一、Vue Devtools是一个内嵌在Google Chrome浏览器中的插件,用于更好的调试Vue应用程序
源码:https://github.com/vuejs/vue-devtools#vue-devtools
下载地址:https://files.cnblogs.com/files/best/vuetools_316.zip
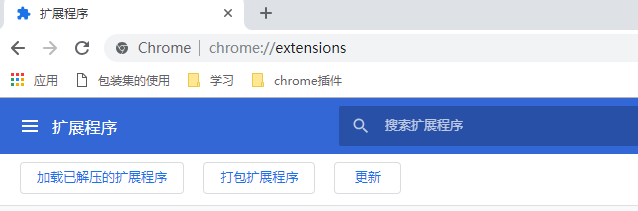
二、打开chrome浏览器,在地址栏输入:chrome://extensions/

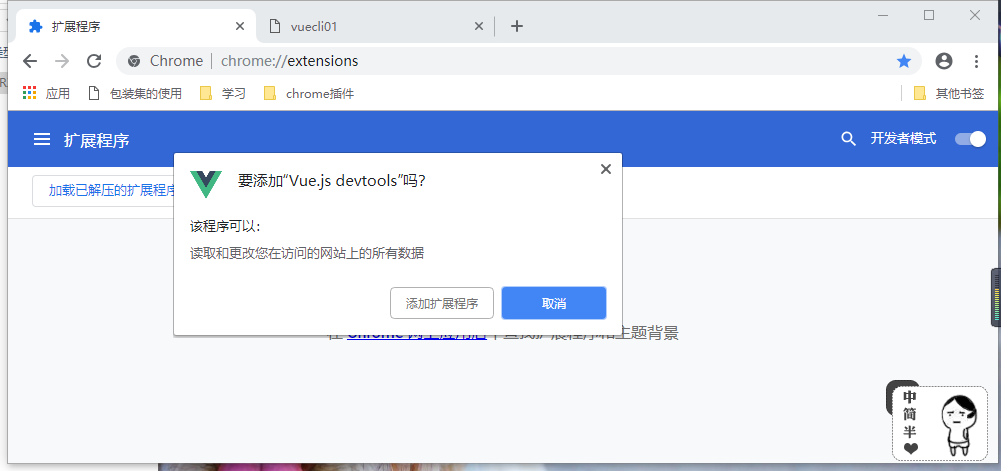
三、解压下载好的文件,直接拖到页面中

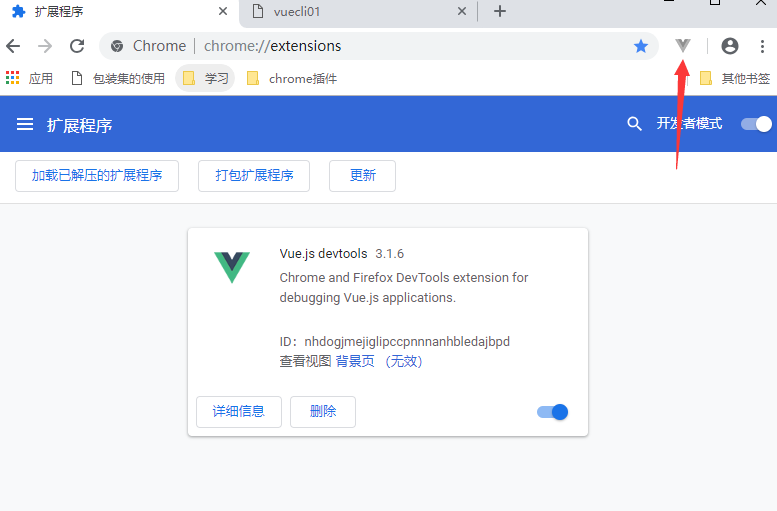
四、完成后地址栏右边会出现Vuejs的 logo

五、在测试项目时如果有用到Vuejs图标就会亮起