1、打开ps,新建一个1500*1500px的空白文档,分辨率为72,背景选择白色,如图:

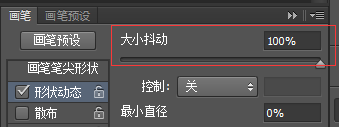
2、选择画笔工具,按F5调出画笔预设面板,设置参数。
画笔笔尖形状:选择27号画笔,找不到可以复位一下画笔;大小设置30像素,间距设置为21%,如下图:

形状动态:大小抖动设置为100%,设置如下图:

双重画笔:选择45号画笔,设置如下图:

传递:其它版本也叫其它动态,不透明度抖动设置18%,流量抖动设置3%,设置如下图:

设置好以上后勾选下面的“平滑”选项。
3、把前景色设置为黑色,画笔大小设置为150像素,不透明度设置为10%,流量100%,如下图:

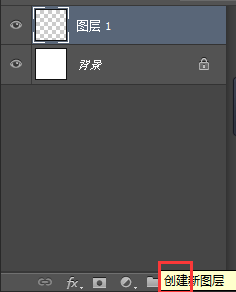
4、新建一个空白图层,如下图:

5、先从右侧开始直线涂抹,右侧为起始部分,比较浓厚,左侧都是细笔画。
6、一条一条慢慢涂抹,控制好总体高度。如果没有把握一次画好,可以新建图层慢慢画。
7、底部的为透明层,不透明度设置较低,有层次感,涂一层淡淡的效果,左侧部分先不要急着涂。
8、现在开始加重颜色,把画笔不透明度设置为30%。
9、控制好画笔大小,把右侧主体涂黑一点。
10、现在来涂抹左侧部分,把画笔设置为60像素左右。
11、开始绘制左侧的细节,一条一条画,可以调节画笔的大小。
12、左侧部分暂时不需要画得太细,后面还会细化。
13、现在把整体涂暗一点,可以调整画笔的大小和不透明度。
14、边缘部分可以保留一些透明度区域,中间部分都涂黑,如下图。
15、现在来增加一些中间的缺口;把画笔大小设置为30像素,前景色设置为白色,画笔不透明度设置为50%。
16、在想要增加缺口的部分涂抹,增加白色划痕。
17、右侧和左侧都需要增加划痕,可以调节画笔的大小,自己慢慢细化。
18、大致画好后,我们再来处理一下边缘;选择涂抹工具,强度设置为20%。
19、把一些散乱的边缘稍微涂抹一下。
20、大致处理好的效果如下图。

21、把画布缩小,按Ctrl + A 全选,按Ctrl + X 剪切;再按Ctrl + V 粘贴,确保墨迹部分在画布的中间区域。
22、选择菜单:滤镜 ——> 扭曲 ——> 极坐标——平面坐标到极坐标,如果墨迹不在中间位置,出来的圆弧就不是很圆。
最终效果:

如果效果不是很满意,可以后退一步,继续修改,快捷键Ctrl+Alt+Z但是这个也是打开扣扣窗口的快捷键,所以要用快捷键就必须关掉扣扣,不然就编辑——>后退也可以。
加其它效果:
