个人先做而一个例子
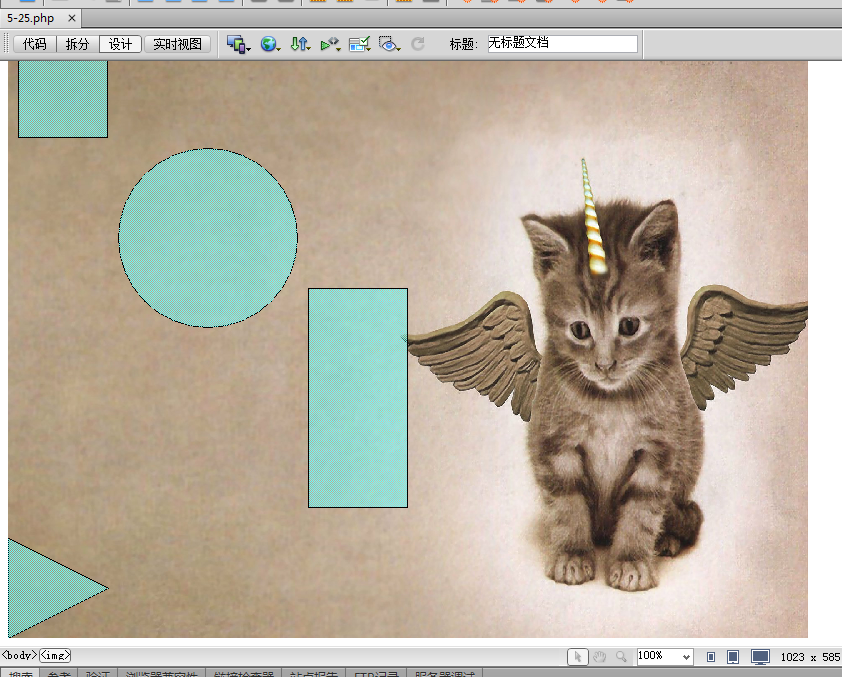
<body> <img src="图像映射/enterdesk.com-D69055E2B422567CB273963EA05FF7D4.jpg" width="800px" height="600px" usemap="#m" alt="图片加载有误"/> <map name="m"> <area shape="rect" coords="10,10,100,100" href="http://wwww.baidu.com" target="_blank" alt="图片加载有误"/> <area shape="rect" coords="300,250,400,470" href="图像映射/b.jpg" target="_blank"/> <area shape="circle" coords="200,200,90" href="图像映射/b.jpg" target="_blank"/> <area shape="poly" coords="0,500,0,600,100,550" href="图像映射/a.jpg" target="_blank"/> </map> </body> </html>
运行结果


分析:
格式:
<map name="xyz">
<area shape="" coords="" href="" target="" />
</map>
<img src="" usemap="#xyz" />
图像映射可以理解为图片加载图片,通过<img/>后添加<map>和<area>设置。
图像映射分为:
(1)服务器端图像映射:将点击的坐标发送给服务器,由服务器的脚本来决定。(例如:href="http://www.baidu.com")
(2)客户端图像映射:根据点击位置不同确定链接目的。(例如:href="图像映射/a.jpg")
知识点:
通过<img/>后添加<map>和<area>设置。
<map>元素表明映射的开始
<area>元素表明每个区域,如果要把一个图片分4个区域,则用4个area。
<map>元素只有一个name属性.
下面介绍area元素的属性:
(1)shape:必须的属性,用于描述区域的形状,rectpolycircledefault 可选, 矩形多边形圆形,default指的是还没有被定义的区域。
(2)coords:
<!--"rect"表示该区域是矩形,"0,0,100,100"表示左上角的坐标和右下角的坐标,左上角“0,0”-->
<!--"circle"表示该区域为圆形,"10,10,5"表示圆心坐标和半径-->
<!--"poly"表示多边形,"0,0,100,100,234,234,123,123,245,245"表示所有顶点的坐标-->
(3)href和nohref:
href:href="http://www.baidu.com",连接网页;
href="图像映射/a.jpg" 连接大图片,(图片必须存在www目录下,否则找不到)
nohref:如果不指定href属性,则需要指定nohref,nohref="nohref"
(4)target:和<a>一样。
(5)alt:图片不显示的一种提示。
注意:
(1)在<img>中设置usemap属性。
(2)在<map>中设置name属性。
参考网页来源(感谢两位前辈):
http://www.cnblogs.com/KeenLeung/archive/2012/11/04/2754142.html
http://blog.csdn.net/xiazdong/article/details/6805386