阮一峰 http://es6.ruanyifeng.com/#docs/reflect
MDN有一些简陋的介绍 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect

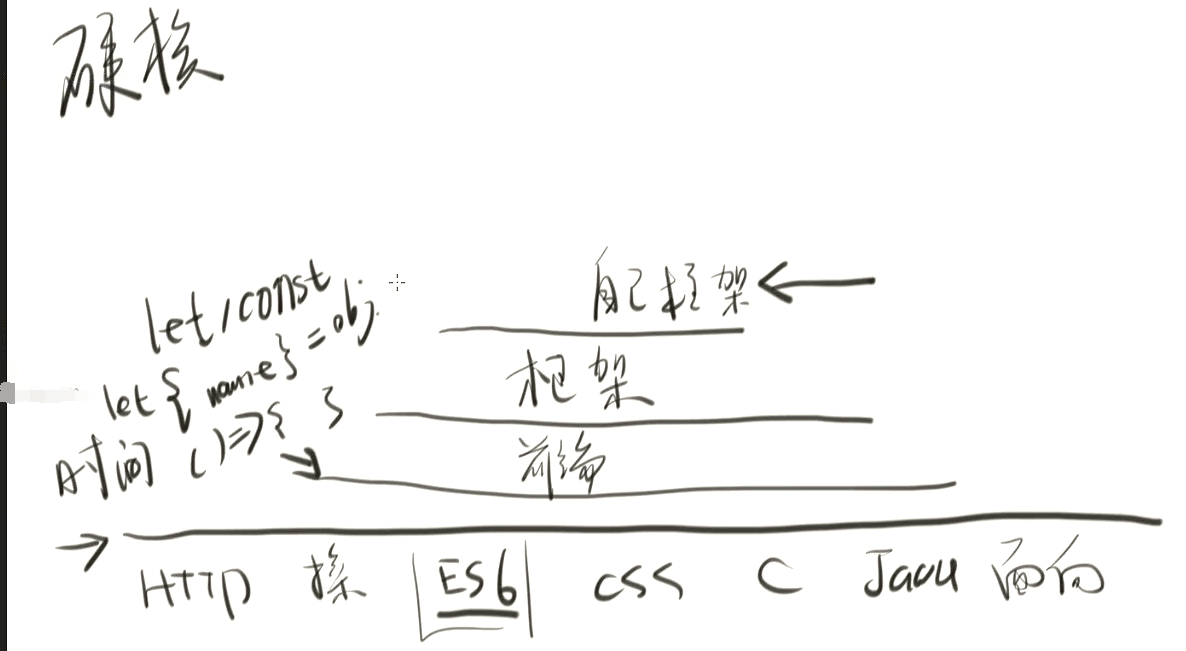
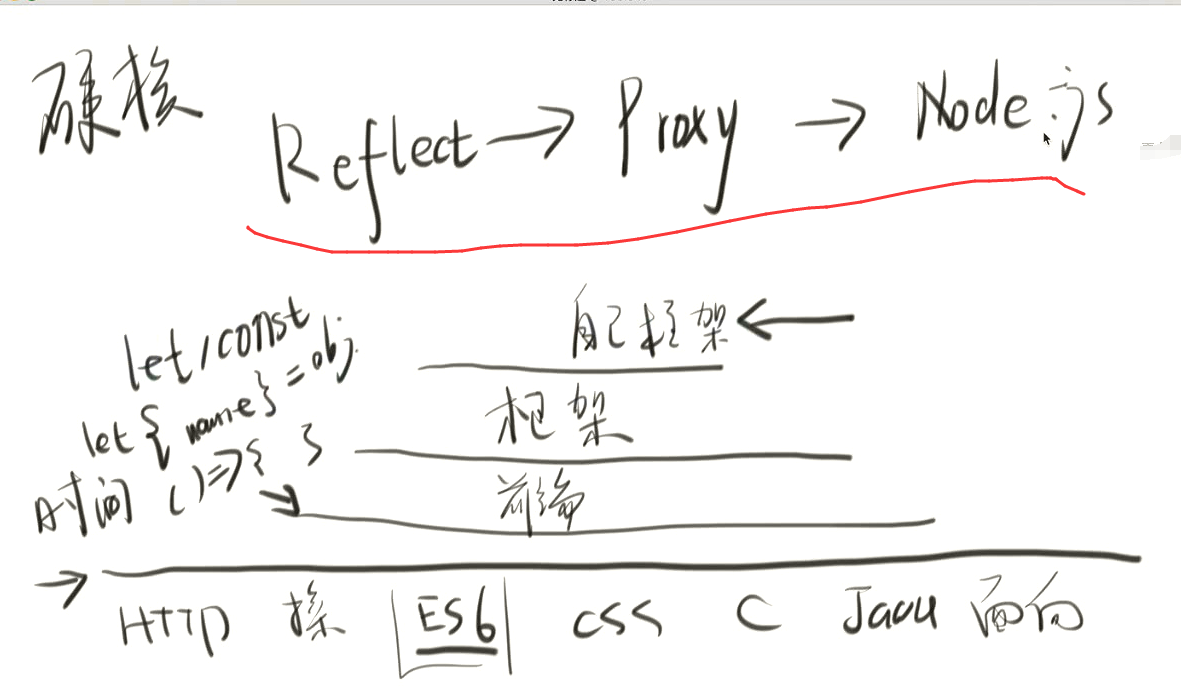
不推荐直接学es6,学习要梯子型。今天要学的Proxy,可能会在自己的框架内用到。平时基本是用不到的



这个知识点是nodeJs的


MDN的文档更简单 还不如阮一峰的文章。
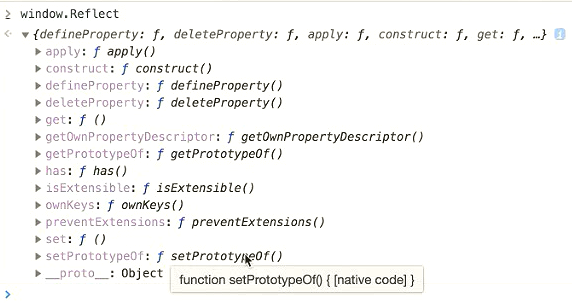
先过一边Reflect的API。说任何的需求都需要更多的知识来补充。
把Proxy搞清楚就行了。
先来解释下什么是反射
反射是虚的不是实体。相当于一个虚的拷贝。

一共有13个方法

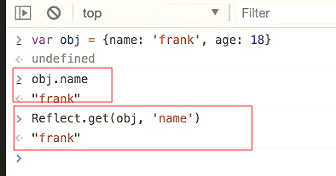
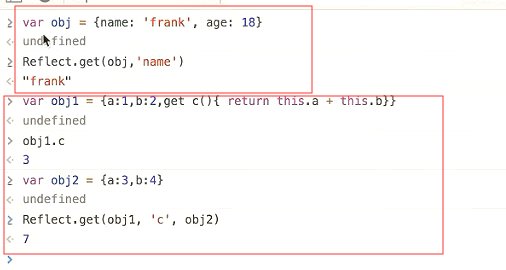
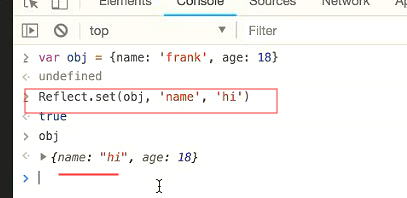
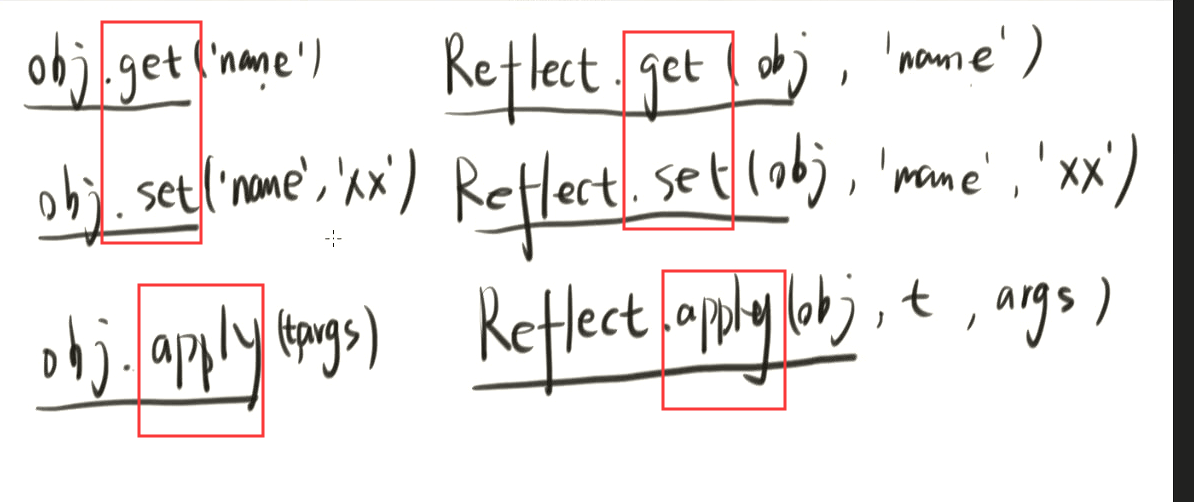
首先来看get方法

用反射的get方法获取obj这个对象的name的值。

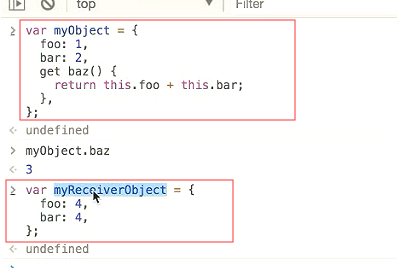
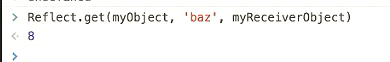
通过myObject.baz可以获取到值,如果想让他的baz运行在另一个对象上。

第二个对象没有baz

需求是在没有baz的对象上调用baz

结果返回8

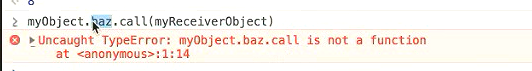
用es5的方式 call方法调用 但是会报错。baz是一个属性并不是一个函数。所以不能call

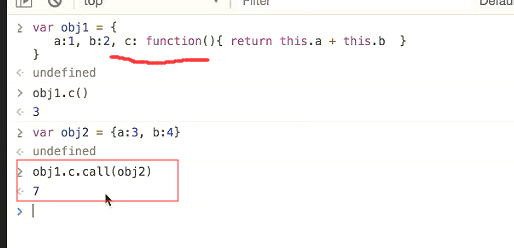
不用reflect完整类似需求。
前提是c是一个函数。所以可以直接call

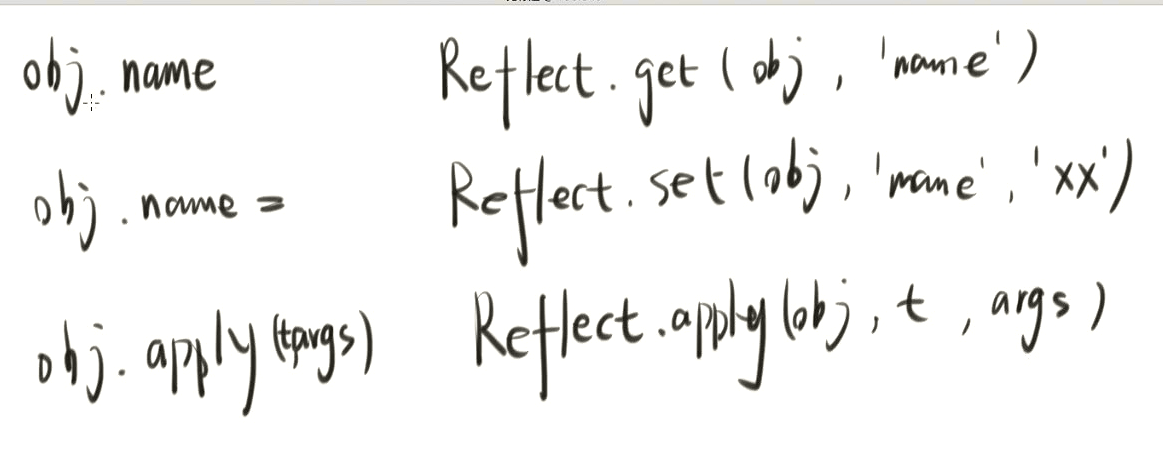
总结 get的两种用法
1是两个参数, 2是三个参数的

set
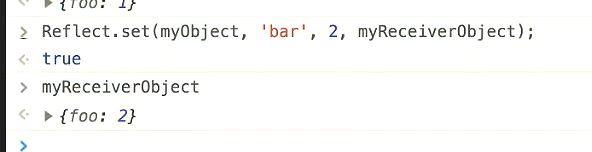
通过set改变了name的值



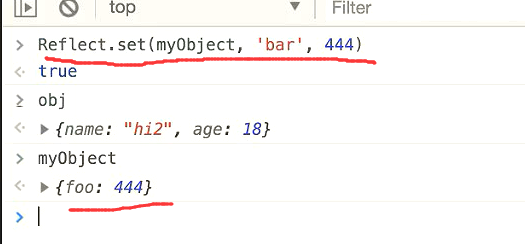
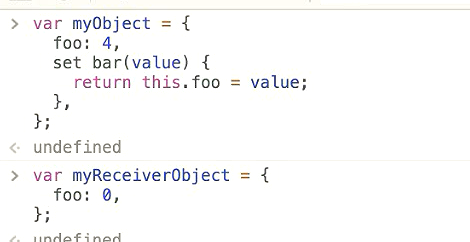
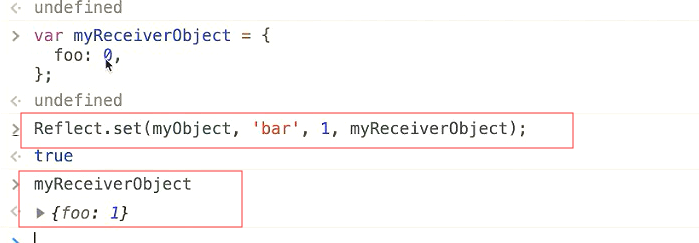
把set bar反射到第二个对象上


设置为2

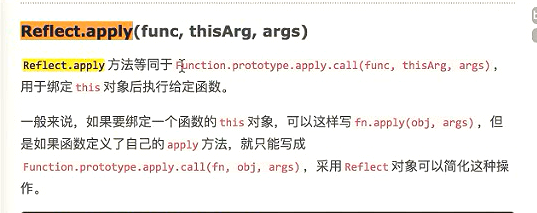
apply

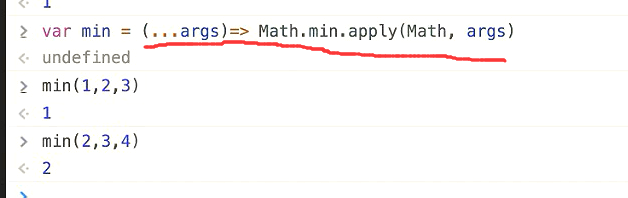
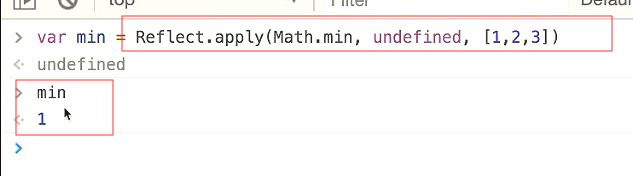
求两个数的最小值。

