之前只接触过将静态页面放到服务器上的操作,接触vue项目后很好奇vue项目是怎么在服务器运行的
首先创建一个基于vue脚手架(vue-cli3)的vue项目
vue create 项目名称

添加router
vue add router

此时一个vue项目已搭建完毕,可以进行开发了
运行看下效果:(yarn serve)

看起来没问题,然后执行yarn build 获取打包后的dist文件

多的这个dist就是打包后的文件
文件内容:

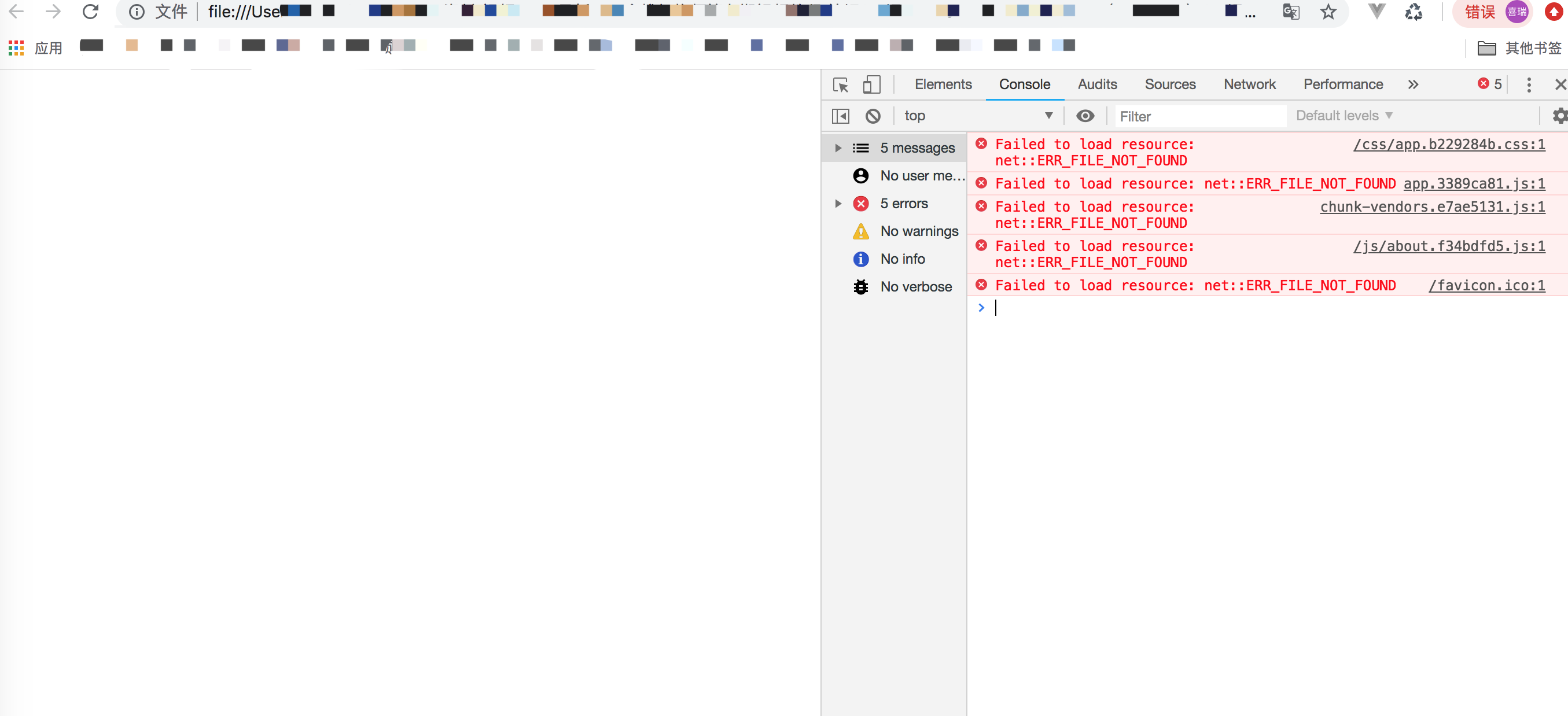
直接打开index.html我们会发现是空白并且有报错

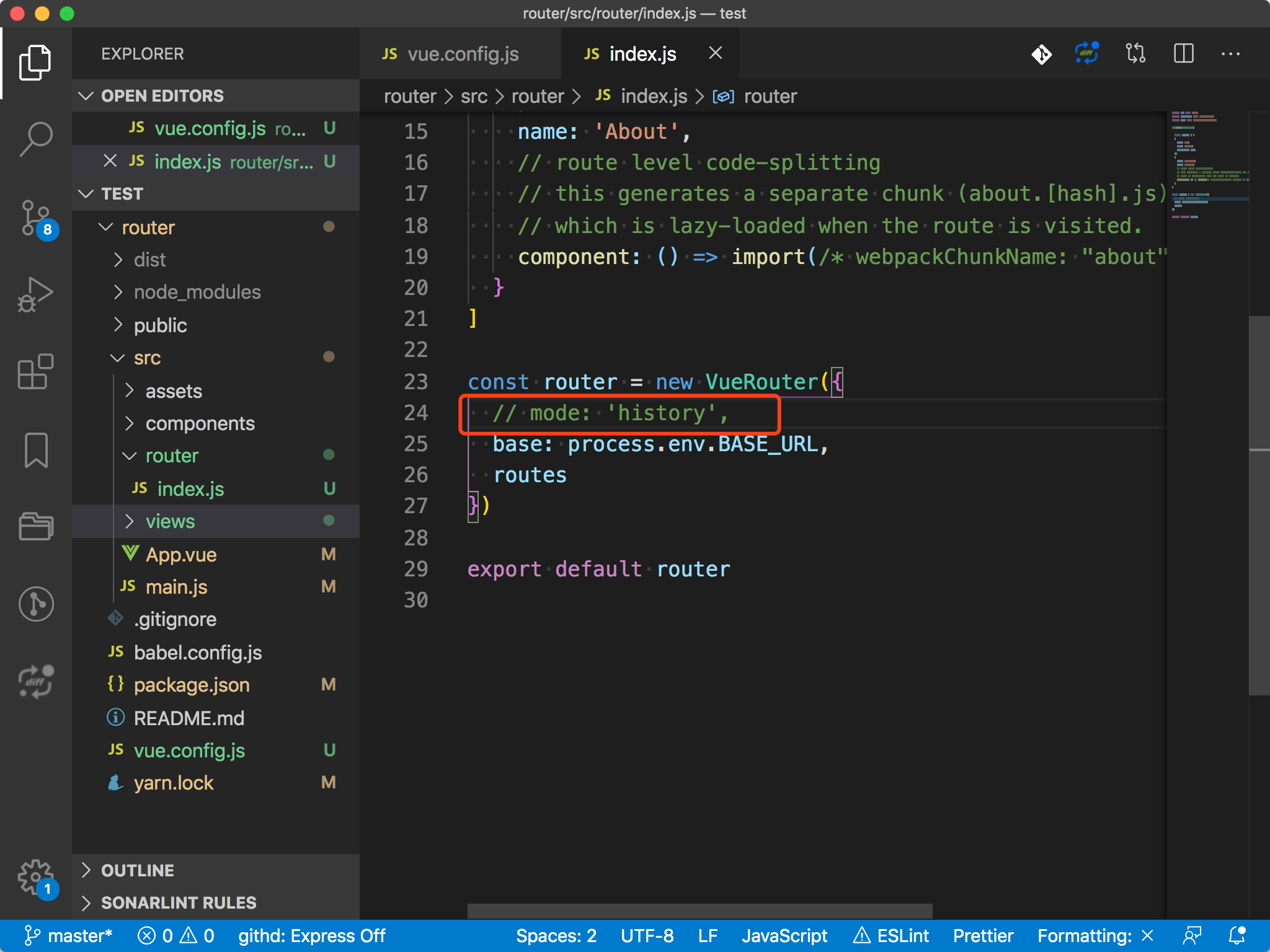
这时需要在项目根目录下增加vue.config.js文件
在文件中增加
module.exports = {
publicPath: './' // <----这里就是会修改webpack的outPath.publicPath
}
同时注释掉mode

