62.购物车_首页Provide化 让跳转随心所欲
新建provide/currentIndex.dart
内容比较简单,定义一个变量当前页面的索引currentIndex,再定义一个方法改变它的值

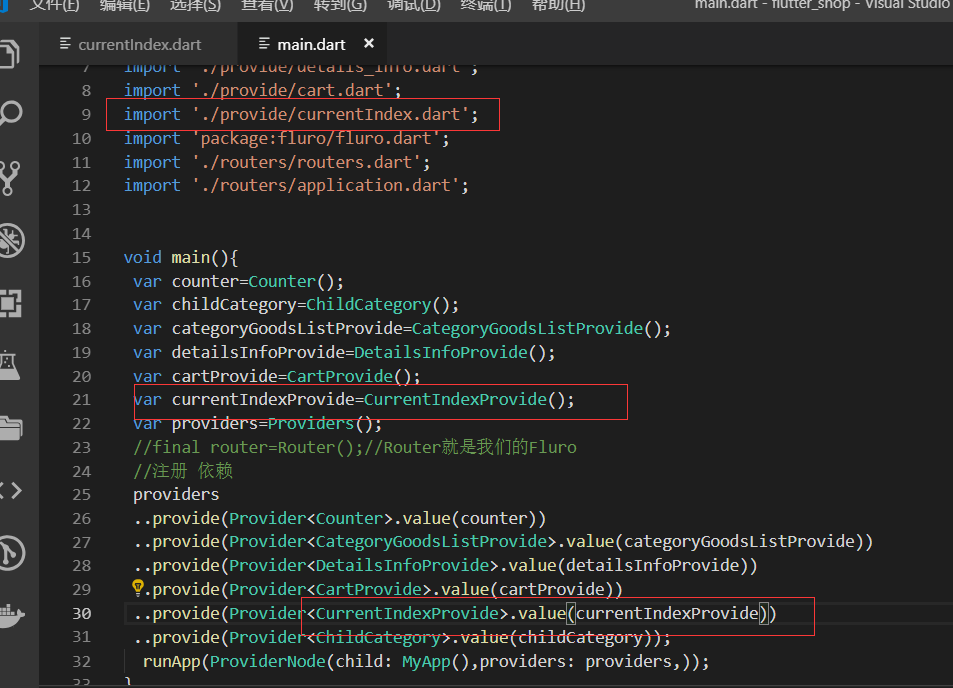
provide全局注册main.dart

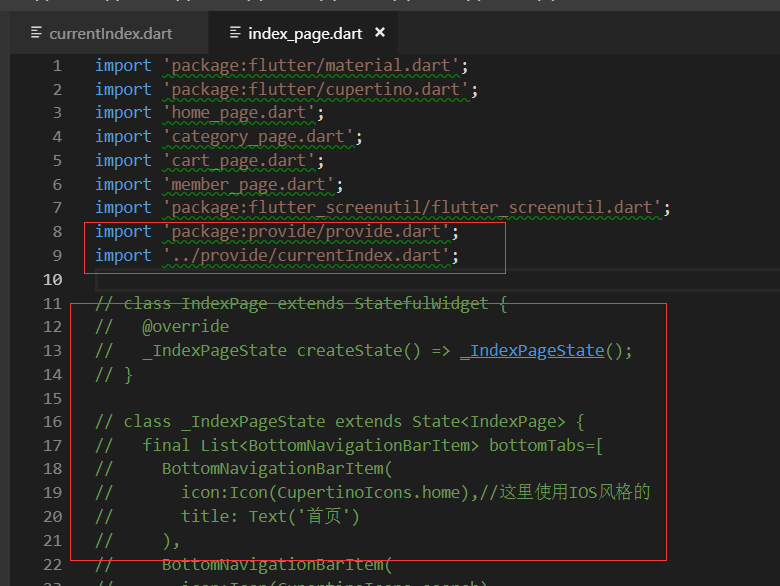
index_page.dart
引入provide和currentIndexProvide
然后把首页的代码先都注释掉,之前我们这个页面是一个StateFul的widget,现在我们要改成静态的 原来的一些代码也可以用

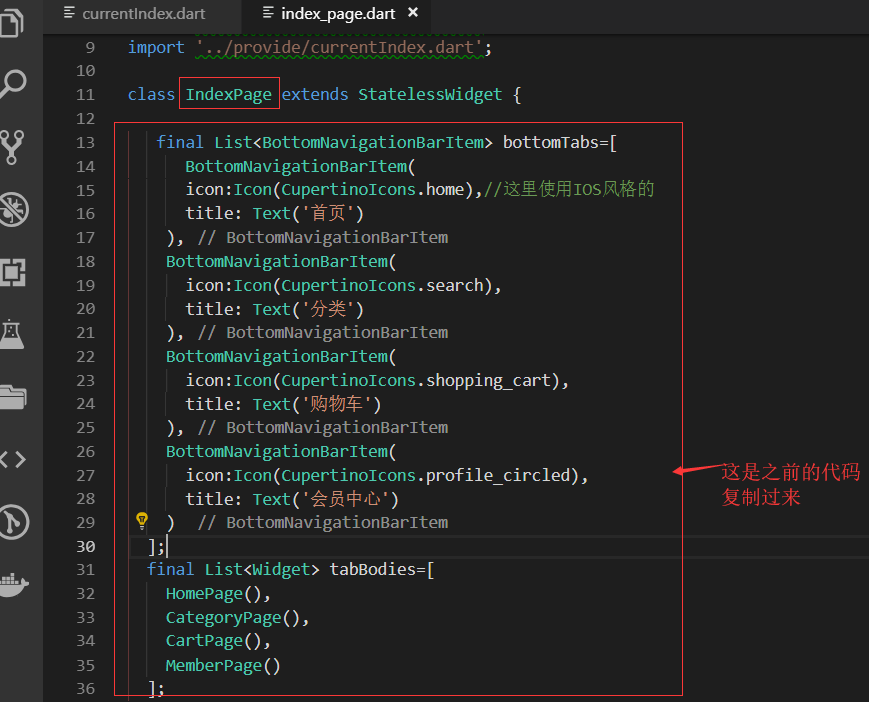
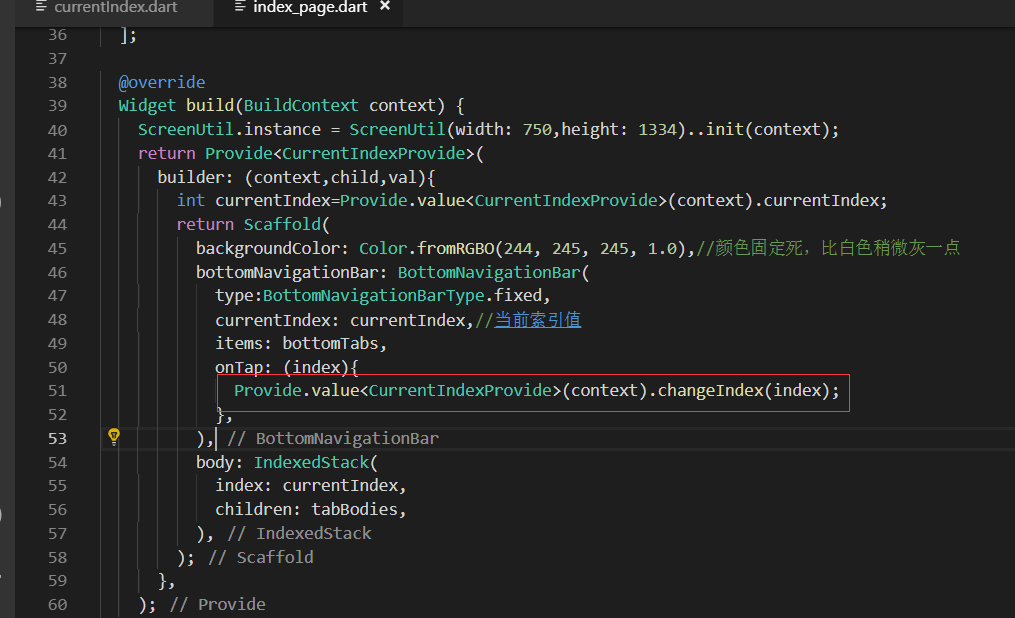
下面开始重写index页面

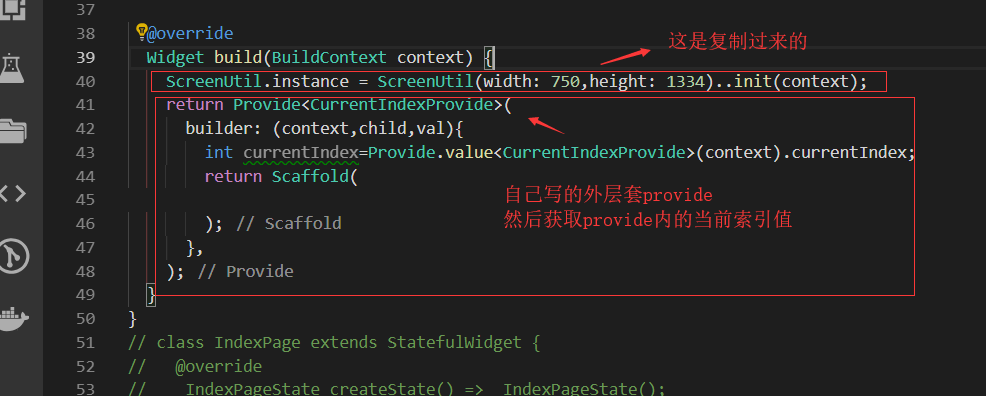
写build内的代码

Scaffold的方法从原来注释的代码里面复制过来,setstate的代码注释掉 用不到 了。我们要用provide

点击事件,调用provide里的改变当前索引值的方法

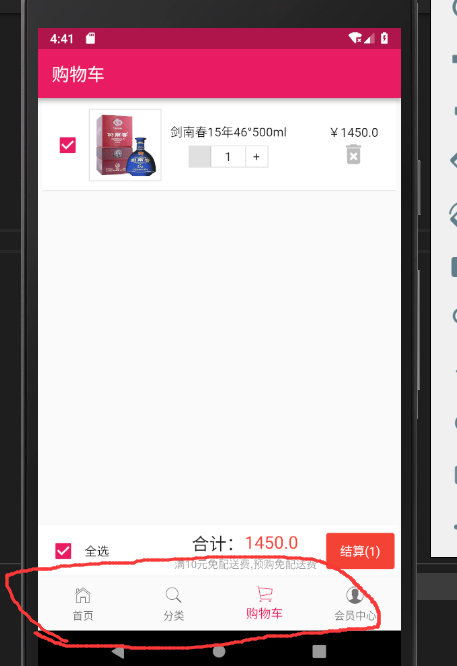
效果展示
测试页面底部栏目的切换

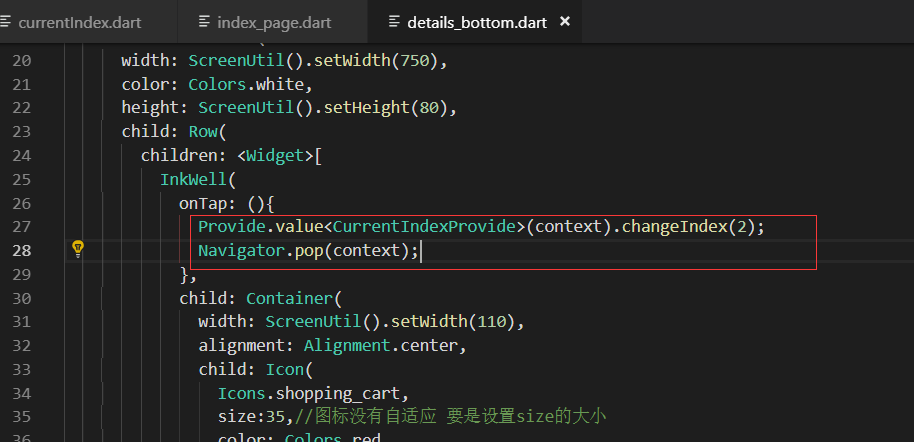
点击详情页面的购物车按钮,跳转到购物车的页面
pages/details_page/_bottom.dart

购物车的onTap事件

大R刷新,最终效果展示


最终代码
provide/currentIndex.dart
import 'package:flutter/material.dart'; class CurrentIndexProvide with ChangeNotifier{ int currentIndex=0; changeIndex(int newIndex){ currentIndex=newIndex; notifyListeners();//通知 } }
pages/index_page.dart

import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'home_page.dart'; import 'category_page.dart'; import 'cart_page.dart'; import 'member_page.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:provide/provide.dart'; import '../provide/currentIndex.dart'; class IndexPage extends StatelessWidget { final List<BottomNavigationBarItem> bottomTabs=[ BottomNavigationBarItem( icon:Icon(CupertinoIcons.home),//这里使用IOS风格的 title: Text('首页') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.search), title: Text('分类') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.shopping_cart), title: Text('购物车') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.profile_circled), title: Text('会员中心') ) ]; final List<Widget> tabBodies=[ HomePage(), CategoryPage(), CartPage(), MemberPage() ]; @override Widget build(BuildContext context) { ScreenUtil.instance = ScreenUtil( 750,height: 1334)..init(context); return Provide<CurrentIndexProvide>( builder: (context,child,val){ int currentIndex=Provide.value<CurrentIndexProvide>(context).currentIndex; return Scaffold( backgroundColor: Color.fromRGBO(244, 245, 245, 1.0),//颜色固定死,比白色稍微灰一点 bottomNavigationBar: BottomNavigationBar( type:BottomNavigationBarType.fixed, currentIndex: currentIndex,//当前索引值 items: bottomTabs, onTap: (index){ Provide.value<CurrentIndexProvide>(context).changeIndex(index); }, ), body: IndexedStack( index: currentIndex, children: tabBodies, ), ); }, ); } }
pages/details_page/details_bottom.dart

import 'package:flutter/material.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:provide/provide.dart'; import '../../provide/cart.dart'; import '../../provide/details_info.dart'; import '../../provide/currentIndex.dart'; class DetailsBottom extends StatelessWidget { @override Widget build(BuildContext context) { var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;//当前商品的详情 var goodsId=goodsInfo.goodsId; var goodsName=goodsInfo.goodsName; var count=1;//默认为1 var price=goodsInfo.presentPrice; var images=goodsInfo.image1; return Container( ScreenUtil().setWidth(750), color: Colors.white, height: ScreenUtil().setHeight(80), child: Row( children: <Widget>[ InkWell( onTap: (){ Provide.value<CurrentIndexProvide>(context).changeIndex(2); Navigator.pop(context); }, child: Container( ScreenUtil().setWidth(110), alignment: Alignment.center, child: Icon( Icons.shopping_cart, size:35,//图标没有自适应 要是设置size的大小 color: Colors.red, ), ), ), InkWell( onTap: () async{ await Provide.value<CartProvide>(context).save(goodsId, goodsName, count, price, images); }, child: Container( alignment: Alignment.center, ScreenUtil().setWidth(320),//750 - 110 再除以2 评分 height: ScreenUtil().setHeight(80), color: Colors.green, child: Text( '加入购物车', style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp(28)), ), ), ), InkWell( onTap: () async{ await Provide.value<CartProvide>(context).remove(); }, child: Container( alignment: Alignment.center, ScreenUtil().setWidth(320),//750 - 110 再除以2 评分 height: ScreenUtil().setHeight(80), color: Colors.red, child: Text( '立即购买', style:TextStyle(color:Colors.white,fontSize: ScreenUtil().setSp(28)), ), ), ) ], ), ); } }
