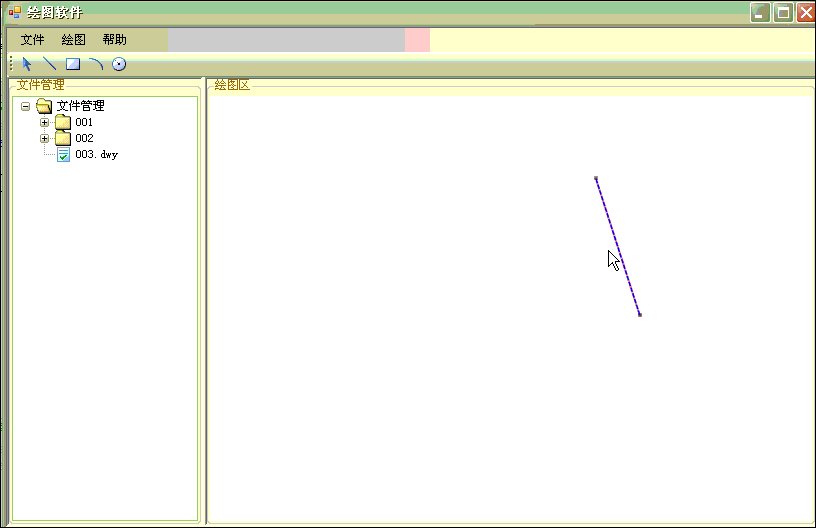
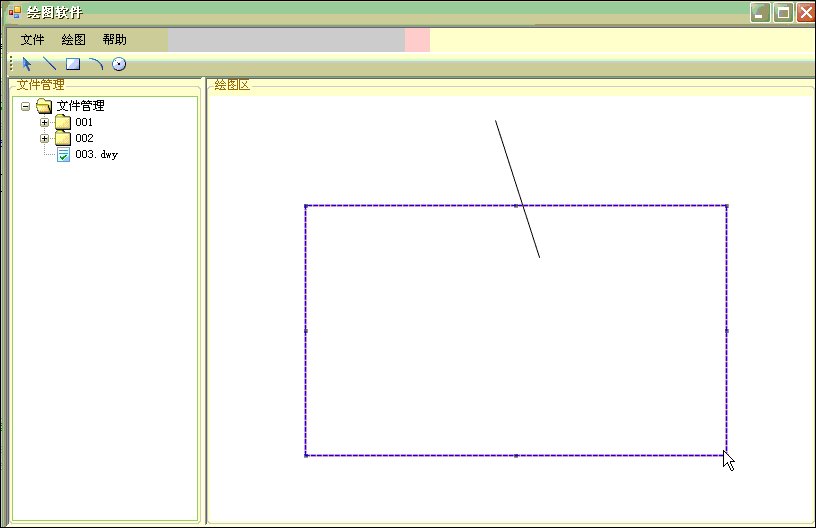
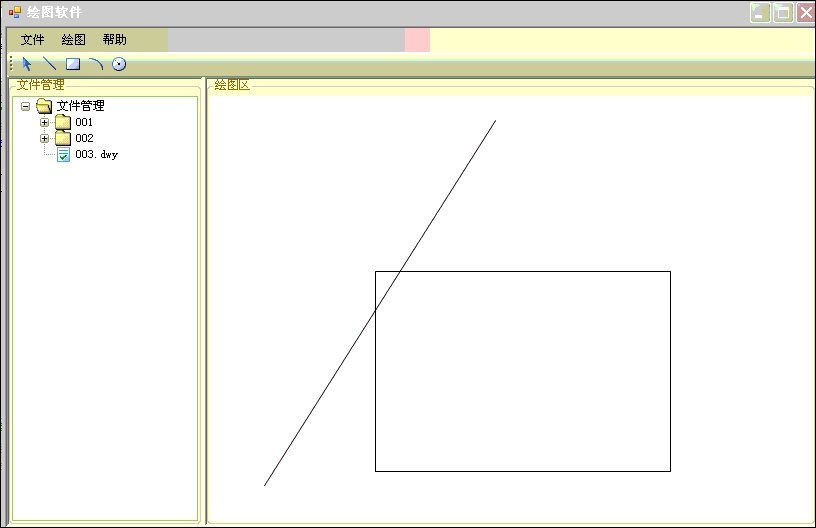
在上次的随笔中提到了图形元素的move,这次说说图形元素的redim,在通常的绘图软件中都知道选择一个图形元素后会出现多个控制点,当鼠标移动到这些控制点的时候会自动改变鼠标的形态,这样可以很形象的知道拖动这些控制点将会出现的效果。同样,在这次的redim功能的时候的时候,也是给图形元素添加了多个控制点,比如直线添加了两个控制点,矩形添加了8个控制点(暂时没有实现矩形的旋转,将在下一次随笔连同文件的保存一并用截图的方式展现出来),先看看这些的效果截图。
其实,当鼠标放到控制点上的时候,会自动改变鼠标的状态,可是截图的时候没有显示出来这个效果

在图中可以看到通过鼠标的拖动可以改变图形的状态,同时,可以很清楚的看到图形元素端点处的控制点,当然,如果希望控制点更加的明显,可以自行设置控制点的大小,同时,当鼠标移动到控制点上的时候鼠标需要能够自动改变其形态,比如对于直线起始点处的控制点,如果鼠标移动到这个位置,应该自动变成Cursors.SizeNWSE,可以形象的提醒用户这里是控制点,拖动鼠标改变元素形态。这个工具只是平时的练习,并不是实际项目,所以很多东西并没有考虑的很周到,在以后的时间里面慢慢的完善和扩充其功能。