此时再重新打包vue文件(yarn build)
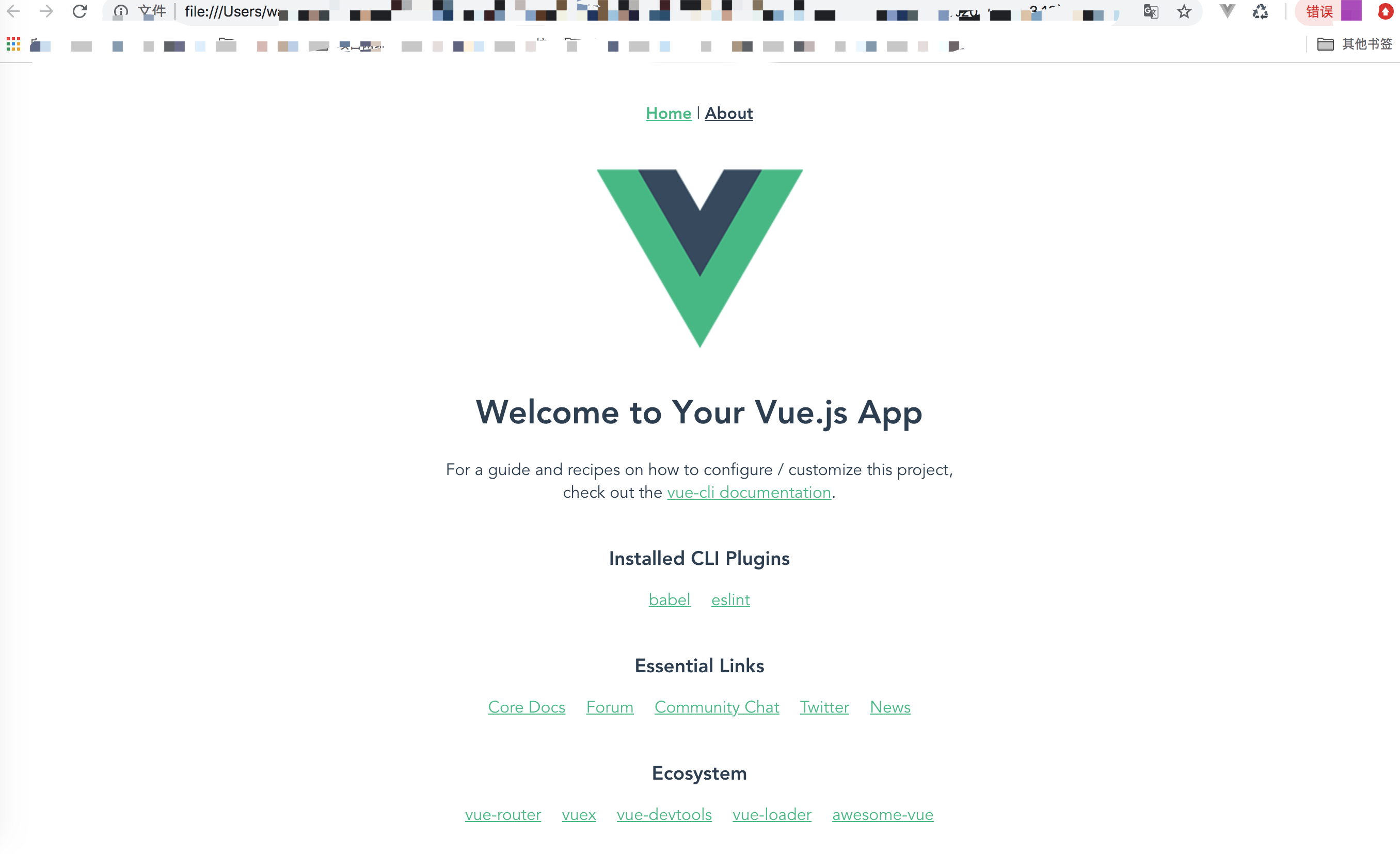
再打开dist文件的index.html文件,已经可以正常打开了

所以,直接将这个dist文件放到服务器上,访问dist文件的index.html就可以了