转自:http://www.cnblogs.com/martin1009/archive/2012/06/01/2531136.html
视图控制器在iOS编程中占据非常重要的位置,因此我们一定要掌握。
1.作用:
•创建和管理视图。
•管理视图上显示的数据。
•设备方向变化,调整视图大小以适应屏幕。
•负责视图和模型之间的数据及请示的传递。
2. 视图控制器剖析
视图控制器有一个导航项,一个工具栏子项集以及一个tabbarItem项与其关联。
3. 主要属性
• view:控制器管理的根视图
• title: 控制器导航栏的标题
• wantsFullScreenLayout: 是否需要全屏显示
• interfaceOrientation: 界面方向
• navigationItem:导航子项
• editing: 是否处理编辑状态
• hidesBottomBarWhenPushed: 入栈时隐藏底部栏
• toolbarItems: 工具栏子项集
• tabBarItem: 标签栏子项
• editButtonItem:返回一个编辑按钮
• parentViewController :交视图控制器
• searchDisplayController :搜索显示控制器
• splitViewController :分割视图控制器
• modalViewController :模式控制器
• navigationController :导航控制器
• tabBarController :标签控制器
4. 主要方法
• – loadView:不要主动调用该方法,当访问控制器view的时候,就会调用该方法。如果要自己创建view,则需要重写该方法。
• – viewDidLoad:当加载控制器的视图到内存时,该方法被调用。
• – viewWillAppear:
• – viewDidAppear:
• – viewWillDisappear:
• – viewDidDisappear:
• – shouldAutorotateToInterfaceOrientation:是否支持指定的界面方向。
• –willAnimateRotationToInterfaceOrientation: duration:将要使用动画过渡到某个界面方向。
• – didReceiveMemoryWarning:接收到内存警告信息。
• – presentModalViewController:animated:显示模式控制器
• – dismissModalViewControllerAnimated:隐藏模式控制器
• – setToolbarItems:animated:设置工具栏子项
• – setEditing:animated:设置编辑状态
5. 设计模式
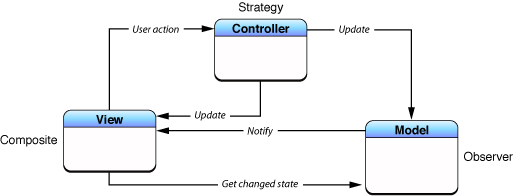
传统的mvc设计模式

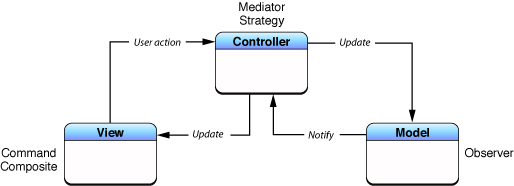
iOS mvc设计模式

主要区别在于view和model之间的数据交换都要通过控制器来协调,view和model之间不直接进行数据交换。
6. 控制器加载视图过程

当调用视图控制器的view属性时,视图控制器会先调用loadView方法加载视图,因此,可以在loadView方法中创建所有的视图,这是比较好的编程惯例。接着会调用视图的viewLoad->viewWillAppear->viewDidAppear.
6. 控制器视图消失过程
消失过程比较简单,不作说明。
7. 事件处理

如图所示,一般情况下,当一个视图不响应用户事件时,它会将事件传递给它的父视图。但是,当视图被视图控制器管理时,它会将事件首先传递给视图控制器。如果视图控制器也不处理该事件,则视图控制器会将数据传递给视图控制器视图的超类,一般是UIWindow.