
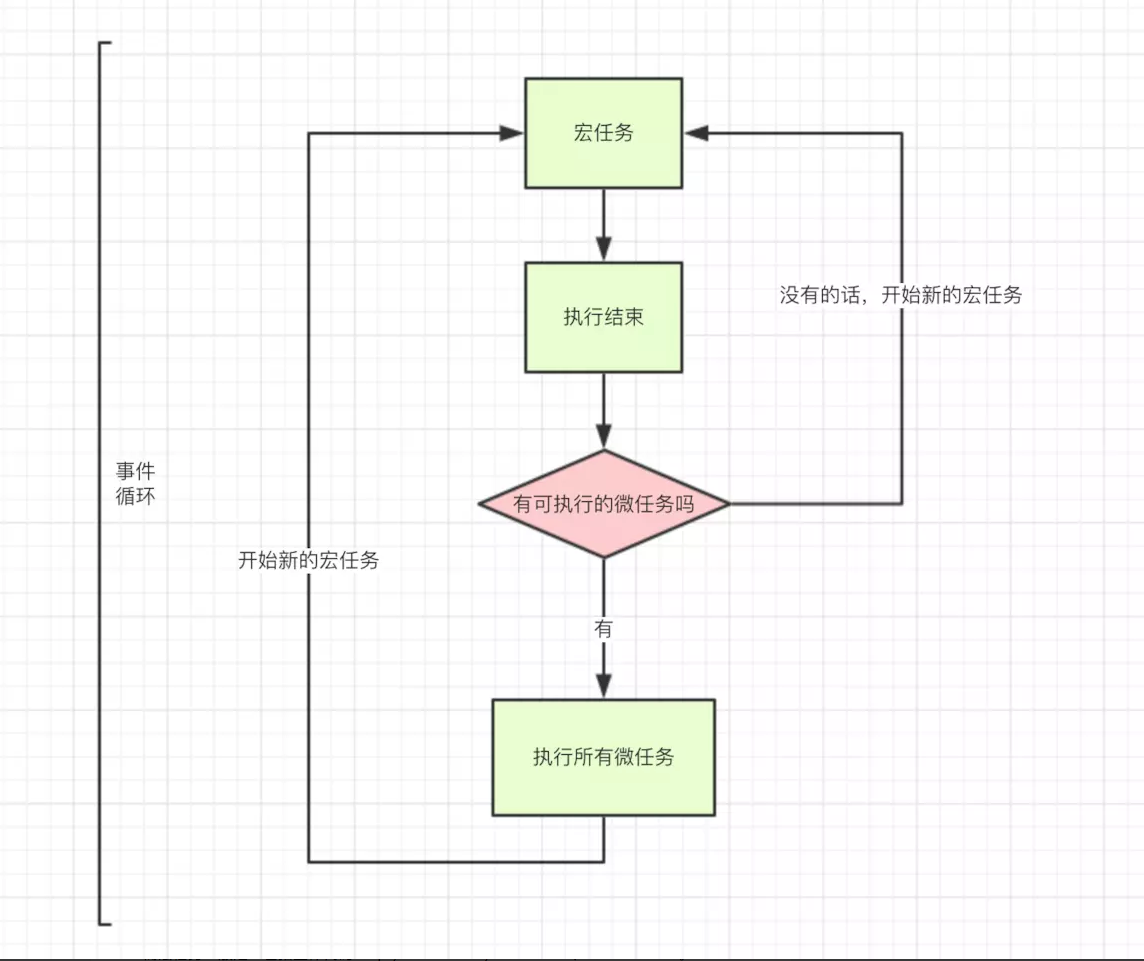
微任务和宏任务属于一个队列,主要区别在于它们的执行顺序(宏任务执行完如果有可执行的微任务则执行完微任务才会继续执行下一个宏任务)
宏任务:包括整体代码script,,setInterval,setImmediate。
微任务:原生Promise(有些实现的promise将then方法放到了宏任务中)、process.nextTick、MutationObserver
例如:
<script> console.log(222) Promise.resolve().then(() => { console.log(11) }) console.log(444) </script> <script> console.log(333) </script>
打印结果是:

解释:首先script是一个宏任务,两个script标签是两个宏任务,按照事件循环的规则执行顺序 第一个宏任务执行完成(222,444)==》执行存在的微任务(11)==》执行第二个宏任务(333)