Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。
总结:
vuex是为了保存组件之间共享数据而诞生的,如果组件之间有共享数据,可以直接挂在到vuex中,而不必通过父子组件之间 传值.如果组件的数据不需要共享,
此时,这些不需要要共享的数据,没有必要放到vuex中,只有数据共享才有权利放到vuex中
私有的数据只要放到data中即可
Vuex是一个全局的共享数据区域,就相当于是一个数据仓库
Vuex 和单纯的全局对象有以下两点不同:
一.vuex的状态存储是响应式的。当vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会相应的得到更新
2.你不能直接去改变store中的状态。改变store中的状态唯一途径就是显示的提交mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们。
安装vuex:
1.使用npm 命令行
npm install vuex --save
在一个模块化的打包系统中,您必须显式地通过Vue.use()来安装 Vuex:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
当使用全局 script 标签引用 Vuex 时,不需要以上安装过程。
让我们来创建一个 store。创建过程直截了当——仅需要提供一个初始 state 对象和一些 mutation:
一.State
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
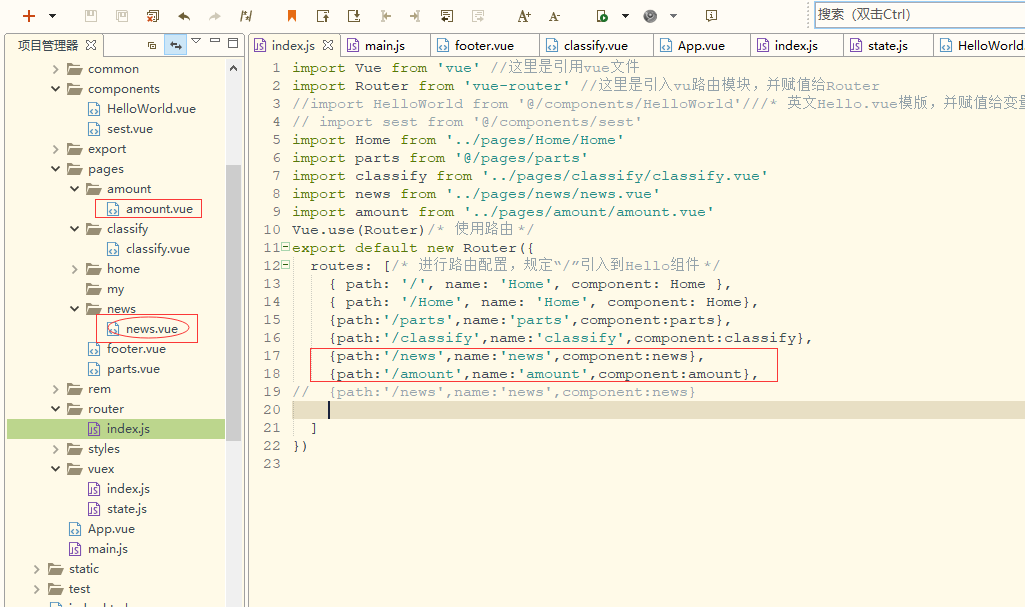
v-cli的目录结构

定义vuex的state属性,mutations方法,getter
import Vue from 'vue' import Vuex from 'vuex' import state from './state' //import mutations from './mutations' //import actions from './actions' //注册vuex到vue中 Vue.use(Vuex) // 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex) //创建一个vuex.store()实例,得到一个仓库对象 //export default new Vuex.Store export default new Vuex.Store({ state:{ // state想象成组件中的data,专门用来存储数据 //如果在组件中,想要访问store中的数据,智能通过this.$store.state.xxx来访问 count:0 }, mutations:{ // 注意:如果要操作store中的state值,只能通过调用mutations提供的方法,才能操作对应的数据,不能直接操作对应的数据 //不推荐直接操作state中的数据,因为导致了数据的混乱,不能快速的定位到错误的原因,因为,每个组件都可能有操作数据的方法 //提供一个函数增加 increment(state){ state.count++ }, // subtrat(state,{c:3,d:2}){ //// state.count-- // // } subtrat(state,obj){ console.log(obj) state.count-=(obj.c+obj.d) } // 注意:如果组件要调用mutations中的方法,只能使用this.$store.commit('increment') //只能使用this.$store.commit('方法名')和this.emit('父组件的方法名')类似 //this.$store.commit('方法名',参数)最多有两个参数,参数1是state状态,参数2是通过commit提交过来的参数 }, getters:{ // 注意:这里的getters只负责对外提供数据,不负责修改数据,如果想要修改stae中的数据,清去找mutations // 对比:发现getter中的方法,和组件中的过滤器比较类似,因为过滤器和getters都没有修改原数据 // 都是把原来的数据做了一层的包装,提供给了调用者 // 其次,getters和computed比较像,只要state中的数据发生变化了,那么,如果getters正好也引用了这个数据,那么就会立即触发getters的 optCount:function(state){ return '当前最新的count值是'+state.count } } }) //总结: //state中的数据不能修改,如果要修改,必须通过mutations //如果组件想要直接从state中获取数据,需要this.$store,state.xxx //如果组件想要修改数据,必须使用mutations提供方法,需要通过this.$store.comit('方法的名称',唯一的一个参数) //如果state中的state上的数据在对外提供的时候需要做一层包装,那么推荐使用getters,如果需要使用getters,则用this.$store.getters.xxx
在main.js入口文件中将vuex创建的store挂载到Vm实例上 ,只要挂载到vm上,任何组件都能使用store来存取数据*/
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' /* 这里是引入vue文件 */ 4 import App from './App'/* 这里是引入同目录下的App.vue模块 */ 5 import router from './router'/* 这里是引入vue的路由 */ 6 import Vuex from 'vuex' 7 import store from './vuex/index' 8 //引入UI组件 9 import MintUI from 'mint-ui' 10 import 'mint-ui/lib/style.css' 11 Vue.use(MintUI) 12 import axios from 'axios' 13 Vue.prototype.$http = axios 14 Vue.config.productionTip = false 15 16 /* eslint-disable no-new */ 17 new Vue({ 18 el: '#app',/* 定义作用范围就是index.html里的id为app的范围内 */ 19 router,/* 引入路由 */ 20 store,/* 将vuex创建的store挂载到Vm实例上 ,只要挂载到vm上,任何组件都能使用store来存取数据*/ 21 components: { App },/* 给Vue实例初始一个App组件作为template 相当于默认组件 */ 22 template: '<App/>'/* 注册引入的组件App.vue */ 23 })
在news.vue使用mutaions来 操作数据
<template>
<div class="hello">
<input type="button" value="减少" @click="remove"/>
<input type="button" value="添加" @click="add"/>
<!-- <input type="button" value="添加" >-->
<br/>
<input type="text" v-model="$store.state.count" />
</div>
</template>
<script >
export default{
data(){
return{
}
},
componets:{
},
methods:{
add(){
// console.log(this);s
this.$store.commit("increment")
},
remove(){
this.$store.commit("subtrat",{c:3,d:2})
}
// var that=this;
// that.$store.commint("increment")
}
// 不推荐,不符合vuex的设计理念,因为这个数据是公共的,这样会导致数据混乱,难以维护
// methods:{
// add(){
// this.$store.state.count++
// }
// }
}
</script>
在amount.vue中使用getters,可以监控数据的变化
1 <template> 2 <div id=""> 3 <h1>当前的数量为{{$store.getters.optCount}}</h1> 4 5 </div> 6 </template> 7 8 <script> 9 </script> 10 11 <style> 12 </style>
//总结: //state中的数据不能修改,如果要修改,必须通过mutations //如果组件想要直接从state中获取数据,需要this.$store,state.xxx //如果组件想要修改数据,必须使用mutations提供方法,需要通过this.$store.comit('方法的名称',唯一的一个参数) //如果state中的state上的数据在对外提供的时候需要做一层包装,那么推荐使用getters,如果需要使用getters,则用this.$store.getters.xxx