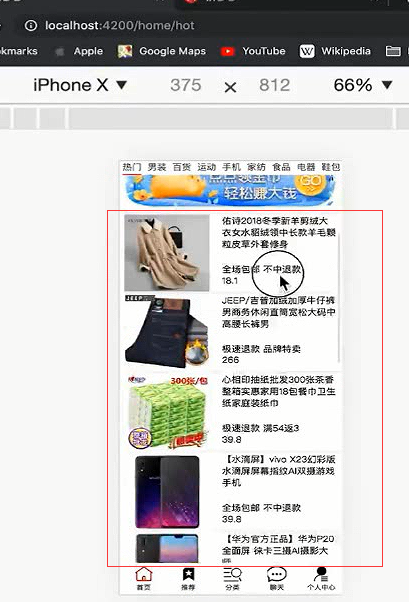
构建产品的卡片这个组件

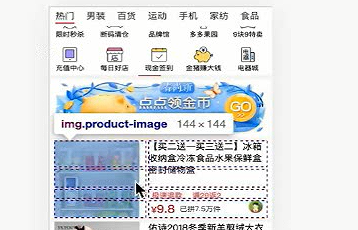
采用css的grid。左边图片占了一列四行,

商品名称自己占了一列两行。

这里是标签

标签。

标签一列一行,价格一列一行

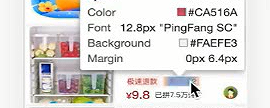
价格这里会比较复杂一点。会有三个区块。

这里是两个小标签

如果有多张图片的话,就取前两张,做一些重叠。

在shared下创建组件。


组件导出,出去


模块中声明

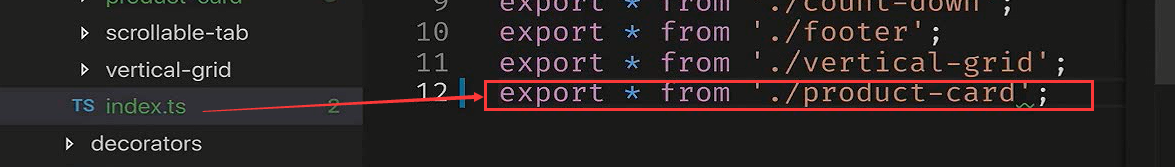
导出

这里修改




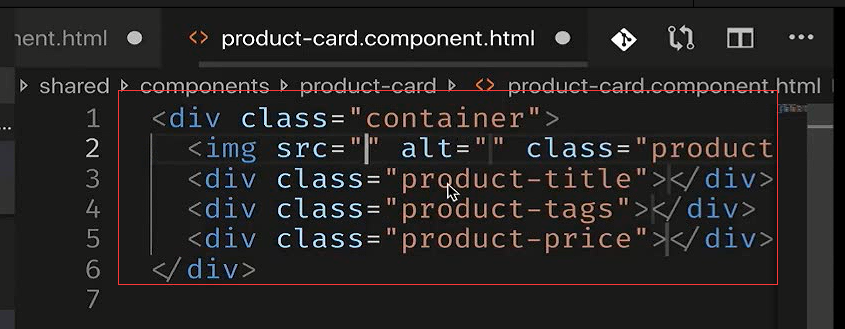
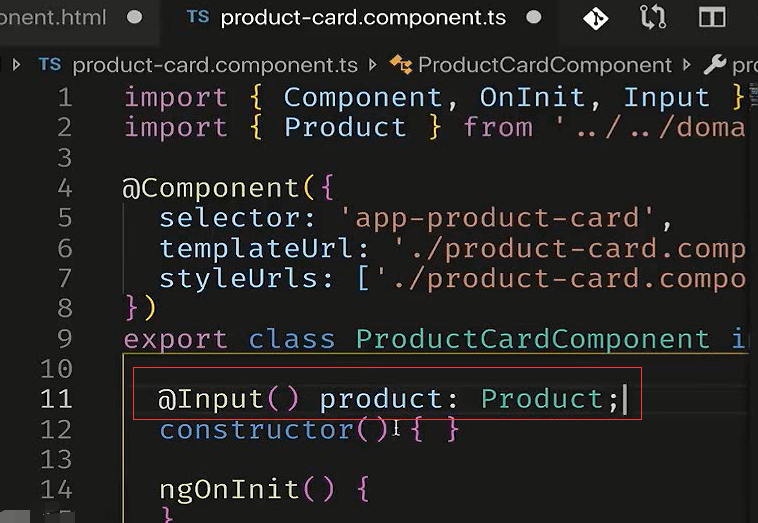
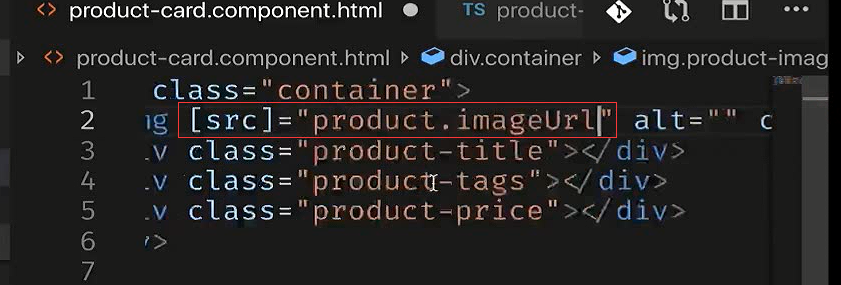
编写组件

