前言
现在的项目开发一般都是基于多模块的,并且分开部署的,在打包的同时将不同的模块发送到不同的服务器再到具体服务器实现容器化部署或者普通运行部署,总的过程来说有点繁琐,但是利用jenkins的流水线(pipeline)加上万能的shell脚本可以大大简化这个过程
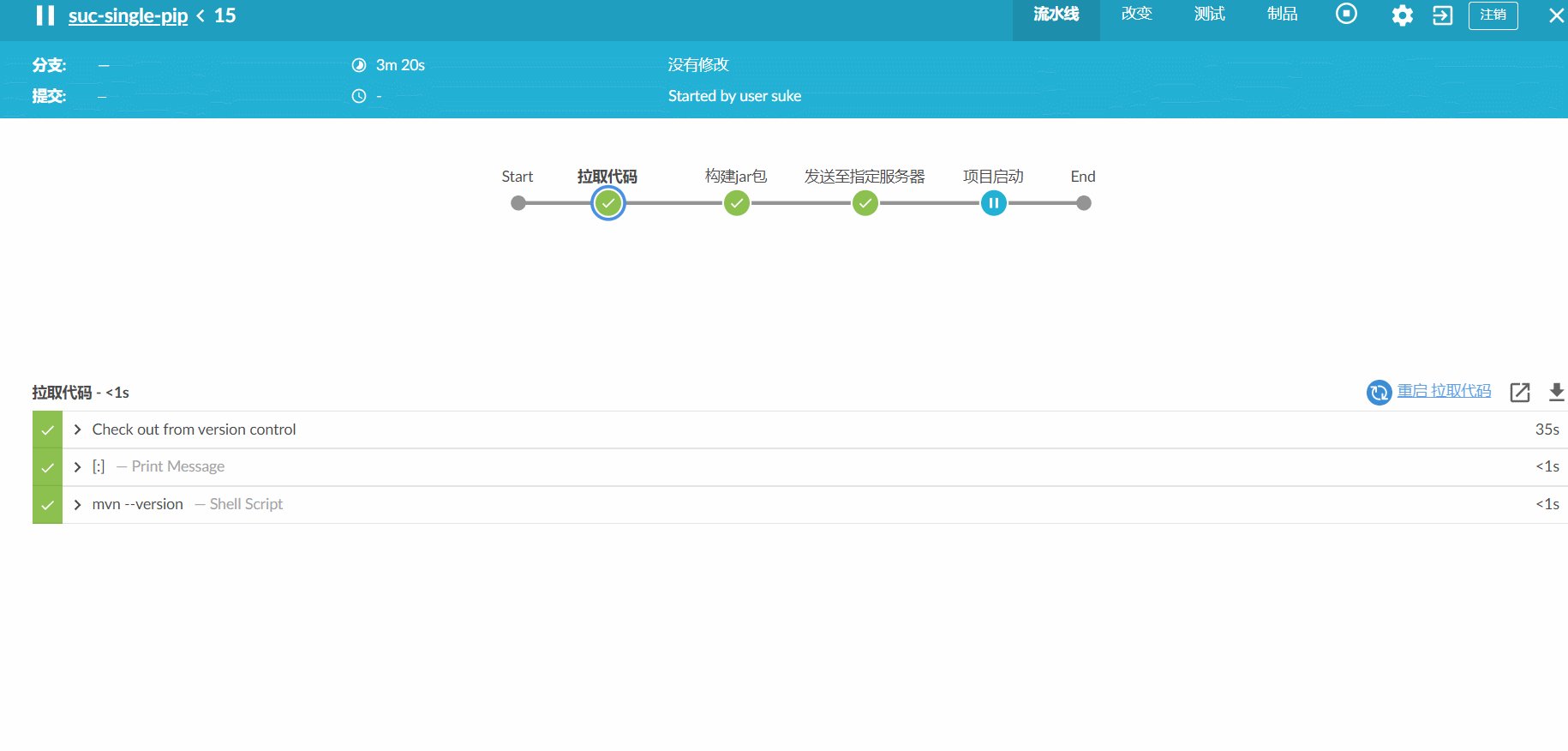
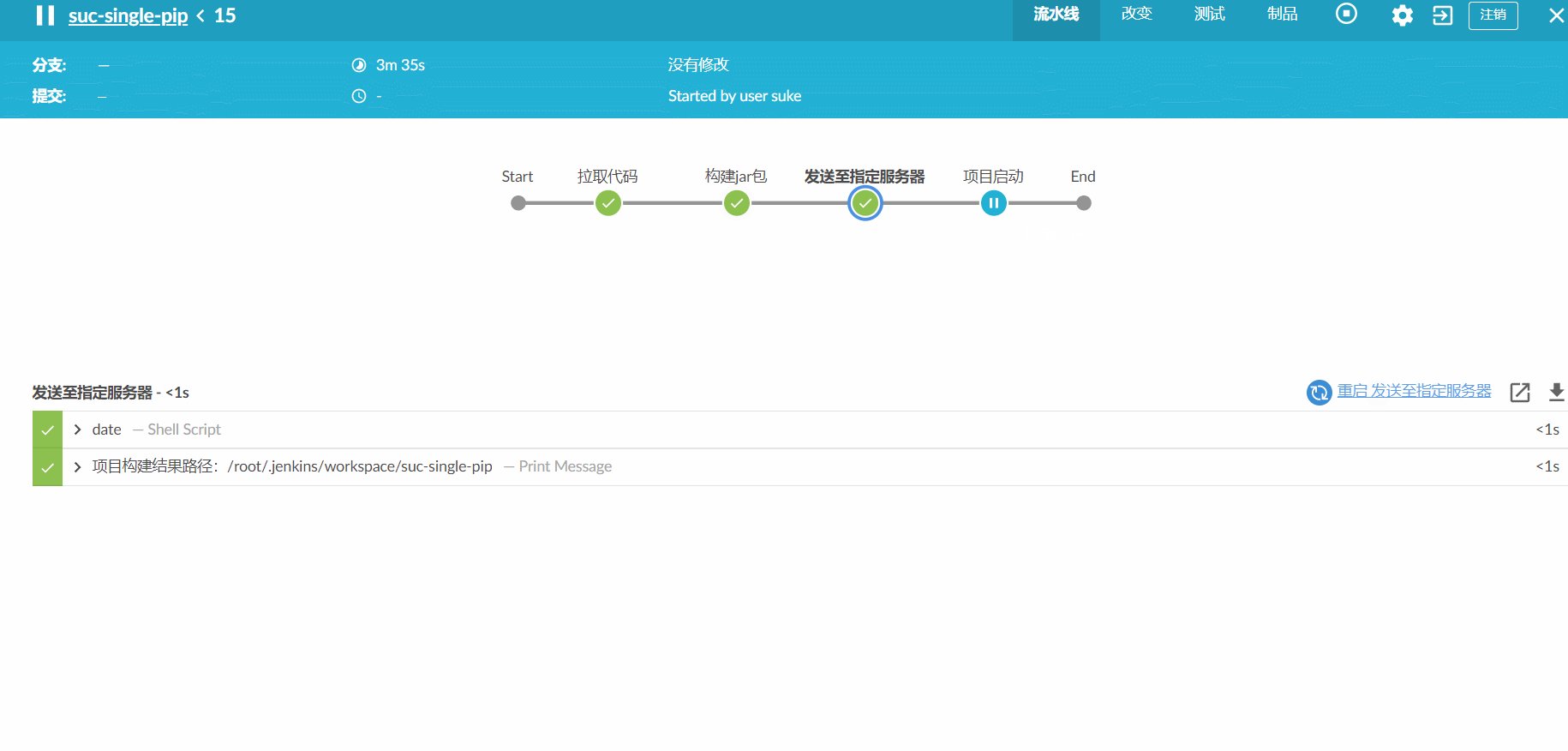
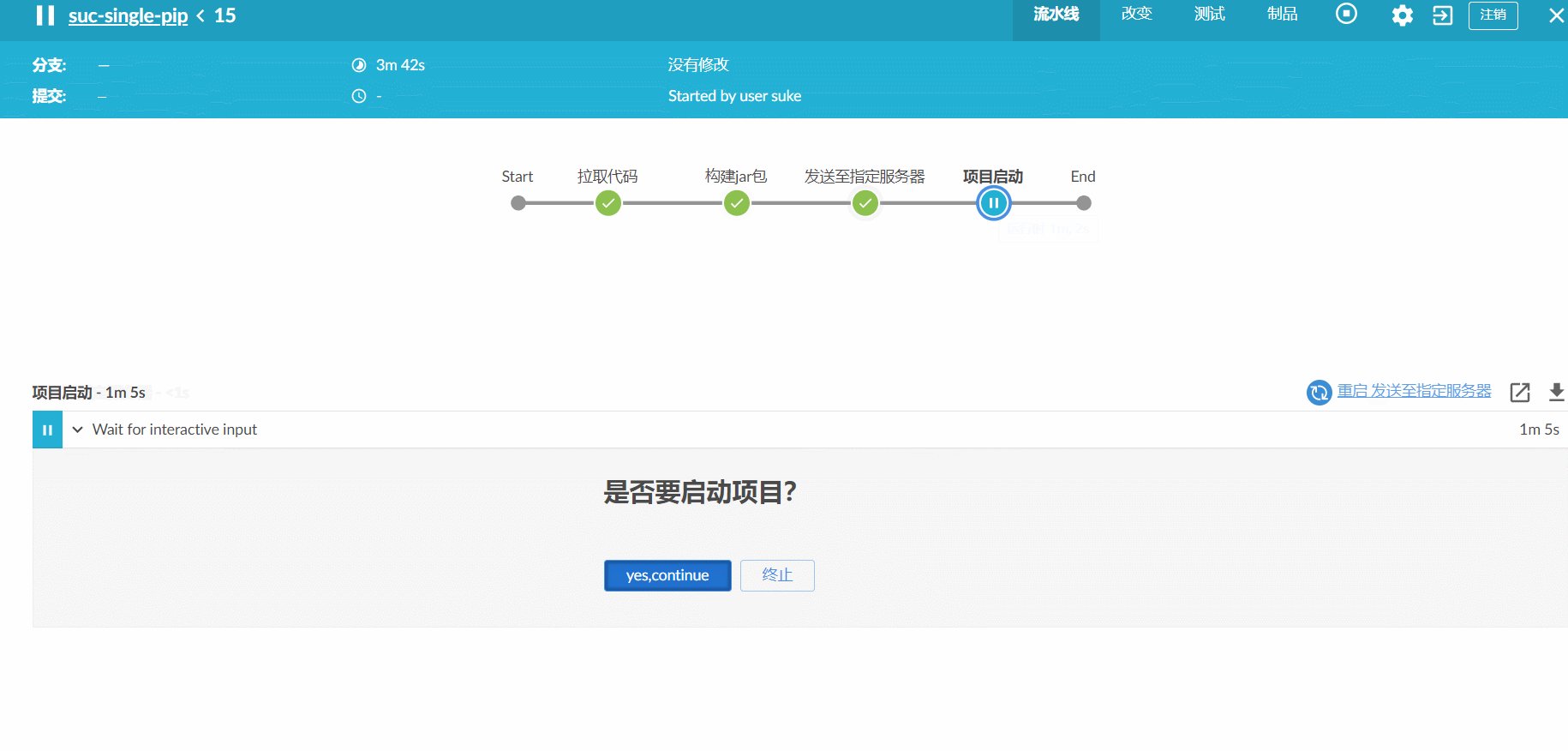
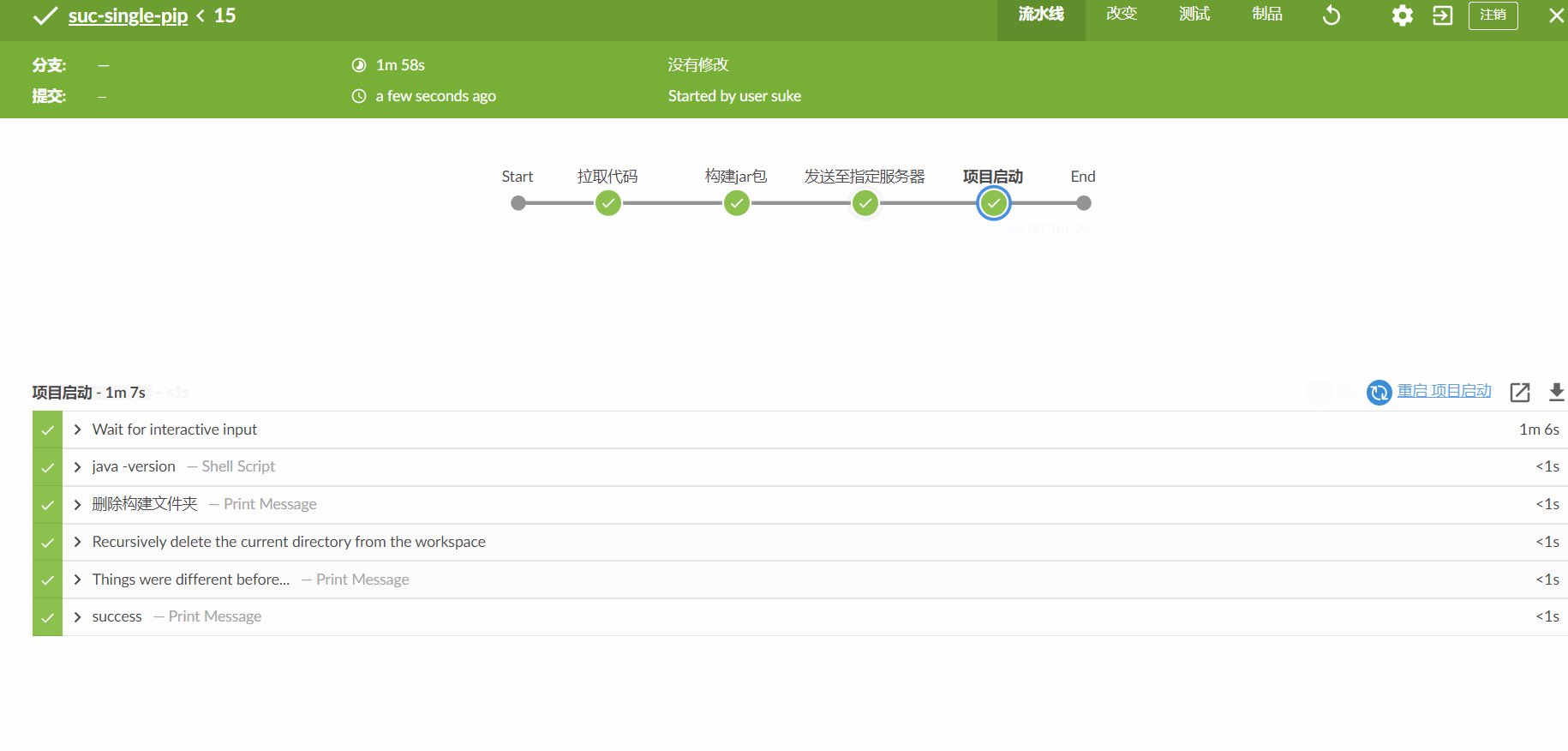
演示

实现思路
1. 利用pipeline实现基本的代码拉取,以及代码打包
2. 在不同的阶段实现不同的目的,比如我的目的是将打包后的不同jar包和其他脚本分发到不同的服务器上,然后实现部署运行
