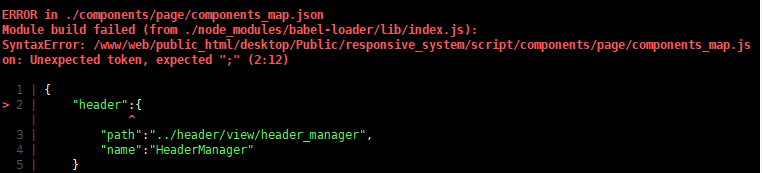
用webapck打包项目时,由于项目使用了json文件,打包完成后,报出了一下错误。

webpack本身是支持json文件读取的,可打包完成后却报这样的错误,这让我丈二和尚摸不着头脑。为了解决问题,我用百度去寻找解决方案,但搜来搜去,没有找到合适的解决方案,无奈的我只能自己通过报错来找到问题所在,寻找解决方案。
经过我仔细地阅读报错信息,我知道了报此错误地原因。这个报错是babel-loader在报错,也就是说,打包的时候,babel-loader去解析了json文件。babel是js的编译工具,可以把js、ts、react的语法,根据需求编译成浏览器识别的代码。json不属于js,但现在它被当作了js去解析,因此报出了上边的错误。
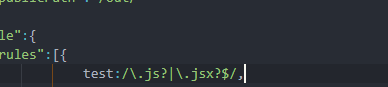
知道了错误原因,接下来就要根据原因解决问题。我去查看babel-loader的配置,发现test的正则表达式,会匹配.json文件。

我修改了正则表达式,让其只能匹配.js和.jsx的文件。

重新开始打包,打包完成,没有再报错,问题解决。