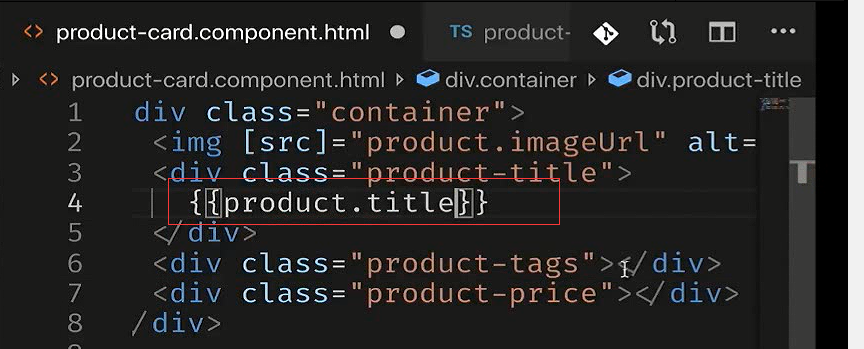
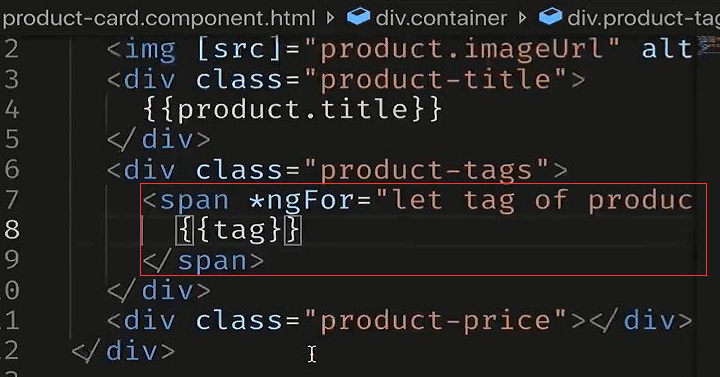
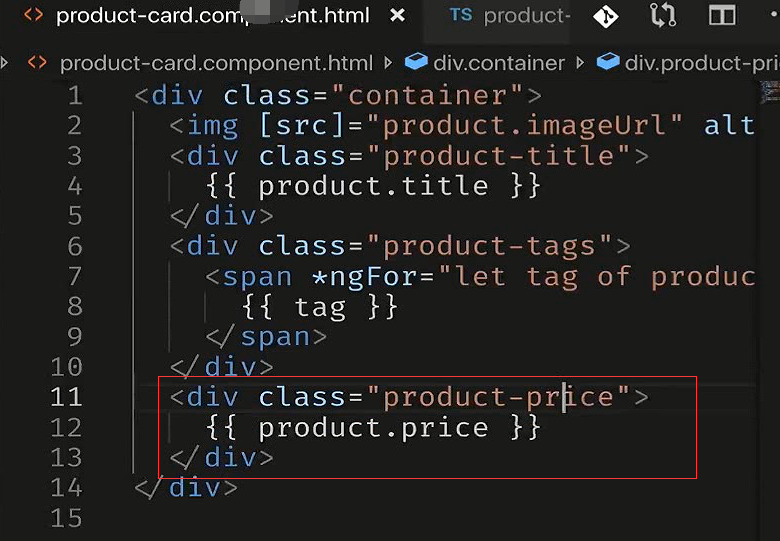
加上一个div,商品的标题

再加一个商品促销的标签。。

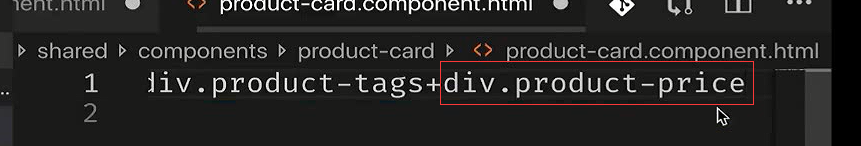
再加一个价格的区块。然后按下tab键,自动生成


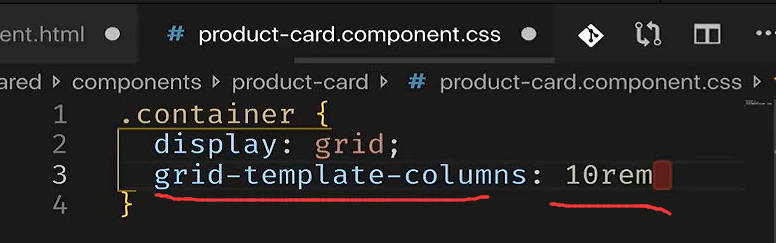
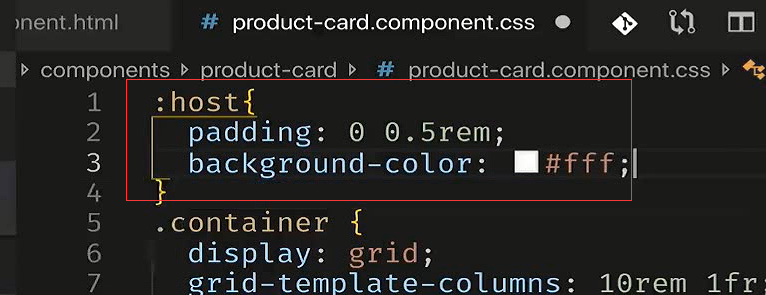
编写样式
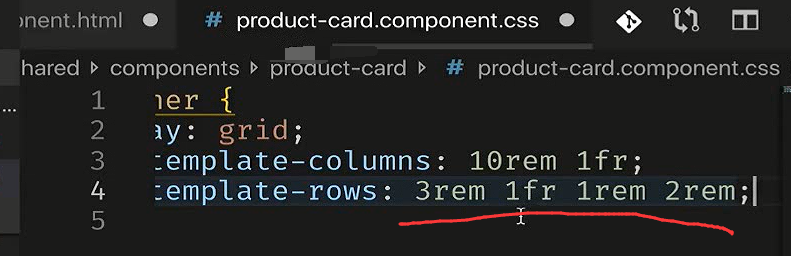
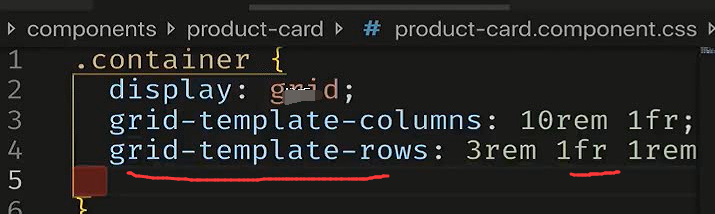
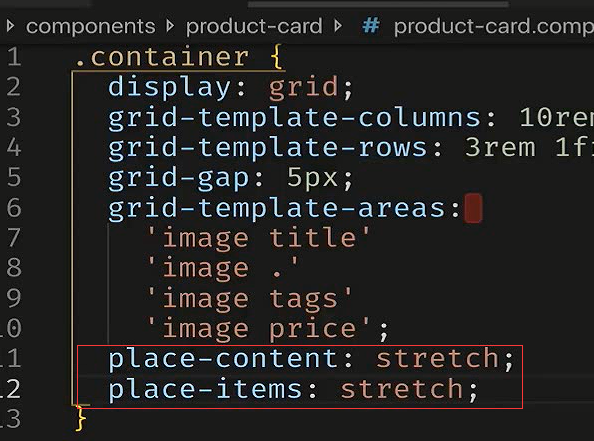
布局方式是网格

