上篇有朋友提及到如果nginx做集群后应该还会有下一篇文章主讲session控制,一般来说就是登陆;本篇分享的内容不是关于分布式session内容,而是netcore自带的授权Authorize,Authorize粗略的用法,希望能对大家有好的帮助;
- web网站session和cookie关系
- 在NetCore中使用Authorize登陆
web网站session和cookie关系
要说session和cookie关系,恐怕有很多文章都有说过,这里我只阐述下自己的理解,尽可能的做到通俗易懂;对于session往往存储于服务端,登陆的话session一般会存储登陆用户的基本信息,还有个会话唯一sessionId(以下简称:token),这个token会分配到每个用户头上,服务端根据用户请求的token来识别服务端存储的登陆信息,以此达到登陆的目的;
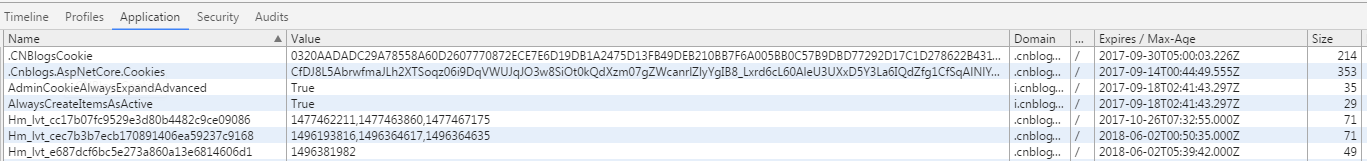
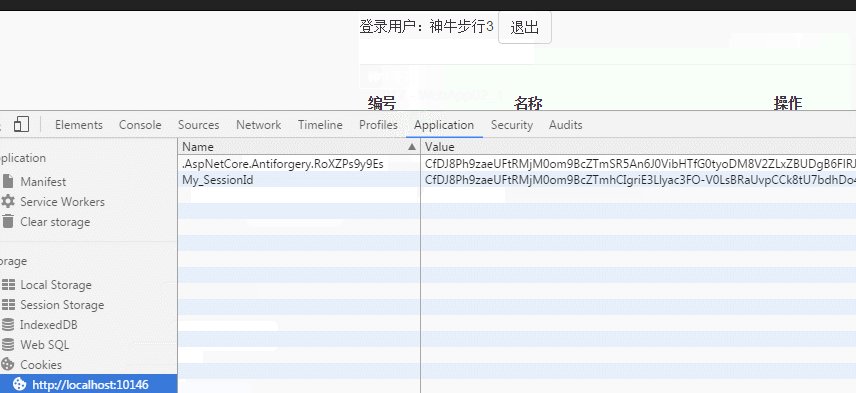
客户端要传递这个同样的token,必须要存储起来,这就要用到咋们说的cookie,客户端用cookie来存储token,cookie拥有过期时间特性能够很好的做到登录失效的效果(尽管session也有),往往在分布式的时候cookie和session的失效时间都会设置,只要某一个时间过期了将视为需要重新登录或者需要重新设置cookie;下面将截图在谷歌浏览器下某个网站的cookie存储图:

能够看出cookie存储就是key-value的方式,唯一的名字+value;
在.NetCore中使用Authorize登陆
对于Authorize经常使用mvc的朋友肯定不陌生,在core中使用Authorize登录首先需要在Starup.cs的ConfigureServices方法中配置下,这里我直接给出粗略的配置吧(满足登录):
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddMvc(); 4 5 //配置authorrize 6 services.AddAuthentication(b => 7 { 8 b.DefaultAuthenticateScheme = CookieAuthenticationDefaults.AuthenticationScheme; 9 b.DefaultChallengeScheme = CookieAuthenticationDefaults.AuthenticationScheme; 10 b.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme; 11 }). 12 AddCookie(b => 13 { 14 //登陆地址 15 b.LoginPath = "/login"; 16 //sid 17 b.Cookie.Name = "My_SessionId"; 18 // b.Cookie.Domain = "shenniu.core.com"; 19 b.Cookie.Path = "/"; 20 b.Cookie.HttpOnly = true; 21 b.Cookie.Expiration = new TimeSpan(0, 0, 30); 22 23 b.ExpireTimeSpan = new TimeSpan(0, 0, 30); 24 }); 25 }
下面简单说明下cookie的属性效果:
- b.Cookie.Name:就是cookie的名字,对应第一小节谷歌浏览器截图的Name;
- b.LoginPath:设置登陆失败或者未登录授权的情况下,直接跳转的路径这里,这是/login;
- b.Cookie.Domain:指定cookie对应的域名,这里我没域名和没设置本地host所以屏蔽,屏蔽的或默认localhost;
- b.Cookie.HttpOnly:设置cookie只读情况;
- b.Cookie.Expiration:cookie过期时间;
好了咋们设置完后,需要在login页面设置这样的逻辑和代码;首先是get路由,她会做两件事情:验证是否已授权登陆过和未登录显示登录试图界面:
public IActionResult OnGet() { //登录授权直接跳转index界面 if (HttpContext.User.Identity.IsAuthenticated) { return RedirectToPage("Index"); } return Page(); }
这里利用Identity.IsAuthenticated来校验登录状态,登录了直接重定向到主页面Index这没什么说的;如果没登录,需要用户登陆下,然后在做授权,以下是用户post提交的登录请求处理:
/// <summary> /// 登录 /// </summary> /// <returns></returns> public async Task<IActionResult> OnPost() { if (ModelState.IsValid) { //登陆授权 var claims = new List<Claim>(); claims.Add(new Claim(ClaimTypes.Name, this.LoginUser.UserName)); var indentity = new ClaimsIdentity(claims, "denglu"); var principal = new ClaimsPrincipal(indentity); await HttpContext.SignInAsync( CookieAuthenticationDefaults.AuthenticationScheme, principal); //验证是否授权成功 if (principal.Identity.IsAuthenticated) { return RedirectToPage("Index"); } } return Page(); }
主要通过HttpContext.SignInAsync()来设置授权,Claim设置一些账号等信息;这里我用的是2.0出的Razor模板,也为了更好的学习razor的请求和绑定数据方式,因此这里给出具体的cshtml代码布局代码:
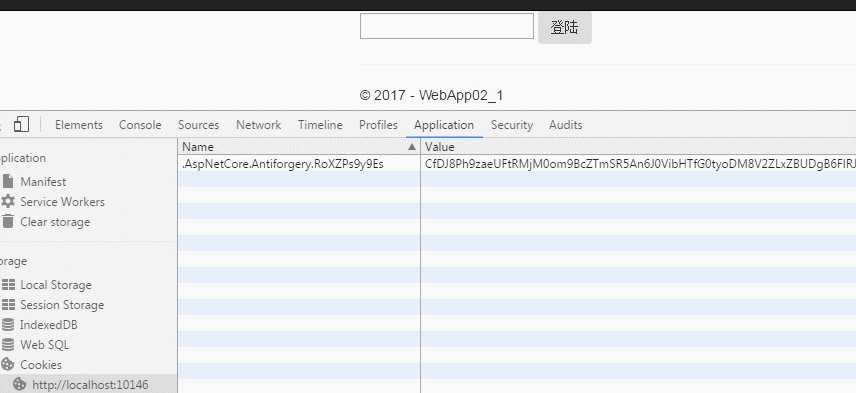
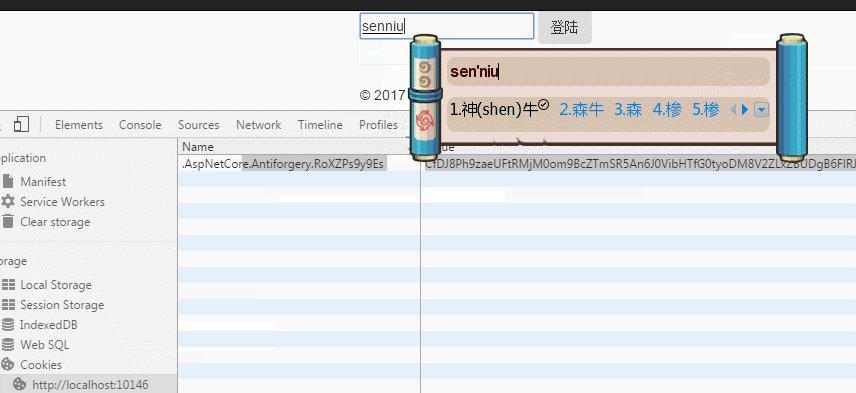
@page @model LoginModel @{ } <form method="post"> <input type="text" name="LoginUser.UserName" /> <button type="submit" class="btn">登陆</button> </form>
需要注意的是输入框的那么这样写的 name="LoginUser.UserName" ,对应的cs后台代码必须要这样设置实体:
[BindProperty] public MoLoginUser LoginUser { get; set; }
需要设置 [BindProperty] 标记,不然没有初始化LoginUser对象会有问题的(本章也不打算讲解更多的razor模板提交的方式,等以后有需要在说吧);
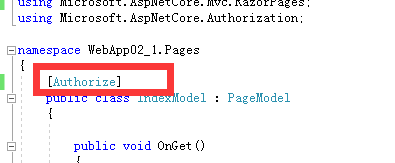
回来说authorize,通过上面配置和登录的设置,我们还需要通过 [Authorize] 标记哪些界面或者操作需要授权登陆才能执行,比如我这里的Index界面需要登录后才能显示内容,所以只需要在class上添加标记 [Authorize] 就行了:

有了登陆,咋们还需要退出,直接给出退出的具体代码:
/// <summary> /// 退出 /// </summary> /// <returns></returns> public async Task<IActionResult> OnGetLoginOutAsync() { if (HttpContext.User.Identity.IsAuthenticated) { await HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme); } return RedirectToPage("Login"); }
实际也仅仅只需要 HttpContext.SignOutAsync 就完成了注销,这就是Authorize提供的便利;由于这里还是razor模板,因此在多get提交注销的时候,如果您自定义了非OnGet或OnGetAsnyc方法名外的get函数,如: public async Task<IActionResult> OnGetLoginOutAsync() ,那么需要指定get的handler请求参数:hanlder=LoginOut,举个退出按钮的例子,这里的href指定的请求格式如: /login?handler=loginout ,这样才能请求的login界面的退出 OnGetLoginOutAsync 方法,好吧下面看下效果图:

如果本文对您有好的帮助,不妨点个赞支持下,谢谢!!!