inherit:继承父类。
initial:继承浏览器。
unset:重置为自然值,继承父类或者浏览器。
revert:恢复原来的值。
详解:
CSS为处理继承提供了四种特殊的通用属性值:
inherit: 该值将应用到选定元素的属性值设置为与其父元素一样。initial:该值将应用到选定元素的属性值设置为与浏览器默认样式表中该元素设置的值一样。如果浏览器默认样式表中没有设置值,并且该属性是自然继承的,那么该属性值就被设置为inherit。unset:该值将属性重置为其自然值,即如果属性是自然继承的,那么它就表现得像inherit,否则就是表现得像initial。revert:如果当前的节点没有应用任何样式,则将该属性恢复到它所拥有的值。换句话说,属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。
注意: initial 和 unset 不被IE支持。
inherit 值是最有趣的——它允许我们显式地让一个元素从其父类继承一个属性值。
让我们看一个例子。首先有以下一段HTML:
<ul> <li>Default <a href="#">link</a> color</li> <li class="inherit">Inherit the <a href="#">link</a> color</li> <li class="initial">Reset the <a href="#">link</a> color</li> <li class="unset">Unset the <a href="#">link</a> color</li> </ul>
现在用CSS给它添加样式:
body { color: green; } .inherit a { color: inherit; } .initial a { color: initial } .unset a { color: unset; }
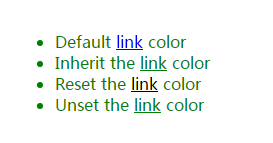
Result:

让我们解释这里发生了什么:
- 我们首先设置
<body>的color为绿色。 - 由于
color属性是自然继承的,所有的body子元素都会有相同的绿色。需要注意的是默认情况下浏览器设置链接的颜色为蓝色,而不是自然继承color属性,因此在我们列表中的第一个链接是蓝色的。 - 第二个规则设置一个类
inherit的元素内的链接,并从父类继承它的颜色。在这种情况下, 意思是说链接继承了父元素<li>的颜色,默认情况下<li>的颜色来自于它的父元素<ul>, 最后<ul>继承自<body>元素,而<body>的color根据第一条规则设置成了绿色。 - 第三个规则选择了在元素上使用类
initial的任意链接然后设置他们的颜色为initial。通常,initial的值被浏览器设置成了黑色,因此该链接被设置成了黑色。 - 最后一个规则选择了在元素上使用类
unset的所有链接然后设置它们的颜色为unset——即我们不设置值。因为color属性是一个自然继承的属性,它实际上就像把值设置成inherit一样。结果是,该链接被设置成了与body一样的颜色——绿色。
链接:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Cascade_and_inheritance