转自:http://www.cnblogs.com/hooyes/archive/2008/05/16/1199553.html
Asp.net 2.0 Treeview 动态填充,并实现无限级树,
数据库表关键字段:
表: table1
 type_id type_name per_type_id
type_id type_name per_type_id
 0 根目录 -1
0 根目录 -1
 1 子目录 0
1 子目录 0
 2 子目录2 0
2 子目录2 0
 3 子子目录 2
3 子子目录 2

 .
.
 9 根目录二 -1
9 根目录二 -1

C#代码
 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Collections;
using System.Collections;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using System.Data.SqlClient;
using System.Data.SqlClient;



 public partial class tree : System.Web.UI.Page
public partial class tree : System.Web.UI.Page
 {
{

 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{

 TreeView1.Nodes.Clear();
TreeView1.Nodes.Clear();

 DataTable dt = tree_table();
DataTable dt = tree_table();
 DataView dv = new DataView(dt);
DataView dv = new DataView(dt);
 dv.RowFilter = "type_id = 0";
dv.RowFilter = "type_id = 0";

 foreach (DataRowView drv in dv)
foreach (DataRowView drv in dv)
 {
{
 TreeNode node = new TreeNode();
TreeNode node = new TreeNode();
 node.Text = drv["type_name"].ToString();
node.Text = drv["type_name"].ToString();
 node.Value = drv["type_id"].ToString();
node.Value = drv["type_id"].ToString();
 node.NavigateUrl = "?s=" + drv["type_id"].ToString();
node.NavigateUrl = "?s=" + drv["type_id"].ToString();
 TreeView1.Nodes.Add(node);
TreeView1.Nodes.Add(node);
 AddChildNode(dt, node);
AddChildNode(dt, node);
 }
}


 }
}

 private DataTable tree_table()
private DataTable tree_table()
 {
{

 //hooyesDataLink 为配置中数据连接字符串键名
//hooyesDataLink 为配置中数据连接字符串键名
 SqlConnection con = new SqlConnection(ConfigurationManager.AppSettings["hooyesDataLink"]);
SqlConnection con = new SqlConnection(ConfigurationManager.AppSettings["hooyesDataLink"]);
 SqlDataAdapter sda = new SqlDataAdapter("select * from table1", con);
SqlDataAdapter sda = new SqlDataAdapter("select * from table1", con);
 DataTable dt = new DataTable();
DataTable dt = new DataTable();
 sda.Fill(dt);
sda.Fill(dt);
 return dt;
return dt;
 }
}

 #region 递归以实现无限级树
#region 递归以实现无限级树
 private void AddChildNode(DataTable dt, TreeNode node)
private void AddChildNode(DataTable dt, TreeNode node)
 {
{
 DataView dv = new DataView(dt);//建立dt的表视图
DataView dv = new DataView(dt);//建立dt的表视图
 dv.RowFilter = "per_type_id = '" + node.Value + "'"; //过滤
dv.RowFilter = "per_type_id = '" + node.Value + "'"; //过滤
 foreach (DataRowView drv1 in dv)
foreach (DataRowView drv1 in dv)
 {
{
 TreeNode ChildNode = new TreeNode();
TreeNode ChildNode = new TreeNode();
 ChildNode.Text = drv1["type_name"].ToString();
ChildNode.Text = drv1["type_name"].ToString();
 ChildNode.Value = drv1["type_id"].ToString();
ChildNode.Value = drv1["type_id"].ToString();
 ChildNode.NavigateUrl = "?s=" + drv1["type_id"].ToString();
ChildNode.NavigateUrl = "?s=" + drv1["type_id"].ToString();
 ChildNode.Expanded = true;//展开属性为FALSE
ChildNode.Expanded = true;//展开属性为FALSE

 node.ChildNodes.Add(ChildNode);
node.ChildNodes.Add(ChildNode);


 AddChildNode(dt, ChildNode);
AddChildNode(dt, ChildNode);
 }
}
 }
}
 #endregion
#endregion


 }
}

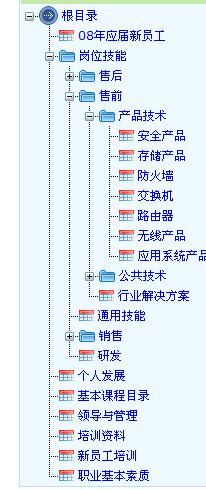
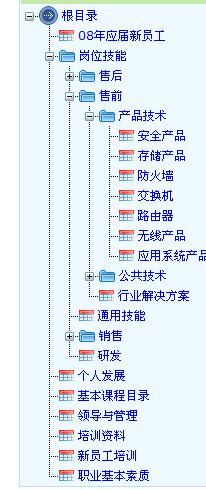
效果:

数据库表关键字段:
表: table1
 type_id type_name per_type_id
type_id type_name per_type_id 0 根目录 -1
0 根目录 -1 1 子目录 0
1 子目录 0 2 子目录2 0
2 子目录2 0 3 子子目录 2
3 子子目录 2
 .
. 9 根目录二 -1
9 根目录二 -1
C#代码
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Data.SqlClient;
using System.Data.SqlClient;


 public partial class tree : System.Web.UI.Page
public partial class tree : System.Web.UI.Page {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 TreeView1.Nodes.Clear();
TreeView1.Nodes.Clear();
 DataTable dt = tree_table();
DataTable dt = tree_table();  DataView dv = new DataView(dt);
DataView dv = new DataView(dt); dv.RowFilter = "type_id = 0";
dv.RowFilter = "type_id = 0";
 foreach (DataRowView drv in dv)
foreach (DataRowView drv in dv) {
{ TreeNode node = new TreeNode();
TreeNode node = new TreeNode(); node.Text = drv["type_name"].ToString();
node.Text = drv["type_name"].ToString(); node.Value = drv["type_id"].ToString();
node.Value = drv["type_id"].ToString(); node.NavigateUrl = "?s=" + drv["type_id"].ToString();
node.NavigateUrl = "?s=" + drv["type_id"].ToString(); TreeView1.Nodes.Add(node);
TreeView1.Nodes.Add(node); AddChildNode(dt, node);
AddChildNode(dt, node); }
}

 }
}
 private DataTable tree_table()
private DataTable tree_table() {
{
 //hooyesDataLink 为配置中数据连接字符串键名
//hooyesDataLink 为配置中数据连接字符串键名 SqlConnection con = new SqlConnection(ConfigurationManager.AppSettings["hooyesDataLink"]);
SqlConnection con = new SqlConnection(ConfigurationManager.AppSettings["hooyesDataLink"]); SqlDataAdapter sda = new SqlDataAdapter("select * from table1", con);
SqlDataAdapter sda = new SqlDataAdapter("select * from table1", con); DataTable dt = new DataTable();
DataTable dt = new DataTable(); sda.Fill(dt);
sda.Fill(dt); return dt;
return dt; }
}
 #region 递归以实现无限级树
#region 递归以实现无限级树  private void AddChildNode(DataTable dt, TreeNode node)
private void AddChildNode(DataTable dt, TreeNode node) {
{ DataView dv = new DataView(dt);//建立dt的表视图
DataView dv = new DataView(dt);//建立dt的表视图 dv.RowFilter = "per_type_id = '" + node.Value + "'"; //过滤
dv.RowFilter = "per_type_id = '" + node.Value + "'"; //过滤 foreach (DataRowView drv1 in dv)
foreach (DataRowView drv1 in dv) {
{ TreeNode ChildNode = new TreeNode();
TreeNode ChildNode = new TreeNode();  ChildNode.Text = drv1["type_name"].ToString();
ChildNode.Text = drv1["type_name"].ToString(); ChildNode.Value = drv1["type_id"].ToString();
ChildNode.Value = drv1["type_id"].ToString(); ChildNode.NavigateUrl = "?s=" + drv1["type_id"].ToString();
ChildNode.NavigateUrl = "?s=" + drv1["type_id"].ToString(); ChildNode.Expanded = true;//展开属性为FALSE
ChildNode.Expanded = true;//展开属性为FALSE
 node.ChildNodes.Add(ChildNode);
node.ChildNodes.Add(ChildNode);

 AddChildNode(dt, ChildNode);
AddChildNode(dt, ChildNode); }
} }
} #endregion
#endregion

 }
}
效果: