前言
纯属让自己的写代码的时候看console的时候更舒服些
内容
根据自己的需要定制,%c后面的内容以后面css定制的样式打印输出
示例
console.log(`%c 发布成功,回调ID:${payload.msgId}, topic:${pubTopic},发送参数:`,
'font-size:16px; ' +
'color:#ffffff;' +
'background: #4776e6; ' +
'background: -webkit-linear-gradient(to right, #4776e6, #8e54e9);' +
'background: linear-gradient(to right, #4776e6, #8e54e9);',
payload.data);
console.log(`%c收到消息,回调ID: ${label} 数据内容:`,
'font-size:16px; ' +
'color:#ffffff;' +
'background: #FF8008;' +
'background: -webkit-linear-gradient(to right, #FFC837, #FF8008);' +
'background: linear-gradient(to right, #FFC837, #FF8008);',
typeof data === "string" ? [data.substring(0, 50)] : data);
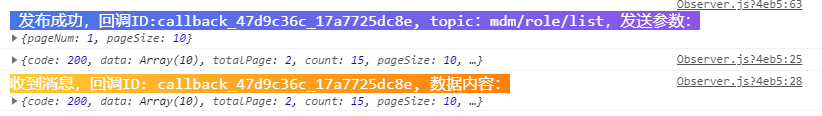
效果