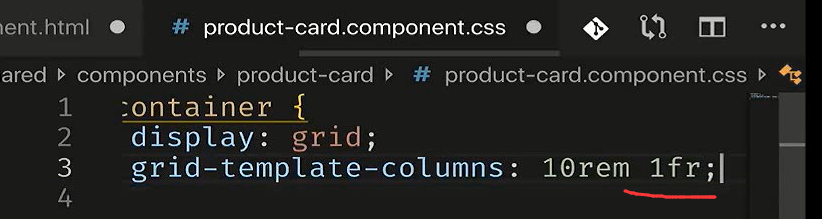
列的布局模板。因为是两列,第一列是图片 我们让他宽度是10rem

剩下的塞满空间。

然后一下行的模块。第二行会把剩下的空间占满


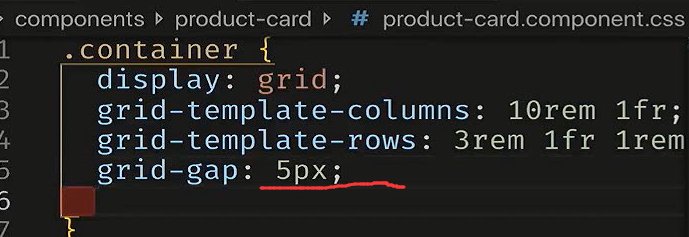
网格之间的间隙。5px

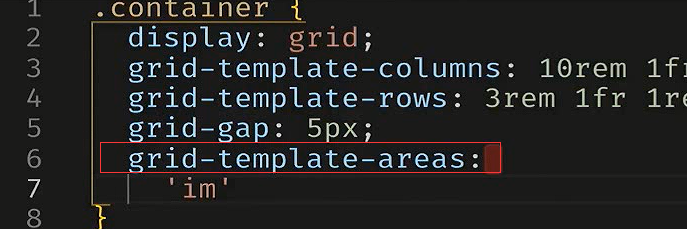
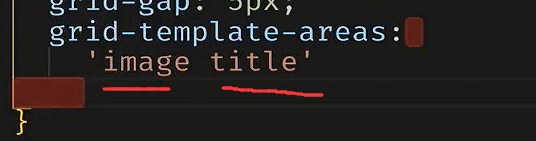
网格的areas,也就是说我们可以写命名的方式。

第一行第一列,命名为image和title

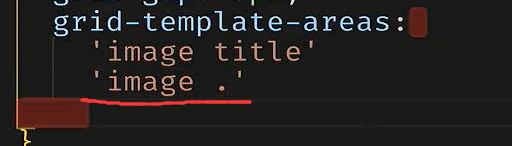
第二行第一列,还是image。第二行 第二列用. 表示空下来。

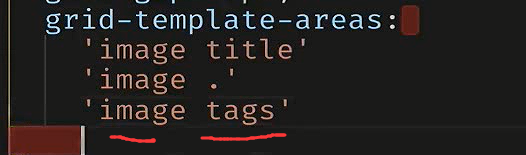
第三行第一列,还是image,第二列是tags

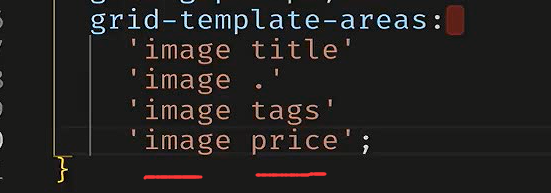
第四行 1、2列分别是image和price


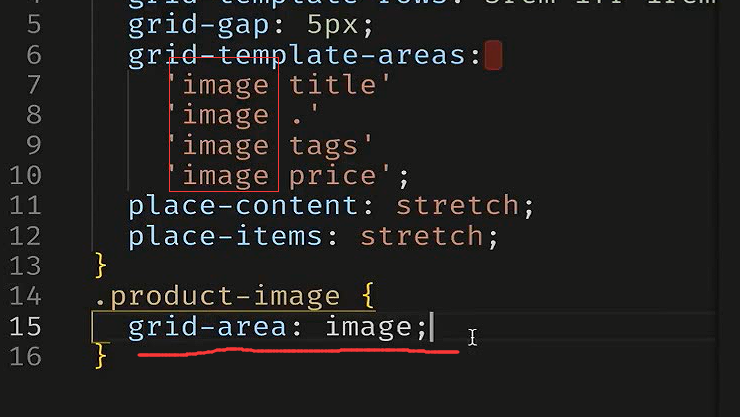
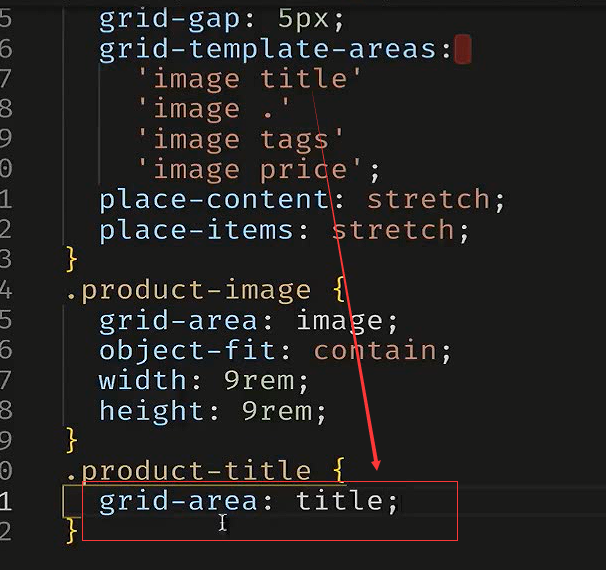
product-image.设置它的grid-area ,这样他就会在第一列显示。和上面template-areas对应起来。




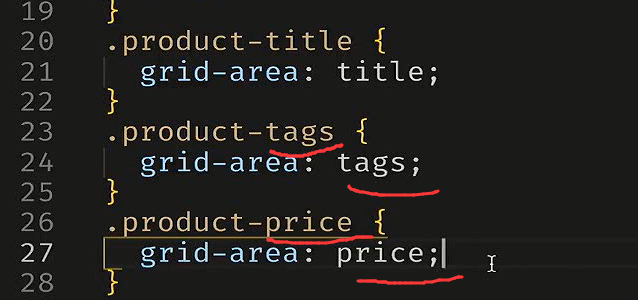
加数组的样式

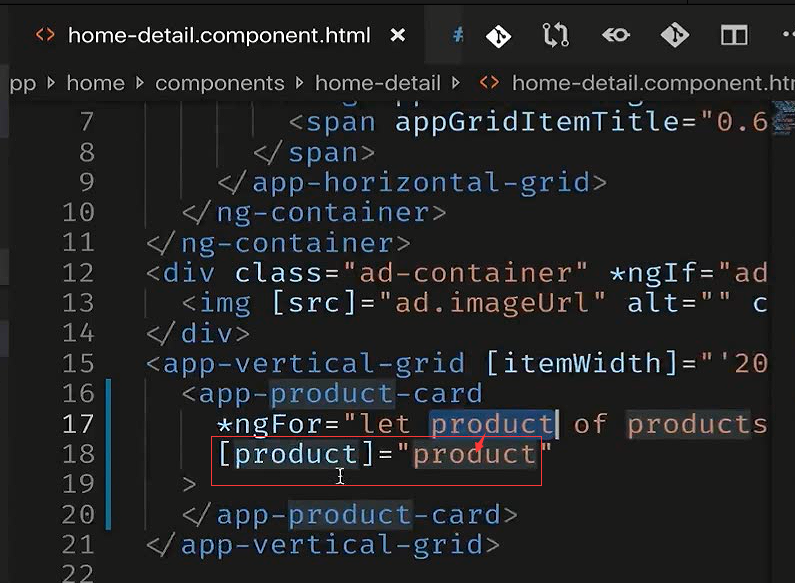
产品的输入属性,应该有个product



tags是一组


price类似

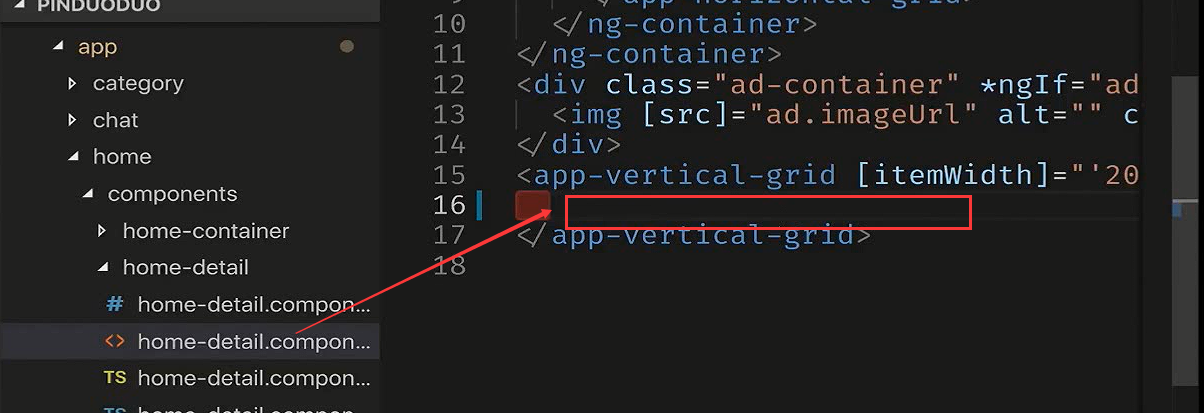
父组件设置

大概的样子出来了。