接收n个参数...args 拿到参数后会去调用Math.min,但是是通过apply的方式去调用。调用的时候要传一个this就是Math,当然也可以传this。后面的args就是我们要传的参数。

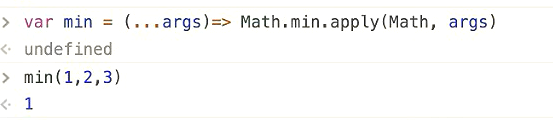
用reflect.apply
知乎上有个人写的例子不错
https://zhuanlan.zhihu.com/p/24778807
第二个参数可有可无, 这里我们就传undefined

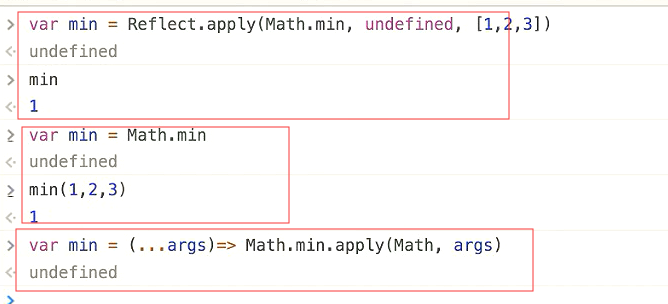
下面是三种方式,求最小值。


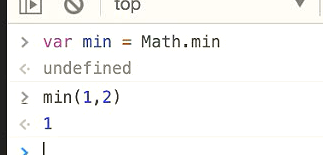
那么为什么不直接用Math.min.apply呢?


做一个假设。左边的语法不是合法的。

理解为对象的方法都变成Reflect的方式,但是还能额外接收一个参数receiver
再来看这些方法 都可以理解为用target.apply

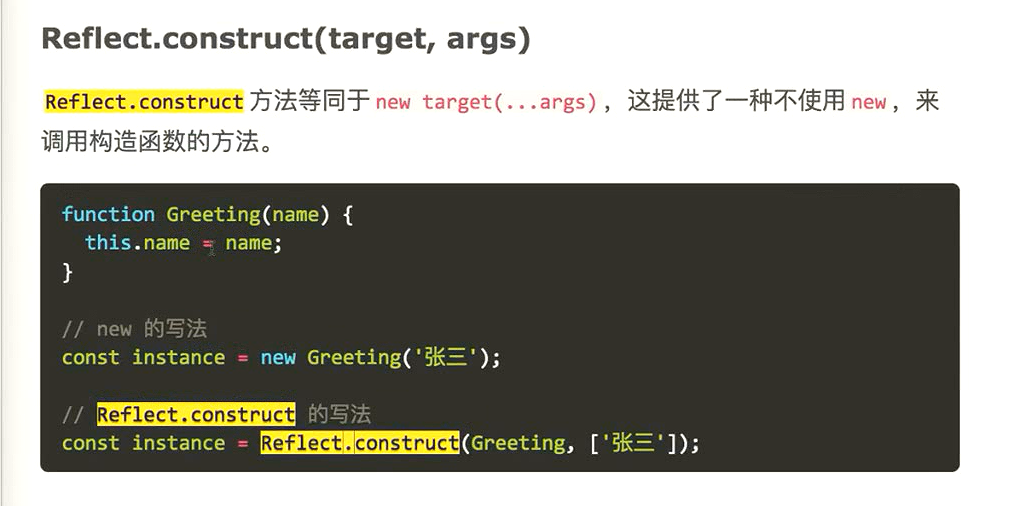
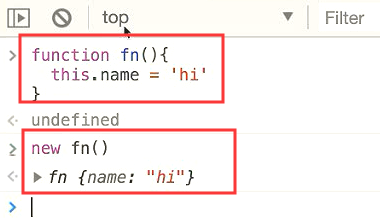
construct



proxy
proxy会经常用到Reflect
结束
42分结束