设置
打开设置

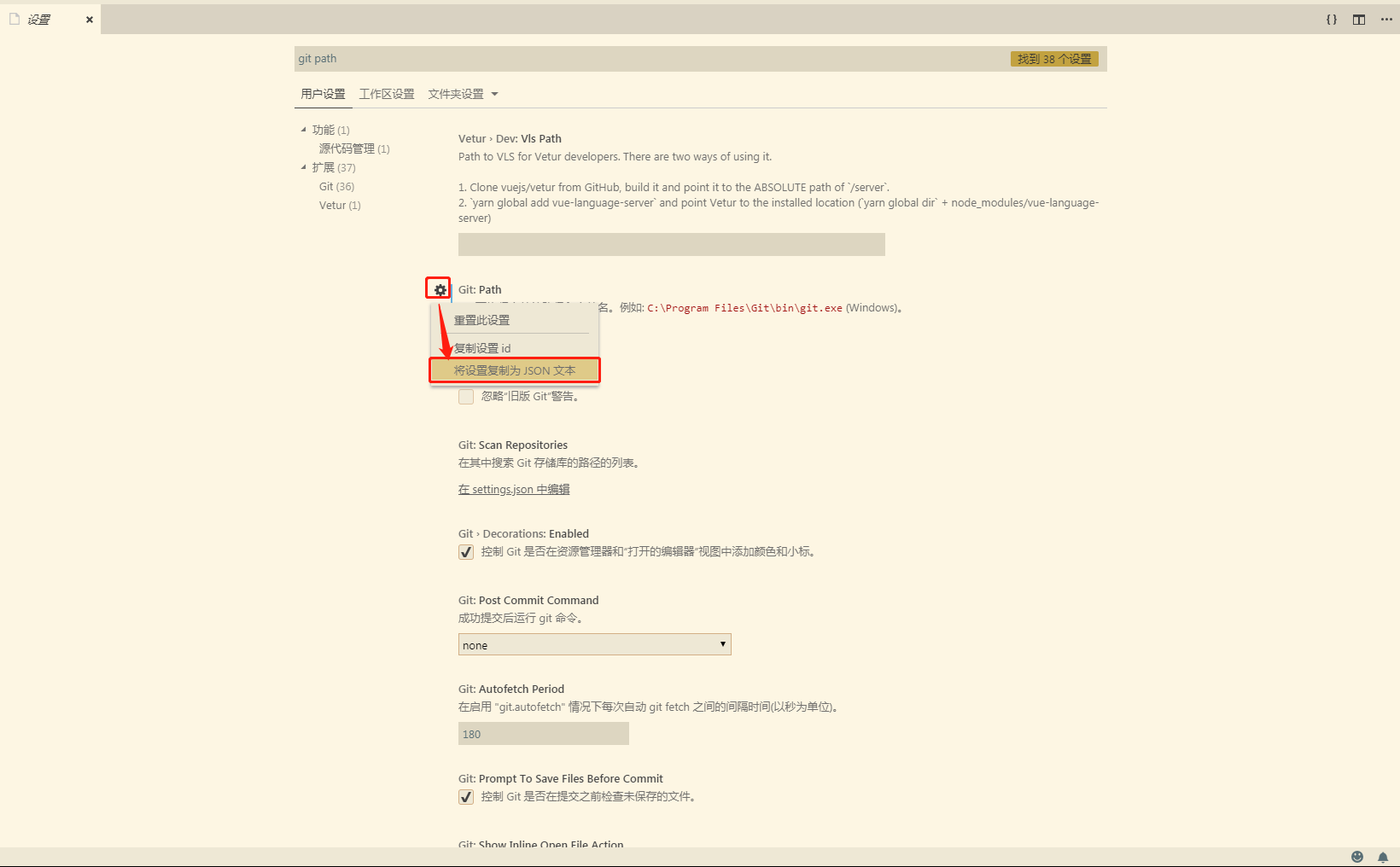
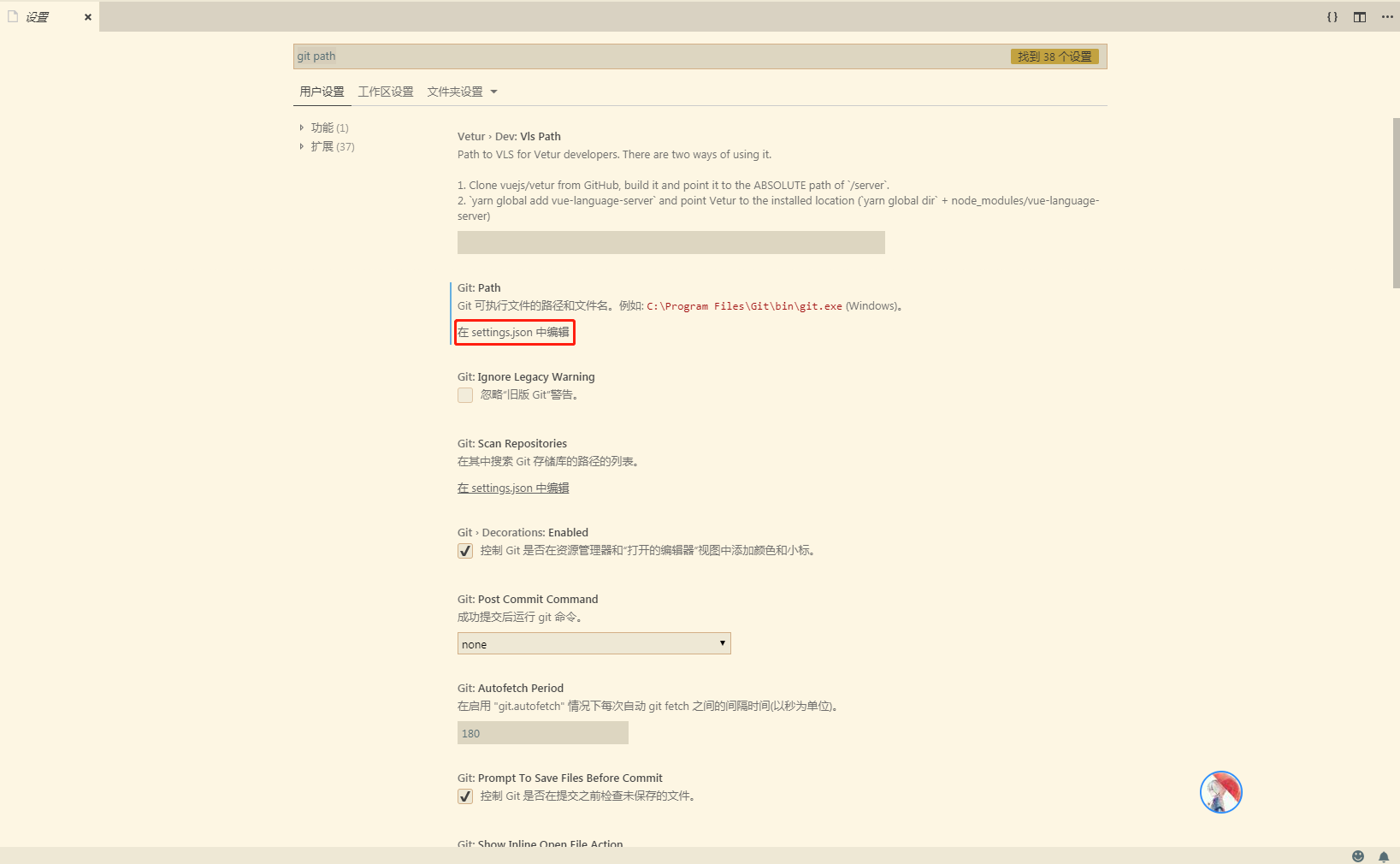
搜索配置

复制Json文本

编辑配置

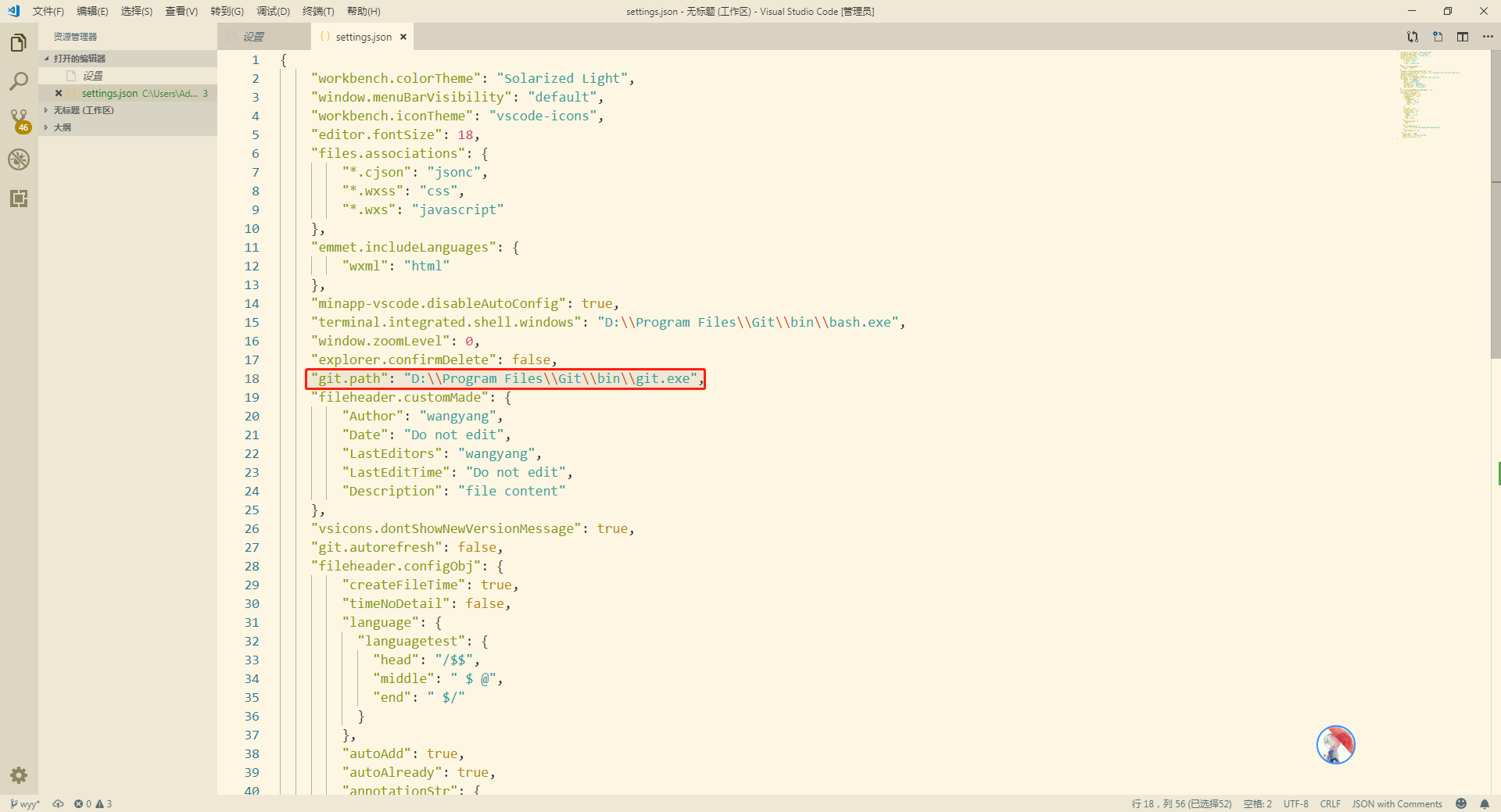
粘贴刚才复制的json文本,并将自己git的地址写好,保存即可

完整配置
{ "workbench.colorTheme": "Solarized Light", "window.menuBarVisibility": "default", "workbench.iconTheme": "vscode-icons", "editor.fontSize": 18, "files.associations": { "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, "terminal.integrated.shell.windows": "C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe", "window.zoomLevel": 0, "explorer.confirmDelete": false, "git.path": "D:/Program Files/Git/cmd/git.exe" }