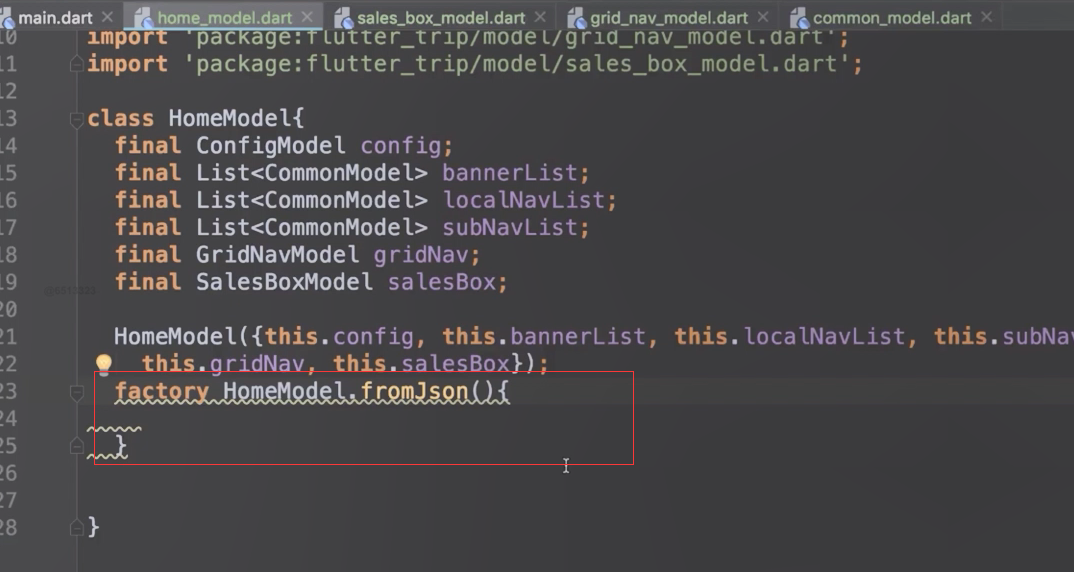
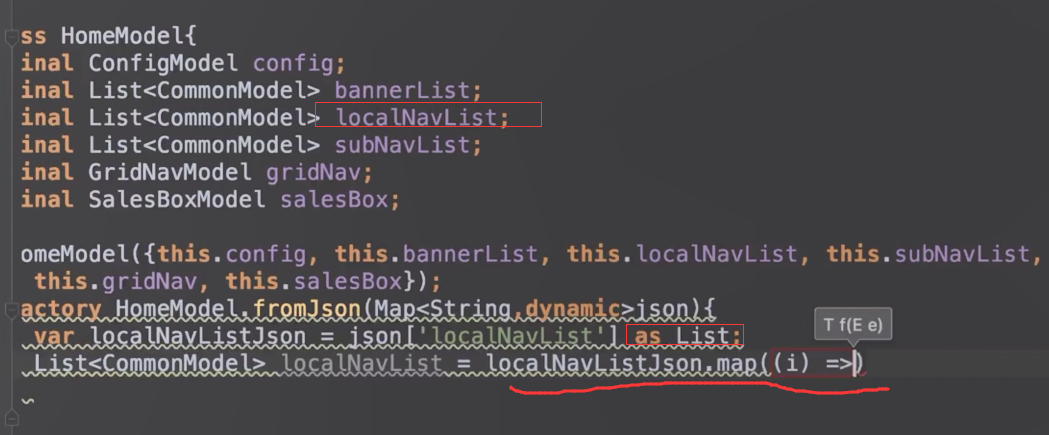
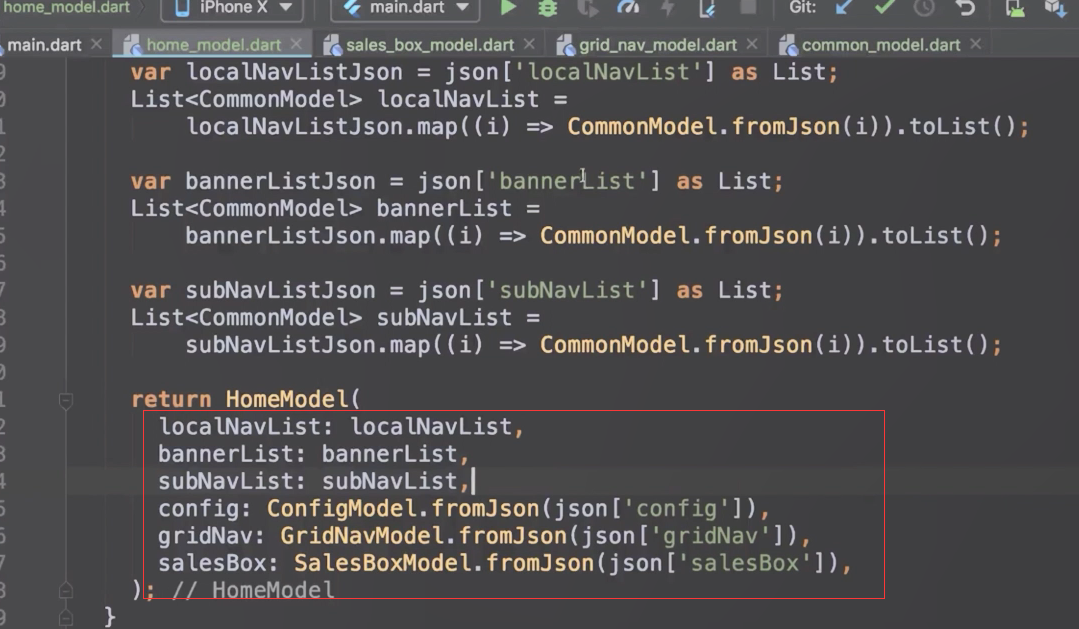
HomeModel最关键的工厂方法。这个工厂方法和其他的工厂方法稍有不同。

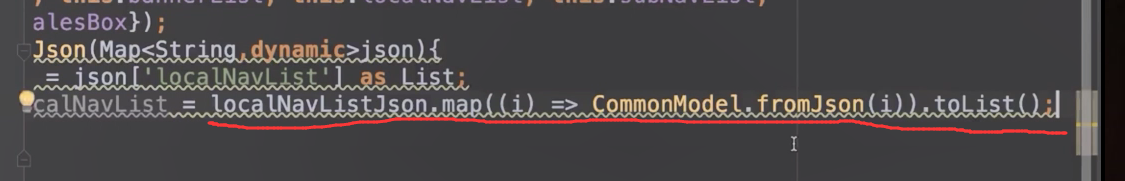
先把接收到Map里面的值转换成List



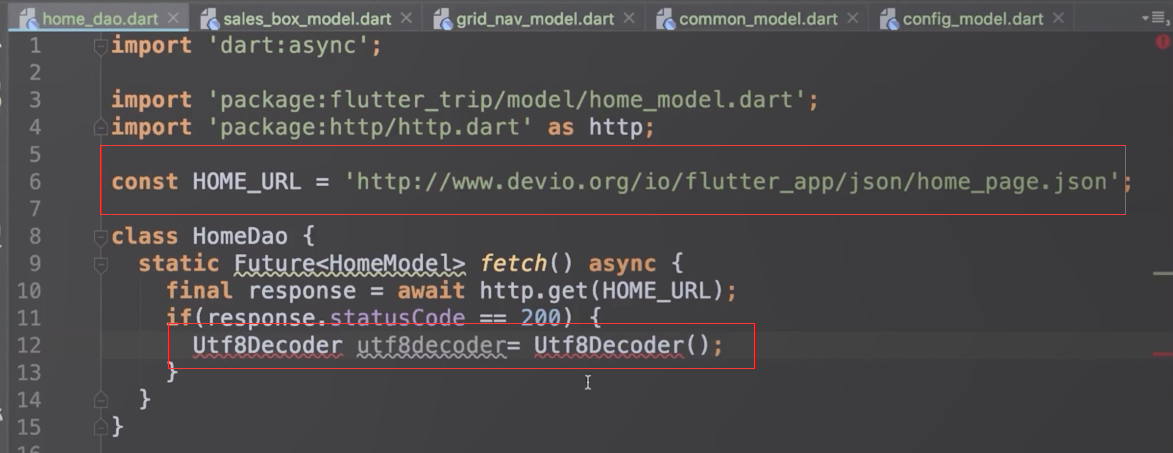
dao层

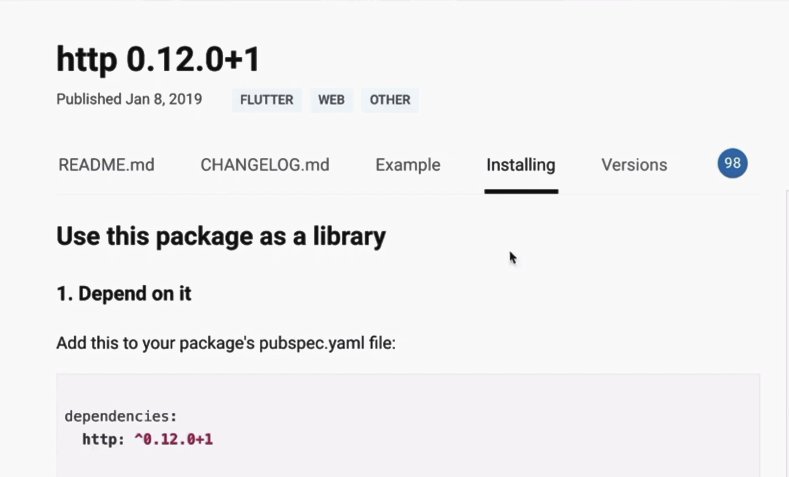
需要http请求,需要安装一个插件。
https://pub.dev/packages/http

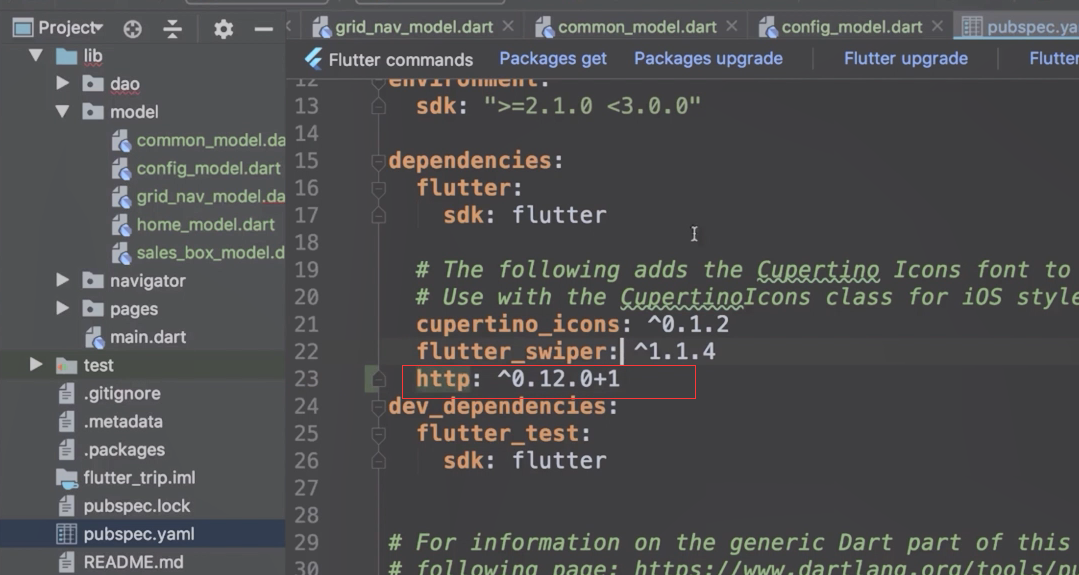
http: ^0.12.0+1

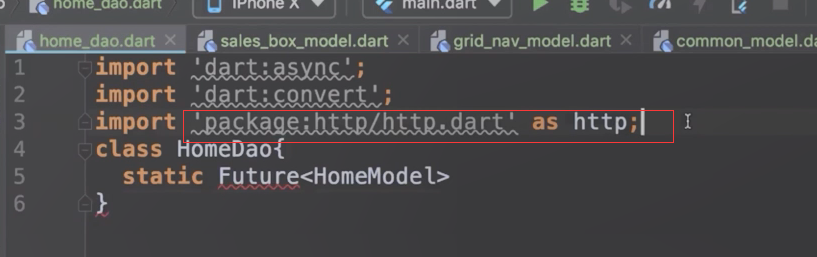
导入这个包,并给这个包改名字

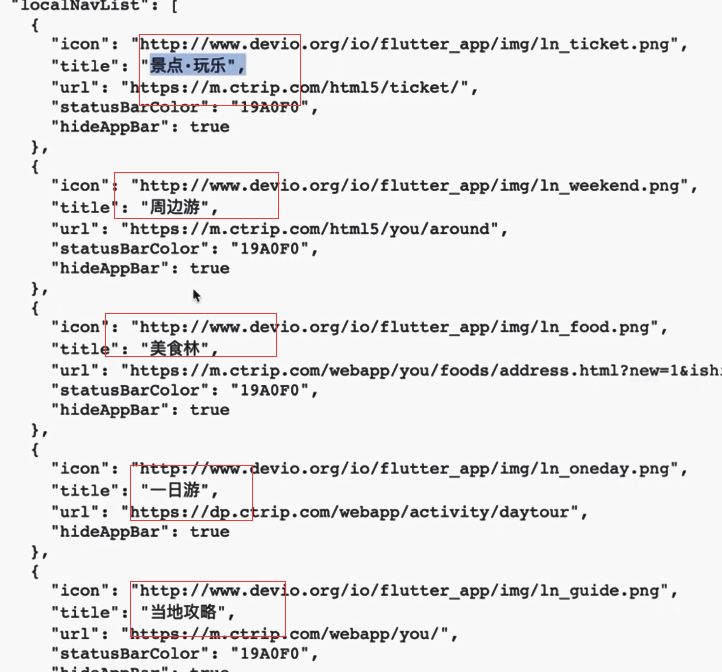
接口里面有字符是中文的。默认情况下 接收请求的json数据,获取到的是乱码的。

https://www.devio.org/io/flutter_app/json/home_page.json
引入http.dart as http。这里起了个别名http

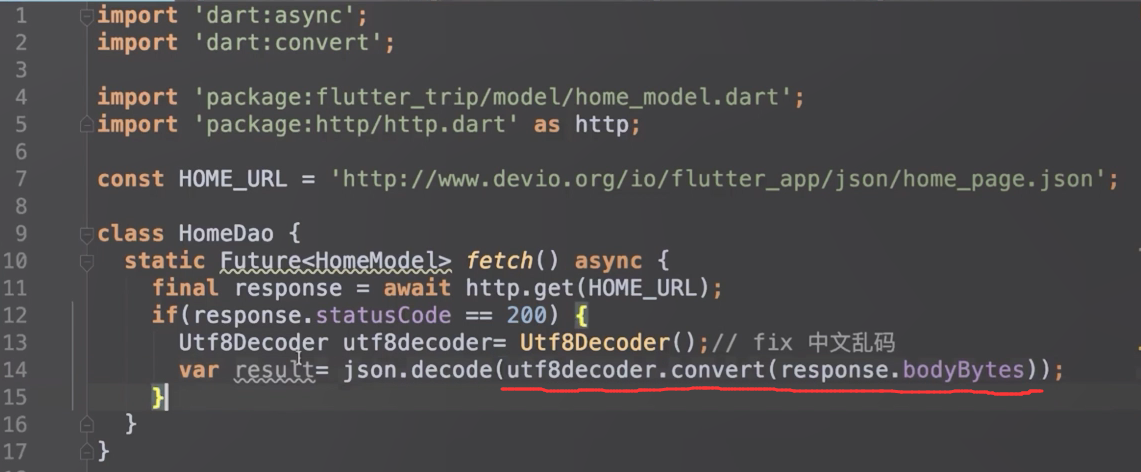
用解码器进行解码

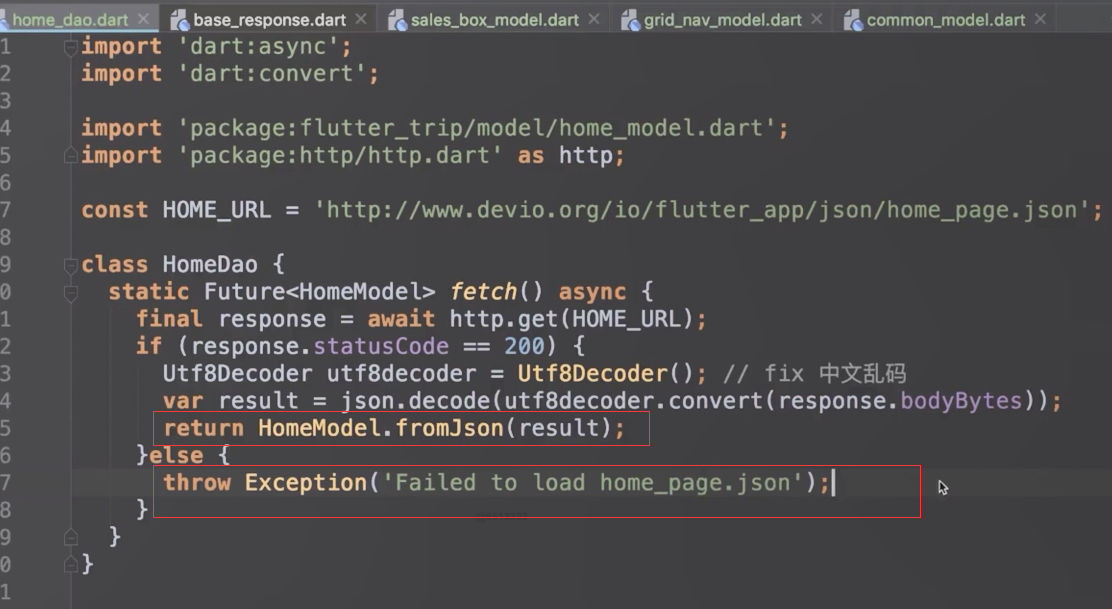
正常请求和抛出异常

import 'dart:async'; import 'dart:convert'; import 'package:flutter_trip/model/home_model.dart'; import 'package:http/http.dart' as http; const HOME_URL=""; class HomeDao { static Future<HomeModel> fetch() async { final response = await http.get(HOME_URL); if(response.statusCode == 200){ Utf8Decoder utf8decoder=Utf8Decoder();//fix 中文乱码 var result = json.decode(utf8decoder.convert(response.bodyBytes)); return HomeModel.formJson(result); }else{ throw Exception("Failed to load home_page.json"); } } }
测试http请求
home_page
定义一个变量resultString表示后端返回的数据,设置默认值为空

变量展示在这里

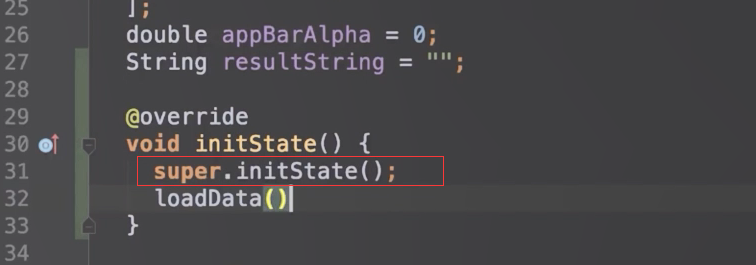
重写一个方法


首先调用super 父类的构造函数。然后再调用loadData();

新建loadData方法。调用dao里面的获取数据的方法。

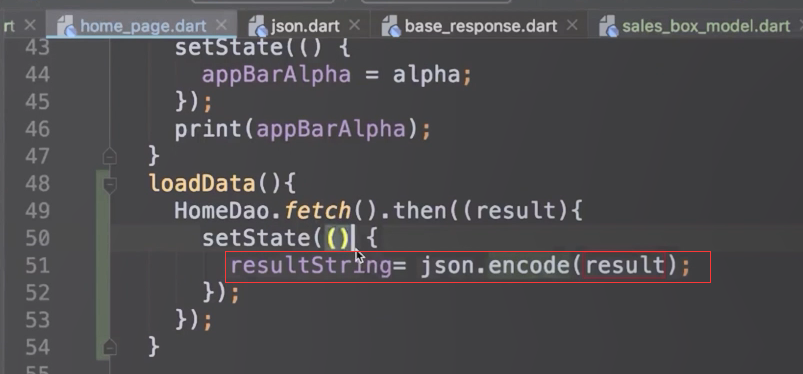
loadData(){ HomeDao.fetch().then((result){ setState(() { resultString=json.encode(result); }); }); }
失败的情况。

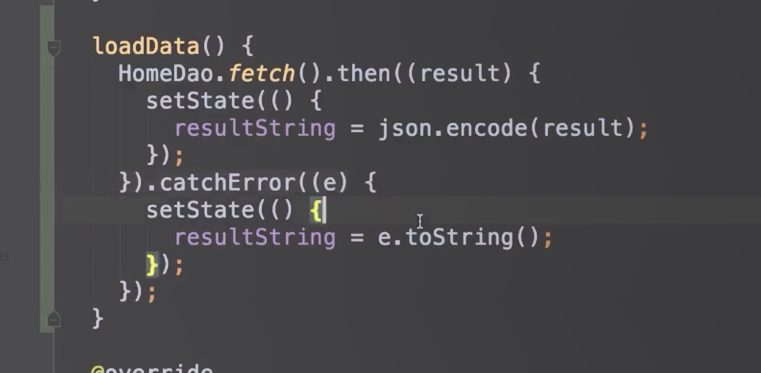
loadData(){ HomeDao.fetch().then((result){ setState(() { resultString=json.encode(result); }); }).catchError((e){ setState(() { resultString = e.toString(); }); }); }
使用async和await

loadData() async { // HomeDao.fetch().then((result){ // setState(() { // resultString=json.encode(result); // }); // }).catchError((e){ // setState(() { // resultString = e.toString(); // }); // }); HomeModel model = await HomeDao.fetch(); setState(() { resultString = json.encode(model); }); }
失败的情况,结合try catch

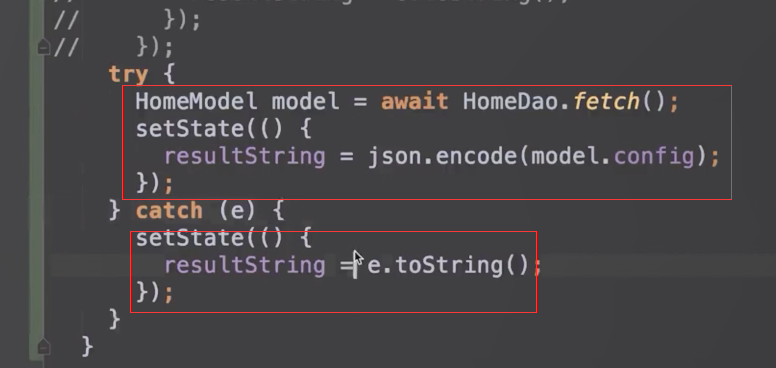
loadData() async { // HomeDao.fetch().then((result){ // setState(() { // resultString=json.encode(result); // }); // }).catchError((e){ // setState(() { // resultString = e.toString(); // }); // }); try { HomeModel model = await HomeDao.fetch(); setState(() { resultString = json.encode(model); }); } catch (e) { setState(() { resultString = e.toString(); }); } }