实现功能:页面切换选中的led,通过websocket告知后台,后台通过serialport发送消息给串口。反之,串口发消息给后台,后台再把消息传递给页面,页面切换选中的led。
安装模块:npm install serialport --save
npm install socket.io --save
代码结构:


服务端代码:
server.js
var http = require('http'); var fs = require('fs'); var mySerial = require('./serial'); var websocket = require('socket.io'); var socketIo = websocket.listen(80); var server = http.createServer(function(request,response){ console.log(request.url) fs.readFile(__dirname+request.url,function(err,data){ response.setHeader("Server","TestName"); response.setHeader("Expires", 'Wed, 28 May 2017 09:54:57 GMT'); response.setHeader("Cache-Control", "max-age=10000000000"); //ajax访问时,没它会报错 response.setHeader("Access-Control-Allow-Origin", "*"); //返回类型 response.writeHead(200, {'Content-Type': 'text/html'}); response.end(data); }); }); socketIo.on('connection', function(socket){ console.log('a user connected'); socket.on("disconnect", function() { console.log("a user go out"); }); socket.on("msgFromBroswer", function(obj) { mySerial.sendData(obj.msg); // socketIo.emit("msgFromServer", obj); console.log(obj); console.log(obj.msg); }); }); server.listen(3000); console.log('listening port 3000'); function sendDataToBroswer(data){ var data1 = {msg:data} socketIo.emit("msgFromServer", data1); } exports.sendDataToBroswer = sendDataToBroswer;
serial.js
var SerialPortPackage = require("serialport").SerialPort; var myServer = require('./server'); var Port = SerialPortPackage.SerialPort; var port2 = new Port("COM2", { baudrate: 115200 }); port2.on("data",function(data){ data = +data; myServer.sendDataToBroswer(data); }); function writeAndDrain (data,callback) { port2.write(data, function () { port2.drain(callback); }); } function sendMsgToSerial(data){ writeAndDrain(data,function(){ console.log('ok'); }) } exports.sendData = sendMsgToSerial;
客户端代码:
index.js
$(function(){ var socket = io.connect('ws://127.0.0.1:80'); var buttonList = $('[data-button-list]'); var ledList = $('[data-led-list]'); buttonList.delegate('button','click',function(){ var buttonIndex = $(this).attr('data-button-index'); var targetLed = $('[data-led-index='+buttonIndex+']'); $('[data-led-index]').removeClass('light-circle'); $('[data-led-index]').addClass('gray-circle'); targetLed.addClass('light-circle'); targetLed.removeClass('gray-circle'); socket.emit("msgFromBroswer", {"name" : navigator.userAgent, "msg" : buttonIndex}); }); // socket.emit("msgFromBroswer", {"name" : navigator.userAgent, "msg" : "hello world"}); socket.on("msgFromServer", function(obj) { console.log(obj); var indexNum = obj.msg; var targetLed = $('[data-led-index='+indexNum+']'); $('[data-led-index]').removeClass('light-circle'); $('[data-led-index]').addClass('gray-circle'); targetLed.addClass('light-circle'); targetLed.removeClass('gray-circle'); }); });
index.html
<html>
<head>
<title>linkage system</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/socket.io/2.0.1/socket.io.js"></script>
<script src="./index.js"></script>
<style>
.light-circle{
100px;
height: 100px;
background-color: red;
color: white;
text-align: center;
border-radius: 50px;
/*border:1px solid black ;*/
}
.gray-circle{
100px;
height: 100px;
background-color: #F7F7F9;
color: white;
text-align: center;
border-radius: 50px;
/*border:1px solid black ;*/
}
.myButton{
margin:10px 0 0 22px;
}
</style>
</head>
<body>
<h3 style="text-align:center">linkage system</h3>
<div class="row" data-led-list>
<div class="col-md-1"></div>
<div class="col-md-1"></div>
<div class="col-md-1"><div data-led-index="1" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="2" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="3" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="4" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="5" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="6" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="7" class="gray-circle"></div></div>
<div class="col-md-1"><div data-led-index="8" class="gray-circle"></div></div>
<div class="col-md-1"></div>
<div class="col-md-1"></div>
</div>
<div class="row" data-button-list>
<div class="col-md-1"></div>
<div class="col-md-1"></div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="1">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="2">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="3">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="4">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="5">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="6">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="7">light</button>
</div>
<div class="col-md-1">
<button type="button" class="myButton btn btn-default" data-button-index="8">light</button>
</div>
<div class="col-md-1"></div>
<div class="col-md-1"></div>
</div>
</body>
</html>
执行:
创建虚拟端口COM2和COM3,串口调试助手打开COM3,设置波特率115200
执行node 命令:node server
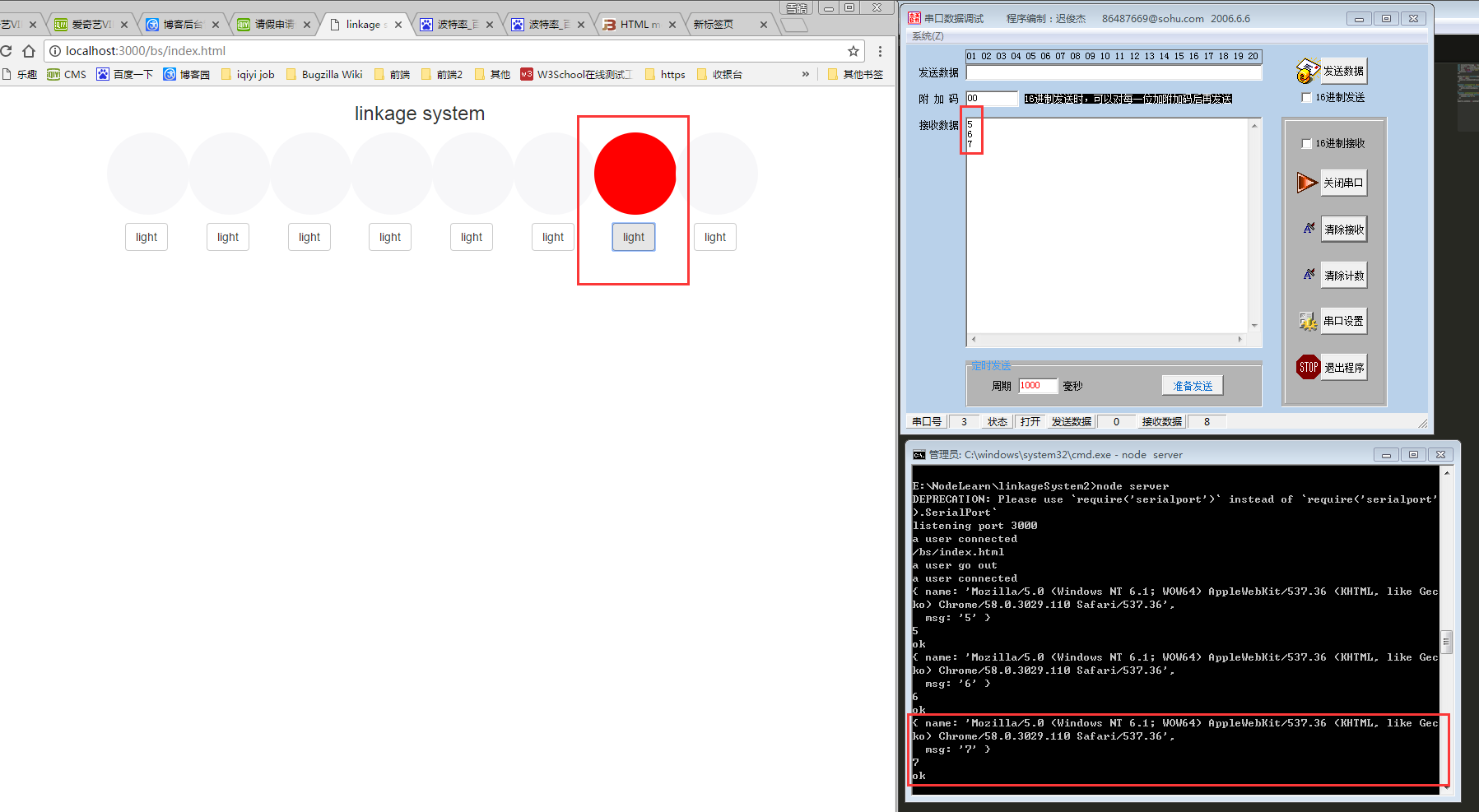
访问页面:http://localhost:3000/bs/index.html
结果: