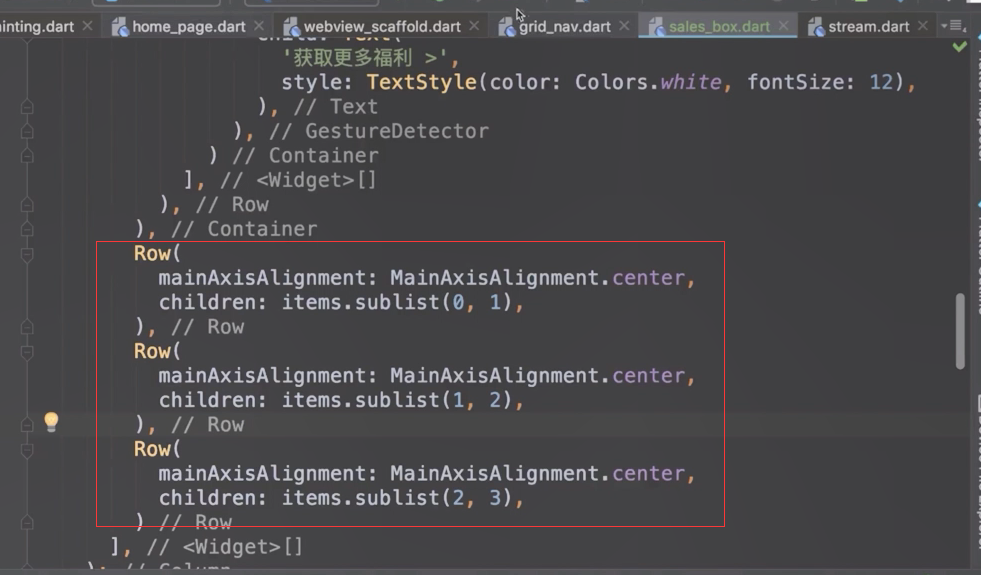
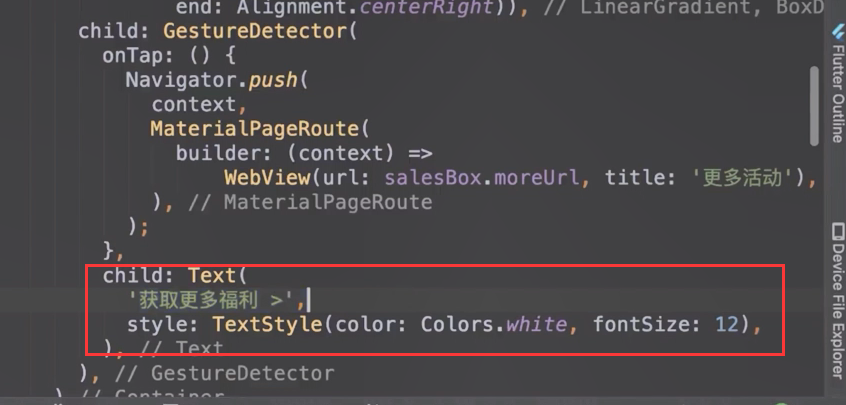
设置child要显示的文字

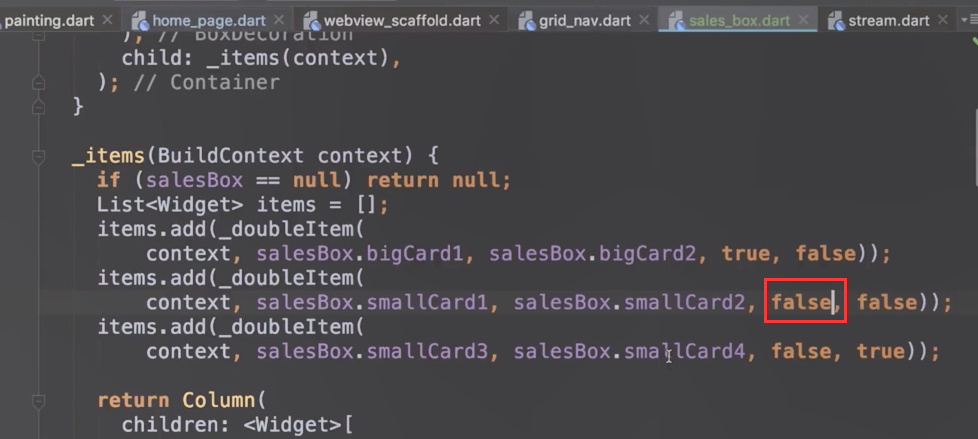
把创建好的卡片都添加进去

首页调用
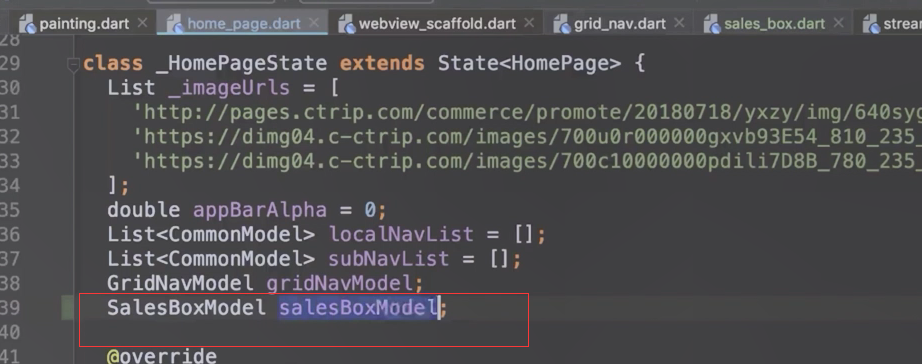
上面定义变量

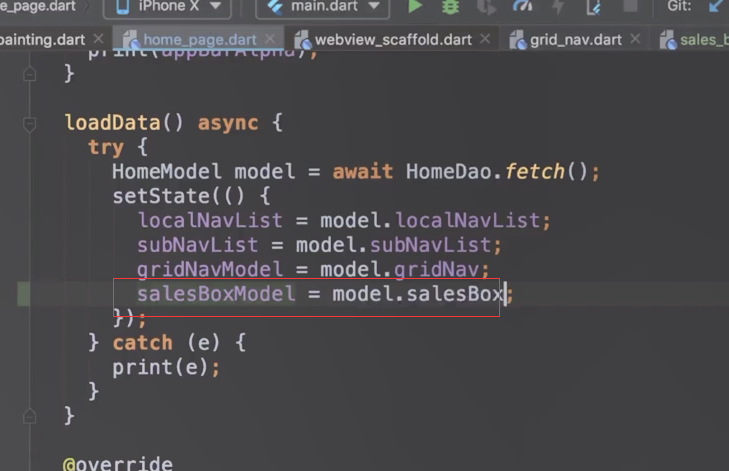
loadData的时候对数据进行初始化

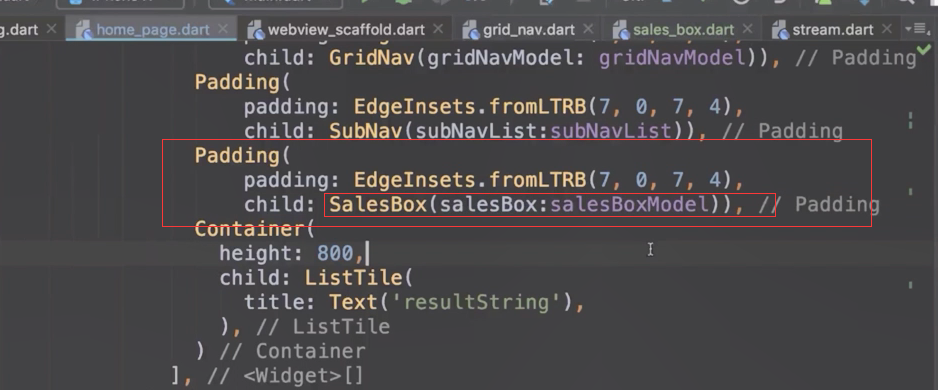
调用,并传入model

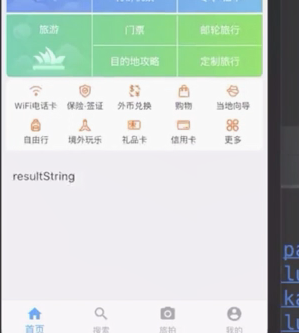
运行测试
并没有显示任何东西

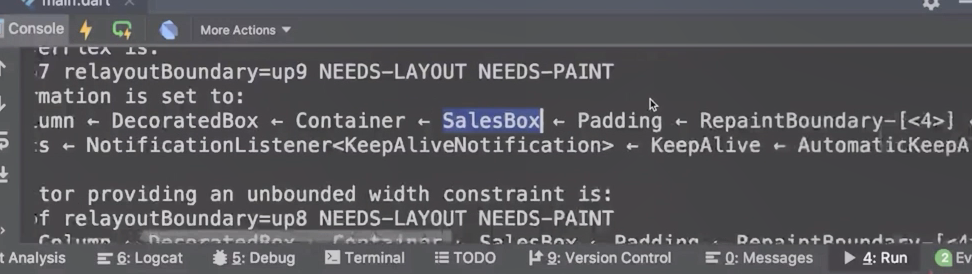
并抛出了一些异常

SalesBox布局的约束有问题

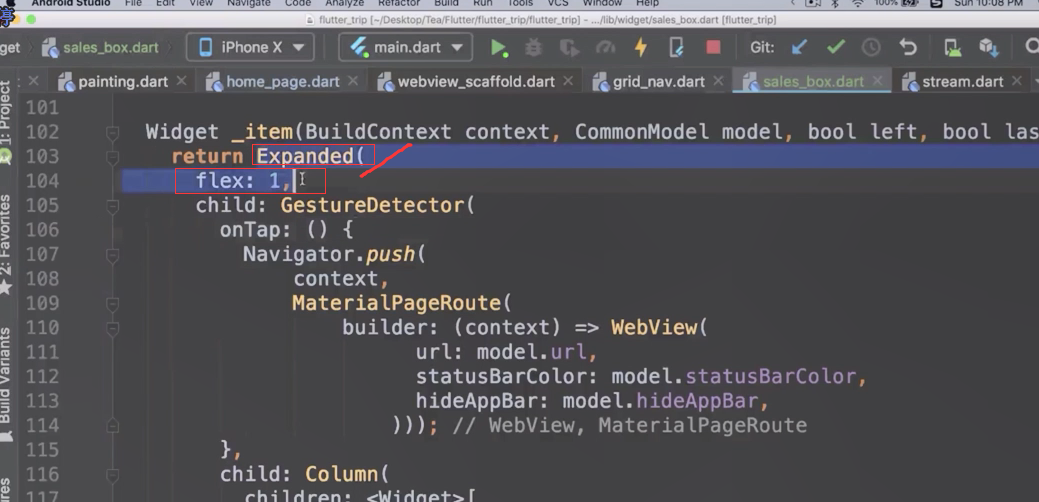
因为代码是拿着之前subNav的代码改的,所以有些代码的地方需要修改。例如这的Expaned要删除掉。

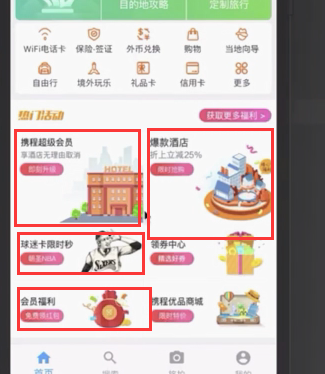
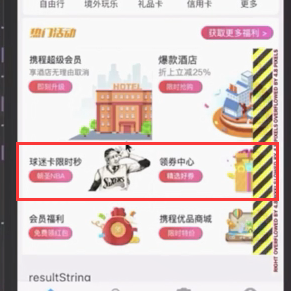
图片分为这种大图和小图的形式,无论大图还是小图,宽度都占屏幕的二分之一。小图的高度占大图的2分之一。

所以我们要根据图片的大小来控制它的宽和高
彩蛋
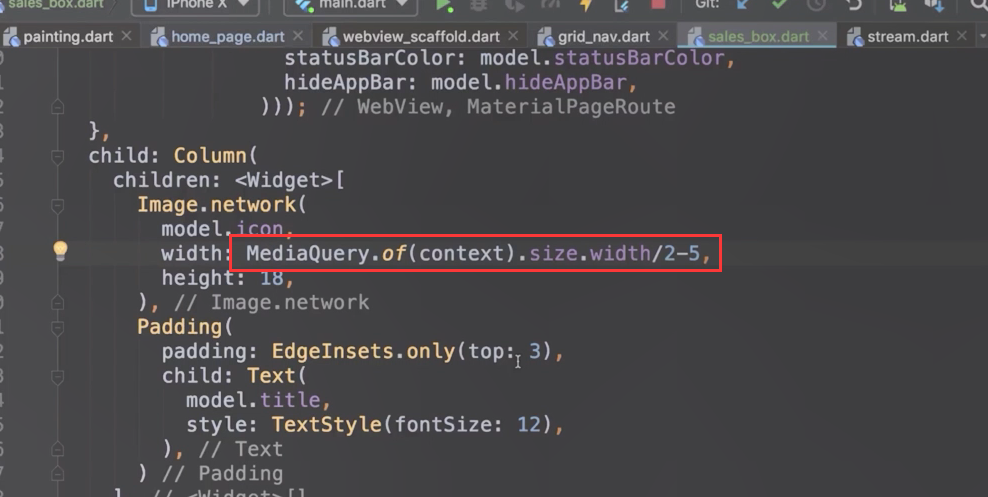
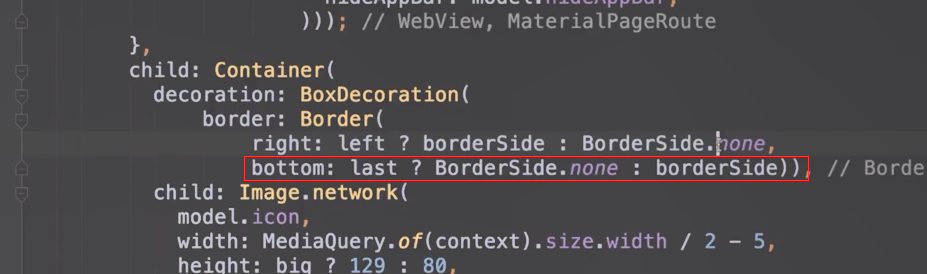
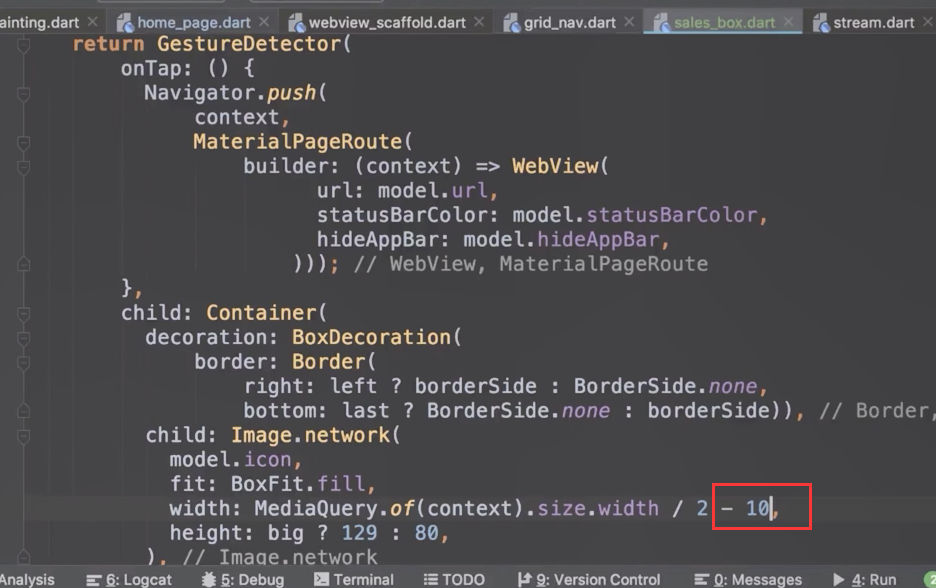
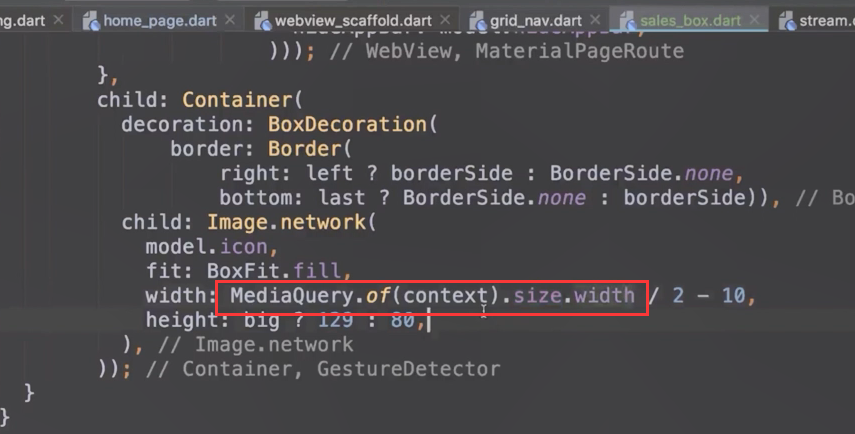
获取屏幕的宽度。获取到了宽度除以2再减去5 ,这个5是减去的padding

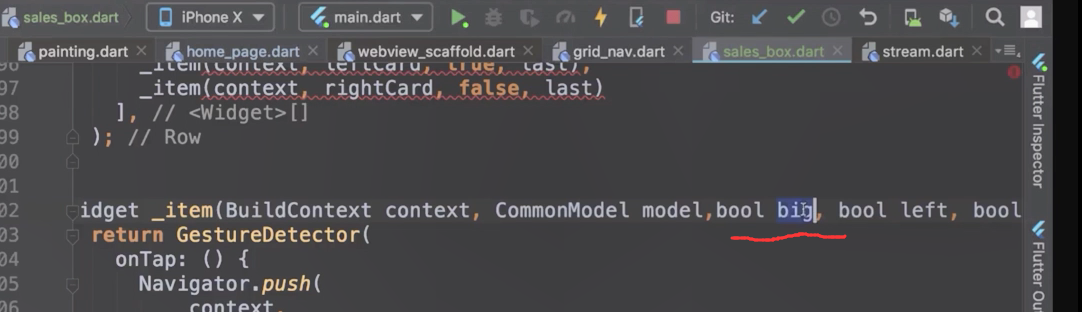
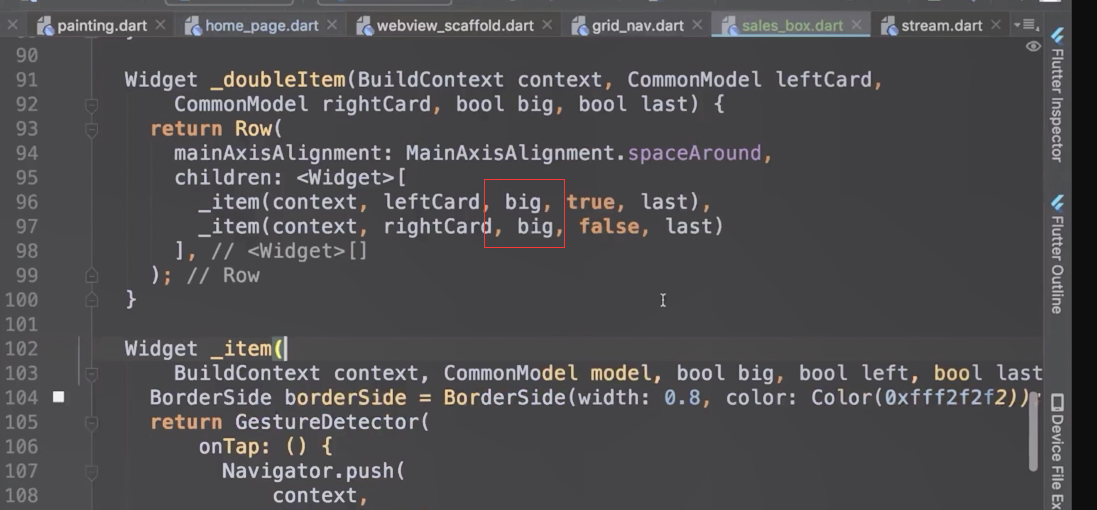
_item方法再加一个参数,要知道它是不是大图

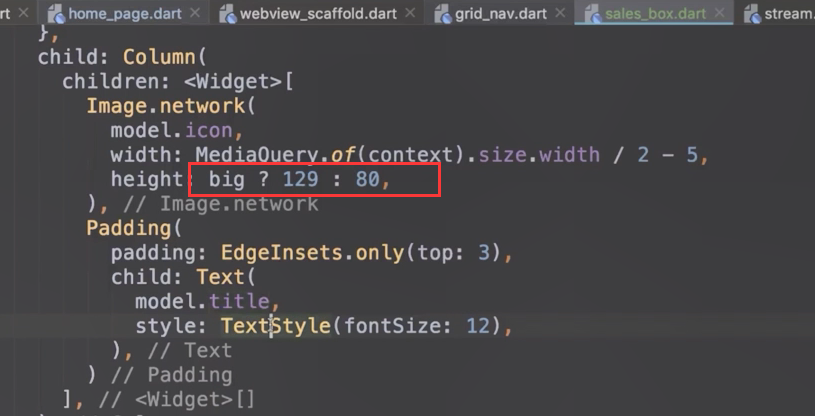
如果是大图就是129,高度,小图的话就是80的高度。

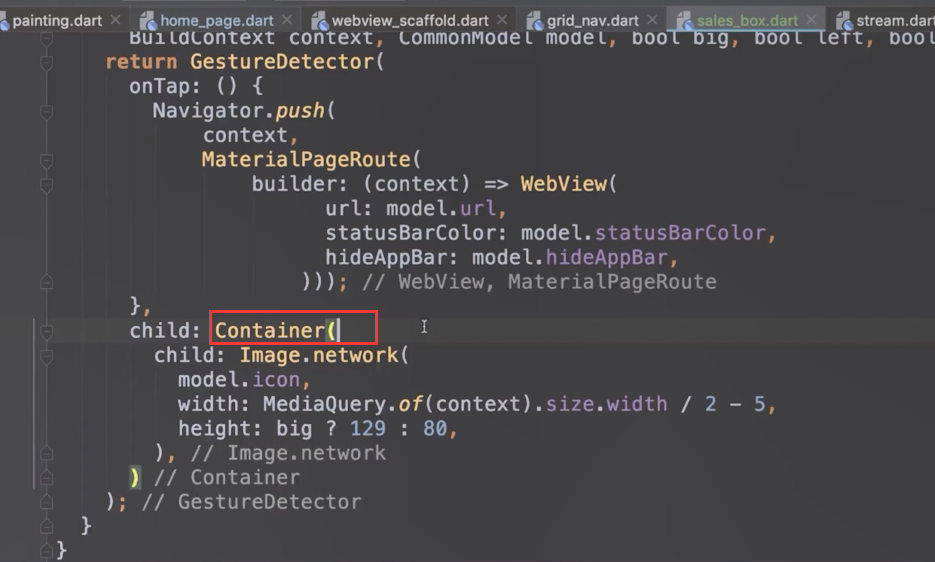
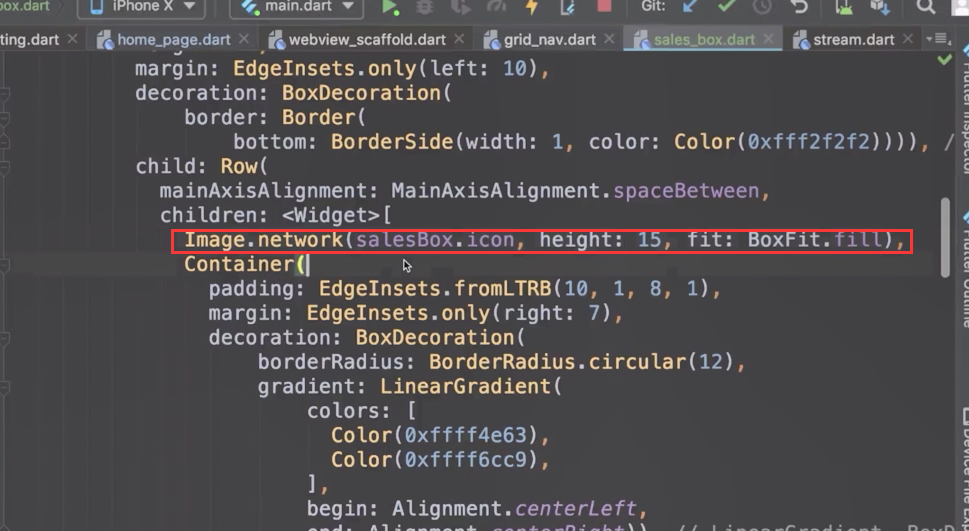
因为图片需要设置分割线,所以外层需要前天一个Container

设置装饰器

上面设置BorderSide。宽度和颜色

再来设置底边,如果是最后一个我们就设置,不是就不设置。

设置图片显示方式,撑满

这里把big参数传进去

再次运行测试
右边布局超出了边界的情况。第二行本来应该是小图,但是显示的高度还不一样。

修改代码
首先来看这里的小图为什么会有问题

是否是大图的参数传错了。这里应该用false

这行小图就解决了。但是右边还是溢出

溢出很有可能是图片的宽度出现了问题。也就是我们在算图片宽度的时候。因为我们左右边距的存在。
我们在首页的这里设置了左右的边距。

所以我们最后减去左右的边距,再减去中间的线。

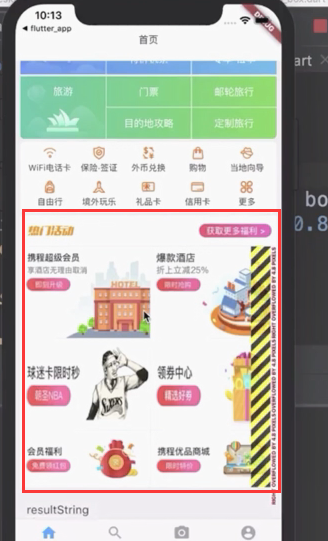
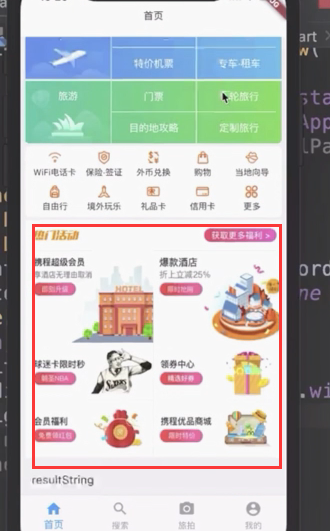
在看效果 就好了。

回顾
最左边放了一个网络的图片

右边用container设置了圆角脚边的背景

里面放了这样一段文字

点击文字可以跳转到对应的活动页

彩蛋
就是如何获取屏幕的宽度
通过MediaQuery.of(context).size.width获取到宽度。

所有组件的高度加起来不能超过屏幕的宽度,不然就会弹出警告。
结束