http://ext4all.com/post/a-little-bit-strange-navigation
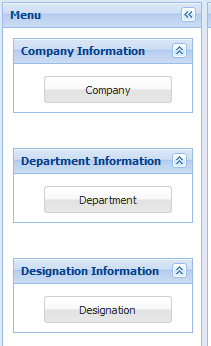
效果图:

app/view/Viewport.js
Ext.define('App.view.Viewport', {
extend: 'Ext.container.Viewport',
layout: 'border',
items: [
{
itemId: 'menu',
region: 'west',
collapsible: true,
title: 'Menu',
200,
items: [
{
xtype: 'panel',
height: 110,
padding: '10 10 25 10',
200,
collapsible: true,
title: 'Company Information',
items: [
{
xtype: 'button',
height: 27,
style: 'margin-left:30px;margin-top:12px;
',
128,
text: 'Company',
action: 'company-view'
}
]
},
{
xtype: 'panel',
height: 110,
padding: '10 10 25 10',
200,
collapsible: true,
title: 'Department Information',
items: [
{
xtype: 'button',
height: 27,
style: 'margin-left:30px;margin-top:12px;
',
128,
text: 'Department',
action: 'department-view'
}
]
},
{
xtype: 'panel',
height: 110,
padding: '10 10 25 10',
200,
collapsible: true,
title: 'Designation Information',
items: [
{
xtype: 'button',
height: 27,
style: 'margin-left:30px;margin-top:12px;',
128,
text: 'Designation',
action: 'designation-view'
}
]
}
],
margins: '5 0 5 5'
},
{
itemId: 'cards',
region: 'center',
margins: '5 5 5 5',
border: false,
layout: 'card',
defaults: { bodyPadding: 10 },
items: [
{
title: 'Company Information',
itemId: 'company-view',
html: 'Company Information Details'
},
{
title: 'Department Information',
itemId: 'department-view',
html: 'Department Information Details'
},
{
title: 'Designation Information',
itemId: 'designation-view',
html: 'Designation Information Details'
}
]
}
]
});
app/controller/Main.js
Ext.define('App.controller.Main', {
extend: 'Ext.app.Controller',
refs: [ //配置要建立对页面上的视图的引用的数组
{
ref: 'cards',//名称的引用
selector: 'viewport > #cards' //Ext.ComponentQuery 查找组件
}
],
init: function () {
this.control({
'viewport > #menu button': {
click: function (button) {
this.getCards().getLayout().setActiveItem(button.action);
}
}
});
}
});
app.js
Ext.Loader.setConfig({ enabled: true });
Ext.application({
name: 'App',
appFolder: 'app',
controllers: [
'Main'
],
autoCreateViewport: true
});
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../../ext-4.0.2/bootstrap.js" type="text/javascript"></script>
<link href="../../ext-4.0.2/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="app.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
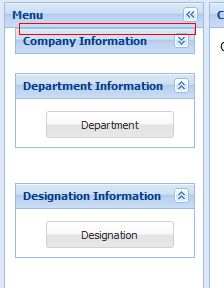
注意:目前发现 只有引入 ext -4.0.2的版本是没有问题。当引用了最新版本的4.2的时候 发现 左侧的 三个面板在点击面板的收缩和展开的按钮出现bug。
当时使用4.2以下的版本的时候,记得要设置 Ext.Loader.setConfig({enabled:true});
正常的左侧:

当点击收缩的时候 顶部的空白 被顶上去了

代码下载: