一、安装 nodejs
二、安装 mongodb
三、安装 y-api
1、安装
[root@VM-16-12-centos etc]# cd /usr/local [root@VM-16-12-centos local]# mkdir yapi [root@VM-16-12-centos local]# cd yapi [root@VM-16-12-centos yapi]# npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server
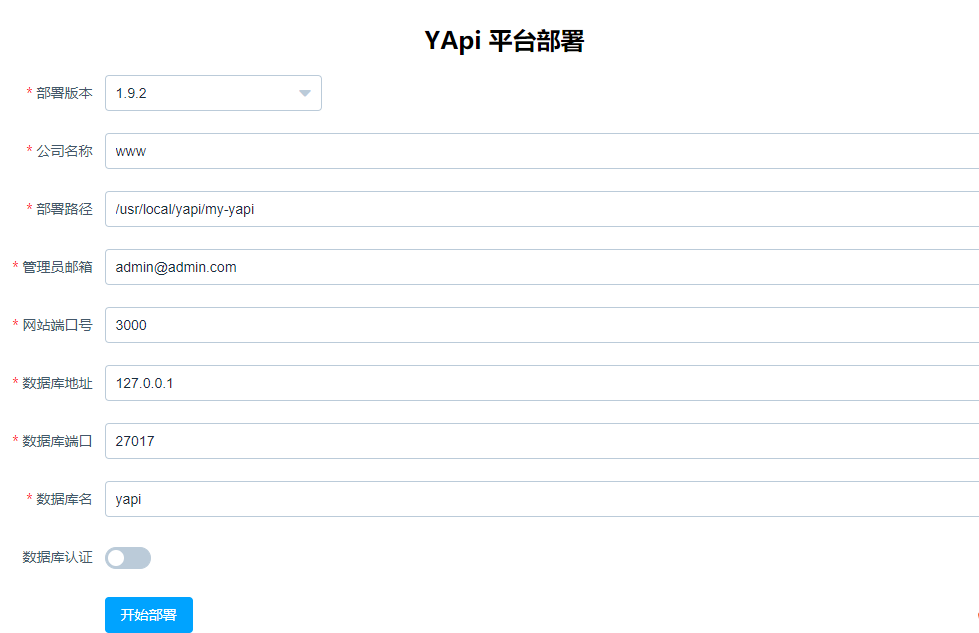
2、部署
打开浏览器:http://xx.xx.xx.xxx:9090/


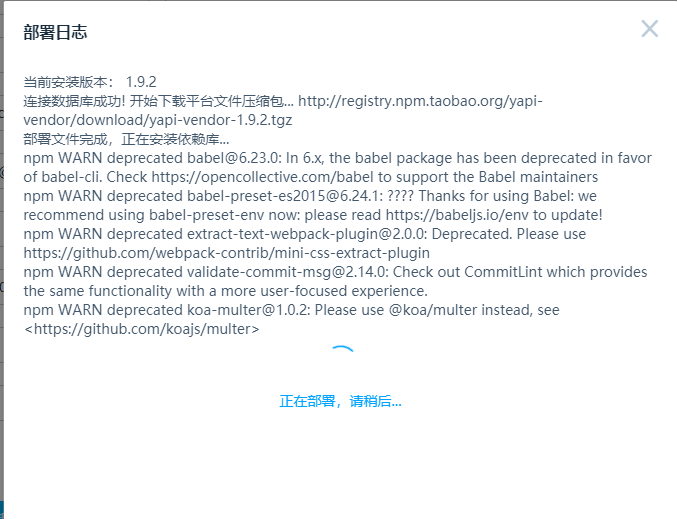
看到如下提示说明服务端部署成功
> yapi-vendor@1.9.2 install-server /usr/local/yapi/my-yapi/vendors > node server/install.js log: mongodb load success... 初始化管理员账号成功,账号名:"admin@admin.com",密码:"ymfe.org" 部署成功,请切换到部署目录,输入: "node vendors/server/app.js" 指令启动服务器, 然后在浏览器打开 http://127.0.0.1:3000 访问
3、启动客户端
进入到 yapi 安装目录
##进入到 yapi 安装目录 vendors/server
[root@VM-16-12-centos server]# node app.js log: -------------------------------------swaggerSyncUtils constructor----------------------------------------------- log: 服务已启动,请打开下面链接访问: http://127.0.0.1:3000/ log: mongodb load success...
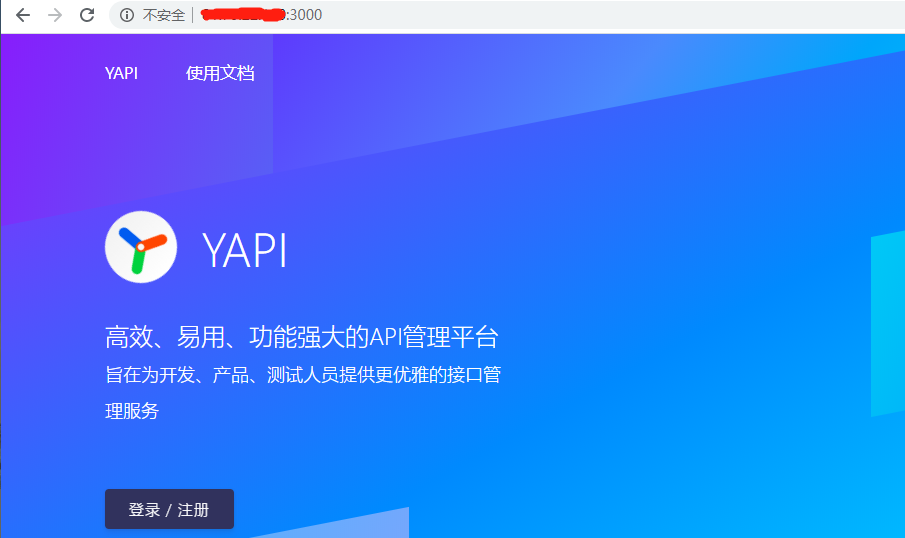
4、打开浏览器输入:http://xxx.x.x.x:3000/。进去 yapi 页面,登录访问即可。

5、通过配置文件启动
port=10008 dbpath=/usr/local/mongo/data logpath=/usr/local/mongo/log/mongodb.log logappend=true fork=true bind_ip = 0.0.0.0
6、使用 pm2 实现后台启动
#安装pm2 npm install -g pm2 #启动执行 pm2 start /usr/local/yapi/my-yapi/vendors/server/app.js #关闭执行 pm2 stop /usr/local/yapi/my-yapi/vendors/server/app.js
7、自定义端口
1 cd /usr/local/node/node-v12.18.3-linux-x64/lib/node_modules/yapi-cli/src/commands #切换到此目录下 2 vim server.js #编辑此文件,把9090端口修改成自定义端口 3 yapi server --port #自定义端口号 执行此命令
延展
什么是 pm2 ?详情
pm2是一个进程管理工具,可以用它来管理你的node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能。
其他api管理工具
Eolinker:业内领先的 API 全生命周期管理解决方案
参考资料: