vue项目中使用iframe嵌入静态页面的时候,会给iframe一个高度,内容超过这个高度时会产生滚动条,但是不想要滚动条,希望iframe的高度是内容高度,那么来一起学习吧。
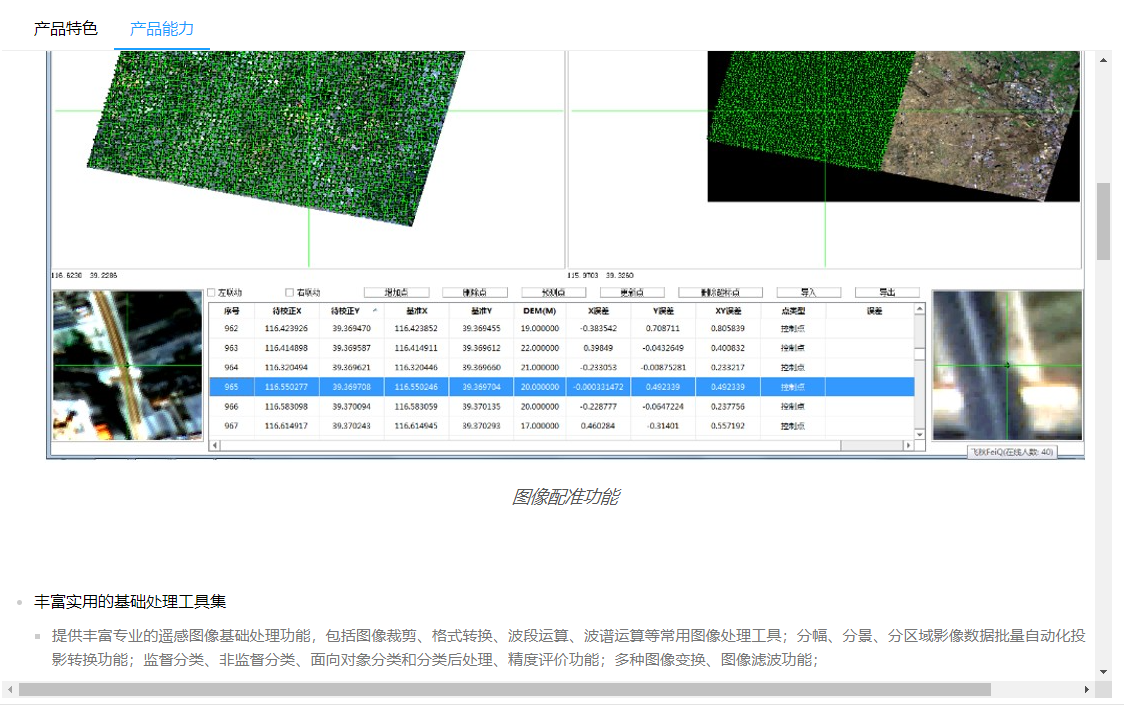
iframe嵌入的静态图(初始图,希望去掉滚动条):

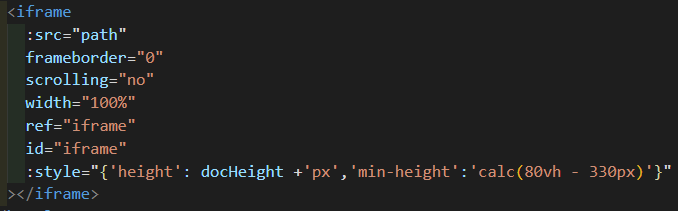
1.在.vue文件中引入iframe,动态给iframe添加高度

path是静态文件路径,docHeight是iframe的高度
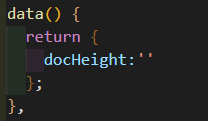
2.在data中定义iframe的高度

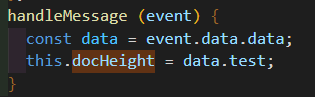
3.在methods中定义一个方法获取静态页面的高度

4.在mounted中监听调用methods中定义的方法

5.获取文本高度 6.监听文本高度的变化并且将文本高度传递给.vue文件

7.最终效果图(没有滚动条了,并且iframe的高度等于静态页面的高度)

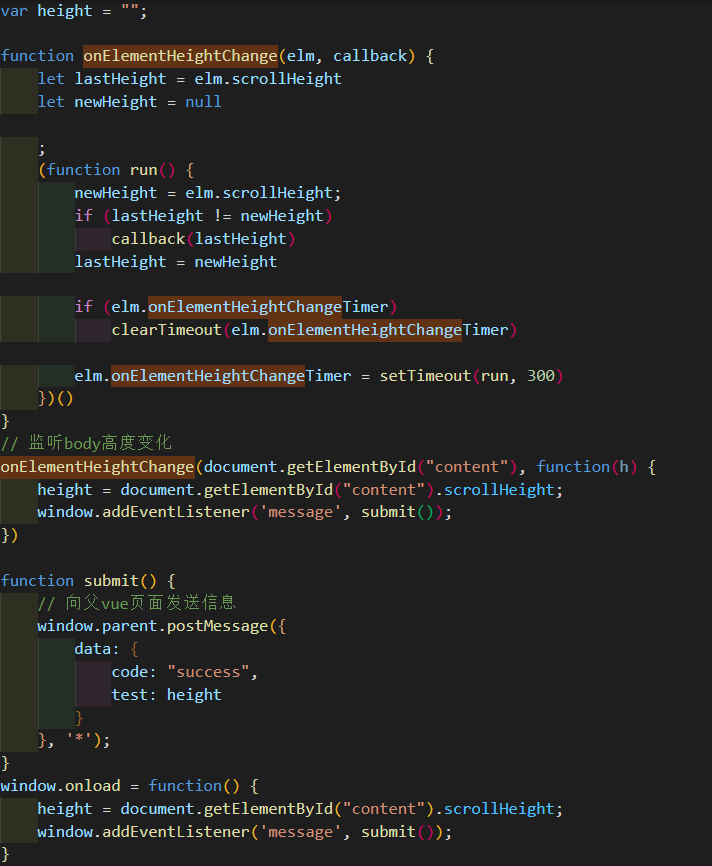
.js代码如下:
var height = "";
function onElementHeightChange(elm, callback) {
let lastHeight = elm.scrollHeight;
let newHeight = null ;
(function run() {
newHeight = elm.scrollHeight;
if (lastHeight != newHeight)
callback(lastHeight)
lastHeight = newHeight
if (elm.onElementHeightChangeTimer)
clearTimeout(elm.onElementHeightChangeTimer)
elm.onElementHeightChangeTimer = setTimeout(run, 300)
})()
}
// 监听body高度变化
onElementHeightChange(document.getElementById("content"), function(h) {
height = document.getElementById("content").scrollHeight; //获取文本高度
window.addEventListener('message', submit()); // 向父页面传值
})
function submit() {
// 向父vue页面发送信息
window.parent.postMessage({
data: {
code: "success",
test: height
}
}, '*');
}
window.onload = function() {
height = document.getElementById("content").scrollHeight;
window.addEventListener('message', submit());
}