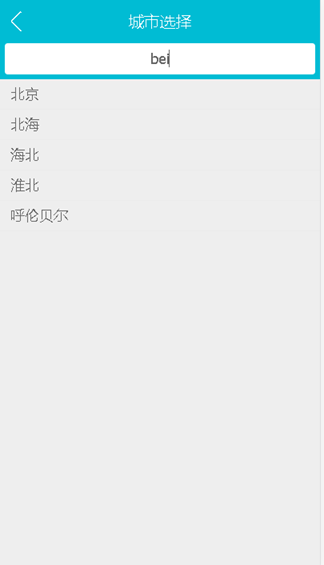
1.实现大致是如下效果

2.搜索组件的页面结构
-
<template>
-
<div>
-
<div class="search">
-
<input v-model='keyword' class="search-input" type="text" placeholder="输入城市名或者拼音"/>
-
</div>
-
<div class="search-content" v-show="keyword" ref="search">
-
<ul>
-
<li class="search-item border-bottom" v-for="item of list" :key="item.id" @click="handleCityClick(item.name)">{{item.name}}</li>
-
<li class="search-item border-bottom" v-show="hasNoData">没有找到匹配数据</li>
-
</ul>
-
</div>
-
</div>
-
</template>
3.Watch监听输入的关键词keyword, 当keyword变化的时候,遍历cities, 查找与keyword匹配的,把查找的结果都放到list数组中,再渲染到页面上
接收父组件的传值和定义变量
-
props:{
-
cities: Object
-
},
-
data(){
-
return{
-
keyword:'',
-
list:[],
-
timer:null
-
}
-
}
监听keyword
-
watch :{
-
keyword(){
-
if(this.timer){
-
clearTimeout(this.timer)
-
}
-
if(!this.keyword){
-
this.list=[]
-
return
-
}
-
this.timer=setTimeout(() => {
-
const result=[]
-
for (let i in this.cities){
-
//console.log(i)
-
this.cities[i].forEach((value) => {
-
if(value.spell.indexOf(this.keyword)>-1||value.name.indexOf(this.keyword)>-1){
-
result.push(value)
-
}
-
});
-
}
-
//console.log(result)
-
this.list=result
-
}, 100);
-
-
}
-
},
4.给查找到的search-content数据绑定better-scroll组件,使其数据量大的时候可以滑动
-
//在页面挂载完执行
-
mounted(){
-
this.scroll=new Bscroll(this.$refs.search)
-
}
5.给查找到的search-content设置v-show="keyword",使其没有搜索关键词输入的时候不显示search-content
6.当没有匹配的数据的时候,显示为"没有匹配的数据",设置v-show="hasNoData"
-
computed:{
-
hasNoData(){
-
return !this.list.length
-
}
-
}