1、什么是跨域
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.
凡是拥有scr这个属性的标签都可以跨域例如<script><img><iframe>
数据接口网站:https://www.nowapi.com/api
2、实例

//引用jQuery
<script type="text/javascript" src="js/jquery.js"></script>
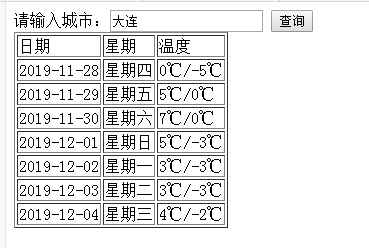
方法一:动态生成整个表格
<body>
请输入城市:<input type="text" id="tid" value="" />
<input type="button" id="btn" value="查询1"/>
<!--生成的表格放在div中 -->
<div id="did"></div>
</body>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
var loc=$("#tid").val();
console.log(loc)
//只需要把weaid的内容改变就可以查到对应城市天气
//format=json返回json数据类型
//jsoncallback=hundle 执行hundle方法
var url ='http://api.k780.com/?app=weather.future&weaid='+loc+'&&appkey=10003&sign=b59bc3ef6191eb9f747dd4e83c99f2a4&format=json&jsoncallback=hundle';
$.getScript(url,function(){
console.log("jsonp done");
});
});
//hundle方法
function hundle(data){
console.log(data);
console.log(data.result);
//表格删除
$('#tableId').remove();
var table=$("<table id='tableId' border='1px'>").appendTo($("#did"));
table.html("<tr><td>日期</td><td>星期</td><td>温度</td></tr>");
$.each(data.result, function(index, e) {
console.log(index + "=" + e.days);
var tr = $('<tr/>');
$('<td>').html( e.days).appendTo(tr);
$('<td>').html(e.week).appendTo(tr);
$('<td>').html(e.temperature).appendTo(tr);
$('#tableId').append(tr);
});
}
});
</script>
方法二:表格在页面生成动态追加行
<body>
请输入城市:<input type="text" id="tid" value="" />
<input type="button" id="btn2" value="查询2"/>
<table border="1px" id="tableId2">
<tr>
<td>日期</td>
<td>星期</td>
<td>温度</td>
</tr>
</table>
</body>
<script type="text/javascript">
$(function(){
$('#btn2').click(function(){
var loc=$("#tid").val();
console.log(loc)
var url ='http://api.k780.com/?app=weather.future&weaid='+loc+'&&appkey=10003&sign=b59bc3ef6191eb9f747dd4e83c99f2a4&format=json&jsoncallback=hundle2';
$.getScript(url,function(){
console.log("jsonp done");
});
});
});
function hundle2(data){
console.log(data);
console.log(data.result);
//除了第一行删除
$('tr:gt(0)').remove();
$.each(data.result, function(index, e) {
console.log(index + "=" + e.days);
var tr = $('<tr/>');
$('<td>').html( e.days).appendTo(tr);
$('<td>').html(e.week).appendTo(tr);
$('<td>').html(e.temperature).appendTo(tr);
$('#tableId2').append(tr);
});
}
</script>