
插件
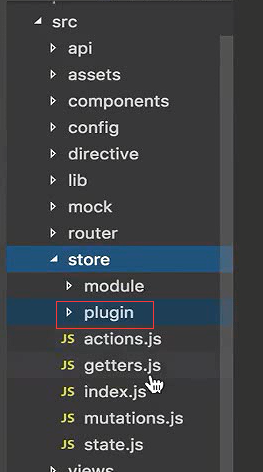
store下面添加plugin插件文件夹

想定义一个持久化存储的插件。当你每次刷新浏览器的时候,store里面存的状态都会被清除,因为它是存在内存中的,而不是存在本地的。你一刷新他就没了。但是有时候我们希望将一些东西存在本地。这样用户刷新页面,内容不会丢失。所以我们来定义一个简单化存储的插件。

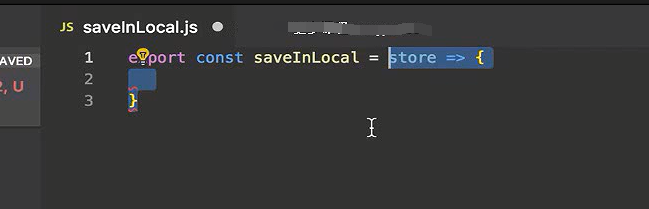
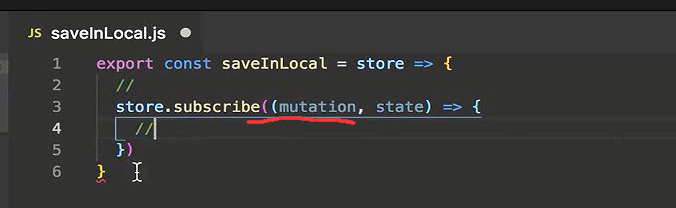
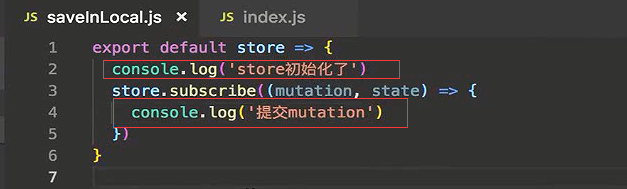
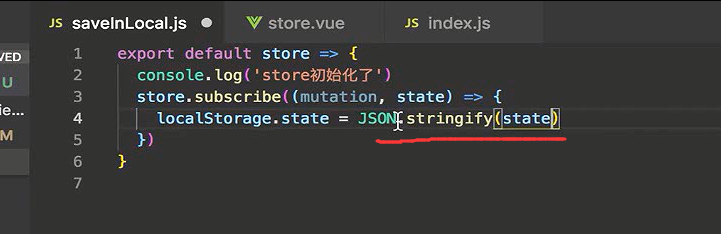
插件是一个函数,首先把它导出去。只有一个参数store

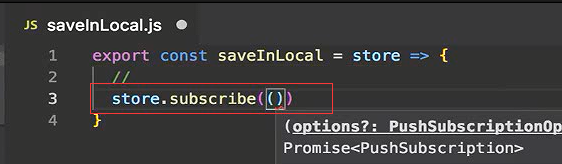
每次初始化的时候,刷新浏览器第一调用的操作可以定义在里面

这个函数有两个参数,一个是mutation(本地提交的mutation的信息)一个是state(就是你当前这个模块的state )
每次提交commit的mutation的时候都会调用这里面。

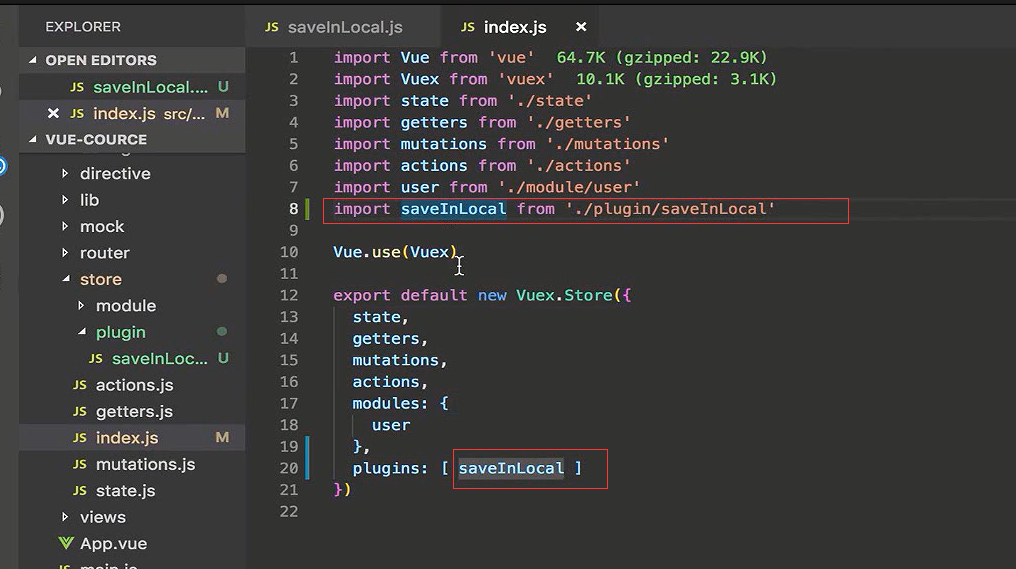
使用这个插件
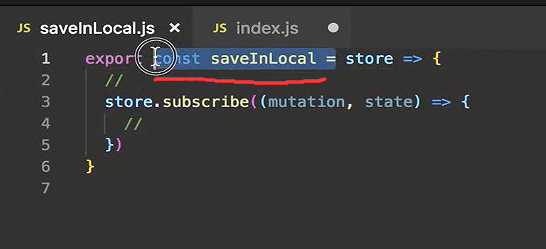
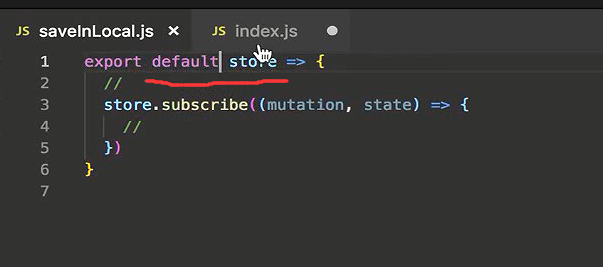
这个地方直接改成default就可以了。


