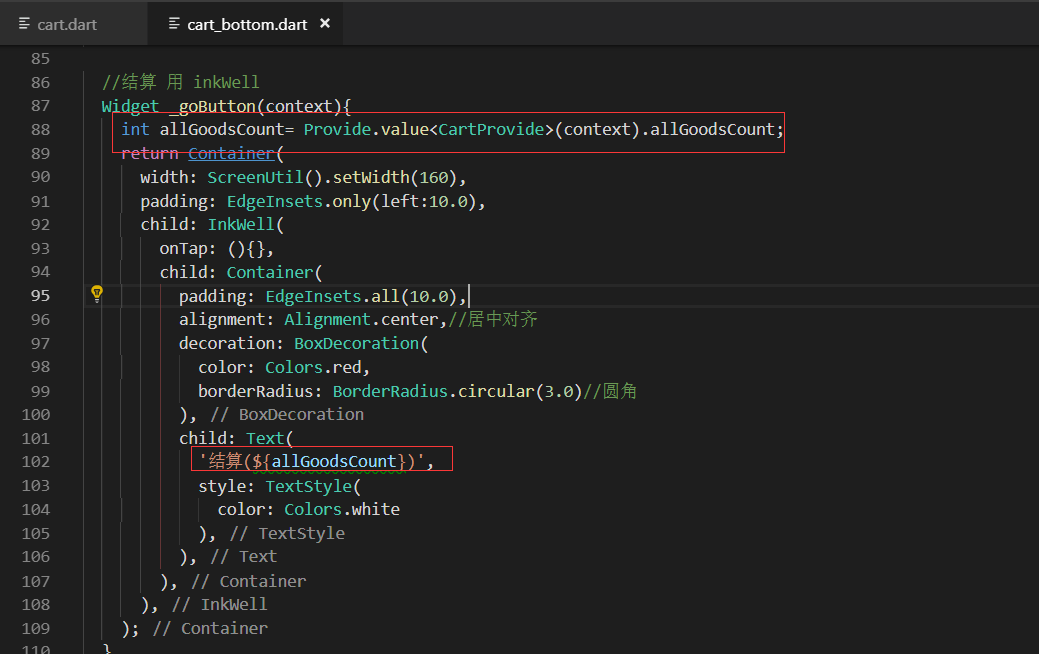
商品的总数量

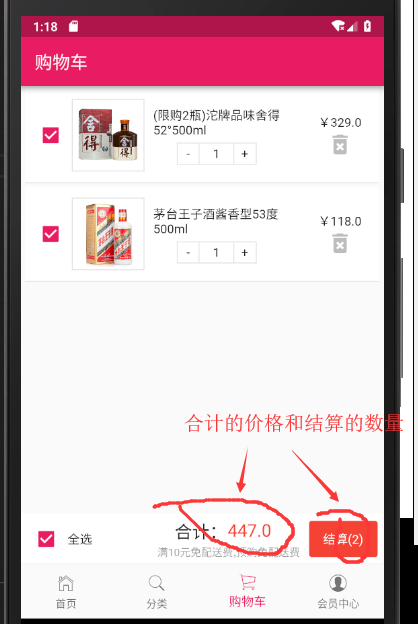
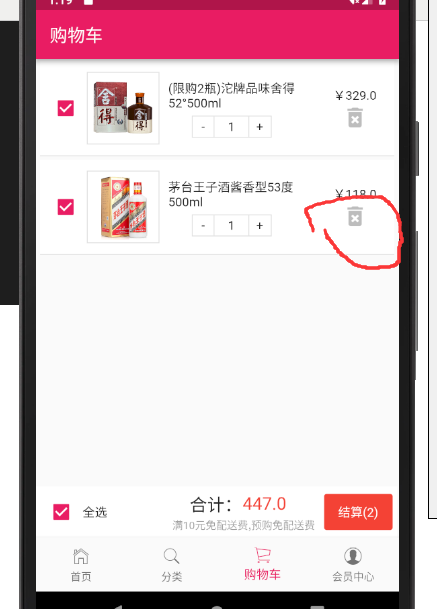
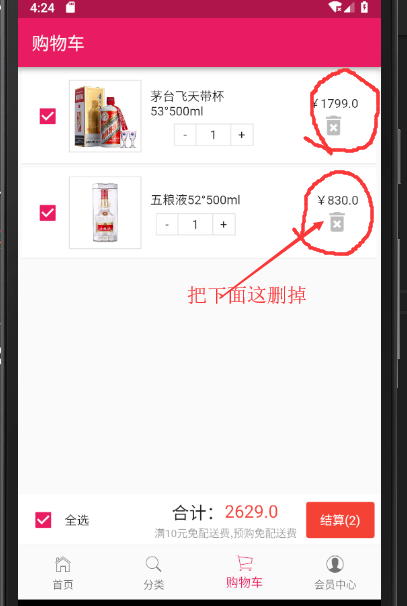
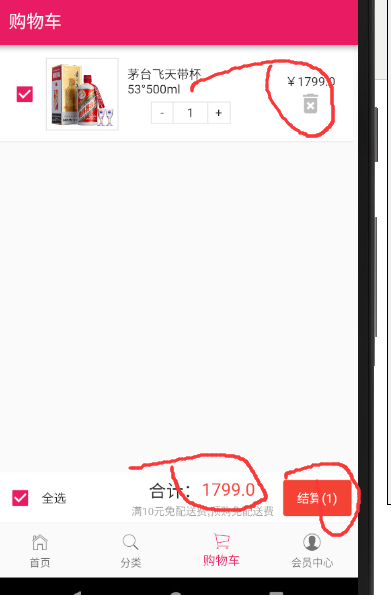
效果展示

点击删除,总价和商品的数量还没有变化

这是因为没有包裹provide 的原因
我们需要把这里的Row嵌套到Provide里面去

Row嵌套在provide里面即可

用大R进行刷新


最终代码
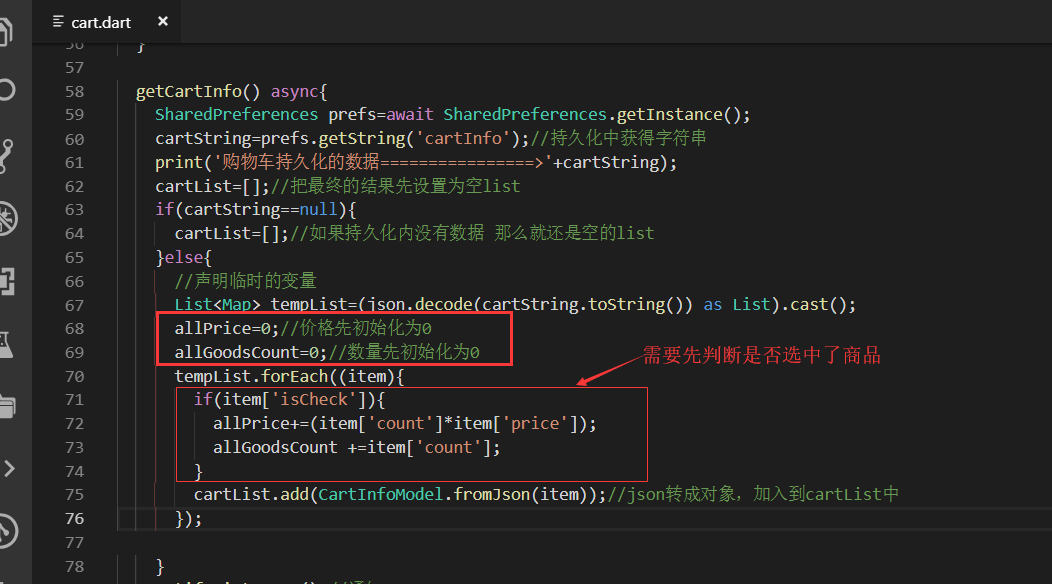
provide/cart.dart

import 'package:flutter/material.dart'; import 'package:shared_preferences/shared_preferences.dart'; import 'dart:convert'; import '../model/cartInfo.dart'; class CartProvide with ChangeNotifier{ String cartString="[]";//声明一个变量 做持久化的存储 List<CartInfoModel> cartList=[]; double allPrice = 0;//总价格 int allGoodsCount = 0;//商品总数 //声明一个异步的方法,购物车操作放在前台不在请求后台的数据 save(goodsId,goodsName,count,price,images) async { SharedPreferences prefs = await SharedPreferences.getInstance(); cartString= prefs.getString('cartInfo');//先从持久化中获取 var temp = cartString==null?[]:json.decode(cartString.toString()); //声明list 强制类型是Map List<Map> tempList=(temp as List).cast();//把temp转成list bool isHave=false;//是否已经存在了这条记录 int ival=0;//foreach循环的索引 //循环判断列表是否存在该goodsId的商品,如果有就数量+1 tempList.forEach((item){ if(item['goodsId']==goodsId){ tempList[ival]['count']=item['count']+1; cartList[ival].count++; isHave=true; } ival++; }); //没有不存在这个商品,就把商品的json数据加入的tempList中 if(!isHave){ Map<String,dynamic> newGoods={ 'goodsId':goodsId,//传入进来的值 'goodsName':goodsName, 'count':count, 'price':price, 'images':images, 'isCheck':true }; tempList.add(newGoods); cartList.add(CartInfoModel.fromJson(newGoods)); } cartString=json.encode(tempList).toString();//json数据转字符串 // print('字符串》》》》》》》》》》》${cartString}'); // print('字符串》》》》》》》》》》》${cartList}'); prefs.setString('cartInfo', cartString); notifyListeners(); } remove() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); prefs.remove('cartInfo'); cartList=[]; print('清空完成----------------------'); notifyListeners(); } getCartInfo() async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo');//持久化中获得字符串 print('购物车持久化的数据================>'+cartString); cartList=[];//把最终的结果先设置为空list if(cartString==null){ cartList=[];//如果持久化内没有数据 那么就还是空的list }else{ //声明临时的变量 List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); allPrice=0;//价格先初始化为0 allGoodsCount=0;//数量先初始化为0 tempList.forEach((item){ if(item['isCheck']){ allPrice+=(item['count']*item['price']); allGoodsCount +=item['count']; } cartList.add(CartInfoModel.fromJson(item));//json转成对象,加入到cartList中 }); } notifyListeners();//通知 } //删除单个购物车商品 deleteOneGoods(String goodsId) async{ SharedPreferences prefs=await SharedPreferences.getInstance(); cartString=prefs.getString('cartInfo'); List<Map> tempList=(json.decode(cartString.toString()) as List).cast(); int tempIndex=0;//定义循环的索引 int deleteIndex=0;//要删除的索引 tempList.forEach((item){ if(item['goodsId']==goodsId){ deleteIndex=tempIndex; } tempIndex++; }); tempList.removeAt(deleteIndex);//删除 //删除后转换成string进行持久化 cartString=json.encode(tempList).toString();//list转字符串 prefs.setString('cartInfo', cartString); await getCartInfo();//重新获取下列表数据,因为getCartInfo方法里面有通知,这里就不再调用了 } }
pages/cart_page/cart_bottom.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:provide/provide.dart'; import '../../provide/cart.dart'; class CartBottom extends StatelessWidget { @override Widget build(BuildContext context) { return Container( padding: EdgeInsets.all(5.0), color: Colors.white, child: Provide<CartProvide>( builder: (context,child,val){ return Row( children: <Widget>[ _selectAllBtn(context), _allPriceArea(context), _goButton(context) ], ); } ) ); } //全选 Widget _selectAllBtn(context){ return Container( child: Row( children: <Widget>[ Checkbox( value: true, activeColor: Colors.pink,//激活的颜色 onChanged: (bool val){},//事件 ), Text('全选') ], ), ); } //合计 Widget _allPriceArea(context){ double allPrice = Provide.value<CartProvide>(context).allPrice; return Container( ScreenUtil().setWidth(430), child: Column( children: <Widget>[ Row( children: <Widget>[ Container( alignment: Alignment.centerRight, ScreenUtil().setWidth(280), child: Text( '合计:', style:TextStyle( fontSize:ScreenUtil().setSp(36) ) ), ), //红色的价格 Container( alignment: Alignment.centerLeft, ScreenUtil().setWidth(150), child: Text( '${allPrice}', style: TextStyle( fontSize: ScreenUtil().setSp(36), color: Colors.red ) ), ) ], ), //第二行 Container( ScreenUtil().setWidth(430),//和第一行一样宽 alignment: Alignment.centerRight, child: Text( '满10元免配送费,预购免配送费', style: TextStyle( color: Colors.black38, fontSize: ScreenUtil().setSp(22) ), ), ) ], ), ); } //结算 用 inkWell Widget _goButton(context){ int allGoodsCount= Provide.value<CartProvide>(context).allGoodsCount; return Container( ScreenUtil().setWidth(160), padding: EdgeInsets.only(left:10.0), child: InkWell( onTap: (){}, child: Container( padding: EdgeInsets.all(10.0), alignment: Alignment.center,//居中对齐 decoration: BoxDecoration( color: Colors.red, borderRadius: BorderRadius.circular(3.0)//圆角 ), child: Text( '结算(${allGoodsCount})', style: TextStyle( color: Colors.white ), ), ), ), ); } }
