Selenium的元素都是通过driver.findElement(By.元素定位方式("元素查找表达式"))查找的,下面介绍常用的8大定位模式
1、通过ID的方式定位 id是页面的唯一标识,较常用
例如:找到百度的搜索输入框
driver.findElement(By.id("kw"))
2、通过tagName的方式定位
用标签名定位非常少 ---一般会重复
driver.findElements(By.tagName("input"));
3、通过className方式定位 className == 样式名
注意:如果元素的class样式有多个,只能通过其中一个去定位
driver.findElement(By.className("s_ipt"))
4、linkText 超链接的完整文本
例如:百度首页的地图
driver.findElement(By.linkText("地图"))
5、partialLinkText超链接部分文本定位
例如:百度首页的抗击肺炎
driver.findElement(By.partialLinkText("肺炎"))
6、name ---name属性
例如:百度首页的输入框
driver.findElement(By.name("wd"))
7、cssSelector
1)根据标签名定位 tagName
driver.findElements(By.cssSelector("input"));
2) 根据ID定位 id前需要加上一个#
driver.findElement(By.cssSelector("#kw"))
3)通过样式名className查找 在样式名前加一个.号
driver.findElement(By.cssSelector(".s_ipt"))
driver.findElement(By.cssSelector(".bg s_btn"))
4)根据属性名查找 (标签名[属性名="属性值"])
属性名查找又可以分为单属性或者多属性
单属性 标签名[属性名="属性值"])
driver.findElement(By.cssSelector("input[name='wd']"))
多属性 (标签名[属性名="属性值"] [属性名="属性值"] [属性名="属性值"])
driver.findElement(By.cssSelector("input[name='wd'][class='s_ipt'][maxlength='255']"))
8、xpath 定位
1)xpath绝对路径 -----容易发生变化,不建议使用
就是根据html格式的路径 一 层层找到需要定位的元素
driver.findElement(By.xpath("html/body/div[1]/div[1]/div[1]/div[1]/form/span[1]/input"))
2)相对路径
格式://->相对路径 标签名[@属性名='属性值']
百度输入框查找
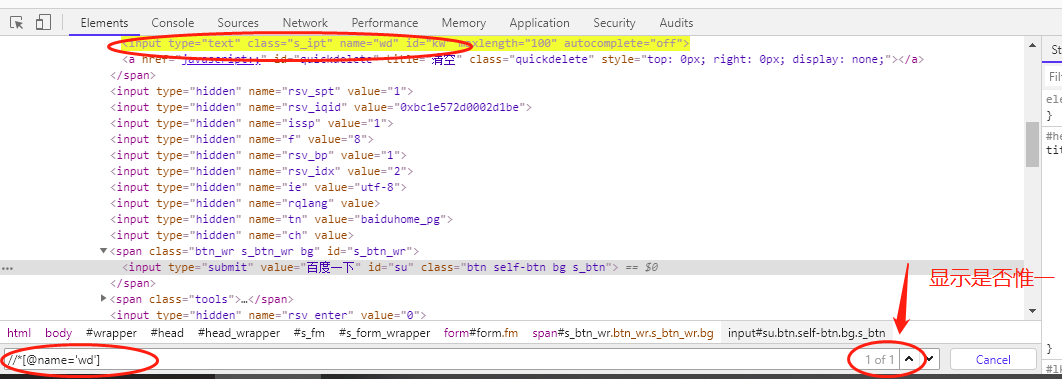
标签名不确定时用* 例一: //*[@name='wd']
标签名确定则用标签名代替 例二: //input[@name='wd']
多属性查找, 用and 连接 例三: //input[@name='wd'] and [@autocomplete='off']
支持文本定位 例四: //a[text()='抗击肺炎']
xpath 部分文本的匹配 例五: //a[contains(text(),'击肺炎')]
xpath 部分属性的匹配 例六: //input[contains(@type,'submi')]
3)xpath 轴定位
常用的轴名称主要有父节点parent 、当前节点之前的所有兄弟节点precedling-sibling、当前节点之后的所有兄弟节点following-sibling

在查找元素时,以chrome浏览器为例,选择需要定位的元素,右击选择检查,在Elements列可以找到自己需要的元素,不确定元素定位表达式是否惟一或正确时,可以Ctrl+f, 然后复制表达式,看是否可找到或惟一