jquery写得多了,原生js大API就容易忘。如果你也是这样,一起来回顾一下HTML5的类jquery选择器querySelector和querySelectorAll吧,querySelectorAll这个API有两个需要注意的点,见下文。
先看看querySelector,语法:
dom.querySelector(selectors)
dom即任意dom元素,selectors是一个css选择器字符串,什么是css选择器字符串?什么类选择器、ID选择器、元素选择器都是css选择器字符串
querySelector返回dom的子元素中第一个符合selectors选择器字符串的元素,无匹配项则返回null
example:
<div id="contani">
<div>
Tencent
</div>
<div>
Alibaba
</div>
</div>
<script>
console.log( document.querySelector('#contani div') )
</script>
结果输出的是<div>Tencent</div>这个div

querySelectorAll,语法:
dom.querySelectorAll(selectors)
和上面一样,不同的是它返回的是匹配的所有元素列表,是一个nodeList集合,而且是non-live的
example:(html结构还是和上面一样)
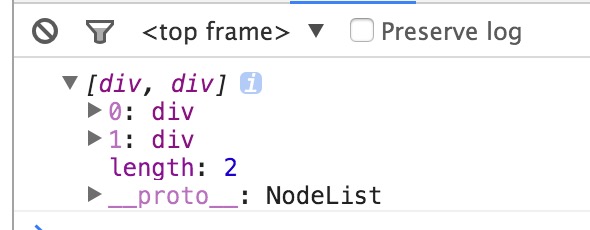
console.log( document.querySelectorAll('#contani div') )
结果当然是返回了两个子div

什么叫non-live?理解为不会实时更新就好了,querySelectorAll匹配的元素有变化时,它的结果也不会实时更新,这是要注意的第一点
example:
<div id="contani">
<div class="child">
Tencent
</div>
<div class="child">
Alibaba
</div>
</div>
<script>
var m = document.querySelectorAll('.child');
var n = document.getElementsByClassName('child');
console.log( 'querySelectorAll: ' + m.length )
console.log( 'getElementsByTagName: ' + n.length )
var newDiv = document.createElement('div');
newDiv.className = 'child';
contani.appendChild(newDiv);
console.log('---------append child---------')
console.log( 'querySelectorAll: ' + m.length )
console.log( 'getElementsByTagName: ' + n.length )
</script>
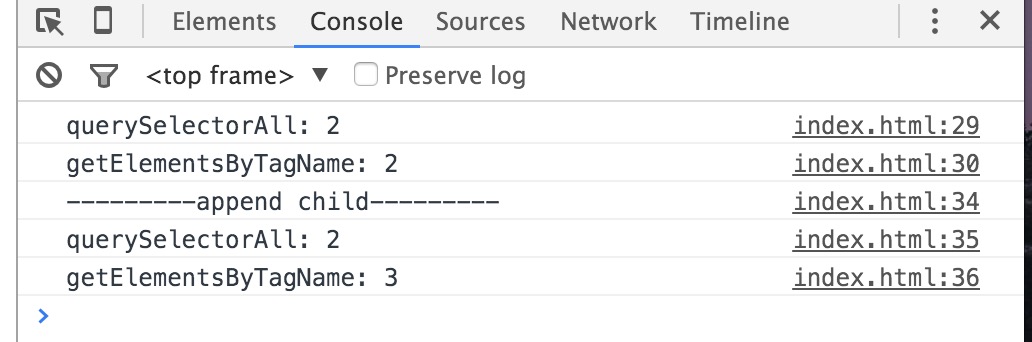
输出:

事实证明,js动态创建了一个class为child的div插入到contani容器中,querySelectorAll的结果集并未实时更新,而getElementsByTagName的结果集是live实时更新的。
关于querySelectorAll另外要注意的一点是:当且仅当querySelectorAll的选择器字符串是‘div div’时(如:dom.querySelectorAll(‘div div’)),它匹配的元素包括了dom,也就是说如果该dom元素和它的子元素构成了div div这种父子结构时,也会被匹配到。
example:
<div class="contani">
<div class="contani">
Qihoo
<div>Safe</div>
</div>
<div class="child">
Tencent
<div>QQ</div>
</div>
<div class="child">
Alibaba
<div>Alipay</div>
</div>
</div>
<div class="child">
Baidu
<div>Family tong</div>
</div>
<script>
console.log( document.querySelectorAll('.contani div div').length )
console.log( document.querySelector('.contani').querySelectorAll('div div').length )
console.log( document.querySelectorAll('div div').length )
</script>
console.log( document.querySelectorAll('.contani div div').length )
console.log( document.querySelector('.contani').querySelectorAll('div div').length )
这两种匹配结果看似一样,实际上是不是一样的呢?结合上文所讲,自己先想想结果是多少,然后再戳这里查看结果验证自己是否理解了本文所讲的内容吧
作者:古德God
出处:http://www.cnblogs.com/wangmeijian
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,请点击右下角的 [推荐],谢谢!