3. 但是有时候不打算运行,也就是在流水线执行过程中中间有提示(pipeline的input配置)可以选择是否在相应环境运行
4. 在具体服务器运行暂时是根据具体shell脚本利用DockerFile打成镜像,然后执行容器化部署,
具体部署步骤(以我github上的项目举例)
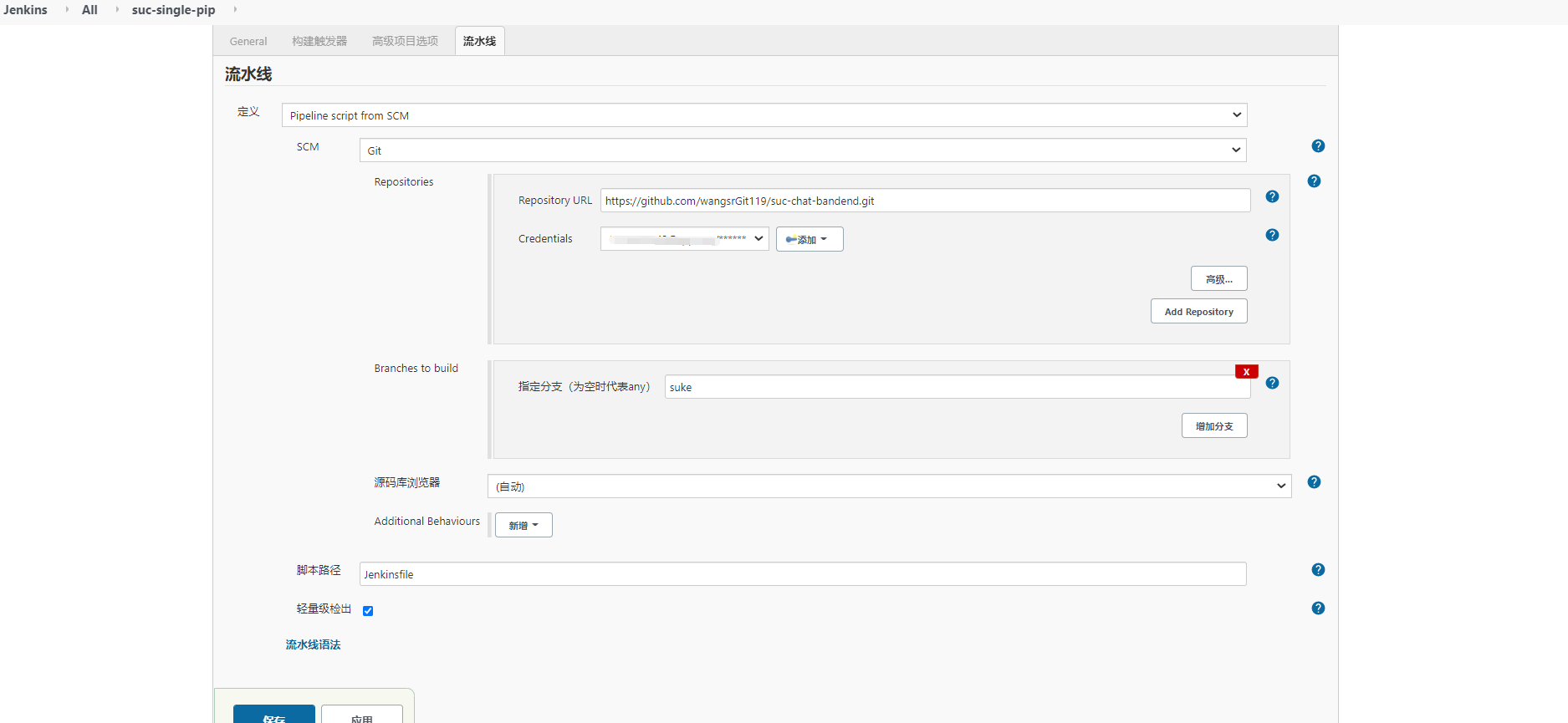
- jenkins上新建一个流水线项目
- 配置好
GitHub项目地址和登录GitHub的凭据

- 在项目根目录创建JekninsFile文件
- 并在jenkinsFile文件按照pipeline语法写上具体执行步骤,文件内容看后面单独放出来
- 打开
blue Ocean选在你新建的项目,点击运行

- 这些基础的掌握后部署项目没问题了,但是实现部署逻辑还是要依赖
JenkinsFile中的执行逻辑
jenkinsFile文件说明
大体执行逻辑
1. 拉取代码
2. 构建jar包
3. 发送至指定服务器
4. 项目启动(启动前会有提示,选择是否继续执行)
5. 脚本内容是具体不同模块打成容器镜像的shell,无非就是根据DockerFile文件打成镜像,然后启动镜像,这里不再放出
pipeline {
agent any
stages {
/* 模拟代码拉取步骤,因为在上面直接根据SCM拉取的代码,所以这里忽略,否则可以直接拉取,举例: git branch: "suke", credentialsId: '', url: ''*/
stage('拉取代码') {
steps {
echo "模拟代码拉取"
sh 'mvn --version'
}
}
/*这一步是打包过程*/
stage('构建jar包') {
steps {
sh 'mvn clean package'
sh 'ls'
}
}
/*打包完成后将文件发送到不同的服务器,这里我将所有文件发送到一个服务器部署,common-start.sh 就是将三个模块在目标服务器打成具体镜像的脚本*/
stage('发送至指定服务器') {
steps {
sh 'date'
echo "项目构建结果路径:${WORKSPACE}"
sh 'scp ${WORKSPACE}/common-start.sh root@192.168.1.44:/home/suc'
sh 'scp ${WORKSPACE}/AA/target/AA.jar root@192.168.1.44:/home/suc'
sh 'scp ${WORKSPACE}/BB/target/BB.jar root@192.168.1.44:/home/suc'
sh 'scp ${WORKSPACE}/CC/target/CC.jar root@192.168.1.44:/home/suc'
echo '发送成功'
}
}
/*等待手动去选择是否在目标服务器部署,避免出问题*/
stage('项目启动') {
input {
message "是否要启动项目?"
ok "yes,continue"
submitter "suc"
}
/*继续的话直接运行脚本执行容器化部署*/
steps {
sh 'ssh root@192.168.1.44 sh /home/suc/common-start.sh /home/suc'
}
}
}
post {
always {
echo '删除构建文件夹'
deleteDir() /* clean up our workspace */
}
success {
echo 'success'
}
unstable {
echo 'I am unstable :/'
}
failure {
echo 'failed'
}
changed {
echo 'Things were different before...'
}
}
}
最后
- 求点赞关注,有问题请留言
- 文章来源 公众号
苏克分享
