this和prototype定义属性或方法的区别
// 创建函数
function Person(name, age) {
this.name = name
this.age = age
this.testArr = []
// 使用this定义属性或方法
this.getAge = function () {
console.log(this.age)
}
}
// Person.prototype(原型对象,实质也是对象)
// 使用prototype定义属性或方法
Person.prototype.getName = function() {
console.log(this.name)
}
Person.prototype.arr = ['0']
// 通过new操作符来调用的,就是构造函数,如果没有通过new操作符来调用的,就是普通函数
const preson = new Person('jian', 56)
const preson1 = new Person('jian', 56)
console.log('使用prototype和this定义方法能正常使用')
preson.getName()
preson.getAge()
preson1.getName()
preson1.getAge()
console.log('使用prototype定义属性')
preson.arr.push('1')
console.log('preson.arr', preson.arr)
console.log('preson1.arr', preson1.arr)
console.log('使用this定义属性')
preson.testArr.push('1')
console.log('preson.testArr', preson.testArr)
console.log('preson1.testArr', preson1.testArr)
// 属性constructor(指针) ,又指向 Person函数对象
console.log(Person.prototype.constructor)打印结果
使用prototype和this定义方法能正常使用
jian
56
jian
56
使用prototype定义属性
preson.arr [ '0', '1' ]
preson1.arr [ '0', '1' ]
使用this定义属性
preson.testArr [ '1' ]
preson1.testArr []
[Function: Person]
this定义的方式,实例化之后是让每一个实例化对象都有一份属于自己的在构造函数中的对象或者函数方法,而prototype定义的方式,实例化之后每个实例化对象共同拥有一份构造函数中的对象或者函数方法。
所以用this来定义构造函数的属性较多,用prototype定义构造函数的方法较多
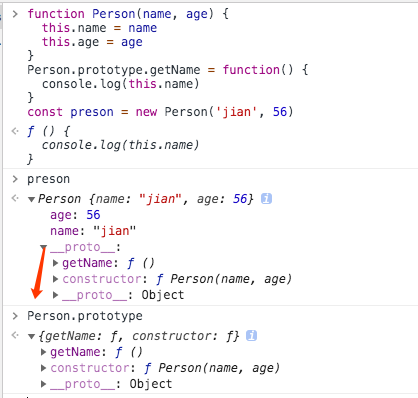
new操作符的过程原理
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.getName = function() {
console.log(this.name)
}
const preson = new Person('jian', 56)
- 创建类的实例:创建一个空对象obj,然后把这个空对象的__proto__设置为Person.prototype(即构造函数的prototype);
- 初始化实例对象:构造函数Person被传入参数并调用,关键this被设定指向该实例obj;
- 返回实例obj;
New实现过程(类似):
function New(F) {
const obj = {
'__proto__': F.prototype
}
return function () {
F.apply(obj, arguments)
return obj
}
}

以上是JavaScript语言的传统方法是通过构造函数,定义并生成新对象,prototype 属性使您有能力向对象添加属性和方法
es6的class是对传统方法的一个语法糖,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
Class的基本用法
//Person.js
class Person{
// 构造
constructor(x,y){
this.x = x;
this.y = y;
}
toString(){
return (this.x + "的年龄是" +this.y+"岁");
}
}
let person = new Person('张三',12);
console.log(person.toString());