这样插件就加载上了。

测试输出

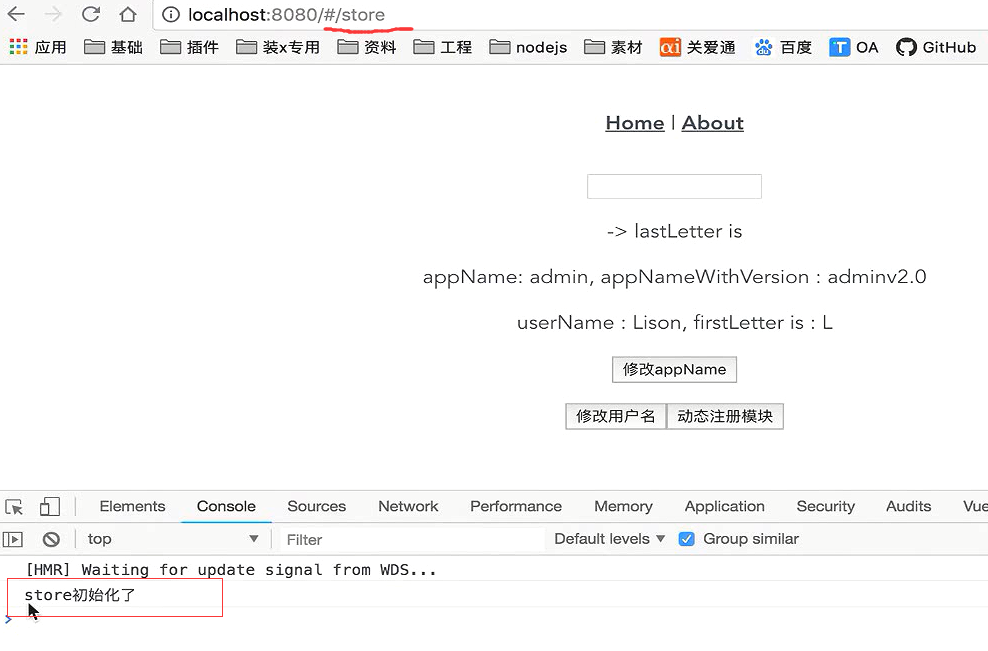
刷新浏览器的时候的输出

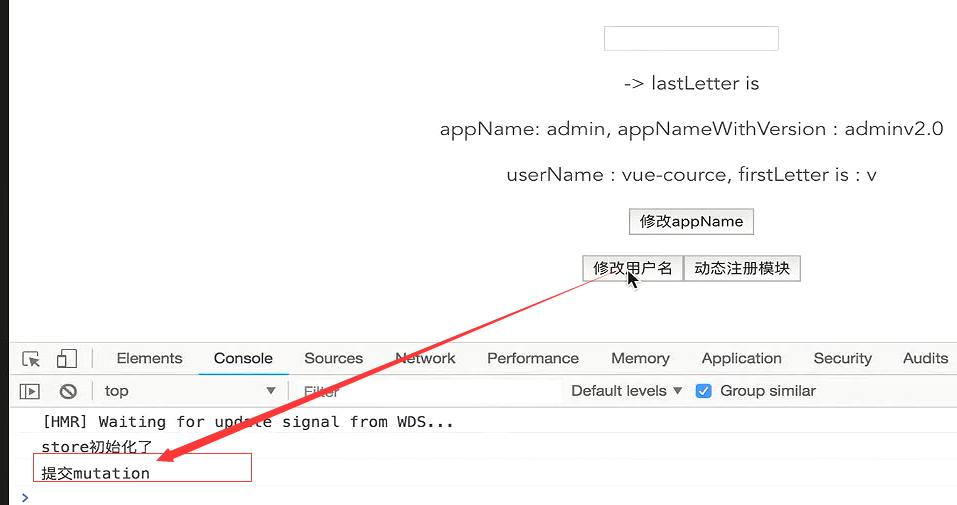
当我们点击修改用户名的时候
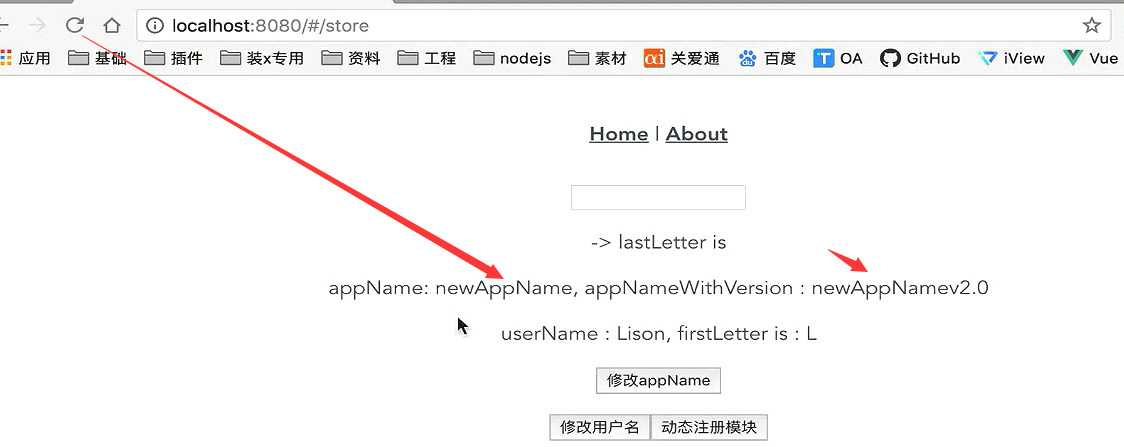
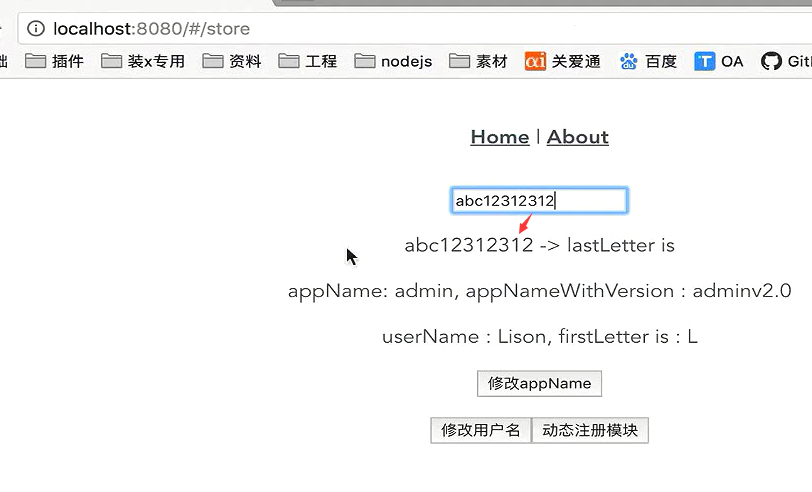
http://localhost:8080/#/store

每次点击都会输出

实现持久化存储
当前模块的state存到localStorage

初始化的时候,如果本地存了state,那么就把localStore里面取出来,转换成对象放到store的state中。

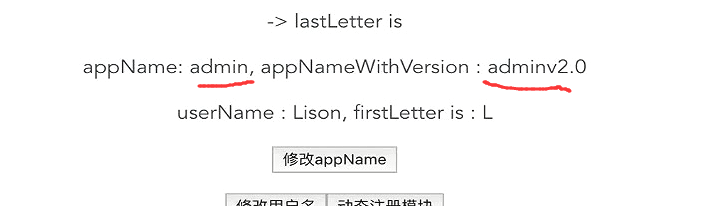
当前的appName是admin

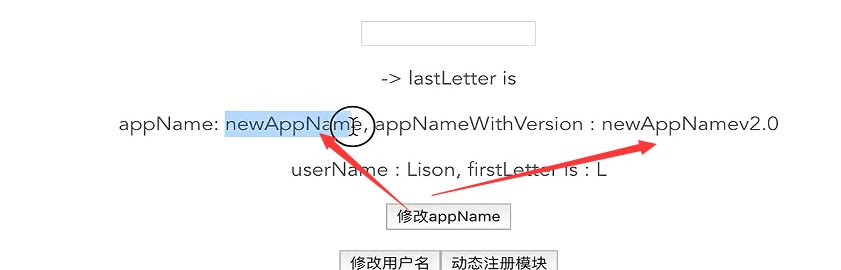
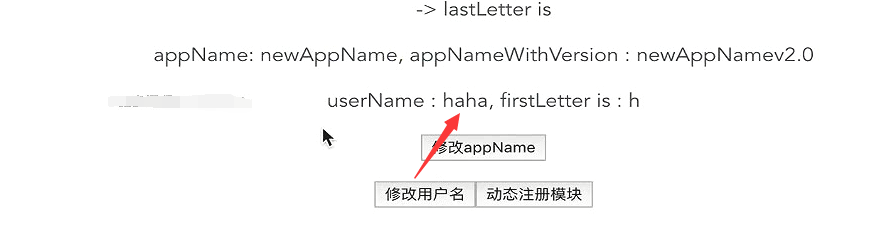
点击修改appName。变成了newAppName

刷新浏览器,值不变。这样就达到了持久化存储的作用。

也可以网上找一些别人开发好的插件来使用
严格模式
严格模式是开发的时候对规范的要求。
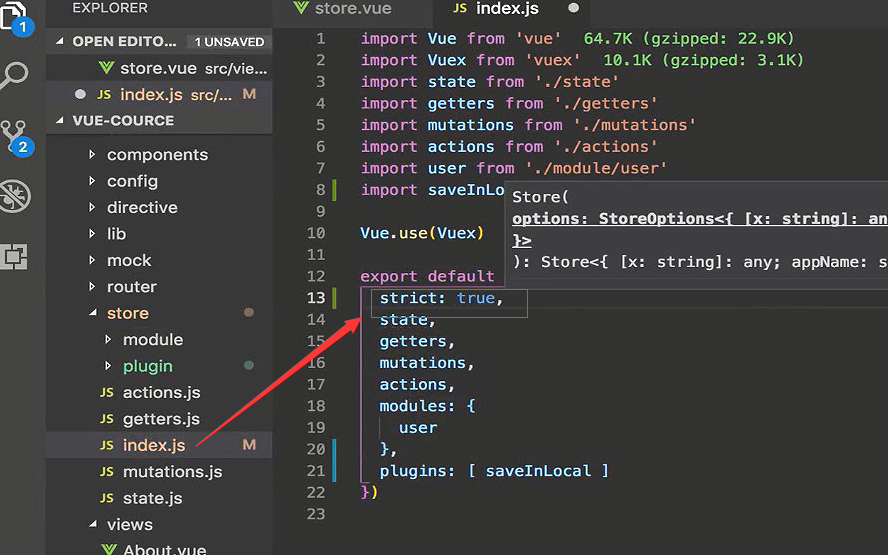
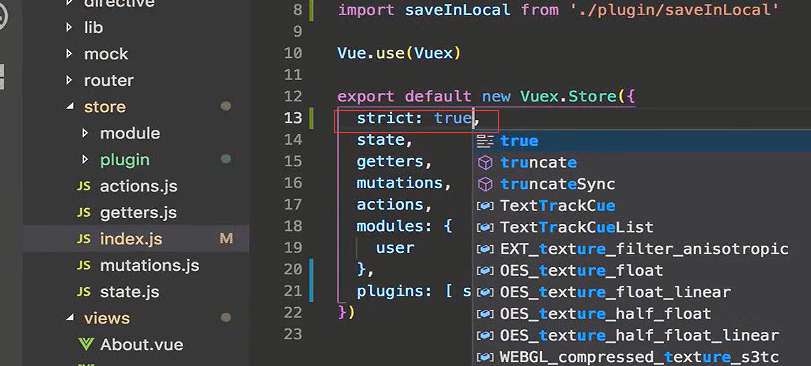
严格模式就是在创建store的时候设置strict为true。这样就开启了严格模式。

