1.JavaScript中的表示符合保留关键字:
JavaScript中定义的符号必须以字母,下划线_或美元符$开始,其他字符可以是字母数字,下划线或者美元符。如变量名,函数名等。但是,标识符不能是JavaScript中的保留关键字且不能包含空格。
JavaScript的标识符对大小写敏感
(HTML对大小写是不敏感的,这里很容易弄乱要注意)
下面看几个非法的标识符:
this this是JavaScript中保留关键字
2008_Olympic 不能用数字开头
2008.8 标识符中不能含有点.
One world 标识符中不能含有空格
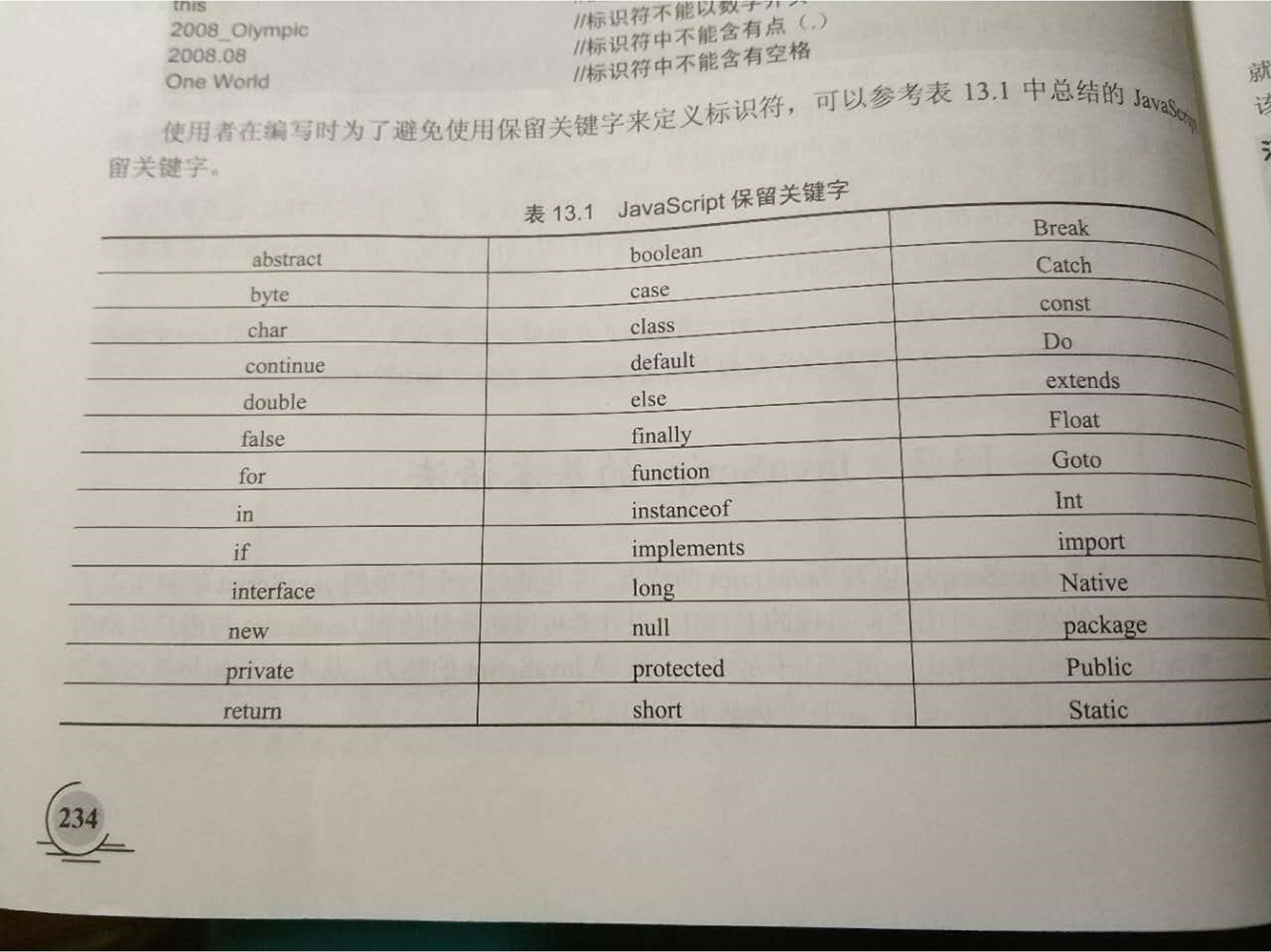
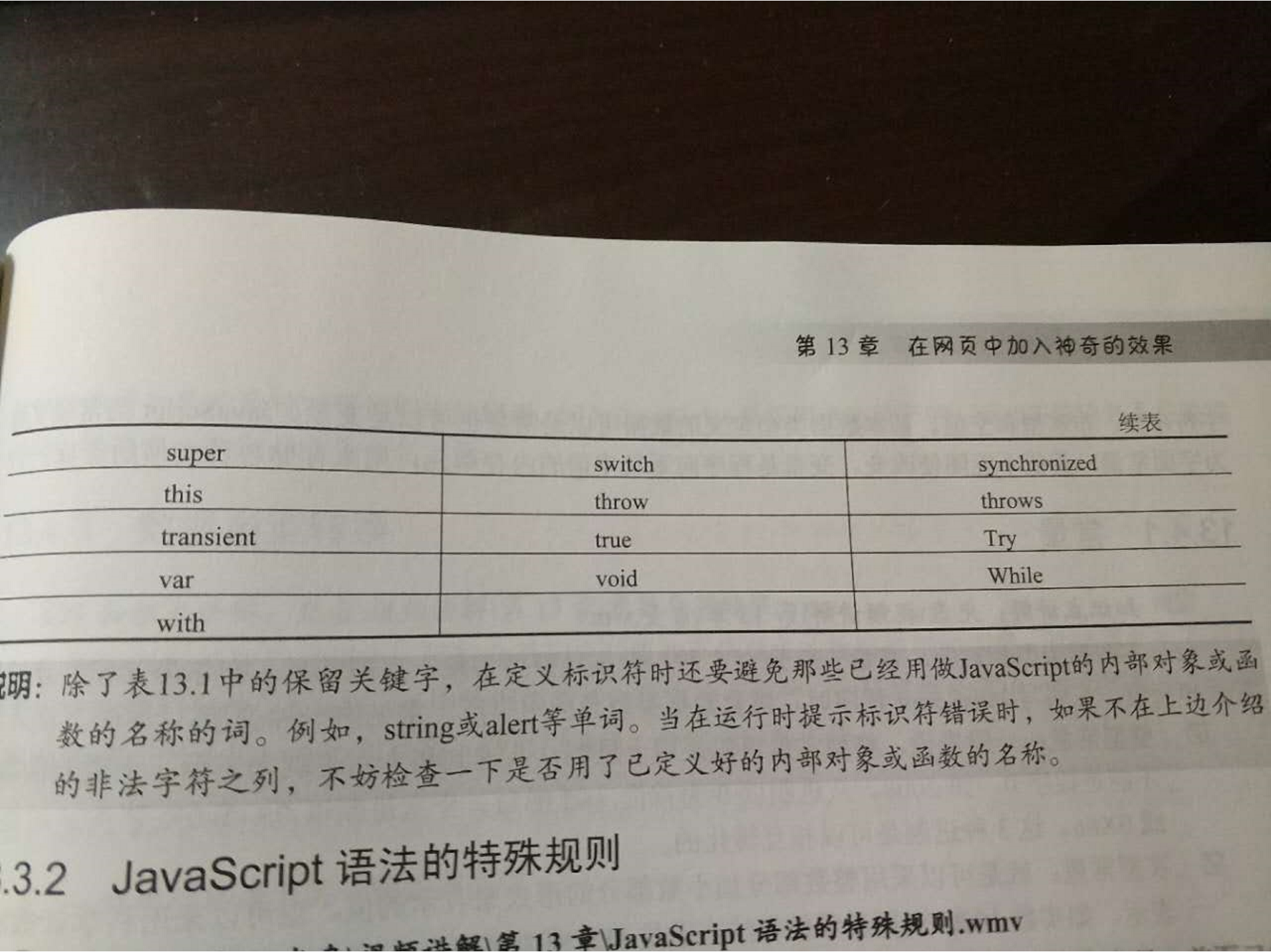
JavaScript的保留关键字:


(除了这里的保留关键字外,在定义标识符时还要避免那些已经用作JavaScript内部对象或者函数的名称的词。例如string或alert等单词。挡在运行时提示标识符错误时,如果不在上边介绍非法字符之列,不妨检查一下是否用了已经定义好的内部对象或者函数的名称。)
2.JavaScript语法的特殊规则:
一般情况下,JavaScript每条执行语句后面都要以英文的分号;来结尾
但是,当JavaScript的代码作为属性值时,最后一句后面的分号可以省略,例如:
action="javascript:checkDay()" //省略了后面的分号
注意,中文的标点符号和英文的标点符号是不一样的。
(在JavaScript中,//表示注释一行代码。注释多行代码用/*开头,*/结尾。 另外,/**/中可以嵌套//,但不可以嵌套/**/,因为第一个/*会和后面的配对)
3.JavaScript的数据类型:
JavaScript数据类型包括基本数据类型和内置数据类型。
基本数据类型一般包括5钟:整型,实型,字符串型,布尔型和空值。 基本数据类型定义的数据可以是常量也可以是变量,JavaScript的常量又称为字面常量。其值不能随便改变。变量是程序向系统申请的内存单位,用来存储各种类型的数据。
常量:
与基本数据类型相对应,常量一般分为5种,分别是整型常量,实型常量,布尔型常量,字符型常量和空值。
整型常量:一般来说整型常量可以采用10进制,八进制和十六进制。十进制的首位不能是0,八进制以0为首位如9351,十六进制以0或0为首位,如0x36,0X36。这三种进制是可以互相转化的。
实型常量:小数,还有科学记数法1000.00表示为1e3或1E3。
布尔型常量:true和false
字符型常量:用单引号''或双引号""引起来的0个或多个字符。
空值:null
(和java一样,作为转移字符来表示一些特殊的字符,如\(斜杠), 等)
变量:
使用关键字var声明变量。
var telephoneNum;
这条语句定义了一个变量,即申请了内存,这些和其他编程语言一样。 JavaScript特殊之处在于可以不事先声明变量而直接使用。浏览器在就是执行到该语句时,会自动产生一个相应类型的变量。例如: school="BUPT";
浏览器在解释执行上面的语句时会自动产生一个字符串型变量。 当然比较好的方法是事先声明变量,这样做的好处是能及时发现代码中的错误。因为JavaScript是采用动态便编译的,而动态编译是不易发现代码中的错误,特别是变量名方面。
4.数据类型转换:
JavaScript中数据类型的转换方法有两种:一个是将整个值从一种类型转换为另一种类型;另一种是从一个值提取另一种类型的值,并完成转化工作。
1.一种类型转换成另一种数据类型:
这种情况有三种方法:String(),Number(),Boolean()方法。
Strng(2008)转化为"2008" Number("2008")转化为2008 Boolean("aaa")转化为true
2.从一个值提取另一种类型的值并完成转化工作:
这种情况也有三种方法:parseInt(),parseFloat(),eval()方法
parseInt("2008Int")——提取字符串中的整数——2008
parseFloat("2008.04asfa")——2008.04
eval()——表示执行用字符串表示的一段JavaScript代码,如nextOlymoic=eval("2008+4");——nextOlymoic=2012
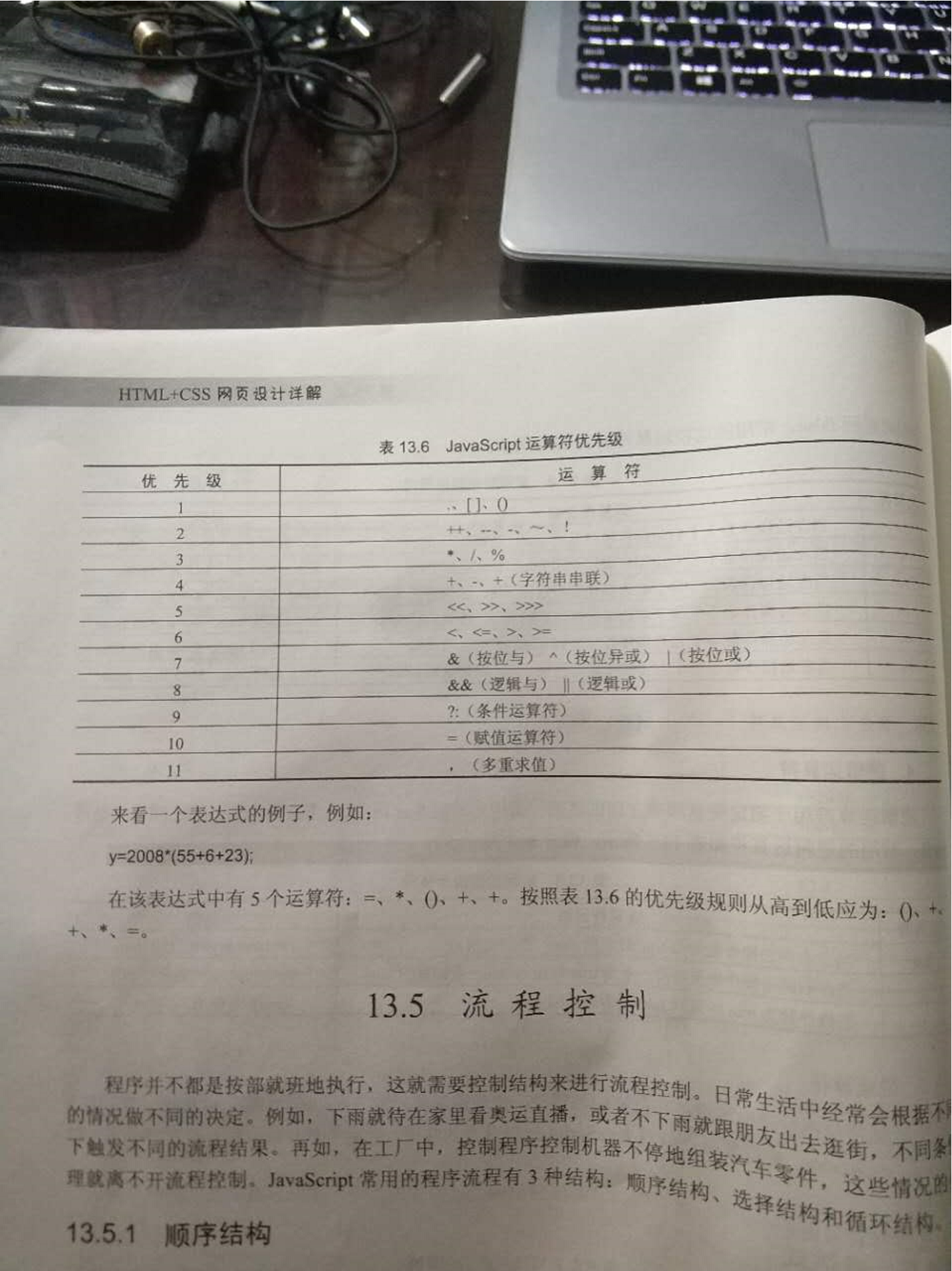
5.运算符:
按功能来分有赋值运算符,算术运算符,比较运算符,逻辑运算符和位运算符。
1.算数运算符:
跟Java一样,当表达式中至少有一个字符串时,+表示多个字符串的连接
2.赋值运算符: = += -= *= /= %=
3.比较运算符:(返回布尔值) > < >= <= == !=
4.逻辑运算符: && || !
5.位运算符: 包括位逻辑运算符 和位移动运算符。
位逻辑运算符有三种,&,|,^ 位移动运算符有三种,>>,<<,>>> 位运算符在JavaScript程序中不太常见,这里不多做介绍。
6.表达式:
没啥特别: