1、数组的结构赋值
1.1 基本用法
可以用“模式匹配”的写法给数组的元素赋值,只要等号两边的模式相同,左边的变量就会被赋予对应的值。注意:元素的值和位置是一一对应关系,如果对应的位置没有值,就会解构不成功,报undefined。
![]()
1.2 默认值
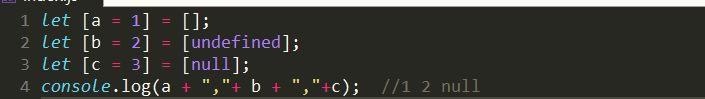
结构复制允许指定默认值,ES6内部使用严格的相等运算符(===),只有等一个数组成员是undefined或者空值的时候,默认值才会生效,如果一个数组成员是null,默认值不会生效,因为nullb

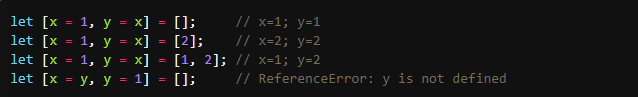
默认值可以引用解构赋值的其他变量,但该变量必须已经声明。最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明。

2、对象的解构赋值
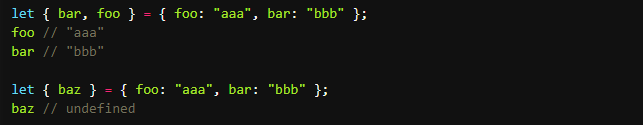
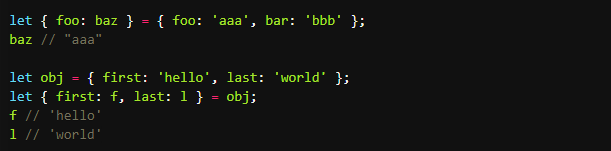
解构可以用于对象。对象的属性没有次序,变量必须与属性同名,才能取到正确的值。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。

如果变量名与属性名不一致,必须写成下面这样。

3、字符串的解构赋值
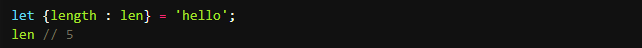
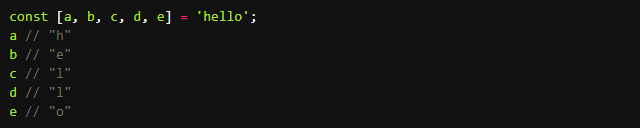
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象。

类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。