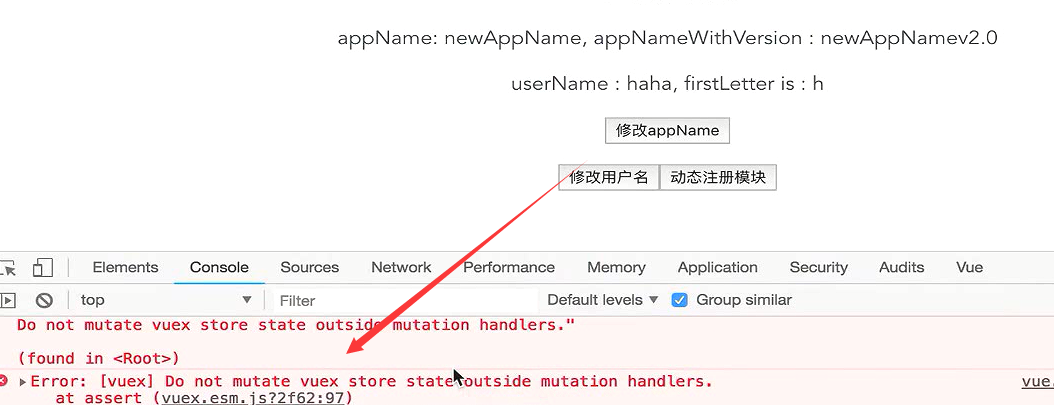
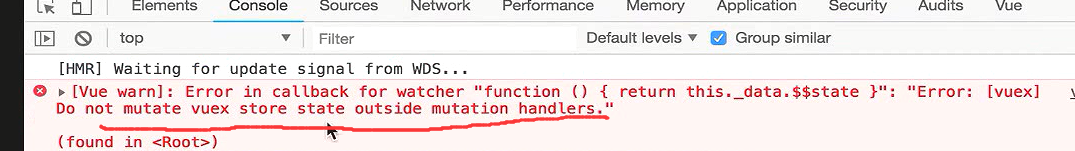
这样你直接修改state里面的值就会报错。
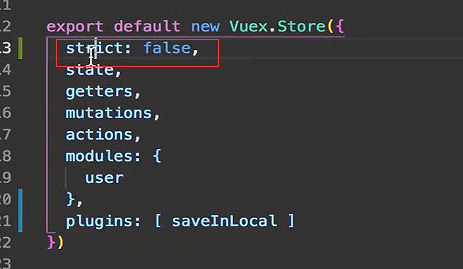
设置为false或者不设置这个值,它就不是严格模式,这样的话就不会报错。

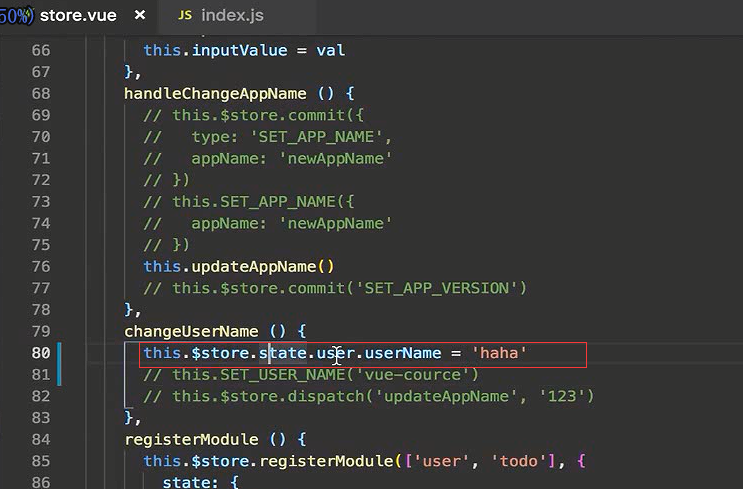
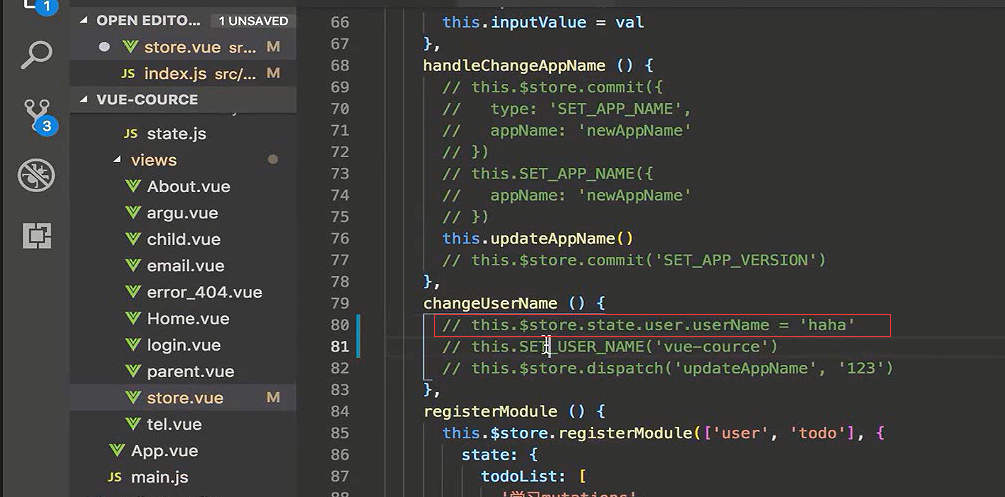
这里使用赋值的形式来修改


开启严格模式



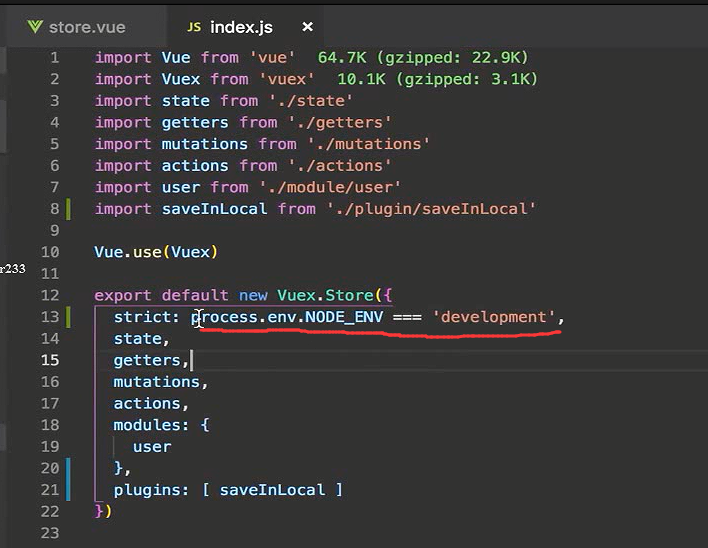
我们希望在生产环境下呢,即便是犯了小错误也不应该报错。
如果是开发环境就设置为true。打包之后这里自动设置为false

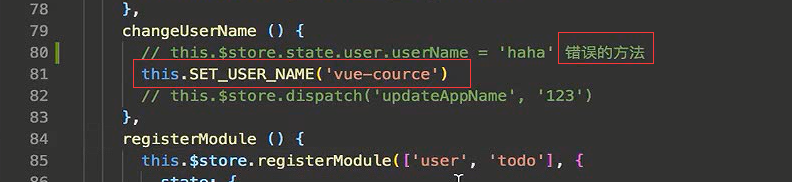
把这个错误代码注释掉

还是要使用mutation来提交。开启了严格模式,就必须用mutation提交的方式来修改state的值

双向绑定
v-moble绑定的值,如果不是在本页面的data定义的,而是全局的store中定义的话,这么绑定会有问题。
v-model是语法糖,相当于给这个组件绑定一个value属性,传入一个值同时,在这个组件上绑定一个input事件来做一个监听,当这个input事件触发的时候,把里面的值替换成v-model绑定的值。
这种就相当于给这个值进行赋值和修改。

之前讲过state里面的值是不能直接修改的。而是需要在组件中提交mutation来修改这个值。
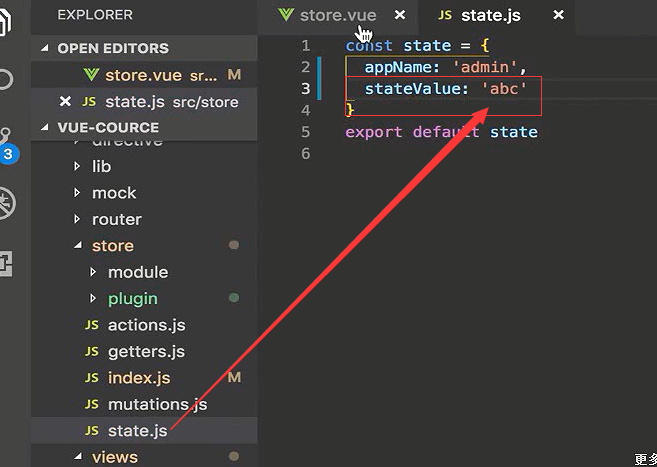
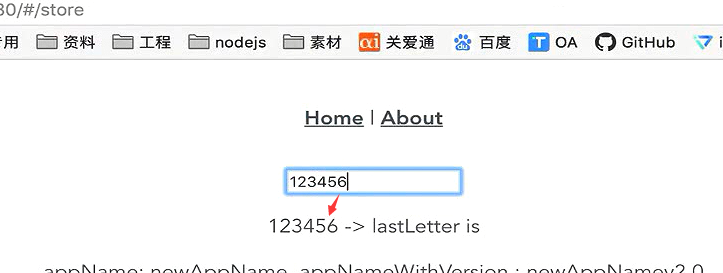
我们在全局的state中定义一个stateValue



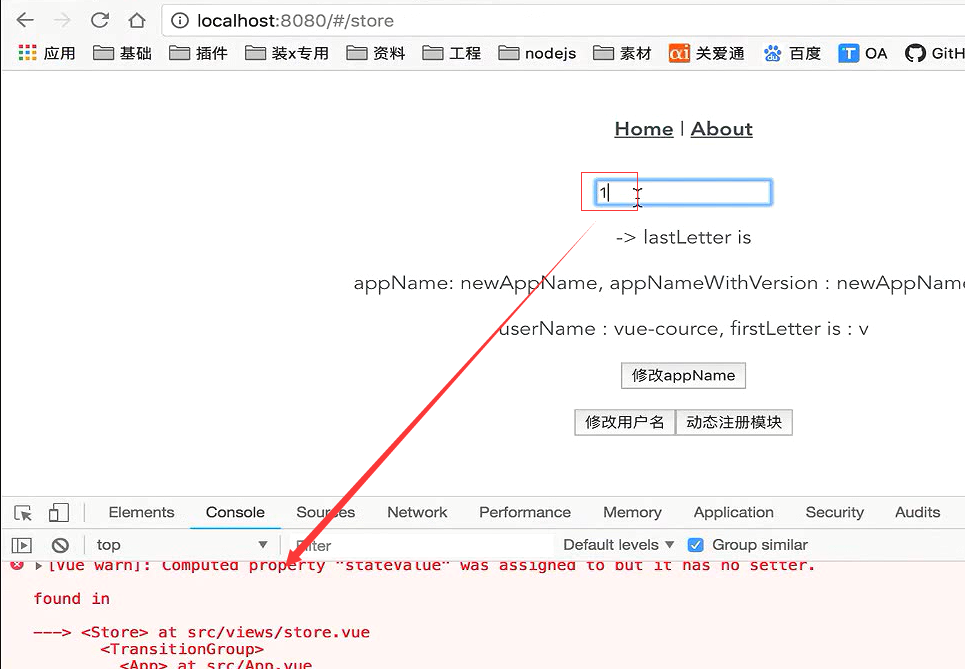
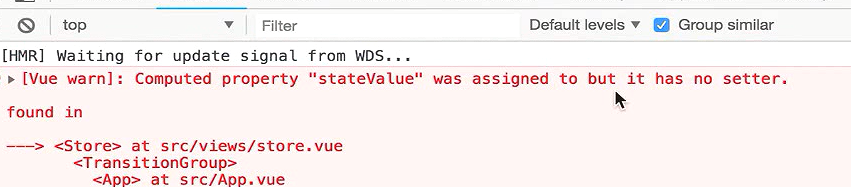
浏览器中修改这个值就报错

这个计算属性没有设置setter

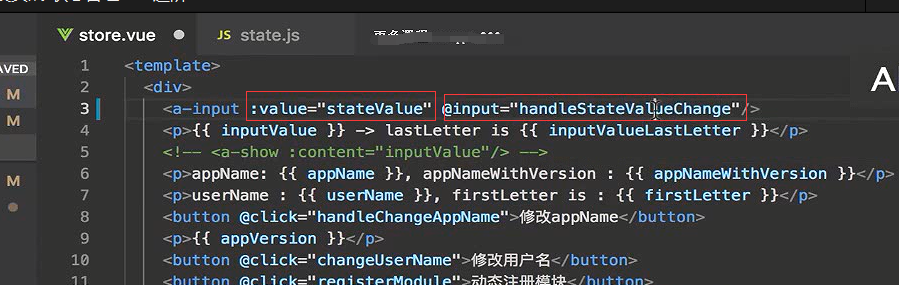
所以这里我们只能绑定值,并添加一个input事件

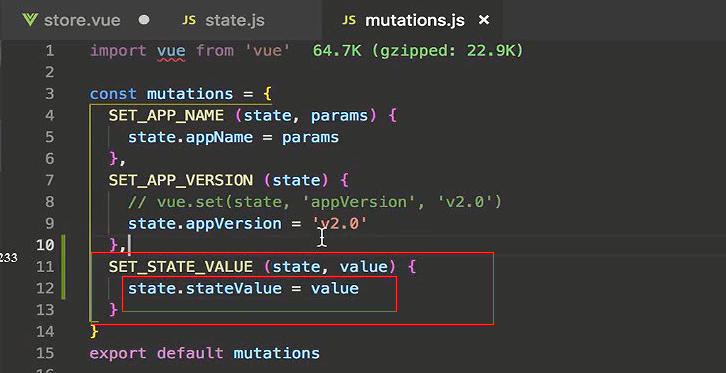
在mutation中方法进行修改stateValue的值。


在input事件的回调函数里面commit这个mutation

下面也改stateValue的值

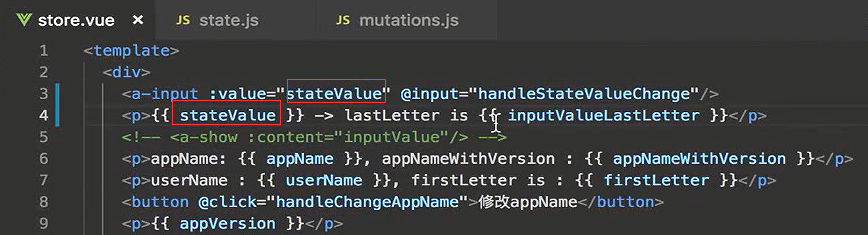
<a-input :value="stateValue" @input="handleStateValueChange"></a-input>
...mapMutations([ 'SET_USER_NAME', 'SET_APP_NAME', 'SET_STATE_VALUE' ]),
handleStateValueChange (val) { this.SET_STATE_VALUE(val) }

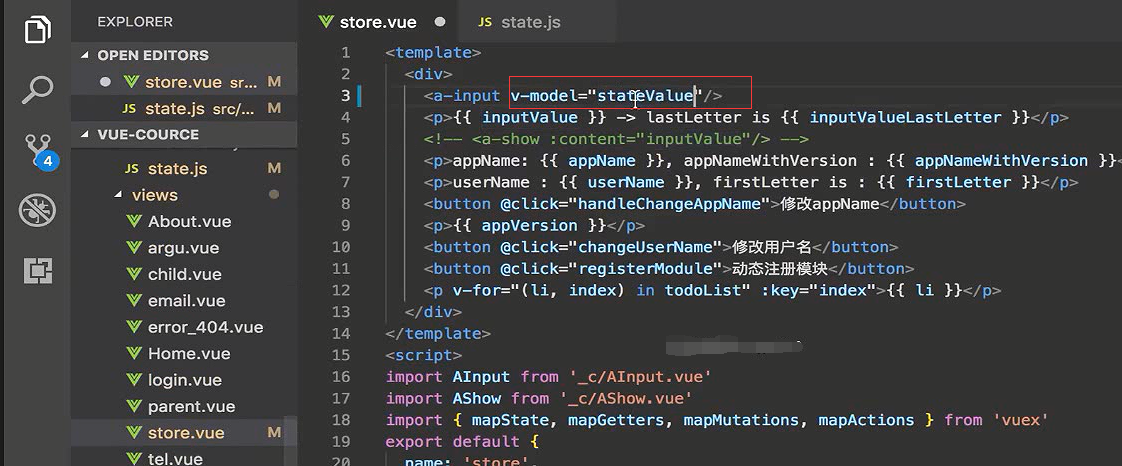
v-model双向绑定的形式
双向绑定,给计算属性设置getter和setter。这里还是用v-model双向绑定

<a-input v-model="stateValue"></a-input>
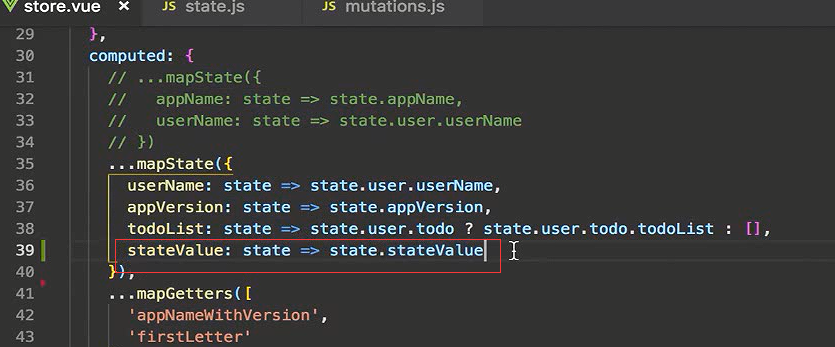
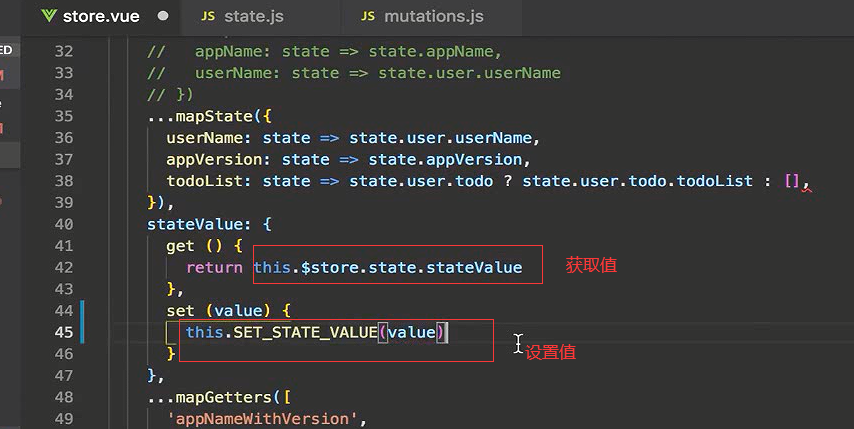
之前是在这里把stateValue获取到。

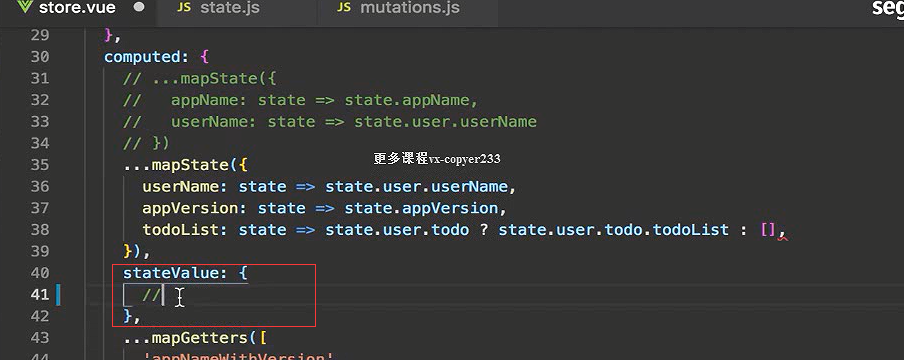
我们现在把它删掉,在外面定义,赋值给他getter和setter这样他就不是一个函数了,而是一个对象。



这种方式看起来更简便一些

stateValue: { get () { return this.$store.state.stateValue }, set (value) { this.SET_STATE_VALUE(value) } },
结束