做项目中需要对前端数据加密传输这个时候需要用到前端加密的算法主要是:Aes.js,Md5.js
一.Vue项目用到的aes.js加密。
1.直接在index.html引入aes.js或者在npm install 安装。
2.加密代码要放在Vue项目的assets目录这样build的时候可以压缩,在浏览器上不容易找到加密处理的方法。

3.使用的时候在调用接口的地方引入或者在main.js引入:
![]()
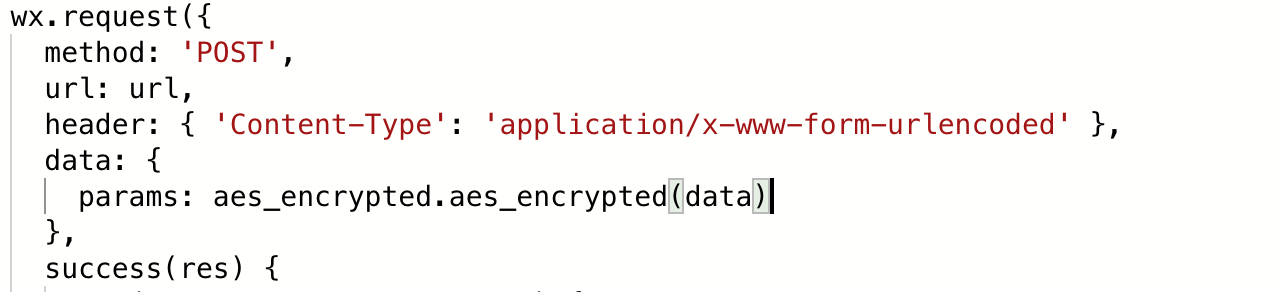
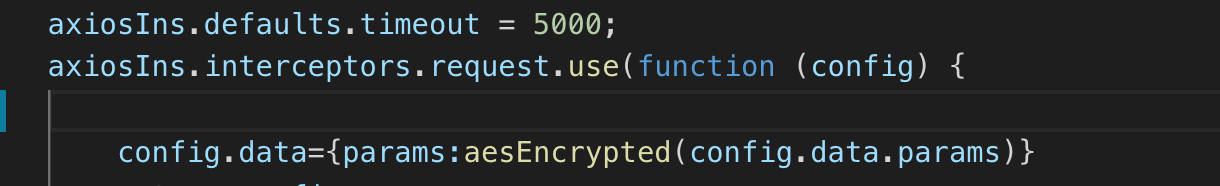
4.掉接口的时候使用

我项目aes_encrypted.js代码:
function aes_encrypted(encryptedParams) { var milliseconds=Date.parse(new Date());
//以下为添加一些公共参数 根据自己项目来
/* var hospitalData = JSON.parse(localStorage.getItem("hospitalData"));
var userUUid; if(hospitalData){ userUUid = hospitalData.sessionId; } if (null !=userUUid && userUUid != undefined && userUUid != 'undefined'){ encryptedParams.appId=userUUid; }else { var user_uuid=generateUUID(); localStorage.setItem("user_uuid",user_uuid); encryptedParams.appId=user_uuid; } encryptedParams.reqToken=milliseconds; encryptedParams.systemTag="feiyue"; encryptedParams.clientInfo=navigator.userAgent; encryptedParams.language="zhcn"; encryptedParams.sign=CryptoJS.MD5(milliseconds+"123459A686111577F0A497C4EAB64621238900022D1D95B2EAE04").toString();
*/ //以上为添加一些公共参数 根据自己项目来
var str=JSON.stringify(encryptedParams);
// 密钥 16 位 var key = 'CCD43A0F3B989162'; //初始向量 initial vector 16 位 var iv = 'CCD43A0F3B989162'; //key 和 iv 可以一致 key = CryptoJS.enc.Utf8.parse(key); iv = CryptoJS.enc.Utf8.parse(iv); var encrypted = CryptoJS.AES.encrypt(str, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); return encrypted.toString(); } //生成uuid function generateUUID() { var d = new Date().getTime(); var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) { var r = (d + Math.random()*16)%16 | 0; d = Math.floor(d/16); return (c=='x' ? r : (r&0x3|0x8)).toString(16); }); return uuid; }; export default aes_encrypted;//抛出
附一个加密解密的例子:
//aes加密 function encrypt(word) { var key = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000"); //16位 var iv = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000"); var encrypted = ''; if (typeof(word) == 'string') { var srcs = CryptoJS.enc.Utf8.parse(word); encrypted = CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); } else if (typeof(word) == 'object') {//对象格式的转成json字符串 var data = JSON.stringify(word); var srcs = CryptoJS.enc.Utf8.parse(data); encrypted = CryptoJS.AES.encrypt(data, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }) } return encrypted.ciphertext.toString(); } // aes解密 function decrypt(word) { var key = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000"); var iv = CryptoJS.enc.Utf8.parse("CCD43A0F3B000000"); var encryptedHexStr = CryptoJS.enc.Hex.parse(word); var srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr); var decrypt = CryptoJS.AES.decrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); var decryptedStr = decrypt.toString(CryptoJS.enc.Utf8); return decryptedStr.toString(); } console.log(encrypt({ appId: "b3b8-0abd-4696-9102-3129875070dd", clientInfo: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36", language: "zhcn", reqToken: 1554105959000, sign: "9d88ced2cfc4fa7f253570063b44dd22", systemTag: "test", })) var str = encrypt({ appId: "b3b8-0abd-4696-9102-3129875070dd", clientInfo: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36", language: "zhcn", reqToken: 1554105959000, sign: "9d88ced2cfc4fa7f253570063b44dd22", systemTag: "test", }) console.log(str) console.log(JSON.parse(decrypt(str)))
二. 小程序项目用到的aes.js加密。
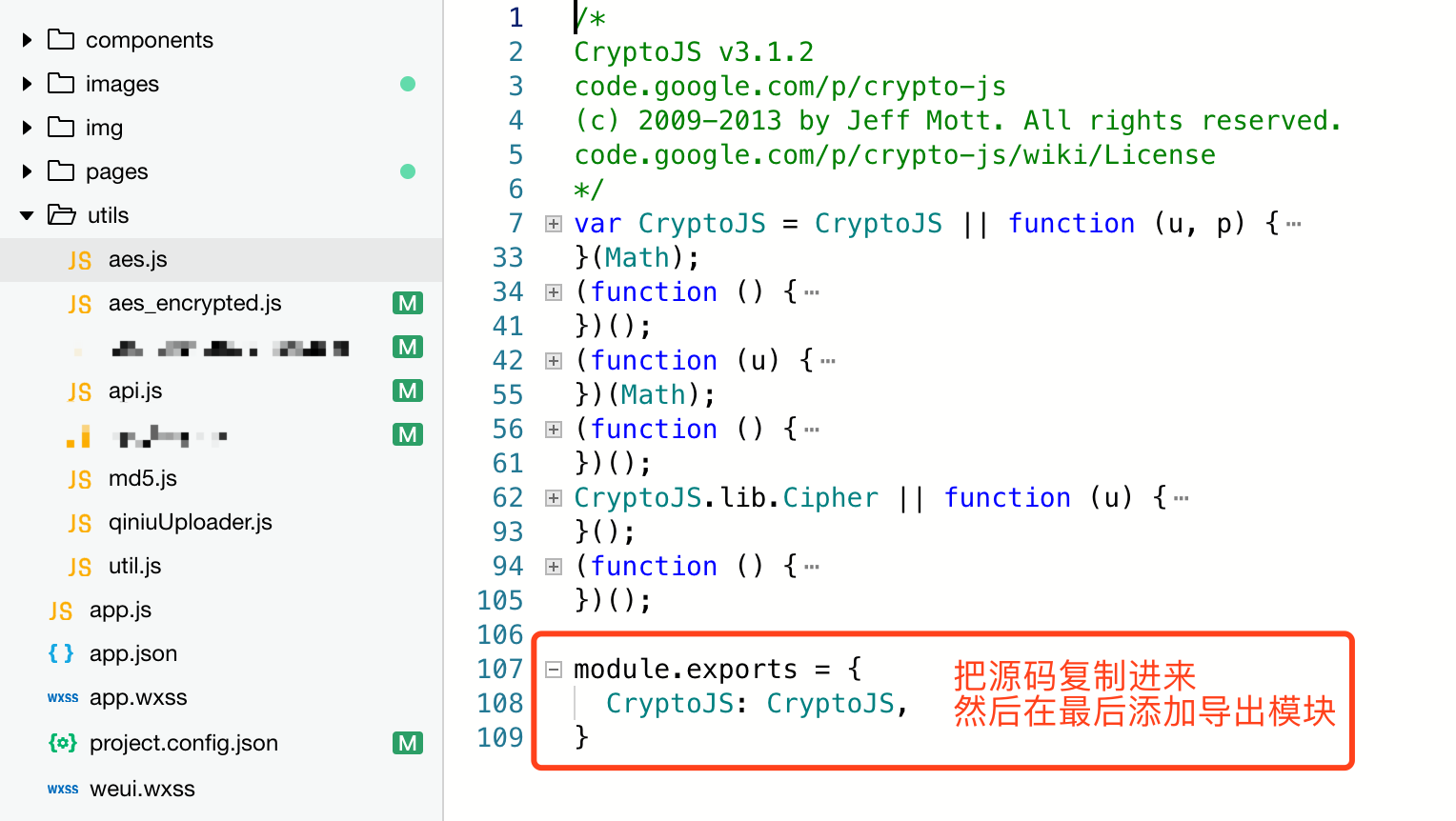
1.小程序没法引入所以需要把源码弄到小程序里面然后修改

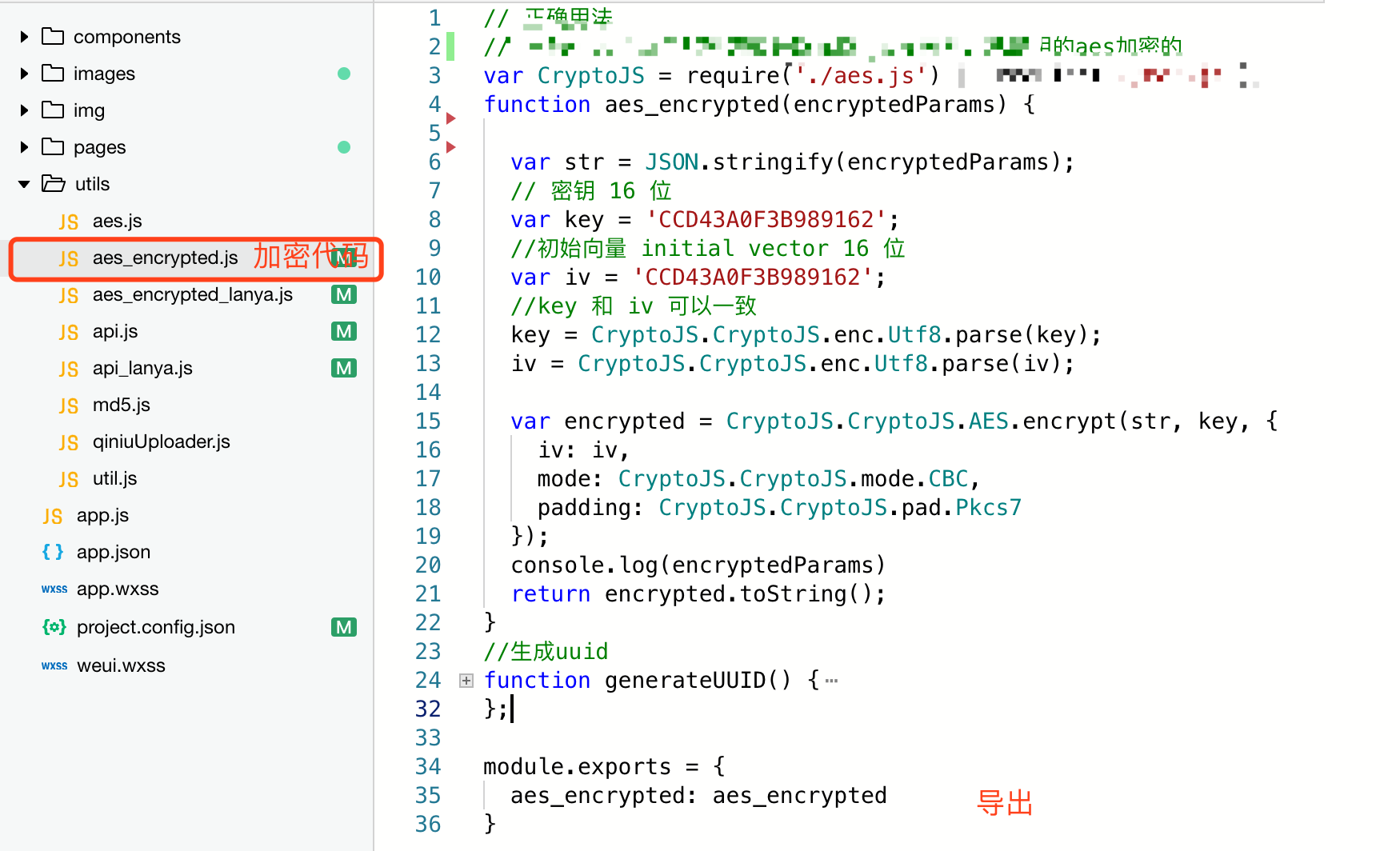
2.在加密的代码里面引入aes.js 注意使用的时候需要 CryptoJS.CryptoJS.***

3. 调用接口的时候,在需要的地方引入加密模块并使用: