回调是不需要return 就可以传递数据。缺点就是嵌套多了就成了回调地狱
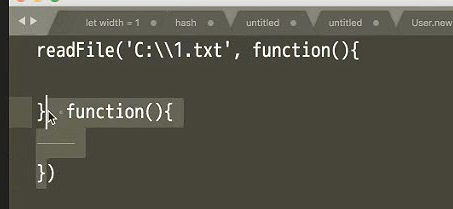
回调的另外一个问题拿不准应该怎么去传这个参数。以为node.js为例。nodejs有个readFile去读取文件,读取成功就用一个回调,读取失败再来一个回调。每个回调里面,可能还有回调。

这就是第二个问题,不知道应该去传这个回调。
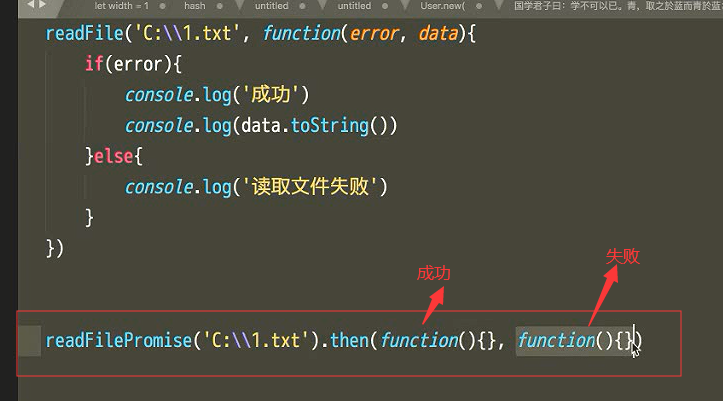
nodejs下面,通过error参数为空 表示成功,否则为失败。这是nodejs的方式。

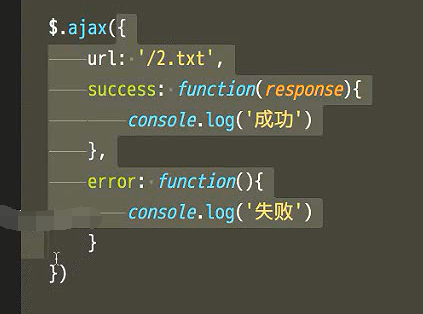
例如前端的jquery调用ajax

nodejs这样使用回调,只用传这样一个函数,这个函数的第一个参数是空的就说明没有错误,如果第一个参数不是空的就说明有错误。

当用jquery的时候,回调的方式又不一样。下面jquery是传递一个对象,如果成功了就给success传一个函数,如果失败了就给error传一个函数。

也就是不同的方式下回调都不一样,都需要单独记。
以上就是缺点2.
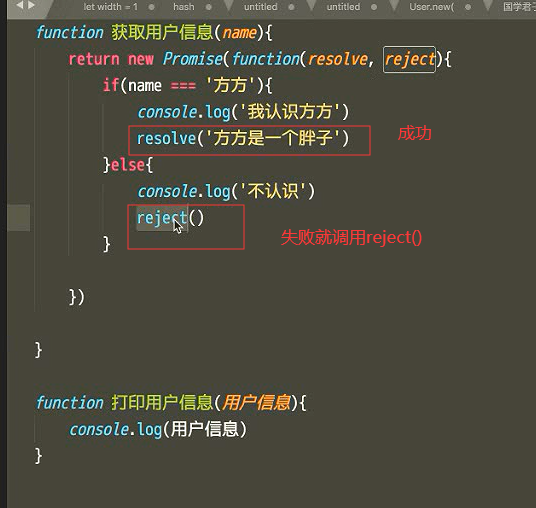
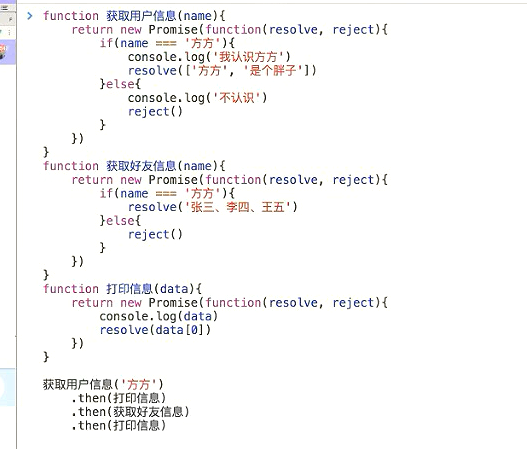
promise的形式
解决了不知道应该回调的问题。

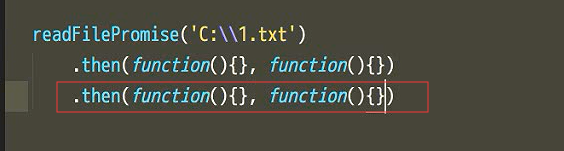
如果回调里面还有回调,就继续then

promise解决了回调地狱的问题。


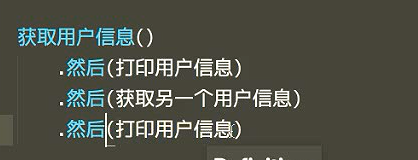
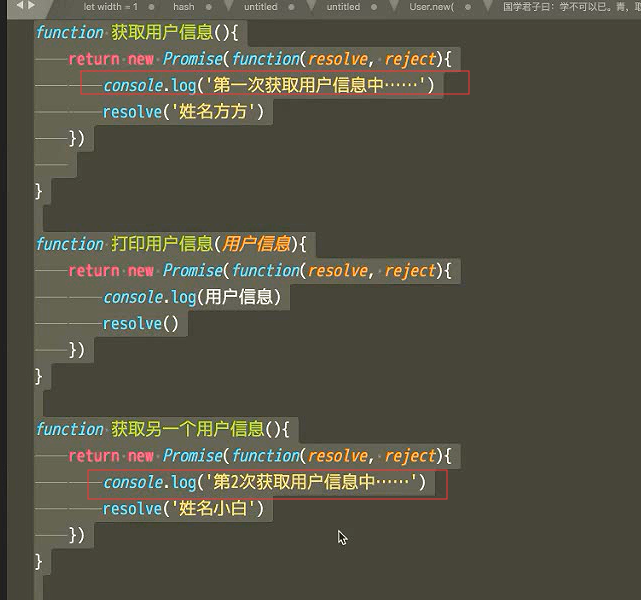
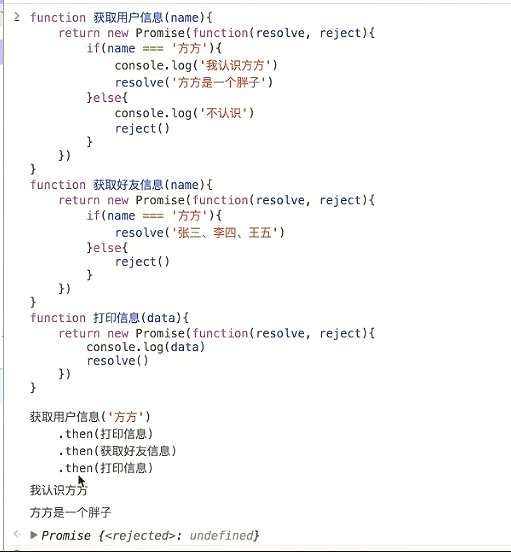
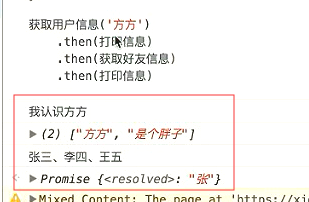
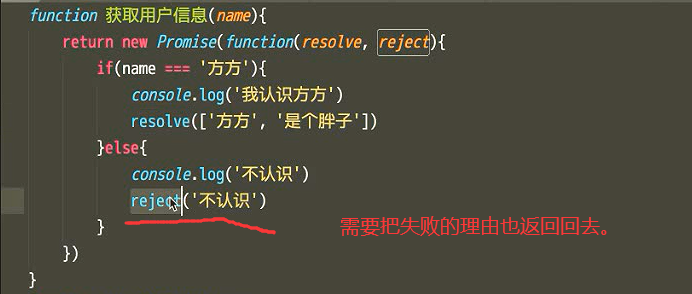
获取用户信息的时候打印出console



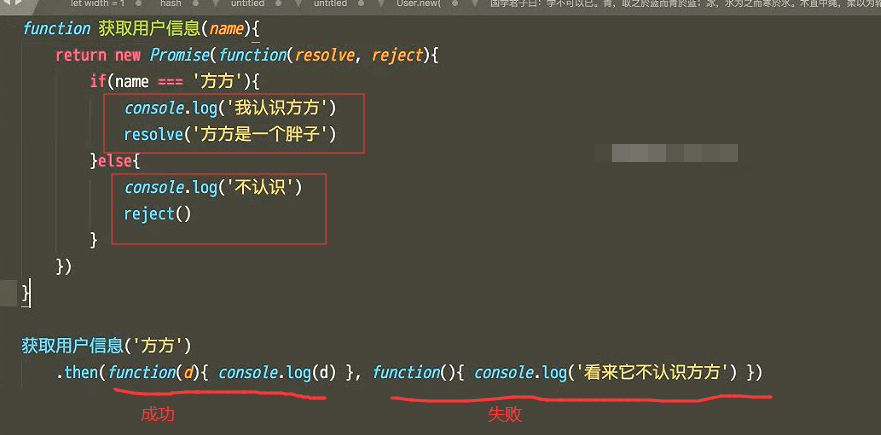
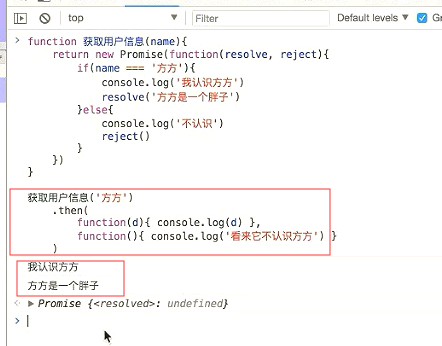
promise的优缺点

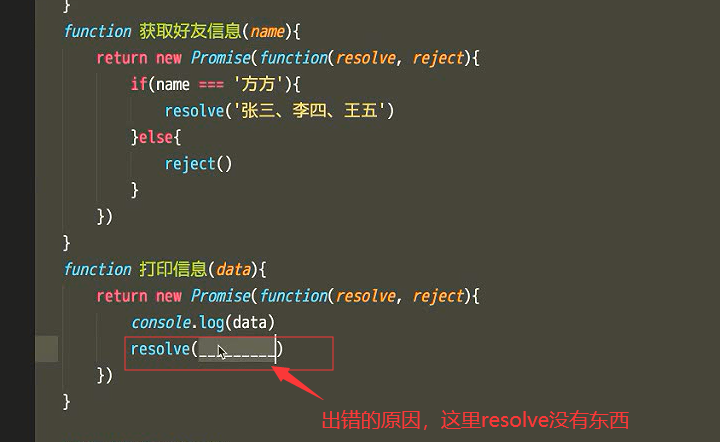
不能resolve为空,空信息也是信息。



把name改成其他的
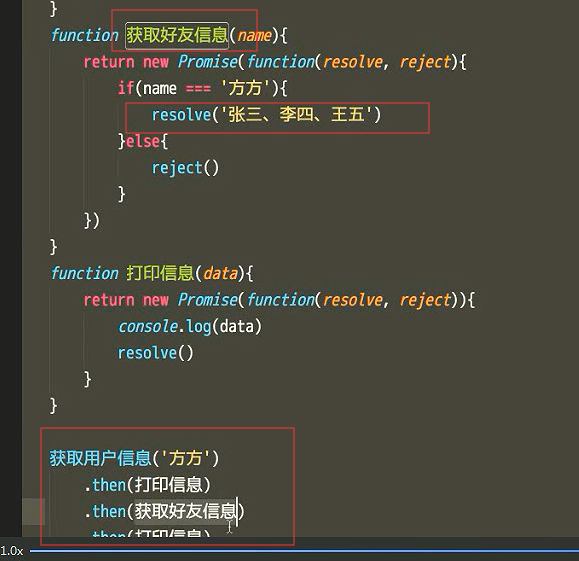
promise套promise,promise地狱

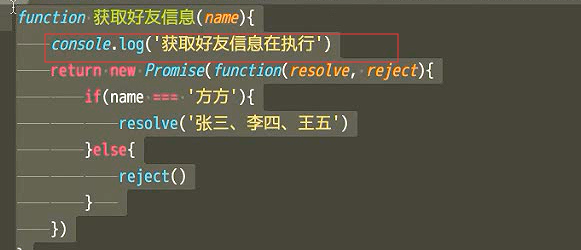
没有获取到好友的信息



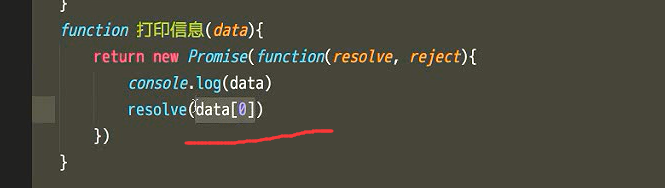
把数组的第0项resolve出去。




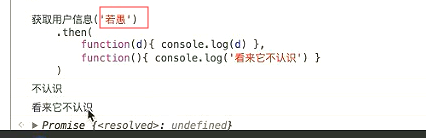
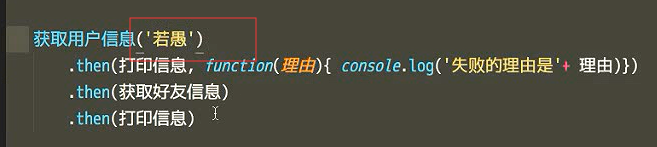
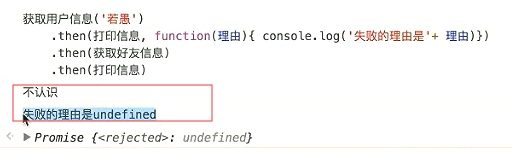
调用的时候传若愚



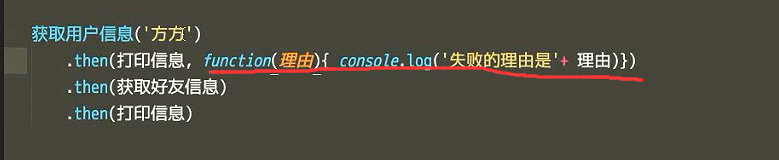
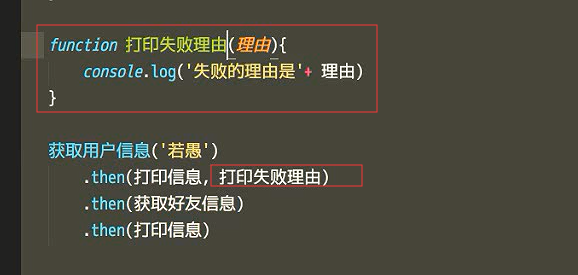
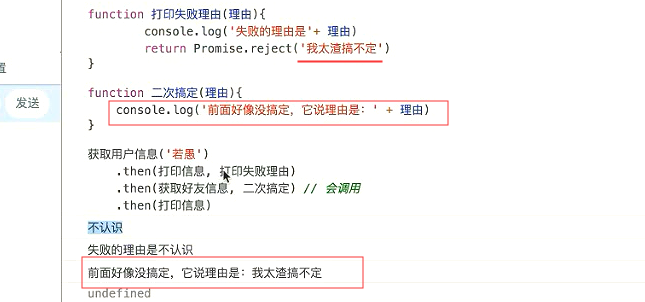
重新定义打印出来的理由。

因为第一步调用了失败的函数。那么接下来的获取好友信息 是否会被调用呢???

在获取好友信息的函数里面输出

被调用了。因为上一步的打印失败理由已经把失败给处理了。
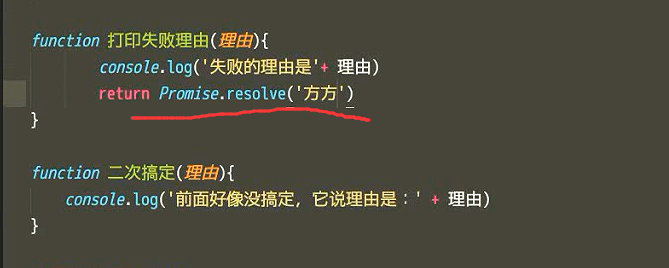
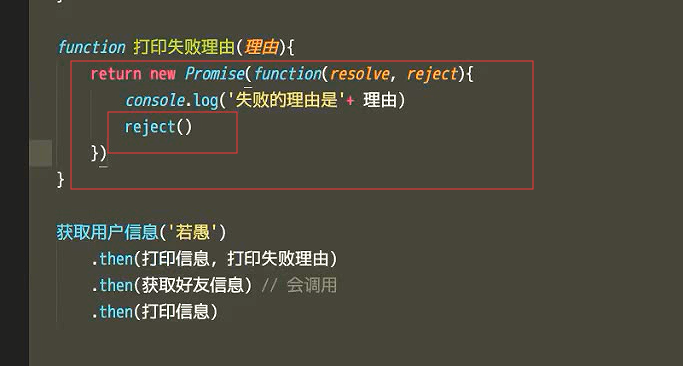
下面,这么处理不会调用,虽然打印了失败的理由,但是不对这个失败负责,需要会面的回调对这个失败负责。


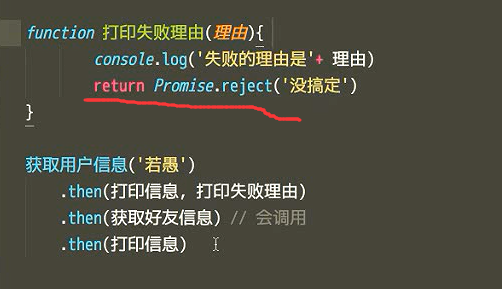
另外一种简写的方式。new Promise.reject();

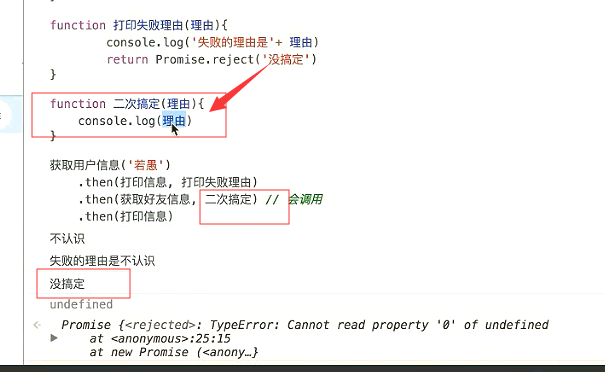
二次搞定


搞定的简写 new Promise.resolve()