在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢?
□ 在web.config中配置
1: <configuration>
2: <configSections>
3: ...
4: <section name="backload" type="Backload.Configuration.BackloadSection, Backload, Version=1.9.3.1, Culture=neutral, PublicKeyToken=02eaf42ab375d363" requirePermission="false" />
5: </configSections>
6:
7: <backload xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:name="urn:fileupload-schema" xsi:noNamespaceSchemaLocation="Web.FileUpload.xsd">
8: <fileSystem filesRoot="~/Uploads" />
9: </backload>
10:
11: </configuration>
Version可以通过右键程序集属性中查到。
PublicKeyToken可以通过反编译器,比如Reflector查到。
□ 注销BackloadDemoController的Index方法
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class BackloadDemoController : Controller
6: {
7: // GET: /BackupDemo/
8: //public ActionResult Index()
9: //{
10: // return View();
11: //}
12: }
13: }
14:
□ 让BaseController继承BackloadDemoController,并注销Index方法
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class BaseController : BackloadDemoController
6: {
7: //public ActionResult Index()
8: //{
9: // return View();
10: //}
11: }
12: }
□ 让HomeController继承BaseController
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class HomeController : BaseController
6: {
7: public ActionResult Index()
8: {
9: return View();
10: }
11: }
12: }
13:
□ _Layout.cshtml视图
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8" />
5: <meta name="viewport" content="width=device-width" />
6: <title>@ViewBag.Title</title>
7: @Styles.Render("~/Content/css")
8: @Styles.Render("~/Content/themes/base/css")
9: @Styles.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/css")
10: @Scripts.Render("~/bundles/modernizr")
11:
12: </head>
13: <body>
14: @RenderBody()
15:
16: @Scripts.Render("~/bundles/jquery")
17: @Scripts.Render("~/bundles/jqueryui")
18: @Scripts.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/js")
19: @RenderSection("scripts", required: false)
20: </body>
21: </html>
22:
□ Home/Index.cshtml视图
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>
<!-- The file upload form used as target for the file upload widget -->
<form id="fileupload" action="/Backload/UploadHandler" method="POST" enctype="multipart/form-data">
<!-- Redirect browsers with JavaScript disabled to the origin page -->
<noscript><input type="hidden" name="redirect" value="/"></noscript>
<!-- The fileupload-buttonbar contains buttons to add/delete files and start/cancel the upload -->
<div class="row fileupload-buttonbar">
<div class="span7">
<!-- The fileinput-button span is used to style the file input field as button -->
<span class="btn btn-success fileinput-button">
<i class="icon-plus icon-white"></i>
<span>添加文件...</span>
<input type="file" name="files[]" multiple>
</span>
<button type="submit" class="btn btn-primary start">
<i class="icon-upload icon-white"></i>
<span>开始上传</span>
</button>
<button type="reset" class="btn btn-warning cancel">
<i class="icon-ban-circle icon-white"></i>
<span>取消上传</span>
</button>
<button type="button" class="btn btn-danger delete">
<i class="icon-trash icon-white"></i>
<span>删除</span>
</button>
<input type="checkbox" class="toggle">
<!-- The loading indicator is shown during file processing -->
<span class="fileupload-loading"></span>
</div>
<!-- The global progress information -->
<div class="span5 fileupload-progress fade">
<!-- The global progress bar -->
<div class="progress progress-success progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100">
<div class="bar" style="0%;"></div>
</div>
<!-- The extended global progress information -->
<div class="progress-extended"> </div>
</div>
</div>
<!-- The table listing the files available for upload/download -->
<table role="presentation" class="table table-striped"><tbody class="files" data-toggle="modal-gallery" data-target="#modal-gallery"></tbody></table>
</form>
<!-- The template to display files available for upload -->
<script id="template-upload" type="text/x-tmpl">
{% for (var i=0, file; file=o.files[i]; i++) { %}
<tr class="template-upload fade">
<td>
<span class="preview"></span>
</td>
<td>
<p class="name">{%=file.name%}</p>
{% if (file.error) { %}
<div><span class="label label-important">Error</span> {%=file.error%}</div>
{% } %}
</td>
<td>
<p class="size">{%=o.formatFileSize(file.size)%}</p>
{% if (!o.files.error) { %}
<div class="progress progress-success progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"><div class="bar" style="0%;"></div></div>
{% } %}
</td>
<td>
{% if (!o.files.error && !i && !o.options.autoUpload) { %}
<button class="btn btn-primary start">
<i class="icon-upload icon-white"></i>
<span>Start</span>
</button>
{% } %}
{% if (!i) { %}
<button class="btn btn-warning cancel">
<i class="icon-ban-circle icon-white"></i>
<span>Cancel</span>
</button>
{% } %}
</td>
</tr>
{% } %}
</script>
<!-- The template to display files available for download -->
<script id="template-download" type="text/x-tmpl">
{% for (var i=0, file; file=o.files[i]; i++) { %}
<tr class="template-download fade">
<td>
<span class="preview">
{% if (file.thumbnail_url) { %}
<a href="{%=file.url%}" title="{%=file.name%}" data-gallery="gallery" download="{%=file.name%}"><img src="{%=file.thumbnail_url%}"></a>
{% } %}
</span>
</td>
<td>
<p class="name">
<a href="{%=file.url%}" title="{%=file.name%}" data-gallery="{%=file.thumbnail_url&&'gallery'%}" download="{%=file.name%}">{%=file.name%}</a>
</p>
{% if (file.error) { %}
<div><span class="label label-important">Error</span> {%=file.error%}</div>
{% } %}
</td>
<td>
<span class="size">{%=o.formatFileSize(file.size)%}</span>
</td>
<td>
<button class="btn btn-danger delete" data-type="{%=file.delete_type%}" data-url="{%=file.delete_url%}"{% if (file.delete_with_credentials) { %} data-xhr-fields='{"withCredentials":true}'{% } %}>
<i class="icon-trash icon-white"></i>
<span>Delete</span>
</button>
<input type="checkbox" name="delete" value="1" class="toggle">
</td>
</tr>
{% } %}
</script>
</div>
@section scripts
{
<script src="~/Scripts/FileUpload/backload.demo.js"></script>
}
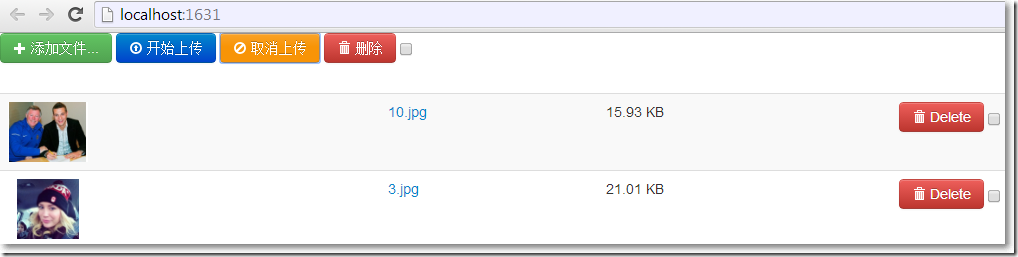
□ 结果:
上传2个文件:
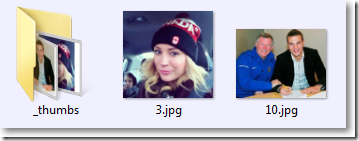
Uploads文件夹有刚上传的2个文件:
□ 如果想让web.config配置文件相对“干净”,可以把与Backload相关的配置放到单独的一个配置文件
web.config中可以这样:
1: <configuration>
2: <configSections>
3: ...
4: <section name="backload" type="Backload.Configuration.BackloadSection, Backload, Version=1.9.3.1, Culture=neutral, PublicKeyToken=02eaf42ab375d363" requirePermission="false" />
5: </configSections>
6:
7: <backload configSource="Web.Backload.config" />
8: </configuration>
根目录下的Web.Backload.config可以这样:
1: <?xml version="1.0"?>
2: <backload storageContext="Filesystem" xsi:noNamespaceSchemaLocation="Web.Backload.xsd" xmlns:name="urn:backload-schema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
3: <fileSystem filesRoot="~/Uploads" />
4: </backload>