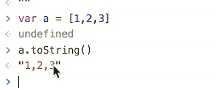
ES6新出的关键class

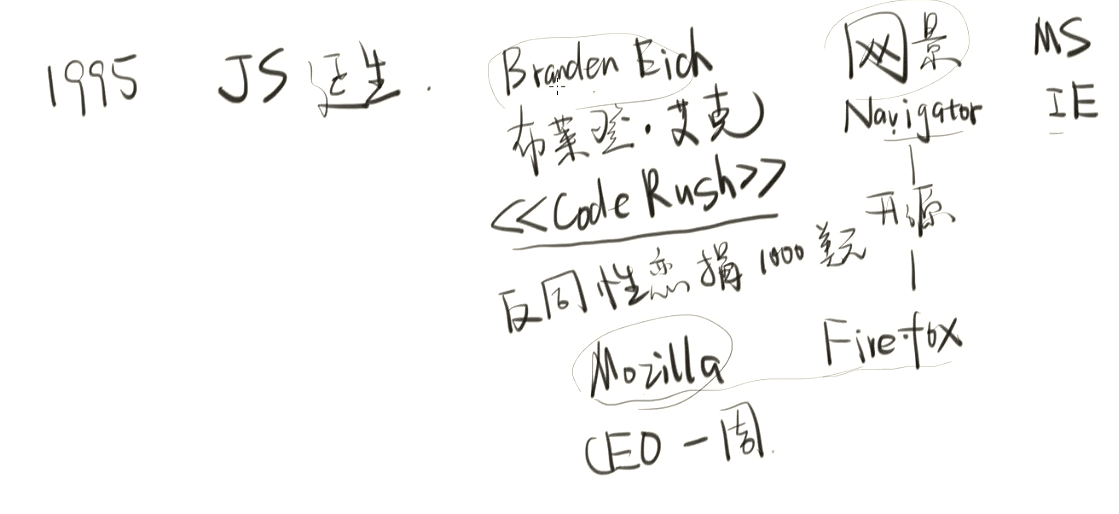
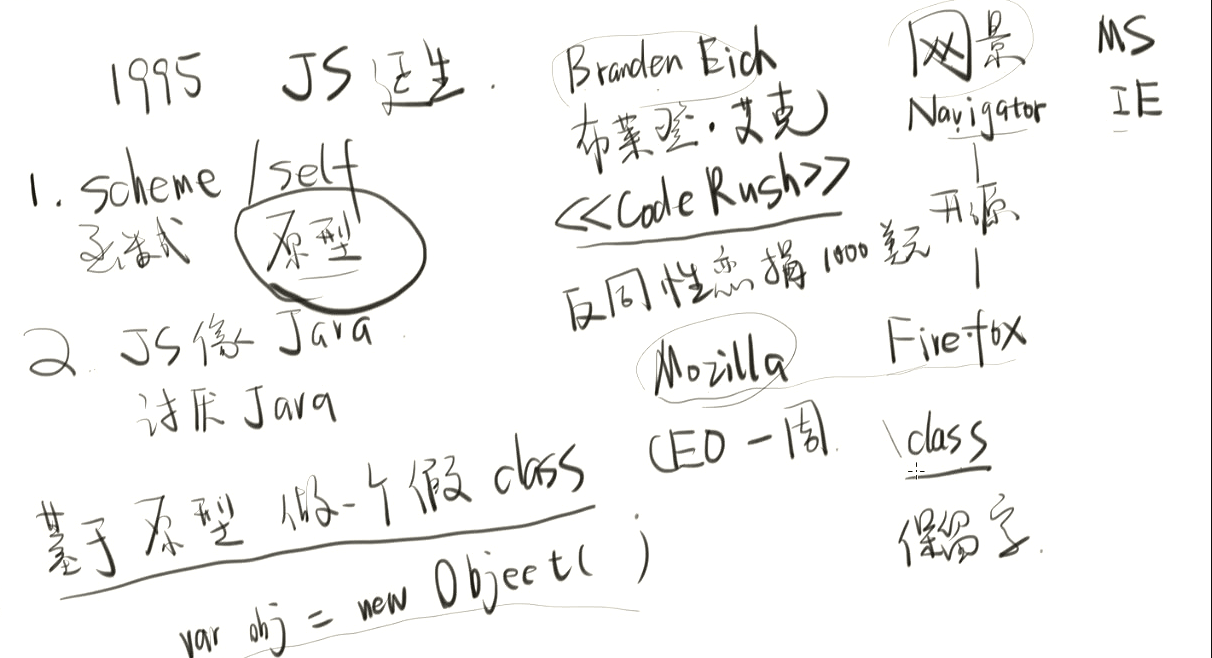
BE受雇与网景开发了JS

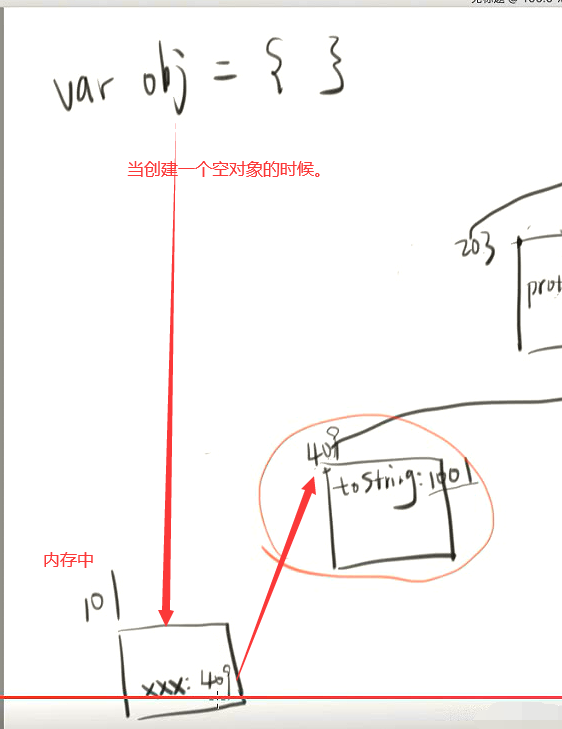
当我们在写一个对象的时候,我们实际上内存的形式表示。

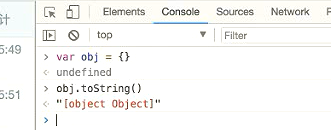
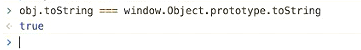
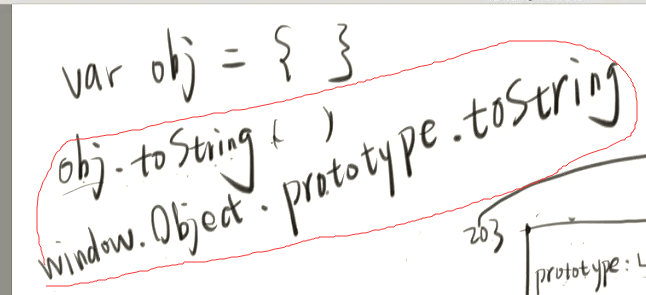
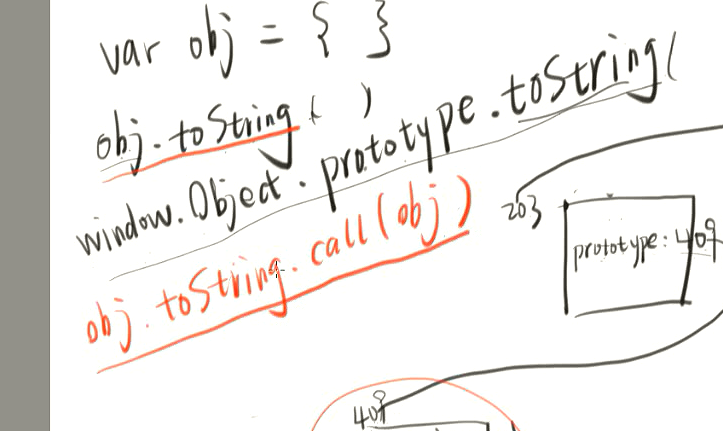
obj等于一个空对象,可以直接toString。它为什么可以有toString

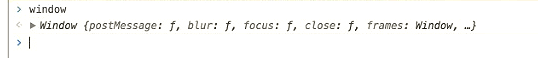
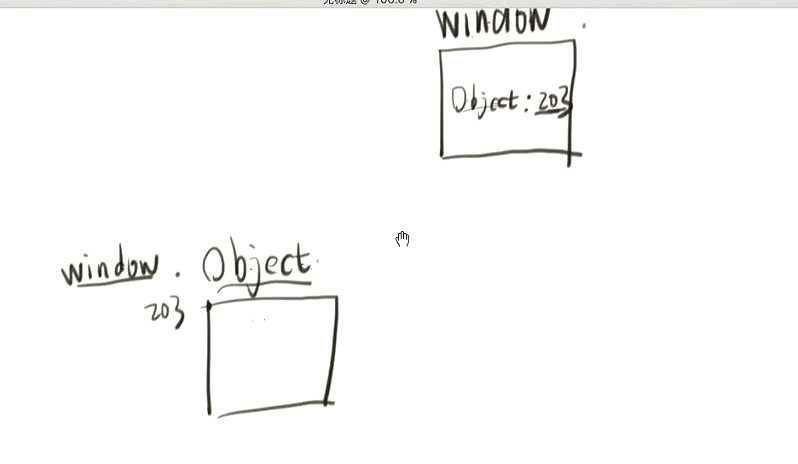
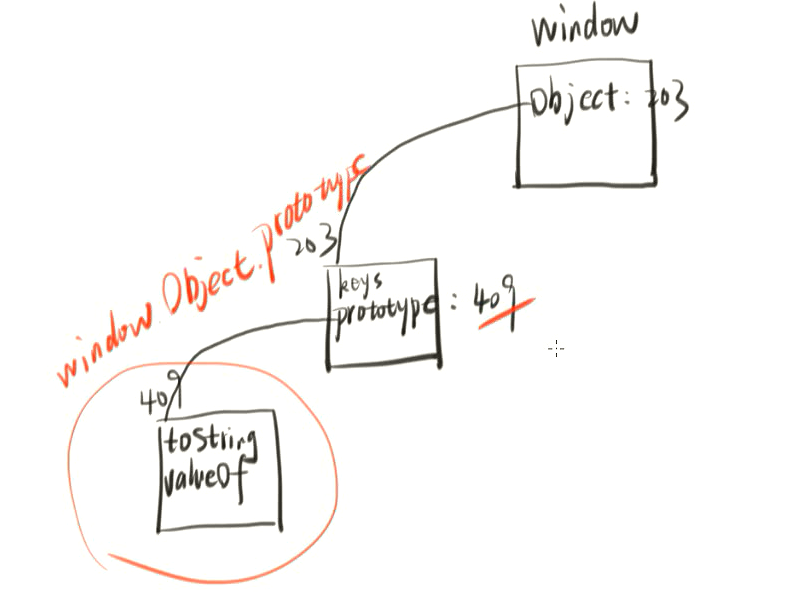
window是一个全局的对象。

window下有个object的属性。


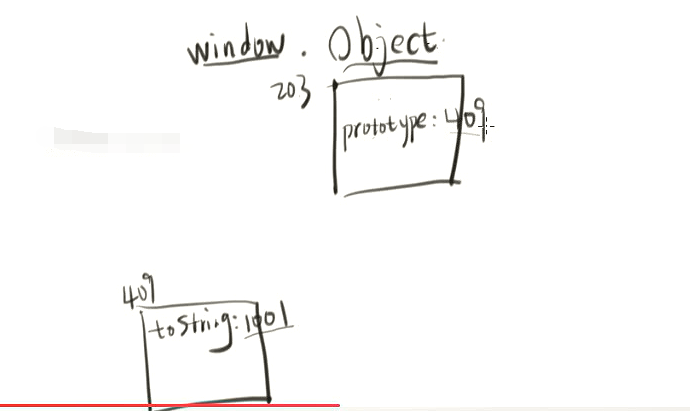
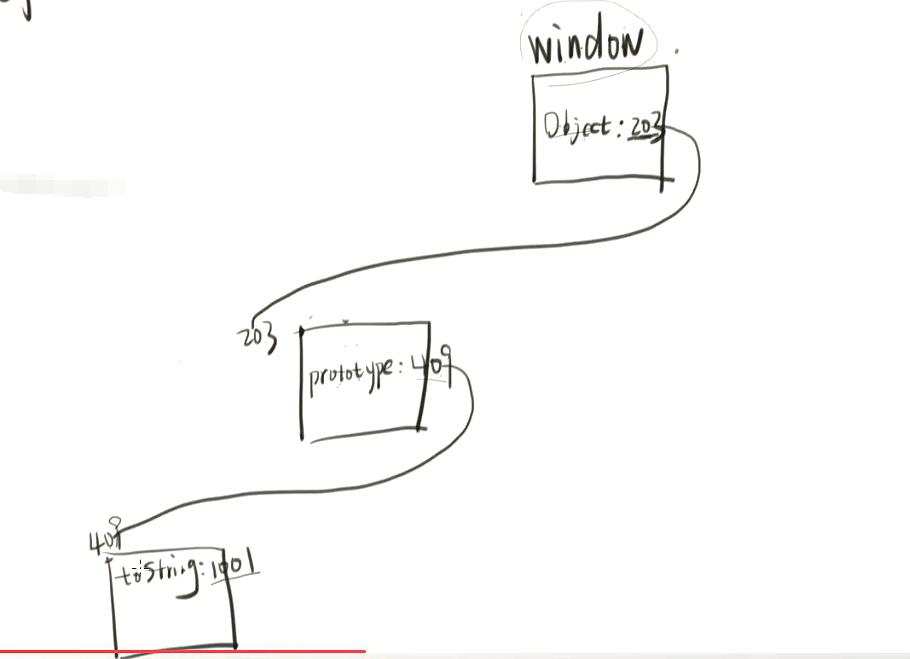
通过window.Object.prototype找到了toString

为了方便理解,当说原型的时候 先理解为共用属性。

toString是很多对象的共用属性。
当谢var obj为一个空对象的时候,为什么可以获取到toString的方法呢???

当你写这个空对象的时候,因为js做了一个特殊的逻辑
每一个对象都会有一个xxx属性指向它的原型,

当访问obj.toString的时候。这个xxx就起作用了。实际上调用的是409的toString


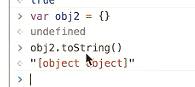
这样可以做到代码复用。再声明一个obj2同样可以用到toString

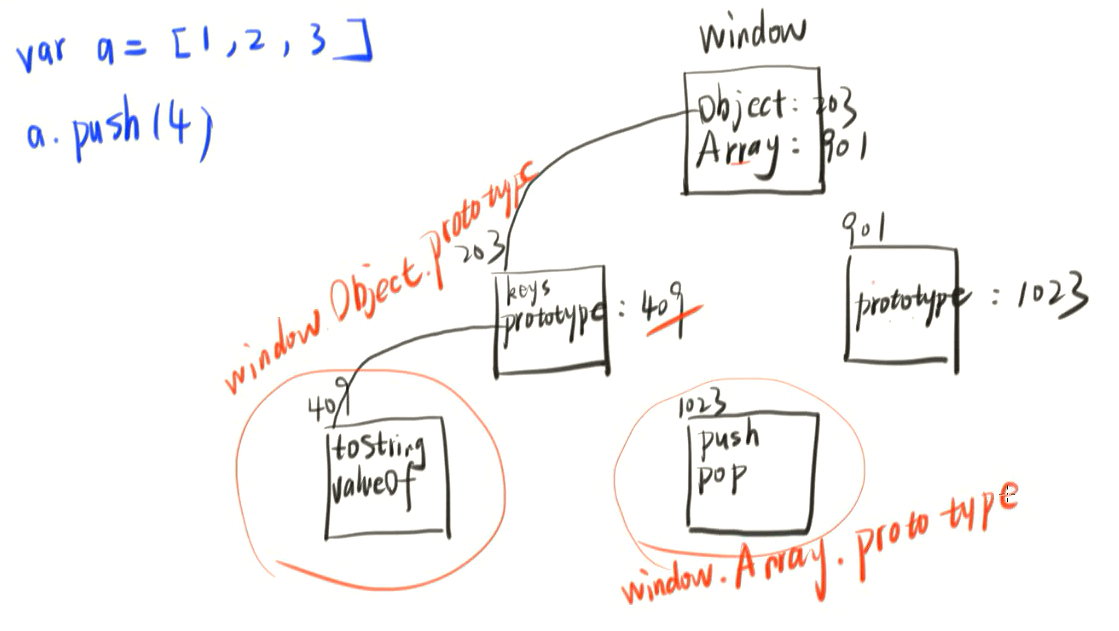
数组的toString是怎么拿到这个123的

为什么不同的对象调用同一个toString,得到不同的结果
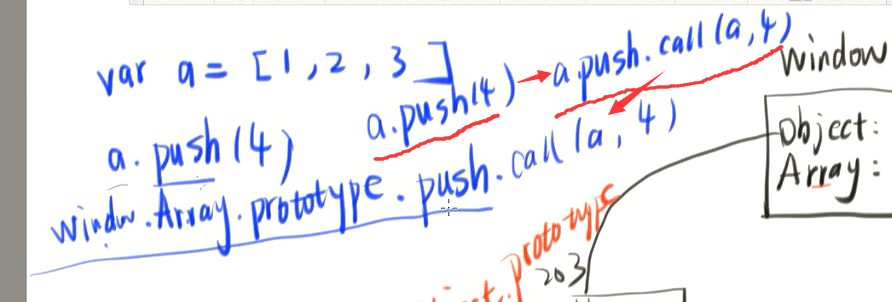
当写obj.toString等价于写obj.toString.call(obj) 。等价call这个参数,并把这个参数传进去。


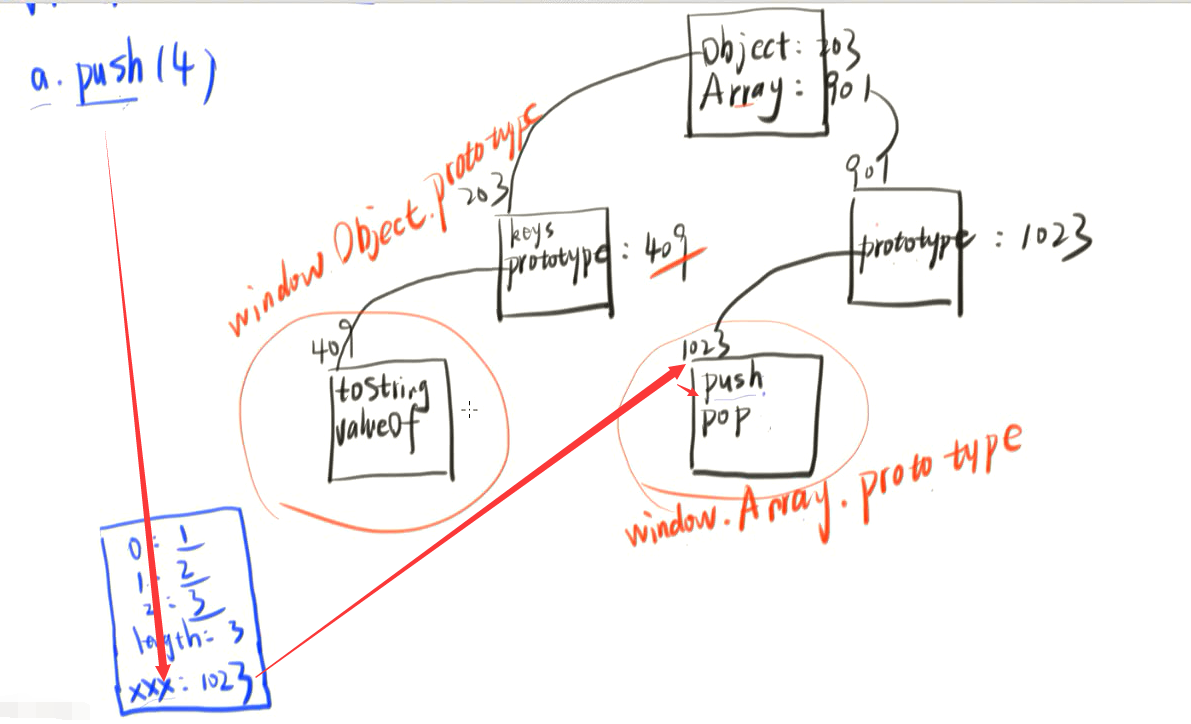
push的原型是怎么获取到的

当调用a.push的时候,会去内存里面所有的对象里面去找这个方法,找到xxx里面,再找到原型里面找到了push方法



结束